Bootstrap má šablony pro mnoho základních komponent webových stránek, jako jsou formuláře. Tyto šablony můžete použít jako odrazový můstek k vytvoření vlastního formuláře. Bootstrap také dodává předformátované prvky formuláře,které můžete snadno vyměnit ve formuláři nebo z něj. Projdeme základy pro přizpůsobení rozvržení formuláře zde. Chcete-li zobrazit všechny dostupné šablony a prvky formuláře, podívejte se do sekce formuláře na stránce BOOTSTRAP CSS.
tyto pokyny jsou určeny pro Bootstrap verze 4.2.,1
Pokud hledáte pokyny, jak přidat položky do formuláře Bootstrap, podívejte se na náš návod, jak přidat položky do článku formuláře Bootstrap.
Přizpůsobení formulářů
existuje několik typů úprav formulářů: skupiny, ovládací prvky, mřížky, řádky a sloupce, horizontální, automatické dimenzování a inline. Každý bude styl svůj formulář jiným způsobem. V některých případech můžete použít různé typy přizpůsobení ve stejném formuláři.
skupiny formulářů
pomocí tříd formulářů ve formuláři automaticky přidáte mezery pro štítky a ovládací prvky (typ položky formuláře).,
můžete přidat form-group třídou do formuláře ohraničením každého štítku a kontrolní div class form-group třídou:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Každý prvek formuláře a štítek musí být ve své vlastní podobě-skupina třídy. Pokud tomu tak není, styl mezery nebude použit.
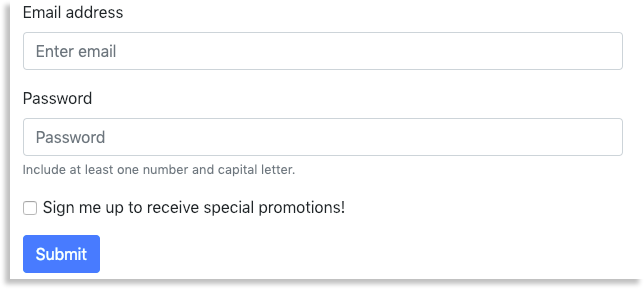
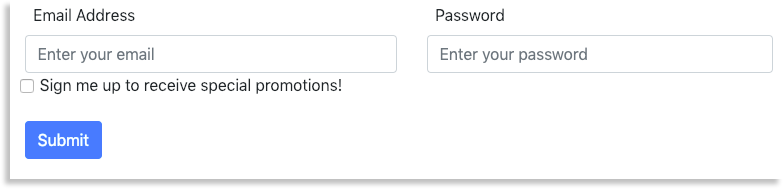
Jak můžete vidět v níže uvedeném příkladu formulář, který používá class=“form-group“ má aplikovaná mezery, zatímco forma bez class=“form-group“ neplatí tolik prostoru mezi položky formuláře.,
Ve velké formě na formuláři-skupina třída může být použita jako toto:
výše uvedený příklad ukáže, automatické rozteč form-group třídou:
Ovládací prvky Formuláře
form-control třídy je odlišná od form-group třídou. Zatímco forma-skupina nastaví mezery mezi prvky formuláře, form-control nastaví šířku prvku formuláře na 100%, přimět to, aby span šířku formuláře a změnit jeho velikost s oknem.,
Form-Control ve Výběru
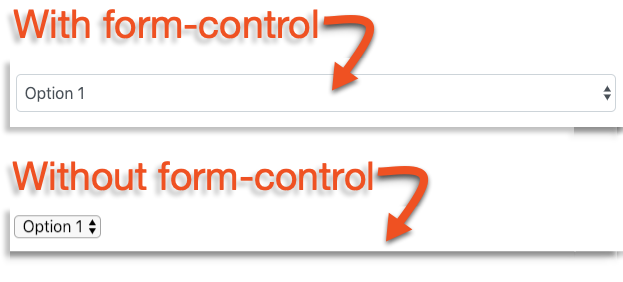
například, pokud jste chtěli přidat výběr prvku formuláře s form-control, kód by měl vypadat takhle:
Níže můžete vidět rozdíl mezi výše uvedený kód s formulářem-control, třídy a bez formuláře-kontrolní třídy.
formuláře mřížky
můžete použít Bootstrap grid systém uspořádat formulář. Ovládací prvky formuláře můžete uspořádat do sloupců a řádků.
Pokud nejste obeznámeni se systémem Bootstrap grid, podívejte se na náš článek a pochopte systém Bootstrap Grid.,
můžete přidat řádky a sloupce přidáním <div class=“row“> <div class=“col“> do formuláře.
zde je příklad toho, jak můžete použít řádky a sloupce v kódu formuláře:
v příkladu výše jsou pole e-mailu a hesla rozdělena do dvou sloupců v řadě. To je důvod, proč jsou zobrazeny vedle sebe na webové stránce. Protože zaškrtávací políčko není v řádku, je umístěno pod poli e-mailu i hesla., Pokud by po tomto přišel další řádek, byl by také umístěn pod předchozí částí.

stejná pravidla, která platí pro Bootstrap grid systém aplikovat do sítě formy. Mějte na paměti, že sloupce jdou uvnitř řádků a že můžete mít až dvanáct sloupců v řadě.
můžete určit, kolik sloupců chcete ovládací prvek formuláře, aby se pomocí <div class=“col-prefix-#“> místo <div class=“col“>., Chcete-li se dozvědět více o předponách a číslech sloupců, podívejte se na náš článek Bootstrap grid system.
form Row
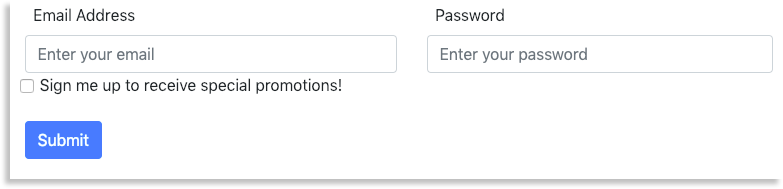
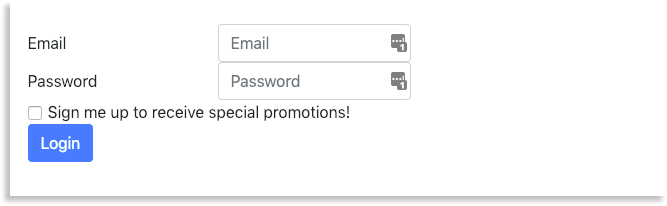
like form grids, form rows používají stejnou strukturu mřížky sloupců a řádků pro styl formuláře. Použití třídy řádků formuláře však implementuje přísnější styl rozestupu sloupců v řadě. Takže, místo používání <div class=“row“>, měli byste použít <div class=“form-row“> na jeho místo., Níže uvedený kód je příklad, jak form-row třída může být použit:
výše uvedený kód se zobrazí s menší mezera prostor mezi dva sloupce:

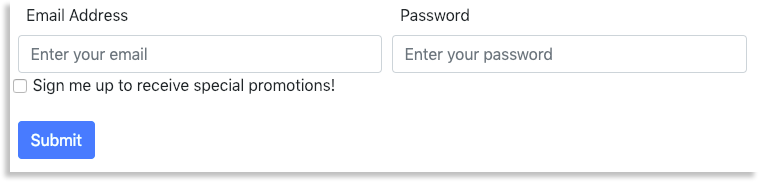
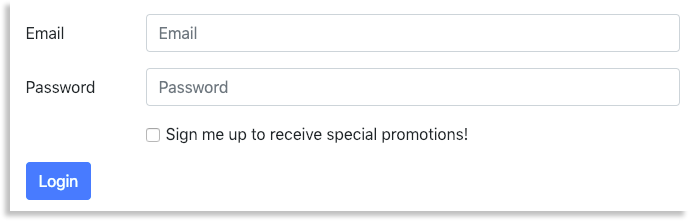
porovnat výše uvedený obrázek (který používá formuláři-řádek třídě), na obrázku níže (který používá právě na řadě třída). Velikost mezery mezi dvěma sloupci na výše uvedeném obrázku je menší než níže uvedený obrázek.

form Auto-dimenzování
je možné nastavit formuláře, které budou automaticky velikost sami na základě obsahu formuláře., Zatímco stále ještě pracuje na mřížce, vše, co je potřeba k provedení automatické dimenzování rozložení je vyměnit class=“col“ class=“col-automaticky“
například, následující kód používá auto-dimenzování třída:
Tento bude mít v podobě, která automaticky velikostech sám na základě pole a štítky:

Horizontální Podobě
horizontální podobě využívá kombinace sítě a tvoří seskupení. Používá sloupce i řádky, stejně jako třídu skupin formulářů. Formulář bude seznam štítků a ovládacích prvků formuláře vodorovně, v závislosti na rozložení sloupce.,
Tady je příklad toho, co kód pro horizontální formu by být jako:
výše uvedený kód bude zarovnat popisky a ovládací prvky vodorovně:

S horizontální podobě, je důležité zahrnout speciální třídy s nějakou kontrolu štítků. Tato třída je:
<label class="col-sm-2 col-form-label">Password</label>
tato třída uspořádá štítky na formuláři, takže zapomenutí by mohlo mít za následek podivné pozice štítků.,
Inline Formuláře
můžete vytvořit vložený formulář přidáním formě-inline class do <formulář> elementu na začátku formuláře. Tím se zarovná ovládací prvky a štítky ve stejném řádku ve vodorovné čáře.
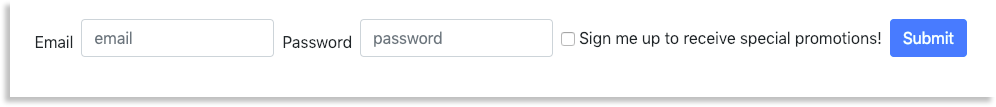
Zde je příklad formuláře pomocí inline formát:
výše uvedený kód vytvoří formulář, který se zobrazí inline:

Všimněte si, že v tomto příkladu, popisky a ovládací prvky mají různé třídy, které jsme dosud používali v předchozích příkladech., Tyto nové třídy jsou zodpovědné za přidání nových pokynů pro mezery pro tento příklad. Inline formuláře mohou narušit výchozí rozložení mezery,takže může být nutné použít třídy, jako je výše.
můžete se dozvědět více o těchto třídách na stránce Bootstrap official documentation Disting page.
Pokud chcete více informací o formulářích Bootstrap, podívejte se na naše Jak přidat položky do článku formuláře Bootstrap.
Bootstrap je open-source CSS framework povolený pod licencí MIT. Bootstrap není produktem Pair Networks, Inc.,, a párové sítě neposkytuje žádnou záruku na Bootstrap. Vezměte prosím na vědomí, že existuje mnoho úrovní rámců CSS. Poraďte se se svým IT profesionálem o radu a pokyny k příslušnému rámci CSS. Tento konkrétní produkt může nebo nemusí vyhovovat vašim potřebám. Pair Networks, Inc. poskytuje podporu pro tento tutoriál pro vaše pohodlí a není zodpovědný za výkon Bootstrap. Pečlivě si přečtěte podmínky a rozsah služeb pro jakoukoli online službu nebo produkt, který uvažujete o nákupu nebo použití.















