Tara Rohoviny
Mar 21, 2014,
V úžasně složitý svět, že je web design, profesionálové čelí některé velmi obtížné detaily, s rozlišením obrazovky pravděpodobně jeden z největších příčin pulzující bolesti hlavy. Někdy se tento zdánlivě malý problém může zdát beznadějně bez řešení, protože rozlišení a zařízení se neustále mění a zlepšují., Existují však některé osvědčené postupy, které mohou weboví návrháři a vývojáři sledovat při navrhování webových stránek, a podrobný pohled na rozlišení zařízení odhaluje, co to jsou.
mnoho chyb termín odkazovat na skutečné velikosti obrazovky. Nicméně, jako tech-důvtipný web designéři vědět, rozlišení obrazovky je termín používaný pro počet pixelů obrazovky obsahuje vodorovně a svisle, například 1024 × 768, přičemž bývalí číslo se vztahuje k horizontální pixelů a druhý se týká vertikálních pixelů.

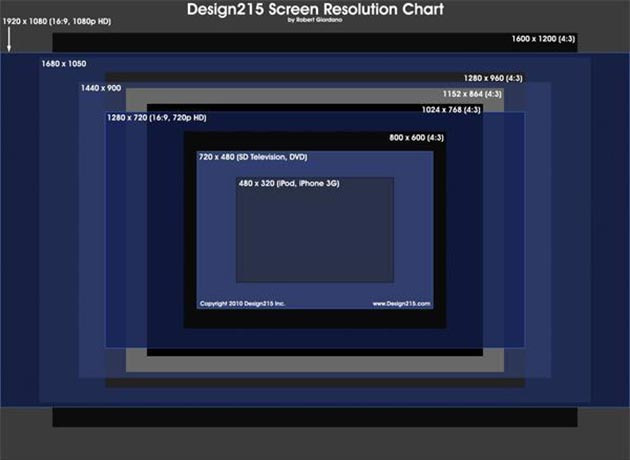
Photo credit: Design215.,com
matoucí část přichází, když dvě stejné velikosti obrazovky mají různá rozlišení obrazovky. To také znamená, že různé velikosti obrazovky mohou mít stejné rozlišení. Například 13palcová obrazovka může mít stejné rozlišení 1280 × 800 jako větší 17palcová obrazovka.
Jak se web zobrazuje na obrazovce, bude zcela odlišný v závislosti na různých rozlišeních obrazovky. Například dva 17palcové stolní monitory mohou mít různá rozlišení, přičemž jeden je 1024 × 768 a druhý 1280 × 800., Nižší rozlišení (1024 × 768) zobrazí prvky ve větší velikosti, aby byl displej co nejostřejší, ale to také znamená, že na obrazovku se vejde méně stránky. Monitor s vyšším rozlišením bude schopen zobrazit více webové stránky, například celý záhyb plus o něco níže, a prvky na stránce budou vypadat menší, ale ostřejší.
Jakob Neilson ze skupiny Neilson Norman Group ve své radě o osvědčených postupech pro rozlišení zařízení v designu zdůrazňuje, že nikdy nechcete navrhnout web pro velikost monitoru., Pro jednoho, uživatelé s uber-obrazovkami, jako je 30-palcový, nemusí nikdy maximalizovat okno kvůli jejich neobvykle širokému monitoru. Také velikosti obrazovky přicházejí příliš mnoho tvarů a velikostí. Je prostě mnohem efektivnější zaměřit se na rozlišení.
v minulosti bylo mnohem snazší vědět, pro jaké rozlišení je třeba navrhnout. Vysoké rozlišení bylo velmi drahé, takže většina uživatelů si mohla dovolit pouze jedno ze tří levnějších rozlišení: 640 × 480, 800 × 600 nebo 1024 × 768, jak zmiňuje Andrew Keir.

Photo Credit: jorge.,correa via Compfight cc
dnes je však k dispozici mnohem více obrazovek s vysokým rozlišením za ceny, které si většina spotřebitelů může dovolit. A pak je tu další zvážení mobilních zařízení. S uživateli tabletů a smartphonů na exponenciálním vzestupu nemají weboví návrháři jinou možnost, než tyto menší rozlišení obrazovky znovu zvážit.
naštěstí existují některé osvědčené postupy pro výběr správného rozlišení pro návrh webové stránky., K dispozici jsou také některé možnosti řešení, které zajistí, že pokud někdo s lichým nebo staromódním rozlišením obrazovky navštíví váš web, budou mít stále pozitivní zážitek ze sledování.
společné rozlišení a nejlepší velikost pro Web Design.
většina webových designérů a vývojářů souhlasí s tím, že jedním z nejlepších postupů je optimalizace designu pro rozlišení nejoblíbenější u vašeho publika. To může být těžší definovat dnes, ačkoli, s tolika různými rozlišeními k dispozici.,
na začátku roku 2012 měla většina uživatelů webu rozlišení obrazovky 1366 × 768, 1024 × 768 nebo 1280 × 800. To se však dnes docela změnilo a ukazuje, jak rychle se optimální velikosti rozlišení změní v průběhu času pro web design.

minimální rozlišení obrazovky.
například W3Schools ukazuje od ledna 2014: „99% vašich návštěvníků má rozlišení 1024 × 768 pixelů nebo vyšší.“To poskytuje poměrně silný argument pro stravování na minimum 1024 × 768., Shaun Anderson také odhaluje statistické důkazy, že většina návštěvníků webových stránek má rozlišení této velikosti nebo vyšší.
nejvyšší rozlišení obrazovky po celém světě.
Co je zajímavé, o statistiky, které Anderson dárky, i když, je, že pouze 9% celosvětové použití 1024 × 768 s 30% používat rozlišení 1366 × 768, a o 15% pomocí zařízení usnesení, označené jako „ostatní“, která více než pravděpodobné, že se mobilní použití.
studie Mobify analyzovala 2012 aktivitu 200 milionů nakupujících v cloudové síti Mobify (webové stránky elektronického obchodu poháněné Mobify)., Studie ukázala několik zajímavých zjištění:
1. 19,5% návštěvníků využilo rozlišení netbooku 1280 × 800.
2. 13,5% použité 1366 × 768.
3. 11,4% používá velikost iPhone: 320 × 480.
4. 7, 8% použilo 1024 × 768, čímž se dostalo na čtvrté místo.
5. 7.3% používá 768 × 1024, společné iPady a horizontální 10palcové netbooky.
6. 7.3% používá větší notebooky velikosti 1440 × 900.
7. 6,5% používá 1280 × 1024, společný LCD stolní monitor.
8. 6.1% používá 1080p HD displeje (1920 × 1080).
9. 5,1% používalo běžné širokoúhlé rozlišení 1680 × 1050.
10. 3.,8% používalo velikost obrazovky HD+ 1600 × 900.

kliknutím na obrázek zobrazíte úplný infographic z Mobify.
jaká je nejlepší velikost?
jak již bylo zmíněno, mnozí tvrdí, že byste měli alespoň optimalizovat návrhy webových stránek pro 1024 × 768. To by mělo web vypadat docela dobře na většině rozlišení a zařízení. To však může stále způsobit poměrně málo problémů, zejména s nárůstem mobilních zařízení pro přístup k internetu. To je místo, kde weboví designéři opravdu musí znát své publikum a nakonec navrhnout pro toto publikum.,
Co když neznáte své publikum a nechcete omezit svůj design na konkrétní rozlišení? Pojďme se podívat na některé další osvědčené postupy pro zařízení a web design.
Úvod do SVG (škálovatelná vektorová grafika).
Adam Fairhead představuje zajímavý nápad, ve svém článku na WebDesignerDepot, vhodně titulovaný, „Přestaňte honit rozlišení obrazovky“, a jeho bod je přesně toto. Fairhead věří, že weboví návrháři se již nemusí starat o rozlišení obrazovky kvůli SVG nebo škálovatelné vektorové grafice., SVG je technologie HTML5, která umožňuje obrázky (vektorové nich, abych byl přesný) se zobrazí pomocí kódu, který se pro jasný obraz, bez ohledu na rozlišení obrazovky uživatele, který je opravdu vhod, když budete vytvářet responzivní webové stránky.
PPI a Retina Graphics.
zastavme se na chvíli a diskutujeme o PPI (pixelech na palec), což se týká rozlišení obrázků. PPI je ovlivněna rozlišením obrazovky a skutečnou velikostí obrazovky určenou diagonální délkou v palcích, jak ukazuje tento nástroj PPI od DPILove., Vědět, co PPI použít pro webové stránky bylo snadné v minulosti: web designéři věděli, že 72ppi by bylo zajištěno, že snímky se objevily ostré rámci webové stránky, ale stále načten v odpovídající rychlosti, jednoduše proto, že většina monitor koreluje s velikostí rozlišení jako takové.

velký problém v rozlišení obrazovky, protože Apple přišel s iPhone4 je s retina grafikou. Grafická zařízení Retina jsou zařízení s rozlišením daleko nad tradičními obrazovkami. Proč je to problém?, Protože obrázky optimalizované na 72ppi se nyní zdají rozmazané na menších obrazovkách, které se zobrazují více než 200ppi.
Retina Graphics jsou závislé na rozlišení.
objevily se různé metody pro konverzi webových stránek na sítnici, jako je použití CSS skřítků nebo obrázků sítnice, které mají 2x původní velikost, aby obraz vypadal jasně bez ohledu na rozlišení. Fairhead však poukazuje na to, že tyto metody nás stále činí závislými na rozlišení, protože rozlišení se stále zvyšuje, takže bude potřeba velikosti obrázků.,
a to stále nevyřeší problém přiblížení na webové stránce, například na iPhone. Když se uživatelé pokusí zobrazit webovou stránku v zoomovatelné velikosti, obrázky se znovu rozmazávají.
řešení SVG.
protože SVG používá vektorovou grafiku, budou vypadat skvěle bez ohledu na rozlišení. Bitmapové obrázky (retina obrázky) jsou založeny na pixelech, tak jako bitmapový obraz je roztažený mimo jeho optimální pixelů, začne se objeví rozmazaný nebo „pixelated.“Vektory jsou škálovatelné na libovolnou velikost, protože jsou založeny na matematickém vzorci, spíše než na určitém množství pixelů., Takže při zmenšení se vektory zdají být čisté v jakékoli velikosti kvůli úpravám vzorce, a proto je návrháři používají k vytvoření responzivního webu.

Image credit: arrashthearcher.org
další výhodou použití vektorové grafiky, spíše než bitmapy je, že doba načítání vektorových obrázků je stejná bez ohledu na velikost. Bitmapový obrázek 2000px × 2000px trvá příliš dlouho, než se načte. Vektorový obrázek 2000px nevyžaduje načtení jednotlivých pixelů, takže nezáleží na tom, zda je vektor tak malý jako 20px nebo velký jako 4000px.
omezení SVG.,
tak proč není SVG nabízen jako kompletní řešení rozlišení? No, to nemůže obsahovat bitmapové obrázky vůbec, pro jednoho. A nemohou být příliš složité v designu, jinak to bude mít vliv na dobu zatížení, a to i jako vektor.
poslední velkou komplikací SVG je to, že je to poměrně obtížný kód. Adam Fairhead to vysvětluje takto:
SVG kód není něco, co můžete „vidět ve své mysli“, jako když čtete HTML. Je to řada instrukcí mapovaných proti sobě, prvek po prvku, vrstva po vrstvě.,
takže pokud web designer již nemá znalosti o kódu, navrhování pro SVG by mohlo být téměř nemožné.
Fullscreen webové stránky.
Více osvědčených postupů pro konstrukci zařízení naleznete na typu design pro webové stránky, jako je fullscreen webové stránky, což je design, který vyplňuje celé okno prohlížeče, bez ohledu na rozlišení obrazovky. Tento typ webového designu zahrnuje použití super velkého obrazu, jako jsou 2560 × 1290, CSS a HTML, takže web vypadá dobře, ať už na velkých nebo malých rozlišeních obrazovky., Některé naprosto krásné webové stránky vzory se objevily od této praxe:

Navštivte Provedena ve Dnech webové stránky

Navštivte Keecker webové stránky

Navštivte Grove Vyrobené webové stránky
CSS Návody.
pomocí CSS může být natažení pozadí na šířku prohlížeče na celou obrazovku poměrně snadné. Mnoho tutoriálů také vysvětluje, jak umístit HTML přes obrázky, například při zobrazování záhlaví a navigační nabídky., Následující jsou některé vynikající tuts:
Stavební úžasné fullscreen mobilní zážitek – Paul kinlan, které ho
CSS Full Screen Pozadí (rychlý tip kód) – John Surdakowski
Vytvoření Full Screen Pozadí pro webové Stránky – Web Design Zobrazení
Fullscreen Layout s Přechody Stránek – Mary Lou.
Fullscreen Omezení.
jednou z hlavních nepříjemností při navrhování prohlížečů spíše než rozlišení je to, že musíte testovat kompatibilitu mezi prohlížeči., A to nás přivádí zpět k velmi známý problém: stejně jako u rozlišení, musíte znát své publikum a jejich nejčastějších prohlížečích. Stejně jako u rozlišení obrazovky budete vždy zklamat malou část návštěvníků vašich webových stránek, kteří používají zastaralé prohlížeče.
responzivní design webových stránek.
velmi horkým diskutovaným řešením je vytvoření responzivního designu webových stránek. Někteří věří, že responzivní webové stránky jsou nejlepší v osvědčených postupech pro rozlišení, protože mohou vytvářet vzhled webových stránek a cítit se krásně konzistentní v jakémkoli zařízení.,
citlivý design je také oblíbeným rozložením Google forsmartphone, což je zajímavé.
je adaptivní Design lepší volbou?
někteří návrháři se domnívají, že adaptivní design je lepší pro většinu webových stránek kvůli kontrole nad prvky. Tato možnost používá pevné rozvržení, které se mění na základě zařízení používaného pro přístup na web.,

přínos pro adaptivní design, jako Ravi pratap v VentureBeat vysvětluje, je, že webové stránky může být více snadno přizpůsobit pro „vysoce diferencované zkušenosti, která je postavena na konkrétní záměr vašeho mobilního zákazníka.“Ale opět se dostáváme k problému rozlišení zařízení s adaptivním designem.
Pixel-perfektní citlivý Web Design.,
responzivní design webových stránek řeší problém adaptivního designu tím, že je tekutý, což funguje skvěle pro mnoho webových stránek, zejména pro ty, kteří chtějí poskytnout identický zážitek napříč zařízeními. Některé webové stránky považují adaptivní a citlivé za příliš omezující, když potřebují flexibilní i přizpůsobený zážitek. Pixel-perfektní responzivní návrhy vyplňují mezeru mezi volbou pro vytvoření responzivního webu nebo adaptivního webu kombinací nejlepších aspektů obou typů designu.,

při pohledu na webové stránky ProStory na Screenfly ukazuje flexibilitu responzivního designu.
stejně jako adaptivní design, pixel-perfect responzivní design umožňuje webové stránce přizpůsobit se určitým velikostem. To dává návrhářům přesné ovládání až na každý pixel, takže webové stránky fungují přesně podle potřeby na různých zařízeních. Stejně jako citlivý design, pixel-perfect design je flexibilní a plynulý a měří každou část designu – obrázky, obsah atd. – bez ohledu na velikost zařízení., Návrháři jednoduše označují zarážky pro pixel-přesné webové stránky bez ohledu na pohled. Bonus? Stále spadá pod oblíbený design společnosti Google
, Jak rozlišení obrazovky ovlivňuje profesionální designéry.
rozlišení obrazovky bude i nadále faktorem pro webové designéry mít na paměti, když vytvoří webové stránky jako vyšší rozlišení jsou vytvořeny a webové technologie se vyvíjí. Proto je pro webové designéry důležité znát některé osvědčené postupy i publikum jejich klienta.,
různí klienti chtějí oslovit své publikum jedinečným způsobem a poskytnout přizpůsobené zážitky v závislosti na tom, kde se s nimi jejich publikum setkává. Pro mnoho klientů to může znamenat kombinaci funkcí, jako je pixel-perfektní responzivní design webových stránek s obrázky SVG.
jako webový designér je vaším úkolem být informován o nejlepším způsobu, jak pomoci vašemu klientovi dosáhnout těchto cílů, a rozlišení zařízení je jedním z velmi důležitých součástí puzzle webového designu.















