Configurar Carpetas es genial, pero una carpeta sin ningún contenido es tan útil como un cuadro sin nada en ella!
ahora que está familiarizado con la creación de carpetas a través de la línea de comandos, es hora de llenar esas carpetas con archivos.
nos quedaremos con el formato del último capítulo, lo que significa que mostraremos un ejemplo de creación de archivos sin código en ellos y el otro con código., De esta manera, incluso si usted no es un programador ya, usted puede tener una apreciación de por qué las carpetas y archivos son útiles para los programadores también!
creación de archivos
ejemplo sin código
en el último capítulo, creó una estructura de carpetas para los cursos escolares. Esta carpeta se llamaba segundo semestre. Como un pequeño ejercicio en el capítulo anterior, también creó carpetas dentro de la carpeta del segundo semestre para cada curso (Historia del arte, biología, etc.).
como se puede imaginar, diferentes cursos requerirán diferentes tipos de archivos dentro., Por ejemplo, una clase de Humanidades como historia del arte podría requerir un trabajo de fin de curso. Es probable que este archivo sea un archivo de texto. Maybe tal vez la clase de biología requerirá investigación y hallazgos de este semestre! Es probable que este archivo sea una hoja de cálculo. You
Puede crear todo tipo de archivos desde la propia línea de comandos.
esto es mucho más rápido que crear el archivo individualmente a través de diferentes aplicaciones como Microsoft Excel o un procesador de textos y ejecutar «guardar como.»
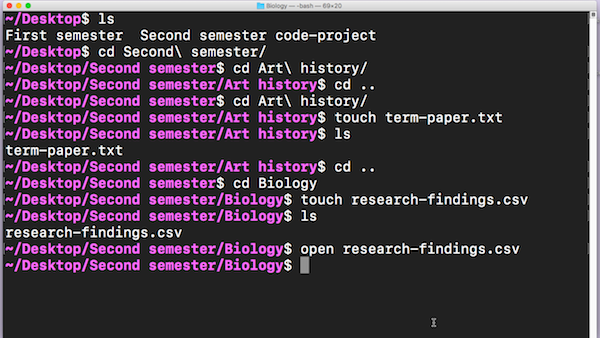
primero trabajemos con el ejemplo de historia del arte., Si usa el comando cd para moverse al directorio «Art history», puede usar un comando llamado touch para crear un archivo para nuestro documento de fin de curso.
Touch es un comando que suena bastante espeluznante, pero esto es lo que hace:
-
le dice a su sistema que busque un archivo determinado
-
Si el archivo no existe, su sistema creará ese archivo por usted.
En este caso, vamos a crear un archivo llamado term-paper.txt .,
el comando se verá así:
touch term-paper.txt
¡es tan simple como eso! Ahora, si mira hacia atrás en Finder, podrá ver que este archivo se ha creado dentro de su carpeta «historia del arte». Actualmente está vacío, pero puede abrirlo en cualquier momento desde la Terminal para editar el contenido como lo haría normalmente:
open term-paper.txt
ahora es el momento de crear un segundo archivo. Este segundo archivo estará en la carpeta Biología. Esto significa que tenemos que cambiar los directorios a la carpeta Biology!
Puede poner en práctica el cambio de directorios para subir un nivel., Dos puntos representan el directorio padre del directorio donde se encuentra actualmente, por lo que puede cd .. para subir un nivel en la estructura de carpetas.
cd ..
en este punto, estaría de vuelta en el directorio «segundo semestre».
ahora, puede escribir cd Biology para moverse al directorio Biology. Desde aquí, puede escribir el mismo comando táctil con el nombre del archivo que desea crear y la extensión del archivo.,
touch research-findings.csv
Aquí es lo que la serie de comandos se parece a:

Observe que al momento de ejecutar open research-findings.csv, el archivo se abre automáticamente en Microsoft Excel. Terminal es lo suficientemente inteligente como para saber qué aplicación debe abrir qué tipo de archivo. 👍

ejemplo de código
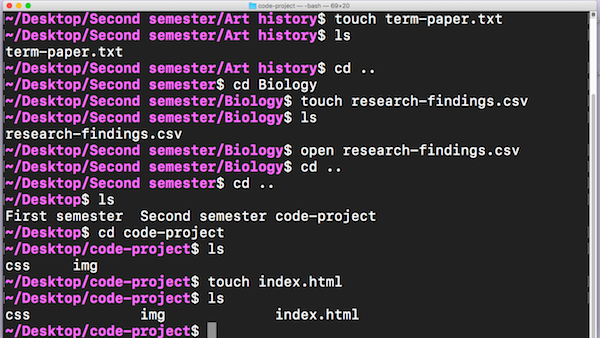
en el capítulo anterior, vio cómo crear una estructura de carpetas básica para un sitio web estático. Había una carpeta CSS y una carpeta para imágenes.
sin Embargo, ambos están vacíos. Vamos a añadir un archivo!
una vez en el directorio project, creará un archivo HTML vacío. Este archivo es normalmente la página más fundamental de cualquier proyecto de código básico., Los archivos HTML son donde vivirá la estructura de la página web y donde se definen párrafos o encabezados, donde desea elementos como barras de navegación, o cómo se debe formatear el texto.
Ejecutar touch y el nombre del archivo — index.html — para crearlo:
touch index.html
Ahora, escribiendo ls, se puede ver que el proyecto contiene un CSS de la carpeta, una carpeta para las imágenes, y un archivo llamado index.html. Volveremos a este archivo en un segundo.,

Vamos cd en el css directorio y crear otro archivo aquí. Este nuevo archivo tendrá una extensión diferente a los otros que hemos creado hasta ahora: no lo será .txt, nor .csv. ni .HTML. Lo será .css porque tendrá código CSS!,
cd css
touch main.css
incluso puedo abrir el archivo HTML en mi navegador para previsualizar el contenido de mi archivo:
open index.html
ahora tiene una idea de lo versátil y optimizada que es la creación de archivos desde la línea de comandos. Es mucho más rápido que crear archivos individualmente a través de diferentes aplicaciones como Word.
solo tienes que saber el nombre de tu archivo y la extensión que deseas, y puedes ahorrarte mucho tiempo y evitar totalmente el proceso de Guardar como dentro de diferentes aplicaciones.,
en el siguiente capítulo, verás cómo moverte y copiar parte de este contenido que has creado.















