Bootstrap tiene plantillas para muchos componentes básicos del sitio web, como formularios. Puede usar estas plantillas como trampolín para crear un formulario personalizado. Bootstrap también proporciona elementos de formulario preformateados que puede intercambiar fácilmente dentro o fuera de su formulario. Repasaremos los conceptos básicos para personalizar el diseño de tu formulario aquí. Para ver todas las plantillas y elementos de formulario disponibles, consulte la sección Formularios de la página CSS de Bootstrap.
estas instrucciones son para Bootstrap versión 4.2.,1
Si está buscando instrucciones sobre cómo agregar elementos a un formulario de Bootstrap, consulte nuestro artículo Cómo agregar elementos a un formulario de Bootstrap.
personalizaciones de formularios
Hay varios tipos de personalizaciones de formularios: grupos, controles, cuadrículas, filas y columnas, horizontal, tamaño automático e inline. Cada uno diseñará su forma de una manera diferente. En algunos casos, puede usar diferentes tipos de personalización dentro del mismo formulario.
Form Groups
El uso de clases form-group en su formulario agregará automáticamente espaciado para etiquetas y controles (un tipo de elemento de formulario).,
Puede agregar la clase form-group a su formulario encerrando cada etiqueta y control en una clase div con la clase form-group:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
cada elemento de formulario y etiqueta debe estar en su propia clase form-group. Si no lo son, no se aplicará el estilo de espaciado.
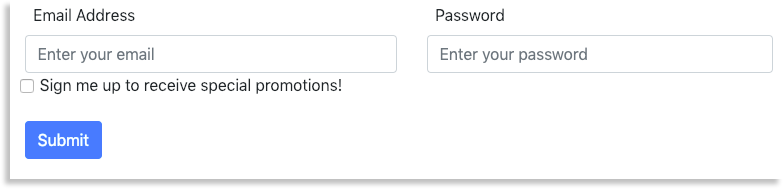
como puede ver en el siguiente ejemplo, el formulario que usa class= «form-group»ha aplicado espaciado, mientras que el formulario sin class=» form-group » No aplica mucho espacio entre los elementos del formulario.,
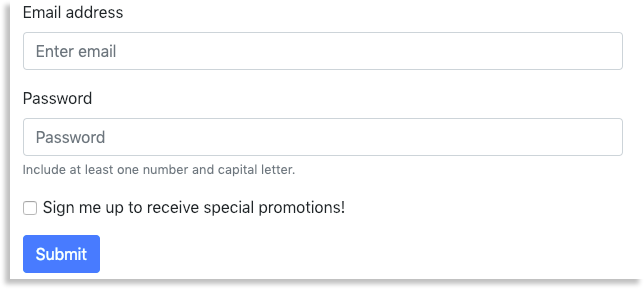
en un formulario grande, el uso de la clase form-group se puede aplicar de la siguiente manera:
el ejemplo anterior mostrará el espaciado automático de la clase form-group:
Form Controls
la clase form-control Es diferente de la clase form-group. Mientras form-group establece el espaciado entre los elementos del formulario, form-control establece el ancho del elemento del formulario en 100%, lo que hace que abarque el ancho del formulario y cambie el tamaño con la ventana.,
Form-Control en una selección
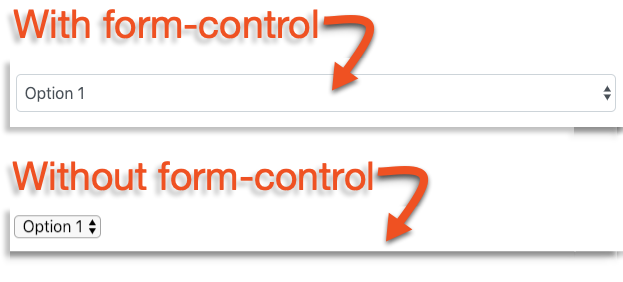
por ejemplo, si desea agregar un elemento selection form con form-control, el código se vería así:
a continuación, puede ver la diferencia entre el código anterior con la clase form-control y sin la clase form-control.
cuadrículas de formulario
puede utilizar el sistema de cuadrícula Bootstrap para organizar su formulario. Puedes organizar tus controles de formulario en columnas y filas.
si no está familiarizado con el sistema de cuadrícula de Bootstrap, consulte nuestro artículo, entendiendo el sistema de cuadrícula de Bootstrap.,
Usted puede agregar columnas y filas mediante la adición de <div class=»fila»> y <div class=»col»> a su forma.
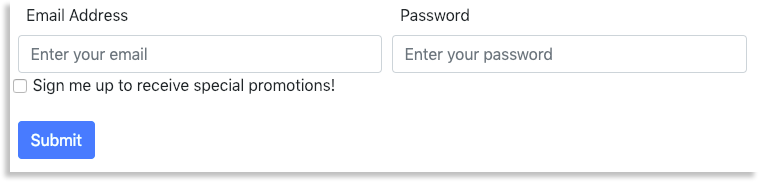
Aquí hay un ejemplo de cómo puede usar filas y columnas en el código del formulario:
en el ejemplo anterior, los campos correo electrónico y contraseña están separados en dos columnas dentro de una fila. Esta es la razón por la que se muestran lado a lado en una página web. Debido a que la casilla de verificación no está en la fila, se coloca debajo de los campos correo electrónico y contraseña., Si otra fila viene después de esto, también se colocaría debajo de la sección anterior.

las mismas reglas que se aplican al sistema de cuadrícula de Bootstrap se aplican a los formularios de cuadrícula. Tenga en cuenta que las columnas van dentro de filas y que puede tener hasta doce columnas en una fila.
puede especificar el número de columnas que desea un control de formulario a tomar por el uso de <div class=»col-prefijo-#»> en lugar de <div class=»col»>., Para obtener más información sobre los prefijos y números de columna, consulte nuestro artículo Sistema de cuadrícula de Bootstrap.
Form Row
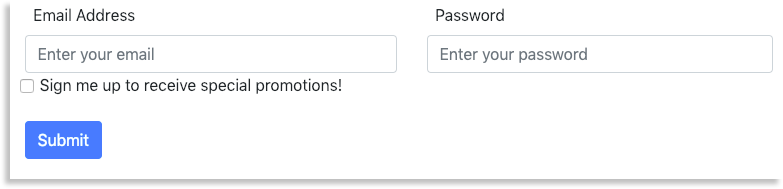
Al igual que las cuadrículas de formularios, las filas de formularios usan la misma estructura de cuadrícula de columnas y filas para darle estilo al formulario. Sin embargo, el uso de la clase form row implementa un estilo de espaciado más estricto para las columnas dentro de una fila. Así, en lugar de usar <div class=»fila»>, tendría que usar <div class=»form-fila»> en su lugar., El siguiente código es un ejemplo de cómo se puede usar la clase form-row:
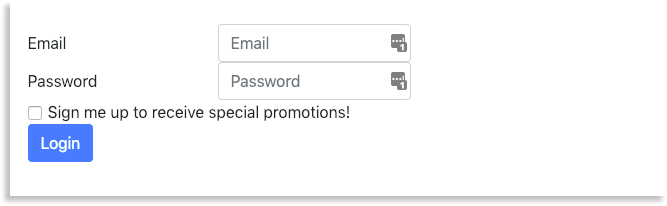
el código anterior se muestra con un espacio más pequeño entre las dos columnas:

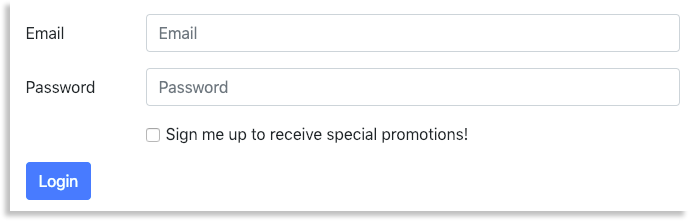
ahora compare la imagen de arriba (que usa la clase form-row) con la imagen de abajo (que usa solo la clase row). La cantidad de espacio entre las dos columnas en la imagen de arriba es menor que la imagen de abajo.
auto-dimensionamiento del formulario
es posible configurar formularios que se dimensionarán automáticamente en función del contenido del formulario., Si bien todavía funciona en una cuadrícula, todo lo que se necesita para implementar un diseño de tamaño automático es intercambiar la class=»col» por class=»col-auto»
por ejemplo, el código a continuación utiliza la clase de tamaño automático:
esto dará como resultado un formulario que se dimensiona automáticamente en función de los campos y etiquetas:

horizontal Form
la forma horizontal utiliza una combinación de Grid y form grouping. Utiliza columnas y filas, así como la clase form-group. El formulario mostrará una lista de etiquetas y controles de formulario horizontalmente, dependiendo del diseño de la columna.,
Aquí hay un ejemplo de cómo sería el código para un formulario horizontal:
el código anterior alineará las etiquetas y los controles horizontalmente:

con el formulario horizontal, es importante incluir una clase especial con algunas etiquetas de control. Esta clase es:
<label class="col-sm-2 col-form-label">Password</label>
esta clase organiza las etiquetas en el formulario, por lo que olvidarlo podría resultar en posiciones de etiquetas extrañas.,
Inline Forms
puede crear un formulario inline añadiendo una clase form-inline al elemento <form> al principio de su formulario. Esto alineará los controles y las etiquetas en la misma fila en una línea horizontal.
Aquí hay un ejemplo de un formulario que usa el formato inline:
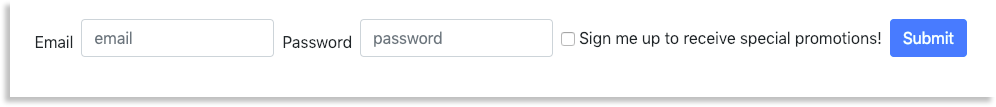
el código anterior creará un formulario que se mostrará inline:

observe que en este ejemplo, las etiquetas y los controles tienen diferentes clases que no hemos utilizado en ejemplos anteriores., Estas nuevas clases son responsables de agregar nuevas pautas de espaciado para este ejemplo. Los formularios en línea pueden alterar el diseño de espaciado predeterminado, por lo que puede ser necesario usar clases, como las anteriores.
Puede ir a la página de espaciado de documentación oficial de Bootstrap para obtener más información sobre estas clases.
si desea obtener más información sobre los formularios Bootstrap, consulte nuestro artículo Cómo agregar elementos a un formulario Bootstrap.
Bootstrap es un framework CSS de código abierto permisivo bajo una licencia MIT. Bootstrap no es un producto de Pair Networks, Inc., y Pair Networks no ofrece garantía para Bootstrap. Tenga en cuenta que hay muchos niveles de marcos CSS disponibles. Consulte con su profesional de TI para obtener asesoramiento y orientación sobre un marco CSS apropiado. Este producto específico puede o no satisfacer sus necesidades. Pair Networks, Inc. está proporcionando soporte para este tutorial para su conveniencia y no es responsable del rendimiento de Bootstrap. Lea atentamente los términos y el alcance de los servicios para cualquier servicio o producto en línea que esté considerando comprar o usar.















