Tara Hornor
Mar 21, 2014
Sisällä ihanan monimutkainen maailma, joka on web design, ammattilaiset kohtaavat joitakin hyvin vaikeita teknisiä, näytön resoluutio kiistatta yksi suurimmista syitä jyskyttävä päänsärky. Joskus tämä petollisen pieni ongelma voi tuntua toivottoman vailla ratkaisuja, koska päätöslauselmia ja laitteet muuttuvat jatkuvasti ja parantaa., Kuitenkin, on olemassa joitakin parhaita käytäntöjä että web-suunnittelijat ja kehittäjät voivat seurata, suunnitella verkkosivuilla, ja syvällistä tarkastella laitteen resoluutio paljastaa, mitä nämä ovat.
monet luulevat termin viittaavan todellisiin näyttökokoihin. Kuitenkin, kuten tech-savvy web-suunnittelijat tietävät, näytön resoluutio on termi, jota käytetään pikselien määrä näytön sisältää vaaka-ja pystysuunnassa, kuten 1024 × 768, jossa entinen numero viittaa horisontaalista pikseliä ja jälkimmäinen viittaa pikseliä pystysuunnassa.

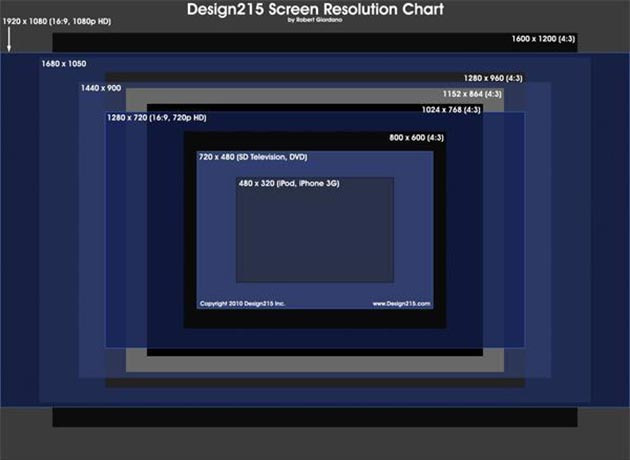
Photo credit: Design215.,com
hämmentävä osa tulee, kun kahdella samankokoisella näyttökoolla on erilaiset näytön resoluutiot. Tämä tarkoittaa myös sitä, että eri näyttöruudukoilla voi olla sama resoluutio. Esimerkiksi 13-tuumaisella näytöllä voi olla sama 1280 × 800-resoluutio kuin suuremmalla 17-tuumaisella näytöllä.
se, miten verkkosivu näytetään ruudulla, on aivan erilaista riippuen erilaisista näytön resoluutioista. Esimerkiksi kahdella 17-tuumaisella työpöytämonitorilla voi olla erilaiset resoluutiot, joista toinen on 1024 × 768 ja toinen 1280 × 800., Alempi resoluutio (1024 × 768) näyttää elementtien suurempi koko pitää näytön mahdollisimman terävä, mutta tämä tarkoittaa myös sitä, että vähemmän sivu ei mahdu näytölle. Korkeamman resoluution näyttö pystyy näyttämään enemmän verkkosivuilla sivulla, kuten koko taita plus vähän alle, ja elementtejä sivulla näyttämään pienemmältä, mutta terävämpi.
hänen neuvoja parhaiden käytäntöjen laitteen resoluutio suunnittelu, Jakob Neilson, että Neilson Norman Group huomauttaa, että et koskaan halua suunnitella verkkosivuilla näytön koko., Ensinnäkin käyttäjät, joilla on uber-näytöt, kuten 30-tuumainen, eivät välttämättä koskaan maksimoi ikkunaa poikkeuksellisen laajan näytön takia. Myös näytön kokoja tulee aivan liikaa muotoja ja kokoja. On yksinkertaisesti paljon tehokkaampaa keskittyä päätöslauselmaan.
aiemmin oli paljon helpompi tietää, mihin resoluutioon kannattaa suunnitella. Korkea päätöslauselmat olivat hyvin kalliita, joten useimmat käyttäjät voisivat vain varaa yksi kolmesta halvempaa resoluutiot: 640 × 480, 800 × 600 tai 1024 × 768, kuten Andrew Keir mainitsee.

Photo Credit: jorge.,correa via Compfight cc
Kuitenkin, tänään on paljon enemmän korkean resoluution näyttöjä saatavilla hintaan, suurin osa kuluttajista on varaa. Sitten on vielä mobiililaitteiden lisäharkinta. Kun tabletin ja älypuhelimen käyttäjät ovat räjähdysmäisessä nousussa, web-suunnittelijoilla ei ole muuta vaihtoehtoa kuin harkita näitä pienempiä näytön resoluutioita uudelleen.
onneksi on olemassa joitakin parhaita käytäntöjä valita oikea resoluutio suunnitella verkkosivuilla., On myös joitakin kiertää vaihtoehtoja tehdä varma, että jos joku pariton tai vanhanaikainen näytön resoluutio ei käy sivustosi, he will silti olla positiivinen katselukokemus.
yhteiset resoluutiot ja paras koko Web Designille.
Useimmat web-suunnittelijat ja kehittäjät sopivat, että yksi parhaista käytännöistä on optimoida suunnittelu päätöslauselman kaikkein suosittu yleisön kanssa. Tätä voi kuitenkin olla vaikeampi määritellä tänään, kun käytettävissä on niin paljon erilaisia päätöslauselmia.,
vuoden 2012 alussa, useimmat web-käyttäjille oli näytön resoluutio on joko 1366 × 768, 1024 × 768 tai 1280 × 800. Tämä on muuttunut melko vähän nykyään, kuitenkin, ja osoittaa, kuinka nopeasti optimaalinen resoluutio koot muuttuvat ajan myötä web design.

Minimi Näytön Resoluutio.
esimerkiksi, W3Schools osoittaa, tammikuussa 2014, ”99% kävijöistä on resoluutio on 1024 × 768 pikseliä tai suurempi.”Tämä on melko vahva peruste vähintään 1024 × 768 pitopalvelulle., Shaun Anderson paljastaa myös tilastollisia todisteita siitä, että useimmilla sivuston kävijöillä on tämän kokoinen tai suurempi resoluutio.
top Screen resoluutiot maailmanlaajuisesti.
Mikä on mielenkiintoinen tilasto, että Anderson esittelee kuitenkin se, että vain 9% maailmanlaajuisesti käyttää 1024 × 768 30% käyttämällä resoluutio on 1366 × 768, ja noin 15% käyttämällä laitteen resoluutio on nimetty ”muu”, joka enemmän kuin todennäköistä, on matkapuhelimen käyttöä.
Mobify tutkimuksessa analysoitiin 2012 aktiivisuus 200 miljoonaa ostajat on Mobify Pilvi verkkoon (verkkokaupan sivustot powered by Mobify)., Tutkimuksessa havaittiin mielenkiintoisia löydöksiä:
1. 19,5% kävijöistä käytti netbook-resoluutiota 1280 × 800.
2. 13,5% käytti 1366 × 768.
3. 11,4% käytti iPhonen kokoa: 320 × 480.
4. 7,8% käytti 1024 × 768, jolloin se sijoittui neljänneksi.
5. 7,3% käytti 768 × 1024, yhteinen iPads ja vaaka 10 tuuman netbooks.
6. 7,3% käytti suurempia kannettavia tietokoneita, joiden koko oli 1440 × 900.
7. 6,5% käytti 1280 × 1024: ää, joka on yleinen LCD-työpöytämonitori.
8. 6,1% käytti 1080p HD-näyttöjä (1920 × 1080).
9. 5,1% käytti yhteistä laajakangastarkkuutta 1680 × 1050.
10. 3.,8% käytti HD+ 1600 × 900 näytön kokoa.

Klikkaa kuvaa nähdäksesi koko infographic alkaen Mobify.
mikä on paras koko?
Kuten jo mainittiin, monet väittävät, että sinun pitäisi ainakin optimoida verkkosivuilla malleja 1024 × 768. Tämän pitäisi tehdä verkkosivuilla näyttää melko hyvältä useimmat päätöslauselmat ja laitteet. Kuitenkin, tämä voi silti aiheuttaa varsin muutama ongelmia, erityisesti kanssa nousu mobiililaitteilla Internetiä. Täällä web suunnittelijat todella täytyy tuntea yleisönsä ja lopulta suunnitella tälle yleisölle.,
entä jos et tunne yleisöäsi etkä halua rajoittaa suunnitteluasi tiettyyn resoluutioon? Katsotaanpa katsomaan joitakin enemmän parhaita käytäntöjä laitteiden ja web design.
Johdatus SVG: hen (skaalautuva vektorigrafiikka).
Adam Fairhead esittelee mielenkiintoinen ajatus hänen artikkeli WebDesignerDepot, osuvasti nimeltään, ”Lopeta jahtaavat resoluutiot”, ja hänen kohta on juuri tämä. Fairhead uskoo, että web-suunnittelijoiden ei tarvitse enää huolehtia näytön resoluutioista SVG: n tai skaalautuvan vektorigrafiikan vuoksi., SVG on HTML5-teknologia, joka mahdollistaa kuvien (vektori niistä, jos tarkkoja ollaan) näytetään käyttämällä koodia, joka tekee selkeän kuvan, ei väliä päätöslauselman käyttäjän näyttö, joka on todella kätevä, kun voit luoda reagoiva sivuston.
PPI ja Retina-grafiikka.
pysähdytään hetkeksi ja keskustella PPI (pikseliä tuumalla), joka viittaa päätöslauselman kuvia. PPI vaikuttaa näytön resoluutio ja todellinen näytön koko määräytyy lävistäjän pituus tuumina, mistä on osoituksena tämä PPI työkalu DPILove., Tietäen mitä PPI käyttää sivustoja, on ollut helppoa aiemmin: web-suunnittelijat tiesivät, että 72ppi olisi varmistettava, että kuvia ilmestyi raikas sisällä verkkosivuilla, mutta vielä ladattu at asianmukainen nopeus, yksinkertaisesti, koska useimmat näytön koot korreloi päätöslauselmia sellaisenaan.

iso ongelma näytön resoluutio koska Apple tuli ulos iPhone4 on retina grafiikkaa. Retina-graafiset laitteet ovat sellaisia, joiden resoluutio on paljon perinteisten näyttöjen yläpuolella. Miksi tämä on ongelma?, Koska kuvia optimoitu klo 72ppi nyt näyttävät epäselvä pienemmät näytöt, että näyttö ylöspäin 200ppi.
Retina-grafiikka on resoluutiosta riippuvainen.
Erilaisia menetelmiä muuntaa verkkosivuilla verkkokalvo on syntynyt, kuten CSS Sprite tai Verkkokalvon kuvia, jotka ovat 2x niiden alkuperäisestä koosta pitää kuvan näköinen selvää, ei ole väliä päätöslauselman. Fairhead kuitenkin huomauttaa, että nämä menetelmät tekevät meidät yhä riippuvaisiksi päätöslauselmasta, sillä päätöslauselmien kasvaessa myös kuvakokojen tarve kasvaa.,
ja tämä ei vieläkään ratkaise ongelmaa zoomata esimerkiksi iPhonella verkkosivulle. Kun käyttäjät yrittävät katsella web-sivua zoomattavan kokoisena, kuvat sumenevat taas.
SVG-liuos.
Koska SVG-käyttää vektorigrafiikkaa, ne näyttävät hyvältä ei väliä päätöslauselman. Bitmap-kuvia (retina images) perustuvat pikseliä, niin kuin bitmap-kuva on venytetty yli sen optimaalisen pikselin resoluutio, se alkaa näyttää epäselvä tai ”pixelated.”Vektorit ovat skaalautuvia mihin tahansa kokoon, koska ne perustuvat matemaattiseen kaavaan tietyn pikselimäärän sijaan., Joten skaalattuna vektorit näyttävät puhtailta missä tahansa koossa johtuen kaavamuutoksista, minkä vuoksi suunnittelijat käyttävät niitä luodakseen reagoivan verkkosivuston.

Kuva luotto: arrashthearcher.org
toinen etu käyttää vektorigrafiikkaa sijaan bitmaps on, että kuorma-ajan vektori kuvia on sama koosta riippumatta. 2000px × 2000px bittikarttakuva kestää aivan liian kauan ladata. 2000px vektori kuva ei vaadi yksittäisiä pikseleitä ladata, joten se ei ole väliä, jos vektori on yhtä pieni kuin 20px tai yhtä suuri kuin 4000px.
SVG: n rajoitukset.,
joten miksi SVG: tä ei mainosteta täydellisenä resoluutioratkaisuna? No, se ei voi sisältää bittikarttakuvia ollenkaan, yhden. Ja ne eivät voi olla liian monimutkaisia suunnittelussa tai muuten se vaikuttaa kuormitusaikaan, jopa vektorina.
lopullinen suuri komplikaatio SVG: ssä on se, että se on melko vaikea koodi oppia. Adam Fairhead selittää sen näin:
SVG-koodia ei ole jotain, voit ”nähdä mielessäsi”, kuten kun olet lukenut HTML. Se on sarja ohjeita kartoitettu vastaavasti toisiaan vastaan, Elementti elementiltä, kerros kerrokselta.,
Niin, jos web-suunnittelija, on jo mitään tietoa koodia, suunnittelu SVG voi olla lähes mahdotonta.
Kokoruutuskohteet.
Lisää parhaita käytäntöjä laitteen suunnittelu viittaavat tyyppi suunnittelu verkkosivuilla, kuten fullscreen sivusto, joka on muotoilu, joka täyttää koko selainikkunan, riippumatta näytön resoluutio. Tämän tyyppinen web design liittyy käyttämällä super suuri kuva, kuten 2560 × 1290 -, CSS-ja HTML-muodossa niin, että sivusto näyttää hyvältä olipa suuri tai pieni näyttö päätöslauselmia., Joitakin todella kauniita verkkosivuilla malleja on syntynyt tästä käytännöstä:

Vierailla on Tehty Päivää verkkosivuilla

Käy Keecker verkkosivuilla

Käy Lehto Tehty sivusto,
CSS Oppaat.
css: n avulla taustan venyttäminen kokoruutuselaimen leveydelle voi olla melko helppoa. Monet opetusohjelmat myös selittää, miten sijoittaa HTML yli kuvia, kuten näytettäessä otsikko-ja navigointivalikko., Seuraavassa on muutamia erinomaisia tuts:
Rakennus hämmästyttävä fullscreen mobiili kokemus – Paul Kinlan
CSS-Koko Näytön Tausta (nopea vihje-koodi) – John Surdakowski
Luo Koko Näytön Tausta Sivustot – Web-Suunnittelu Näkemyksiä
Fullscreen Layout Sivun Siirtymiä – Mary Lou
Fullscreen Rajoituksia.
Yksi suurimmista ikävyyksiä suunnitteluun selaimet, pikemminkin kuin resoluutio on, että sinun täytyy testata rajat selaimen yhteensopivuutta., Ja tämä tuo meidät takaisin hyvin tuttu ongelma: kuten resoluutio, sinun täytyy tietää yleisösi ja niiden yleisimmät selaimet. Kuten näytön resoluutio, olet aina menossa tuottaa pettymys pieni osa sivuston kävijöitä, jotka käyttävät vanhentuneita selaimia.
reagoiva Verkkosivujen suunnittelu.
erittäin kiivaasti väitelty ratkaisu on luoda reagoiva Verkkosivujen suunnittelu. Jotkut uskovat, että reagoiva sivustot ovat äärimmäisen parhaita käytäntöjä päätöslauselman puolesta, koska se voi tehdä sivuston näyttää ja tuntuu kauniisti johdonmukainen poikki tahansa laitteella.,
reagoiva muotoilu on myös Googlen suosikki layout forsmartphone, mielenkiintoista kyllä.
Onko mukautuva muotoilu parempi vaihtoehto?
jotkut suunnittelijat uskovat, että mukautuva muotoilu on parempi useimmille verkkosivustoille elementtien hallinnan vuoksi. Tämä vaihtoehto käyttää kiinteä asettelu, joka muuttuu perustuu laitteen käyttää verkkosivuilla.,

hyöty mukautuva suunnittelu, kuten Ravi pratap vuonna VentureBeat kertoo, että sivustolla voidaan helpommin räätälöidä ”erittäin eriytetty kokemus, joka on rakennettu tiettyä tarkoitusta matkapuhelimen asiakas.”Mutta jälleen, olemme törmäämässä ongelmaan laitteen resoluutio mukautuva muotoilu.
pikseli-täydellinen reagoiva Web-suunnittelu.,
responsiivinen Verkkosivujen suunnittelu ratkaisee adaptiivisen suunnittelun ongelman siinä, että se on fluid, joka toimii hyvin monille verkkosivustoille, erityisesti niille, jotka haluavat tarjota identtisen kokemuksen laitteiden välillä. Jotkut verkkosivustot pitävät mukautuvaa ja reagoivaa liian rajoittavana, kun ne tarvitsevat sekä joustavan että räätälöidyn kokemuksen. Pixel-täydellinen reagoiva malleja täyttää aukon valinnan luoda reagoiva verkkosivuilla tai Adaptiivinen verkkosivuilla yhdistämällä parhaat puolet molempien suunnittelutyyppien.,

vilkaisemalla ProStory verkkosivuilla Screenfly osoittaa joustavuutta reagoiva suunnittelu.
kuten Adaptiivinen muotoilu, pikselitäydellinen reagoiva muotoilu mahdollistaa verkkosivuston mukautumisen tiettyihin kokoihin. Se antaa suunnittelijoille tarkan kontrollin jokaista pikseliä myöten niin, että verkkosivusto toimii täsmälleen halutulla tavalla eri laitteissa. Kuten reagoiva suunnittelu, pixel-Täydellinen muotoilu on joustava ja neste ja skaalaa jokainen osa suunnittelu-kuvat, sisältö, jne-riippumatta laitteen koosta., Suunnittelijat yksinkertaisesti nimeävät keskeytyspisteet pikselitarkalle verkkosivustolle näkymästä riippumatta. Bonusta? Se kuuluu edelleen Googlen suosiman suunnittelun alle
miten näytön resoluutio vaikuttaa ammattimaisiin suunnittelijoihin.
Näytön resoluutio on edelleen tekijä, web-suunnittelijat pitää mielessä, kun he luoda sivusto, sillä suuremmat resoluutiot ovat luotu ja web-teknologia kehittyy. Siksi on tärkeää, että Web-suunnittelijat tuntevat joitakin parhaita käytäntöjä sekä asiakkaansa yleisö.,
Eri asiakkaat haluavat tavoittaa yleisönsä ainutlaatuisella tavalla ja tarjota räätälöityjä kokemuksia riippuen siitä, missä heidän yleisönsä kohtaamisia niitä. Monille asiakkaille, tämä voi tarkoittaa, yhdistelmä toimintoja, kuten pikselin täydellinen reagoiva website design SVG-kuvia.
web-suunnittelijana sinun tehtäväsi on saada tietoa parhaasta tavasta auttaa asiakastasi saavuttamaan nämä tavoitteet, ja laitteen resoluutio on yksi erittäin tärkeä osa web design-palapeliä.















