Ordner einrichten ist cool, aber ein Ordner ohne Inhalt ist so nützlich wie eine Box mit nichts drin!
Nun, da Sie mit der Erstellung von Ordnern über die Befehlszeile vertraut sind, ist es Zeit, diese Ordner mit Dateien zu füllen.
Wir bleiben beim Format des letzten Kapitels, dh wir zeigen ein Beispiel für das Erstellen von Dateien ohne Code und das andere mit Code., Auf diese Weise können Sie, auch wenn Sie noch kein Programmierer sind, verstehen, warum Ordner und Dateien auch für Programmierer nützlich sind!
Dateien erstellen
Non-code example
Im letzten Kapitel haben Sie eine Ordnerstruktur für Schulkurse erstellt. Dieser Ordner wurde zweites Semester genannt. Als kleine Übung im vorherigen Kapitel haben Sie auch Ordner im Ordner des zweiten Semesters für jeden Kurs (Kunstgeschichte, Biologie usw.) erstellt.
Wie Sie sich vorstellen können, erfordern verschiedene Kurse verschiedene Arten von Dateien., Zum Beispiel könnte eine geisteswissenschaftliche Klasse wie Kunstgeschichte ein Ende der Hausarbeit erfordern. Diese Datei ist wahrscheinlich eine Textdatei. 🎨 Vielleicht erfordert der Biologiekurs Forschung und Erkenntnisse aus diesem Semester! Diese Datei ist wahrscheinlich eine Tabelle. 🐢
Sie können alle Dateitypen über die Befehlszeile selbst erstellen.
Dies ist viel schneller als das individuelle Erstellen der Datei über verschiedene Anwendungen wie Microsoft Excel oder ein Textverarbeitungsprogramm und das Ausführen von „Speichern unter“.“
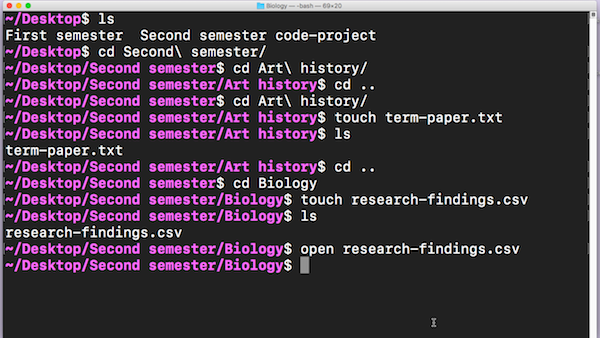
Lassen Sie uns zuerst mit dem kunsthistorischen Beispiel arbeiten., Wenn Sie mit dem Befehl cd in das Verzeichnis“ Art history“wechseln, können Sie mit dem Befehl touch eine Datei für unsere Hausarbeit erstellen.
Touch ist ein ziemlich gruselig klingender Befehl, aber hier ist, was es tut:
-
weist Ihr System an, nach einer bestimmten Datei zu suchen
-
Wenn die Datei nicht bereits vorhanden ist, erstellt Ihr System diese Datei für Sie.
In diesem Fall erstellen wir eine Datei mit dem Namen term-paper.txt .,
Der Befehl sieht so aus:
touch term-paper.txt
So einfach ist das! Wenn Sie nun im Finder zurückblicken, können Sie sehen, dass diese Datei in Ihrem Ordner „Kunstgeschichte“ erstellt wurde. Es ist derzeit leer, aber Sie können es jederzeit vom Terminal aus öffnen, um den Inhalt wie gewohnt zu bearbeiten:
open term-paper.txt
Jetzt ist es Zeit, eine zweite Datei zu erstellen. Diese zweite Datei befindet sich im Biologie-Ordner. Dies bedeutet, dass wir Verzeichnisse in den Biologie-Ordner ändern müssen!
Sie können das Ändern von Verzeichnissen in die Praxis umsetzen, um eine Ebene höher zu gelangen., Zwei Punkte stellen das übergeordnete Verzeichnis des Verzeichnisses dar, in dem Sie sich gerade befinden, sodass Sie cd .. eine Ebene in Ihrer Ordnerstruktur nach oben verschieben können.
cd ..
Zu diesem Zeitpunkt befinden Sie sich wieder im Verzeichnis“ Zweites Semester“.
Jetzt können Sie cd Biology eingeben, um in das Biologieverzeichnis zu wechseln. Von hier aus können Sie denselben Touch-Befehl mit dem Namen der zu erstellenden Datei und der Dateierweiterung schreiben.,
touch research-findings.csv
So sieht die ganze Befehlsserie aus:

Beachten Sie, dass beim Ausführen von open research-findings.csv, die Datei öffnet sich automatisch in Microsoft Excel. Terminal ist intelligent genug, um zu wissen, welche Anwendung welchen Dateityp öffnen soll. 👍

Codebeispiel
Im vorherigen Kapitel haben Sie gesehen, wie Sie eine grundlegende Ordnerstruktur für eine statische Website erstellen. Es gab einen CSS-Ordner und einen Ordner für Bilder.
Beide sind jedoch leer. Lassen Sie uns eine Datei hinzufügen!
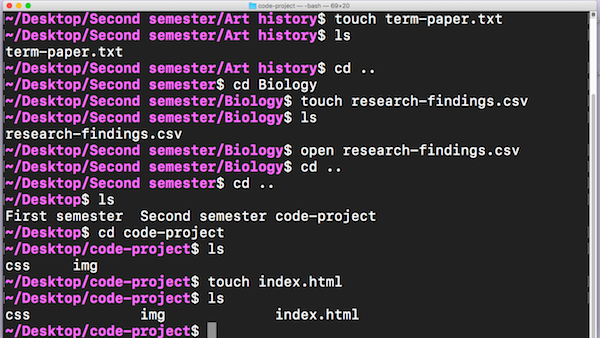
Sobald Sie sich im Verzeichnis project befinden, erstellen Sie eine leere HTML-Datei. Diese Datei ist normalerweise die grundlegendste Seite eines grundlegenden Codeprojekts., HTML-Dateien sind, wo die Struktur der Webseite leben wird und wo Sie Absätze oder Kopfzeilen definieren, wo Sie Elemente wie Navigationsleisten wollen, oder wie Text formatiert werden soll.
Führen Sie touch plus den Namen der Datei aus – index.html – um sie zu erstellen:
touch index.html
Wenn Sie jetzt ls eingeben, können Sie sehen, dass das Projekt einen CSS-Ordner, einen Ordner für Bilder und eine Datei namens index.html. Wir kommen gleich zu dieser Akte zurück.,

Lassen Sie uns cd in die css Verzeichnis und erstellen Sie eine weitere Datei hier. Diese neue Datei hat eine andere Erweiterung als die anderen, die wir bisher erstellt haben: Sie wird es nicht sein .txt, noch .csv. noch .HTML. Es wird sein .css, weil es CSS-Code enthält!,
cd css
touch main.css
Ich kann sogar die HTML-Datei in meinem Browser öffnen, um eine Vorschau meines Dateiinhalts anzuzeigen:
open index.html
Sie haben jetzt ein Gefühl dafür, wie vielseitig und stromlinienförmig die Dateierstellung über die Befehlszeile ist. Es ist viel schneller als das Erstellen von Dateien einzeln über verschiedene Anwendungen wie Word.
Sie müssen nur den Namen Ihrer Datei und die gewünschte Erweiterung kennen, und Sie können sich viel Zeit sparen und den Save As-Prozess in verschiedenen Anwendungen vollständig vermeiden.,
Im nächsten Kapitel erfahren Sie, wie Sie sich bewegen und einige der von Ihnen erstellten Inhalte kopieren.















