Bootstrap verfügt über Vorlagen für viele grundlegende Website-Komponenten wie Formulare. Sie können diese Vorlagen als Sprungbrett zum Erstellen eines benutzerdefinierten Formulars verwenden. Bootstrap liefert auch vorformatierte Formularelemente, die Sie einfach in oder aus Ihrem Formular austauschen können. Wir gehen hier auf die Grundlagen zum Anpassen des Layouts Ihres Formulars ein. Alle verfügbaren Formularvorlagen und-elemente finden Sie im Abschnitt Formulare auf der Bootstrap-CSS-Seite.
Diese Anweisungen sind für Bootstrap Version 4.2.,1
Wenn Sie nach Anweisungen zum Hinzufügen von Elementen zu einem Bootstrap-Formular suchen, lesen Sie unseren Artikel Hinzufügen von Elementen zu einem Bootstrap-Formular.
Formularanpassungen
Es gibt verschiedene Arten von Formularanpassungen: Gruppen, Steuerelemente, Raster, Zeilen und Spalten, horizontal, automatische Größenanpassung und Inline. Jeder wird Ihre Form auf eine andere Weise gestalten. In einigen Fällen können Sie verschiedene Arten der Anpassung innerhalb desselben Formulars verwenden.
Formulargruppen
Die Verwendung von Formulargruppenklassen in Ihrem Formular fügt automatisch Abstände für Beschriftungen und Steuerelemente hinzu (eine Art Formularelement).,
Sie können die Formulargruppenklasse zu Ihrem Formular hinzufügen, indem Sie jede Beschriftung und jedes Steuerelement in eine Div-Klasse mit der Formulargruppenklasse einschließen:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Jedes Formularelement und jede Beschriftung müssen sich in einer eigenen Formulargruppenklasse befinden. Wenn dies nicht der Fall ist, wird der Abstandsstil nicht angewendet.
Wie Sie im folgenden Beispiel sehen können, hat das Formular, das class=“form-group“ verwendet, einen Abstand angewendet, während das Formular ohne class=“form-group“ nicht viel Platz zwischen den Formularelementen einnimmt.,
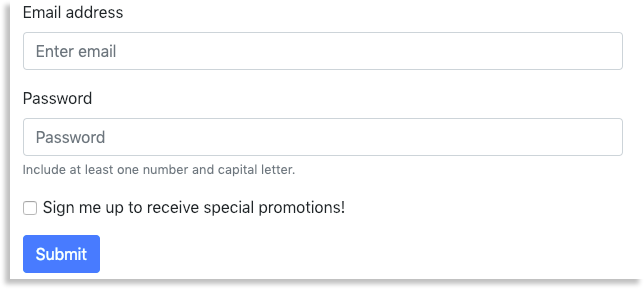
In einem großen Formular kann die Formulargruppenklasse wie folgt angewendet werden:
Das obige Beispiel zeigt den automatischen Abstand der Formulargruppenklasse:
Formularsteuerelemente
Die Formularsteuerklasse unterscheidet sich von der Formulargruppenklasse. Während form-group den Abstand zwischen Formularelementen einrichtet, legt form-control die Breite des Formularelements auf 100% fest, sodass es die Breite des Formulars überspannt und die Größe mit dem Fenster ändert.,
Formularsteuerung in einer Auswahl
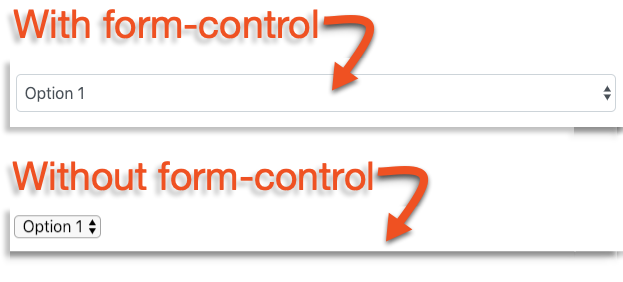
Wenn Sie beispielsweise ein Auswahlformularelement mit Formularsteuerung hinzufügen möchten, sieht der Code folgendermaßen aus:
Unten können Sie den Unterschied zwischen dem obigen Code mit der Formularsteuerklasse und ohne die Formularsteuerungsklasse sehen.
Formularraster
Sie können das Bootstrap-Gittersystem verwenden, um Ihr Formular zu organisieren. Sie können Ihre Formularsteuerelemente in Spalten und Zeilen organisieren.
Wenn Sie mit dem Bootstrap-Grid-System nicht vertraut sind, lesen Sie unseren Artikel zum Verständnis des Bootstrap-Grid-Systems.,
Sie können Spalten und Zeilen hinzufügen, indem Sie <div class=“row“> und <div class=“col“> zu Ihrem Formular hinzufügen.
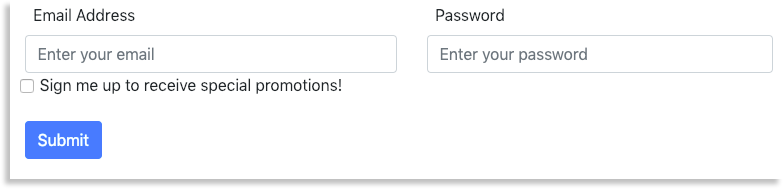
Hier ist ein Beispiel, wie Sie Zeilen und Spalten im Formularcode verwenden können:
Im obigen Beispiel werden die Felder E-Mail und Passwort in zwei Spalten innerhalb einer Zeile unterteilt. Deshalb werden sie nebeneinander auf einer Webseite angezeigt. Da sich das Kontrollkästchen nicht in der Zeile befindet, wird es sowohl unter den Feldern E-Mail als auch Passwort platziert., Wenn danach eine andere Zeile kam, würde sie auch unter dem vorherigen Abschnitt platziert.

Für die Rasterformulare gelten dieselben Regeln wie für das Rasterrastersystem von Bootstrap. Beachten Sie, dass Spalten innerhalb von Zeilen liegen und Sie bis zu zwölf Spalten hintereinander haben können.
Sie können festlegen, wie viele Spalten ein Formularsteuerelement aufnehmen soll, indem Sie <div class=“col-prefix-#“> anstelle von <div class=“col“>verwenden., Weitere Informationen zu Spaltenpräfixen und Zahlen finden Sie in unserem Artikel Bootstrap Grid System.
Formularzeile
Wie Formularraster verwenden Formularzeilen dieselbe Rasterstruktur aus Spalten und Zeilen, um das Formular zu formatieren. Die Verwendung der Formularzeilenklasse implementiert jedoch einen engeren Abstandsstil für Spalten innerhalb einer Zeile. Anstatt also <div class=“row“>, würden Sie <div class=“form-row“> an seiner Stelle verwenden., Der folgende Code ist ein Beispiel dafür, wie die Form-row-Klasse verwendet werden kann:
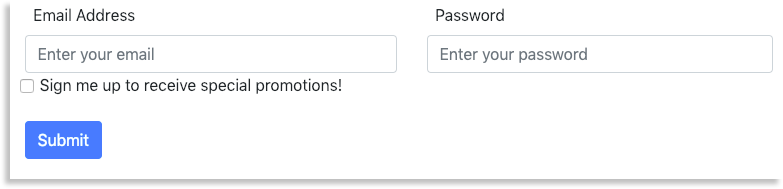
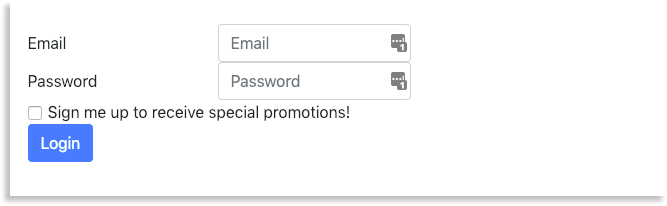
Der obige Code wird mit einem kleineren Abstand zwischen den beiden Spalten angezeigt:

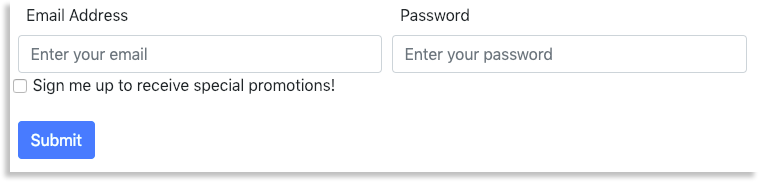
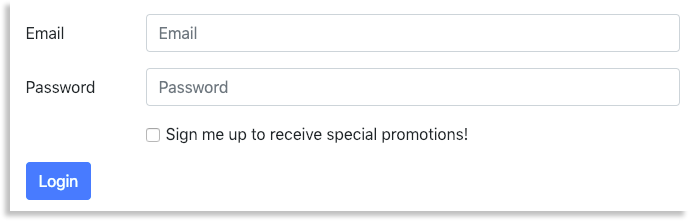
Vergleichen Sie nun das obige Bild (das die Form-row-Klasse verwendet) mit dem folgenden Bild (das nur die Row-Klasse verwendet). Der Abstand zwischen den beiden Spalten im obigen Bild ist kleiner als im folgenden Bild.
Form Auto-sizing
Es ist möglich, Formulare einzurichten, die sich automatisch Größe basierend auf dem Inhalt des Formulars., Während es immer noch auf einem Raster arbeitet, ist alles, was benötigt wird, um ein automatisches Größenlayout zu implementieren, um die class=“col“ für class=“col-auto“
auszutauschen, Der folgende Code verwendet auto-sizing class:
Dies führt zu einem Formular, das sich automatisch basierend auf den Feldern und Beschriftungen skaliert:

Horizontale Form
Die horizontale Form
formular verwendet eine Kombination aus Raster-und Formulargruppierung. Es werden sowohl Spalten und Zeilen als auch die Formulargruppenklasse verwendet. Das Formular listet Beschriftungen und Formularsteuerelemente je nach Spaltenlayout horizontal auf.,
Hier ist ein Beispiel dafür, wie der Code für eine horizontale Form aussehen würde:
Der obige Code richtet die Beschriftungen und Steuerelemente horizontal aus:

Bei der horizontalen Form ist es wichtig, eine spezielle Klasse mit einigen Steuerelementbeschriftungen einzuschließen. Diese Klasse ist:
<label class="col-sm-2 col-form-label">Password</label>
Diese Klasse ordnet die Beschriftungen im Formular an, sodass das Vergessen zu seltsamen Beschriftungspositionen führen kann.,
Inline-Formulare
Sie können ein Inline-Formular erstellen, indem Sie dem Element <form> am Anfang Ihres Formulars eine Inline-Klasse hinzufügen. Dadurch werden Steuerelemente und Beschriftungen in derselben Zeile in einer horizontalen Linie ausgerichtet.
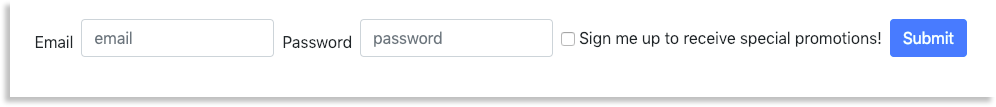
Hier ist ein Beispiel für ein Formular im Inline-Format:
Der obige Code erstellt ein Formular, das inline angezeigt wird:

Beachten Sie, dass in diesem Beispiel die Beschriftungen und Steuerelemente unterschiedliche Klassen haben, die wir in früheren Beispielen nicht verwendet haben., Diese neuen Klassen sind für das Hinzufügen neuer Abstandsrichtlinien für dieses Beispiel verantwortlich. Inline-Formulare können das Standardabstandslayout stören, sodass möglicherweise Klassen wie oben verwendet werden müssen.
Sie können auf die offizielle Bootstrap-Dokumentationsseite gehen, um mehr über diese Klassen zu erfahren.
Wenn Sie weitere Informationen zu Bootstrap-Formularen wünschen, lesen Sie unseren Artikel Hinzufügen von Elementen zu einem Bootstrap-Formular.
Bootstrap ist ein Open-Source-CSS-Framework, das unter einer MIT-Lizenz zulässig ist. Bootstrap ist kein Produkt von Pair Networks, Inc.,, und Pair Networks bietet keine Garantie für Bootstrap. Bitte beachten Sie, dass viele Ebenen von CSS-Frameworks verfügbar sind. Bitte wenden Sie sich an Ihren IT-Fachmann, um Ratschläge und Anleitungen zu einem geeigneten CSS-Framework zu erhalten. Dieses spezielle Produkt kann Ihre Anforderungen erfüllen oder auch nicht. Pair Networks, Inc. bietet Unterstützung für dieses Tutorial für Ihre Bequemlichkeit und ist nicht verantwortlich für die Leistung von Bootstrap. Bitte lesen Sie die Nutzungsbedingungen für Online-Dienste oder Produkte, die Sie kaufen oder verwenden möchten, sorgfältig durch.















