By Tara Hornor
Mar 21, 2014
In der wunderbar komplexen Welt, die Web-Design ist, stehen Profis einige sehr schwierige technische Probleme, mit Bildschirmauflösung wohl eine der größten Ursachen für pochende Kopfschmerzen. Manchmal kann dieses täuschend kleine Problem hoffnungslos lösungslos erscheinen, da sich Auflösungen und Geräte ständig ändern und verbessern., Es gibt jedoch einige Best Practices, die Webdesigner und Entwickler befolgen können, um eine Website zu entwerfen, und ein eingehender Blick auf die Geräteauflösung zeigt, was diese sind.
Viele verwechseln den Begriff mit tatsächlichen Bildschirmgrößen. Wie technisch versierte Webdesigner jedoch wissen, ist die Bildschirmauflösung der Begriff, der für die Anzahl der Pixel verwendet wird, die ein Bildschirm horizontal und vertikal enthält, wie z. B. 1024 × 768, wobei sich die erstere Zahl auf die horizontalen Pixel und die letztere auf die vertikalen Pixel bezieht.

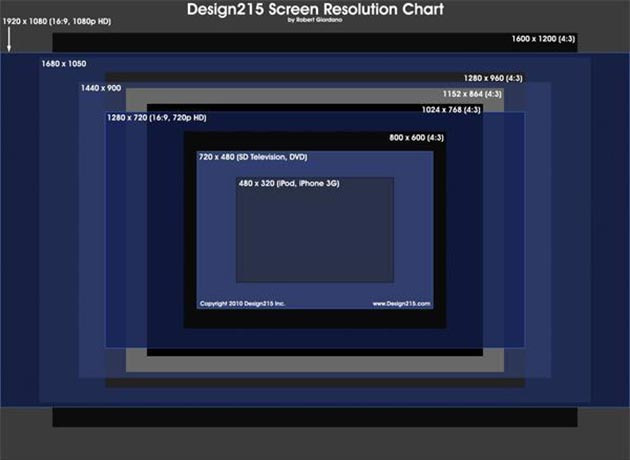
Bildnachweis: Design215.,com
Der verwirrende Teil kommt, wenn zwei der gleichen Bildschirmgrößen unterschiedliche Bildschirmauflösungen haben. Dies bedeutet auch, dass verschiedene Bildschirmgrößen die gleiche Auflösung haben können. Zum Beispiel kann ein 13-Zoll-Bildschirm die gleiche 1280 × 800-Auflösung wie ein größerer 17-Zoll-Bildschirm haben.
Wie eine Website auf einem Bildschirm angezeigt wird, ist je nach Bildschirmauflösung sehr unterschiedlich. Als Beispiel können zwei 17-Zoll-Desktop-Monitore unterschiedliche Auflösungen haben, wobei einer 1024 × 768 und der andere 1280 × 800 ist., Die niedrigere Auflösung (1024 × 768) zeigt Elemente in einer größeren Größe an, um die Anzeige so scharf wie möglich zu halten, aber dies bedeutet auch, dass weniger Seite auf den Bildschirm passt. Der Monitor mit höherer Auflösung kann mehr von der Website-Seite anzeigen, z. B. die gesamte Falte plus etwas darunter, und Elemente auf der Seite sehen kleiner, aber schärfer aus.
Jakob Neilson von der Neilson Norman Group weist in seinem Rat zu Best Practices für die Geräteauflösung im Design darauf hin, dass Sie niemals eine Website für eine Monitorgröße entwerfen möchten., Zum einen können Benutzer mit Uber-Bildschirmen, wie einem 30-Zoll, aufgrund ihres ungewöhnlich breiten Monitors möglicherweise niemals ein Fenster maximieren. Auch Bildschirmgrößen kommen in viel zu vielen Formen und Größen. Es ist einfach viel effizienter, sich auf die Auflösung zu konzentrieren.
In der Vergangenheit war es viel einfacher zu wissen, für welche Auflösung zu entwerfen. Hohe Auflösungen waren sehr teuer, so dass sich die meisten Benutzer nur eine der drei billigeren Auflösungen leisten konnten: 640 × 480, 800 × 600 oder 1024 × 768, wie Andrew Keir erwähnt.

Bildnachweis: jorge.,correa via Compfight cc
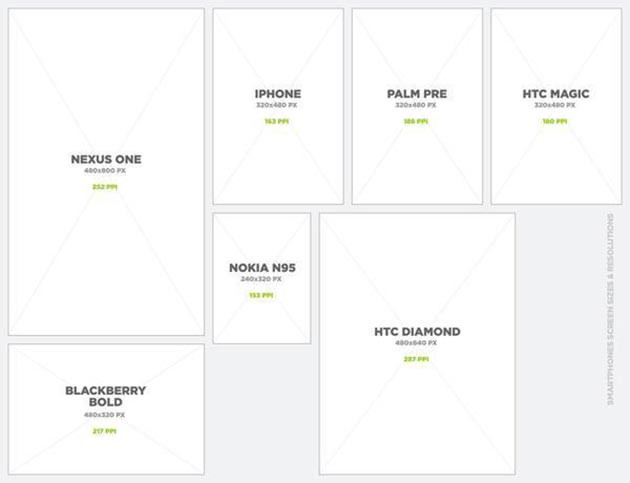
Heute gibt es jedoch viel mehr hochauflösende Bildschirme zu Preisen, die sich die Mehrheit der Verbraucher leisten kann. Und dann gibt es die zusätzliche Berücksichtigung von mobilen Geräten. Da Tablet – und Smartphone-Nutzer exponentiell zunehmen, haben Webdesigner keine andere Wahl, als diese kleineren Bildschirmauflösungen erneut zu berücksichtigen.
Zum Glück gibt es einige Best Practices für die Auswahl der richtigen Auflösung, um eine Website zu entwerfen., Es gibt auch einige Problemumgehungsoptionen, um sicherzustellen, dass, wenn jemand mit einer seltsamen oder altmodischen Bildschirmauflösung Ihre Website besucht, er immer noch ein positives Seherlebnis hat.
Gemeinsame Auflösungen Und Beste Größe Für Webdesign.
Die meisten Webdesigner und Entwickler sind sich einig, dass eine der besten Methoden darin besteht, ein Design für die Auflösung zu optimieren, die bei Ihrem Publikum am beliebtesten ist. Dies kann heute jedoch mit so vielen verschiedenen verfügbaren Auflösungen schwieriger zu definieren sein.,
Anfang 2012 hatten die meisten Webnutzer eine Bildschirmauflösung von 1366 × 768, 1024 × 768 oder 1280 × 800. Dies hat sich heute jedoch einiges geändert und zeigt, wie schnell sich die optimalen Auflösungsgrößen im Laufe der Zeit für das Webdesign ändern werden.

Mindest-Bildschirmauflösung.
Zum Beispiel zeigt W3Schools ab Januar 2014: „99% Ihrer Besucher haben eine Auflösung von 1024 × 768 Pixel oder höher.“Dies ist ein ziemlich starkes Argument für das Catering auf das Minimum von 1024 × 768., Shaun Anderson zeigt auch statistische Beweise dafür, dass die meisten Website-Besucher eine Auflösung dieser Größe oder höher haben.
Top Bildschirmauflösungen Weltweit.
Interessant an den Statistiken, die Anderson vorstellt, ist jedoch, dass nur 9% weltweit 1024 × 768 verwenden, wobei 30% eine Auflösung von 1366 × 768 verwenden und etwa 15% eine Geräteauflösung verwenden, die als „andere“ bezeichnet wird, was höchstwahrscheinlich der mobile Einsatz ist.
Die Studie von Mobify analysierte die Aktivität von 200 Millionen Käufern im Mobify Cloud-Netzwerk (E-Commerce-Websites, die von Mobify betrieben werden)., Die Studie zeigte einige interessante Ergebnisse:
1. 19,5% der Besucher nutzten eine Netbook-Auflösung von 1280 × 800.
2. 13.5% verwendet 1366 × 768.
3. 11.4% verwendet das iPhone Größe: 320 × 480.
4. 7.8% verwendet, 1024 × 768, bringt es auf den vierten Platz.
5. 7,3% verwendet 768 × 1024, gemeinsame von iPads und horizontale 10-zoll netbooks.
6. 7.3% verwendet größere Laptops Größe 1440 × 900.
7. 6.5% verwendet, 1280 × 1024, eine gemeinsame LCD-desktop-monitor.
8. 6.1% eine 1080p-HD-displays (1920 × 1080).
9. 5.1% verwendeten die übliche Breitbildauflösung von 1680 × 1050.
10. 3.,8% verwendet die HD + 1600 × 900 Bildschirmgröße.

Klicken Sie auf das Bild, um die vollständige Infografik von Mobify.
Was ist die beste Größe?
Wie bereits erwähnt, argumentieren viele, dass Sie zumindest Website-Designs für 1024 × 768 optimieren sollten. Dies sollte eine Website auf den meisten Auflösungen und Geräten ziemlich gut aussehen lassen. Dies kann jedoch immer noch einige Probleme verursachen, insbesondere mit dem Aufkommen mobiler Geräte für den Zugriff auf das Internet. Hier müssen Webdesigner ihr Publikum wirklich kennen und letztendlich für dieses Publikum entwerfen.,
Was ist, wenn Sie Ihr Publikum nicht kennen und Ihr Design nicht auf eine bestimmte Auflösung beschränken möchten? Schauen wir uns einige weitere Best Practices für Geräte und Webdesign an.
Eine Einführung in SVG (Scalable Vector Graphics).
Adam Fairhead präsentiert eine interessante Idee in seinem Artikel über WebDesignerDepot mit dem treffenden Titel „Stop chasing screen resolutions“, und genau das ist sein Punkt. Fairhead glaubt, dass Webdesigner sich aufgrund von SVG oder skalierbaren Vektorgrafiken keine Gedanken mehr über Bildschirmauflösungen machen müssen., SVG ist eine HTML5-Technologie, mit der Bilder (genauer Vektorbilder) mithilfe von Code angezeigt werden können, der ein klares Bild ermöglicht, unabhängig von der Auflösung des Bildschirms eines Benutzers, was beim Erstellen einer responsiven Website sehr praktisch ist.
PPI Und Retina Grafiken.
Lassen Sie uns einen Moment anhalten und PPI (Pixel pro Zoll) diskutieren, was sich auf die Auflösung von Bildern bezieht. PPI wird durch die Bildschirmauflösung und die tatsächliche Bildschirmgröße beeinflusst, wie durch die Diagonale Länge in Zoll bestimmt, wie durch dieses PPI-Tool von DPILove demonstriert., Zu wissen, welche PPI für Websites verwendet werden sollen, war in der Vergangenheit einfach: Webdesigner wussten, dass 72ppi sicherstellen würde, dass Bilder innerhalb einer Website gestochen scharf erscheinen, aber dennoch mit einer angemessenen Geschwindigkeit geladen werden, einfach weil die meisten Monitorgrößen mit Auflösungen als solchen korrelierten.

Das große Problem bei der Bildschirmauflösung seit Apple mit dem iPhone4 herauskam, ist mit Retina-Grafiken. Retina-Grafikgeräte sind solche mit einer Auflösung, die weit über herkömmlichen Bildschirmen liegt. Warum ist das ein problem?, Weil Bilder, die mit 72ppi optimiert wurden, jetzt auf kleineren Bildschirmen verschwommen erscheinen, die bis zu 200ppi anzeigen.
Retina-Grafiken Sind Auflösungsabhängig.
Verschiedene Methoden zur Umwandlung einer website, auf der Netzhaut entstanden, wie die Verwendung von CSS-Sprites oder der Retina-Bilder, die bei 2x Ihrem ursprünglichen Größe das Bild auf der Suche klar, egal die Auflösung. Fairhead weist jedoch darauf hin, dass diese Methoden uns immer noch von der Auflösung abhängig machen, denn mit zunehmender Auflösung steigt auch die Notwendigkeit für Bildgrößen.,
Und dies löst immer noch nicht das Problem des Zoomens auf einer Webseite, zum Beispiel auf einem iPhone. Wenn Benutzer versuchen, die Webseite in einer zoombaren Größe anzuzeigen, werden die Bilder wieder verschwommen.
Die SVG-Lösung.
Da SVG Vektorgrafiken verwendet, sehen sie unabhängig von der Auflösung gut aus. Bitmap-Bilder (Retina-Bilder) basieren auf Pixeln, sodass ein Bitmap-Bild über seine optimale Pixelauflösung hinaus gestreckt wird und verschwommen oder „pixelig“ erscheint.“Vektoren sind auf jede Größe skalierbar, da sie auf einer mathematischen Formel und nicht auf einer bestimmten Anzahl von Pixeln basieren., Wenn Sie also skaliert werden, erscheinen Vektoren aufgrund der Formelanpassungen in jeder Größe sauber, daher der Grund, warum Designer sie verwenden, um eine responsive Website zu erstellen.

Bildnachweis: arrashthearcher.org
Der andere Vorteil der Verwendung von Vektorgrafiken anstelle von Bitmaps besteht darin, dass die Ladezeit von Vektorbildern unabhängig von der Größe gleich ist. Ein 2000px × 2000px Bitmap-Bild dauert viel zu lange zu laden. Für ein 2000px-Vektorbild müssen keine einzelnen Pixel geladen werden, daher spielt es keine Rolle, ob der Vektor so klein wie 20px oder so groß wie 4000px ist.
Einschränkungen Von SVG.,
Warum wird SVG nicht als vollständige Auflösungslösung angepriesen? Nun, es kann überhaupt keine Bitmap-Bilder enthalten, zum einen. Und sie können nicht zu kompliziert im Design sein, sonst beeinflusst es die Ladezeit, sogar als Vektor.
Die letzte große Komplikation bei SVG ist, dass es ein ziemlich schwieriger Code zu lernen ist. Adam Fairhead erklärt es so:
SVG-Code ist nicht etwas, das Sie „in Ihrem Kopf sehen“ können, wie wenn Sie HTML lesen. Es ist eine Reihe von Anweisungen jeweils gegeneinander abgebildet, Element für Element, Schicht für Schicht.,
Wenn also ein Webdesigner bereits keine Codekenntnisse hat, könnte das Entwerfen für SVG fast unmöglich sein.
Vollbild-Websites.
Weitere Best Practices für das Gerätedesign beziehen sich auf die Art des Designs für eine Website, z. B. eine Vollbild-Website, bei der es sich um ein Design handelt, das das gesamte Browserfenster ausfüllt, unabhängig von der Bildschirmauflösung. Bei dieser Art von Webdesign wird ein super großes Bild wie 2560 × 1290, CSS und HTML verwendet, damit die Website auf großen oder kleinen Bildschirmauflösungen gut aussieht., Aus dieser Praxis sind einige absolut schöne Website-Designs hervorgegangen:

Besuchen Sie die Made in Days Website

Besuchen Sie die Keecker Website

Besuchen Sie die Grove Made Website
CSS Tutorials.
Mit CSS kann es ganz einfach sein, den Hintergrund auf die Breite des Vollbildbrowsers zu dehnen. In vielen Tutorials wird auch erklärt, wie Sie HTML über den Bildern platzieren, z. B. wenn Sie Ihre Kopfzeile und Ihr Navigationsmenü anzeigen., Die folgenden sind ein paar ausgezeichnete tuts:
Aufbau einer erstaunlichen Vollbild – Handy-Erlebnis-Paul Kinlan
CSS Vollbild-Hintergrund (Quick Tip Code) – John Surdakowski
Erstellen eines Vollbild – Hintergrund für Websites – Web-Design-Ansichten
Vollbild-Layout mit Seitenübergängen-Mary Lou
Vollbild-Einschränkungen.
Eines der Hauptprobleme beim Entwerfen von Browsern anstelle von Auflösung besteht darin, dass Sie die browserübergreifende Kompatibilität testen müssen., Und das bringt uns zurück zu einem sehr vertrauten Problem: Wie bei Resolution müssen Sie Ihre Zielgruppe und ihre gängigsten Browser kennen. Wie bei der Bildschirmauflösung werden Sie immer einen kleinen Teil Ihrer Website-Besucher enttäuschen, die veraltete Browser verwenden.
Responsive Website-Design.
Eine sehr heiß diskutierte Lösung besteht darin, ein responsives Website-Design zu erstellen. Einige glauben, dass responsive Websites die ultimativen Best Practices für die Auflösung sind, da eine Website auf jedem Gerät schön konsistent aussehen und sich anfühlen kann.,
Ein responsives Design ist auch Googles Lieblingslayout fürsmartphone, interessanterweise.
Ist adaptives Design eine Bessere Option?
Einige Designer glauben, dass ein adaptives Design für die meisten Websites aufgrund der Kontrolle über Elemente besser ist. Diese Option verwendet ein festes Layout, das sich basierend auf dem für den Zugriff auf die Website verwendeten Gerät ändert.,

Der Vorteil für ein adaptives Design, wie Ravi pratap in VentureBeat erklärt, besteht darin, dass die Website einfacher angepasst werden kann für eine “ hochdifferenzierte Erfahrung, die für die spezifische Absicht Ihres mobilen Kunden erstellt wurde.“Aber auch hier stoßen wir auf das Problem der Geräteauflösung mit adaptivem Design.
Pixelgenaues responsives Webdesign.,
Responsive Website Design löst das Problem des adaptiven Designs dadurch, dass es flüssig ist, was für viele Websites hervorragend funktioniert, insbesondere für diejenigen, die geräteübergreifend ein identisches Erlebnis bieten möchten. Einige Websites finden adaptive und responsive zu einschränkend, wenn sie sowohl eine flexible als auch eine individuelle Erfahrung benötigen. Pixelgenaue responsive Designs füllen die Lücke zwischen der Wahl, eine responsive Website oder eine adaptive Website zu erstellen, indem sie die besten Aspekte beider Arten von Design kombinieren.,

ein Blick auf die ProStory website auf Screenfly zeigt die Flexibilität von responsive design.
Wie adaptive design, pixel-perfekte responsive design ermöglicht die website anzupassen für bestimmte größen. Es gibt Designern eine präzise Kontrolle auf jedes Pixel, so dass die Website auf verschiedenen Geräten genau wie gewünscht funktioniert. Wie Responsive Design ist Pixel-Perfect Design flexibel und flüssig und skaliert jeden Teil des Designs – Bilder, Inhalte usw. – unabhängig von der Größe des Geräts., Designer bezeichnen Haltepunkte einfach für eine pixelgenaue Website, unabhängig von der Ansicht. Bonus? Es fällt immer noch unter Googles bevorzugtes Design
Wie sich die Bildschirmauflösung auf professionelle Designer auswirkt.
Die Bildschirmauflösung wird für Webdesigner weiterhin ein Faktor sein, den Sie beim Erstellen einer Website berücksichtigen müssen, da höhere Auflösungen erstellt werden und sich die Webtechnologie weiterentwickelt. Aus diesem Grund ist es für Webdesigner wichtig, einige Best Practices sowie das Publikum ihres Kunden zu kennen.,
Verschiedene Kunden möchten ihr Publikum auf einzigartige Weise erreichen und maßgeschneiderte Erlebnisse bieten, je nachdem, wo ihr Publikum ihnen begegnet. Für viele Kunden kann dies eine Kombination von Funktionen bedeuten, z. B. ein pixelgenaues responsives Website-Design mit SVG-Bildern.
Als Webdesigner ist es Ihre Aufgabe, über den besten Weg informiert zu werden, um Ihren Kunden zu helfen, diese Ziele zu erreichen, und die Geräteauflösung ist ein sehr wichtiger Teil des Webdesign-Puzzles.















