por Tara Hornor
Mar 21, 2014
dentro do mundo maravilhosamente complexo que é o web design, os profissionais enfrentam algumas questões técnicas muito difíceis, com resolução de tela provavelmente uma das maiores causas para dores de cabeça latejantes. Por vezes, este problema enganosamente pequeno pode parecer irremediavelmente desprovido de soluções, uma vez que as resoluções e os dispositivos mudam e melhoram constantemente., No entanto, existem algumas boas práticas que os web designers e desenvolvedores podem seguir para projetar um site, e uma análise aprofundada da resolução do dispositivo revela o que são.
muitos confundem o termo para se referir a tamanhos reais de tela. No entanto, como os web designers sabem, resolução de tela é o termo usado para o número de pixels que uma tela contém horizontalmente e verticalmente, como 1024 × 768, em que o número anterior se refere aos pixels horizontais e o último se refere aos pixels verticais.

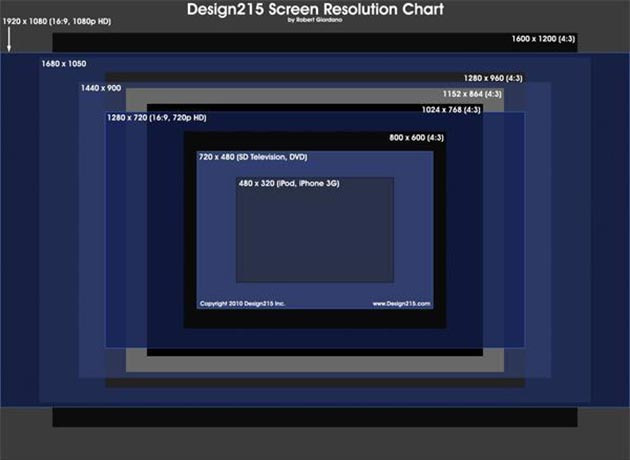
crédito fotográfico: Design215.,com
a parte confusa vem quando dois dos mesmos tamanhos de tela têm diferentes resoluções de tela. Isso também significa que diferentes tamanhos de tela podem ter a mesma resolução. Por exemplo, uma tela de 13 polegadas pode ter a mesma resolução de 1280 × 800 que uma tela maior de 17 polegadas.
Como um site é exibido em uma tela será bastante diferente, dependendo de diferentes resoluções de tela. Como exemplo, dois monitores de desktop de 17 polegadas podem ter diferentes resoluções, com um sendo 1024 × 768 e o outro 1280 × 800., A resolução mais baixa (1024 × 768) irá exibir elementos em um tamanho maior para manter a exibição o mais afiada possível, mas isso também significa que menos da página irá caber na tela. O monitor de resolução mais alta será capaz de exibir mais da página do site, como a dobra inteira mais um pouco abaixo, e os elementos na página vai parecer menor, mas mais nítido.
In his advice on best practices for device resolution in design, Jakob Neilson of the Neilson Norman Group points out that you never want to design a website for a monitor size., Por um lado, usuários com Uber-telas, como uma de 30 polegadas, podem nunca maximizar uma janela devido ao seu monitor anormalmente largo. Além disso, os tamanhos de tela vêm em muitas formas e tamanhos. É simplesmente muito mais eficiente concentrarmo-nos na resolução.
no passado, era muito mais fácil saber para que Resolução desenhar. Resoluções altas eram muito caras, então a maioria dos usuários só podia pagar uma das três resoluções mais baratas: 640 × 480, 800 × 600, ou 1024 × 768, como Andrew Keir menciona.

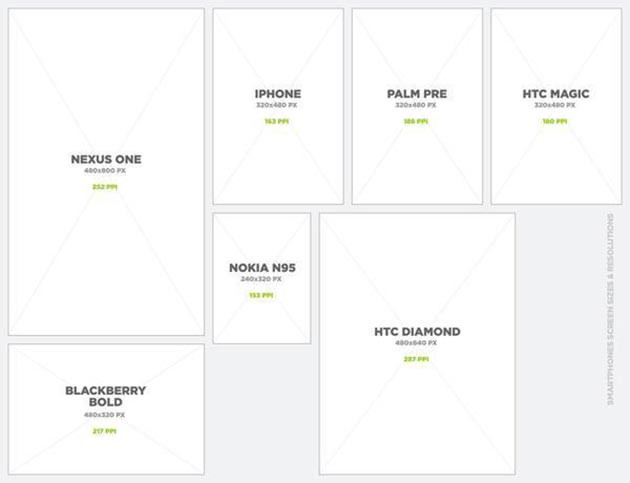
crédito fotográfico: jorge.,correa via Compfight cc
no entanto, hoje existem muitos mais ecrãs de alta resolução disponíveis a preços que a maioria dos consumidores pode pagar. E depois há a consideração adicional de dispositivos móveis. Com os usuários de tablet e smartphone na ascensão exponencial, os web designers não têm escolha a não ser considerar essas resoluções menores de tela novamente.Felizmente, Existem algumas boas práticas para escolher a resolução certa para projetar um site., Há também algumas opções de workaround para se certificar de que se alguém com uma resolução de tela odd ou old-fashioned visita seu site, eles ainda terão uma experiência de visualização positiva.
resoluções comuns e o melhor tamanho para o Web Design.
a maioria dos web designers e desenvolvedores concordam que uma das melhores práticas é otimizar um projeto para a resolução mais popular com o seu público. Isso pode ser mais difícil de definir hoje, porém, com tantas resoluções diferentes disponíveis.,
no início de 2012, a maioria dos usuários da web tinha uma resolução de tela de 1366 × 768, 1024 × 768, ou 1280 × 800. Isso mudou um pouco hoje, no entanto, e vai mostrar quão rapidamente tamanhos de resolução otimizados irão mudar ao longo do tempo para o web design.

Resolução mínima do ecrã.
Por exemplo, w3schools mostra a partir de janeiro de 2014, “99% de seus visitantes têm uma resolução de 1024 × 768 pixels ou mais.”Isso fornece um argumento bastante forte para atender ao mínimo de 1024 × 768., Shaun Anderson também revela evidências estatísticas de que a maioria dos visitantes do site têm uma resolução deste tamanho ou maior.resoluções de ecrã superior em todo o mundo.
O que é interessante sobre as estatísticas que Anderson apresenta, no entanto, é que apenas 9% em todo o mundo usam 1024 × 768 com 30% usando uma resolução de 1366 × 768, e cerca de 15% usando uma resolução de dispositivo designada como “outro”, que mais do que provável é o uso móvel.o estudo do Mobify analisou a atividade de 200 milhões de clientes na rede Mobify Cloud (sites de comércio eletrônico movidos pelo Mobify) em 2012., O estudo mostrou alguns resultados interessantes:
1. 19,5% dos visitantes usaram uma resolução netbook de 1280 × 800.2. 13,5% utilizado 1366 × 768.3. 11,4% usaram o tamanho do iPhone: 320 × 480.4. 7,8% usaram 1024 × 768, trazendo-o para o quarto lugar.5. 7,3% usaram 768 × 1024, comum entre iPads e netbooks horizontais de 10 polegadas.6. 7,3% usaram laptops maiores dimensionados 1440 × 900.7. 6.5% usado 1280 × 1024, um monitor de desktop LCD comum.8. 6,1% utilizavam ecrãs HD 1080p (1920 × 1080).9. 5.1% utilizou a resolução comum de ecrã largo de 1680 × 1050.10. 3.,8% usaram o tamanho do ecrã HD+ 1600 × 900.

Clique na imagem para ver a infografia completa do Mobify.
Qual é o melhor tamanho?
como já mencionado, muitos argumentam que você deve pelo menos otimizar os projetos do site para 1024 × 768. Isto deve fazer um site parecer bastante bom na maioria das resoluções e dispositivos. No entanto, isso ainda pode causar alguns problemas, especialmente com o aumento dos dispositivos móveis de acesso à Internet. É aqui que os web designers realmente têm que conhecer o seu público e, em última análise, projetar para este público.,
E se você não conhece o seu público e você não quer limitar o seu projeto a uma resolução específica? Vamos dar uma olhada em algumas melhores práticas para dispositivos e web design.
An Introduction To SVG (Scalable Vector Graphics).Adam Fairhead apresenta uma ideia interessante em seu artigo sobre WebDesignerDepot, apropriadamente intitulado, “Stop chasing screen resolutions”, e seu ponto é exatamente este. Fairhead acredita que os web designers não têm mais que se preocupar com resoluções de tela devido a SVG ou gráficos vetoriais escaláveis., SVG é uma tecnologia HTML5 que permite que imagens (vetoriais, para ser exato) sejam exibidas usando código, o que faz com que uma imagem clara, não importa a resolução de uma tela do usuário, o que é realmente útil quando você cria um site responsivo.
PPI e Retina Graphics.
vamos parar um momento e discutir PPI (pixels por polegada), que se refere à resolução de imagens. O PPI é afetado pela Resolução do ecrã e pelo tamanho real do ecrã, determinado pelo comprimento diagonal em polegadas, como demonstrado por esta ferramenta PPI do DPILove., Saber o que o PPI usar para Sites tem sido fácil no passado: web designers sabiam que 72ppi iria garantir que as imagens aparecessem crisp dentro de um site, mas ainda carregadas a uma velocidade apropriada, simplesmente porque a maioria dos tamanhos de monitor correlacionados com resoluções como tais.

O grande problema na resolução da tela desde que a Apple saiu com o iPhone4 é com gráficos retina. Dispositivos gráficos Retina são aqueles com uma resolução muito acima das telas tradicionais. Porque é que isto é um problema?, Porque as imagens otimizadas em 72ppi agora parecem desfocadas em telas menores que exibem mais de 200ppi.
os Gráficos da Retina são dependentes da Resolução.
diferentes métodos para converter um site para retina surgiram, tais como usar imagens CSS ou Retina que estão em 2x o seu tamanho original para manter a imagem clara, não importa a resolução. No entanto, o Fairhead salienta que estes métodos ainda nos tornam dependentes da resolução, pois, à medida que as resoluções continuam a aumentar, a necessidade de tamanhos de imagem também continuará a aumentar.,
E isso ainda não resolve o problema de ampliar em uma página web, por exemplo em um iPhone. Quando os usuários tentam ver a página web em um tamanho zoomable, as imagens ficam desfocadas novamente.
A solução SVG.
porque SVG usa gráficos vetoriais, eles vão ficar ótimos não importa a resolução. Imagens Bitmap (imagens retina) são baseadas em pixels, de modo que uma imagem bitmap é esticada além de sua resolução ideal de pixel, ele começa a parecer borrada ou “pixelated”. Vetores são escaláveis para qualquer tamanho, uma vez que são baseados em uma fórmula matemática, ao invés de uma certa quantidade de pixels., Assim, quando dimensionados, os vetores aparecem limpos em qualquer tamanho devido aos ajustes de Fórmula, daí a razão pela qual os designers os usam para criar um site responsivo.

Crédito à imagem: arrashthearcher.org
O outro benefício de usar gráficos vetoriais em vez de bitmaps é que o tempo de carga de imagens vetoriais é o mesmo, não importa o tamanho. Uma imagem bitmap 2000px × 2000px leva muito tempo para carregar. Uma imagem vetorial 2000px não requer pixels individuais para carregar, então não importa se o vetor é tão pequeno quanto 20px ou tão grande quanto 4000px.
limitações da SVG.,
então por que SVG não é considerada uma solução de resolução completa? Bem, não pode conter imagens bitmap de todo, para começar. E eles não podem ser muito complicados no design ou então isso afetará o tempo de carga, mesmo como um vetor.
A grande complicação final com SVG é que é um código bastante difícil de aprender. Adam Fairhead explica assim:
SVG code isn’t something you can “see in your mind” like when you read HTML. É uma série de instruções mapeadas respectivamente um contra o outro, elemento por elemento, camada por camada.,
assim, se um web designer já não tem conhecimento de código, projetar para SVG poderia ser quase impossível.
páginas web de ecrã completo.
Mais boas práticas para o design do dispositivo se referem ao tipo de design para um site, como um site de tela cheia, que é um projeto que preenche toda a janela do navegador, não importa a resolução da tela. Este tipo de web design envolve o uso de uma imagem super grande, como 2560 × 1290, CSS, e HTML de modo que o site parece bom, seja em resoluções de tela grande ou pequena., Alguns absolutamente site bonito projetos surgiram a partir desta prática:

Visite o Feito em Dias website

Visite o Keecker site

Visite o Bosque Feita site
CSS Tutorials.
usando CSS, esticar o fundo para a largura do navegador de ecrã completo pode ser bastante fácil. Muitos tutoriais também explicam como colocar HTML sobre as imagens, como ao mostrar o seu cabeçalho e menu de navegação., A seguir estão alguns excelentes suportes:
construindo uma incrível experiência móvel de tela cheia-Paul Kinlan
CSS Fundo de Tela cheia (código de dica rápida) – John Surdakowski
Criando um fundo de Tela cheia para sites – vistas de design web
Layout de Tela cheia com transições de Página – Mary Lou
Limitações de Tela cheia.
Um dos maiores aborrecimentos com a concepção de navegadores em vez de resolução é que você tem que testar a compatibilidade cross-browser., E isso nos traz de volta a um problema muito familiar: como com a resolução, você tem que conhecer o seu público e seus navegadores mais comuns. Tal como acontece com a resolução de tela, você sempre vai desapontar uma pequena parte de seus visitantes do site que usam navegadores desatualizados.
design do Website responsivo.
uma solução muito debatida é criar um design de site responsivo. Alguns acreditam que os sites responsivos são o máximo nas melhores práticas para a resolução, uma vez que pode fazer um site olhar e se sentir maravilhosamente consistente em qualquer dispositivo.,
um design sensível também é o layout favorito do Google para o smartphone, curiosamente o suficiente.
O Design adaptativo é uma opção melhor?
alguns designers acreditam que um design adaptativo é melhor para a maioria dos sites devido ao controle sobre os elementos. Esta opção usa um layout fixo que muda com base no dispositivo usado para acessar o site.,

O benefício para um design adaptável, como Ravi pratap em VentureBeat, explica, é que o site pode ser mais facilmente personalizado para um “altamente diferenciados experiência que é construída para o propósito específico de seu cliente.”Mas novamente, estamos correndo para o problema da resolução do dispositivo com design adaptativo.
Pixel-design web responsivo perfeito.,
design responsivo do site resolve o problema do design adaptativo em que é fluido, o que funciona muito bem para muitos sites, especialmente aqueles que querem fornecer uma experiência idêntica através de dispositivos. Alguns sites acham adaptativo e sensível demais limitante quando eles precisam de uma experiência flexível e personalizada. Pixel-designs responsivos perfeitos preencher a lacuna entre a escolha de criar um site responsivo ou site adaptativo, combinando os melhores aspectos de ambos os tipos de design.,

dar uma olhada no site da ProStory no Screenfly mostra a flexibilidade do design responsivo.
Como design adaptativo, pixel-design responsivo perfeito permite que o site se adapte para certos tamanhos. Ele dá aos designers controle preciso até cada pixel para que o site funcione exatamente como desejado em diferentes dispositivos. Como design responsivo, pixel – design perfeito é flexível e fluido e escala cada parte do design – imagens, conteúdo, etc – não importa o tamanho do dispositivo., Designers simplesmente designam pontos de paragem para um site de pixel-preciso, não importa a vista. Um bónus? Ele ainda cai sob o projeto favorecido do Google
Como a resolução de tela afeta Designers profissionais.
resolução de tela continuará a ser um fator para os web designers a ter em mente quando eles criam um site à medida que as resoluções mais elevadas são criadas e a tecnologia da web evolui. É por isso que é importante para os web designers conhecer algumas boas práticas, bem como o público do seu cliente.,os diferentes clientes querem chegar ao seu público de formas únicas e proporcionar experiências personalizadas, dependendo de onde o seu público os encontra. Para muitos clientes, isso pode significar uma combinação de funcionalidades, como um pixel-perfeito design de site responsivo com imagens SVG.
Como web designer, o seu trabalho é ser informado sobre a melhor maneira de ajudar o seu cliente a atingir estes objectivos, e a resolução do dispositivo é uma peça muito importante do puzzle de design web.















