Bootstrap har skabeloner til mange grundlæggende websiteebstedskomponenter, såsom formularer. Du kan bruge disse skabeloner som et springbræt til at skabe en brugerdefineret formular. Bootstrap leverer også præformaterede formelementer, som du nemt kan bytte ind eller ud af din formular. Vi gennemgår det grundlæggende for at tilpasse din formulars layout her. For at se alle de tilgængelige formularskabeloner og elementer, se afsnittet formularer på Bootstrap CSS-siden.
disse instruktioner gælder for Bootstrap version 4.2.,1
Hvis du leder efter instruktioner om, hvordan du tilføjer elementer til en Bootstrap-formular, se vores Sådan tilføjes elementer til en Bootstrap-formularartikel.
Formtilpasninger
Der er flere typer formtilpasninger: grupper, kontroller, gitter, rækker og kolonner, vandret, automatisk dimensionering og inline. Hver vil style din form på en anden måde. I nogle tilfælde kan du bruge forskellige typer tilpasning inden for samme form.
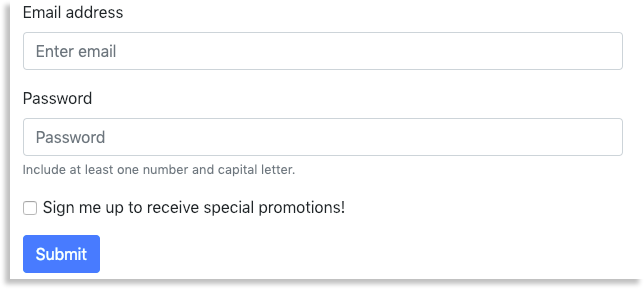
Formulargrupper
brug af formulargruppeklasser i din formular vil automatisk tilføje Afstand til etiketter og kontroller (en type formularelement).,
Du kan tilføje form-gruppe klasse til din formular ved at omslutte hver etiket og kontrol i en div class med form-gruppe klasse:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Hver form for element, og etiketten skal være i sin egen form-gruppe klasse. Hvis de ikke er det, vil afstandsstilen ikke blive anvendt.
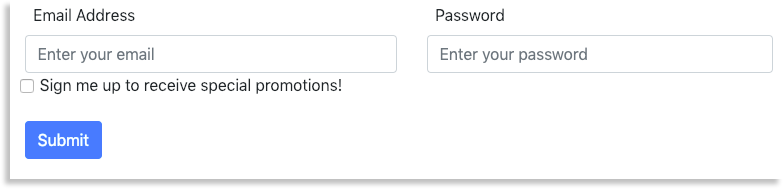
som du kan se i eksemplet nedenfor, har formularen, der bruger class=”form-group”, anvendt afstand, mens formularen uden class=”form-group” ikke anvender meget plads mellem formularelementerne.,
I en stor form, ved hjælp af form-gruppe klasse kan anvendes som dette:
ovenstående eksempel vil vise den automatisk afstand af form-gruppe klasse:
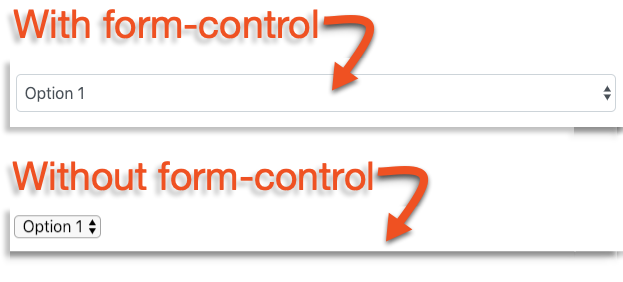
Formular-Kontroller
form-kontrol klasse er forskellig fra form-gruppe klasse. Mens form-group indstiller afstanden mellem formelementer, form-control indstiller bredden af formelementet til 100%, hvilket får det til at spænde over formens bredde og ændre størrelse med vinduet.,
Form-Control i et valg
Hvis du for eksempel ville tilføje et valgformularelement med form-control, ville koden se sådan ud:
nedenfor kan du se forskellen mellem koden ovenfor med form-Control-klassen og uden form-control-klassen.
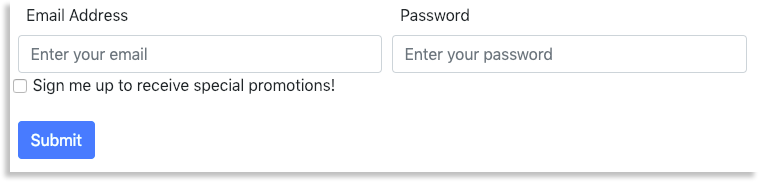
Formgitter
Du kan bruge Bootstrap-skinnesystemet til at organisere din formular. Du kan organisere din formular kontrol i kolonner og rækker.
Hvis du ikke er bekendt med Bootstrap grid system, så tjek vores artikel, forstå Bootstrap s Grid system.,
Du kan tilføje kolonner og rækker ved at tilføje <div class=”row”> og <div class=”col”> til din form.
Her er et eksempel på, hvordan du kan bruge rækker og kolonner i formkode:
i eksemplet ovenfor adskilles e-mail-og adgangskodefelterne i to kolonner i en række. Det er derfor, de vises side om side på en weebside. Da afkrydsningsfeltet ikke er i rækken, placeres det under både e-mail-og adgangskodefelterne., Hvis en anden række kom efter dette, ville den også blive placeret under det foregående afsnit.

de samme regler, der gælder for bootstraps skinnesystem, gælder for gitterformularerne. Husk, at kolonner går inde i rækker, og at du kan have op til tolv kolonner i træk.
Du kan angive, hvor mange kolonner du vil have et kontrolelement i en formular til at tage op ved hjælp af <div class=”col-præfiks-#”> i stedet for <div class=”col”>., For at lære mere om kolonnepræfikser og tal, se vores Bootstrap grid system artikel.
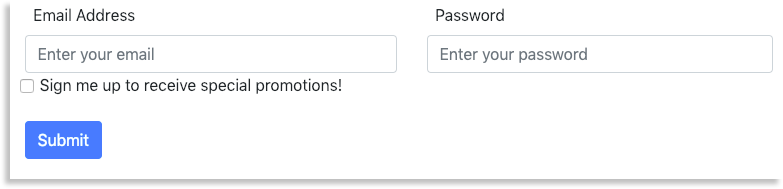
Form række
ligesom formgitter bruger formrækker den samme gitterstruktur af kolonner og rækker til at style formularen. Men ved hjælp af formularen række klasse implementerer en strammere afstand stil for kolonner inden for en række. Så, i stedet for at bruge <div class=”row”>, som du ville bruge <div class=”form-rækken”> i dens sted., Nedenstående kode er et eksempel på, hvordan form-række, klasse, kan blive brugt:
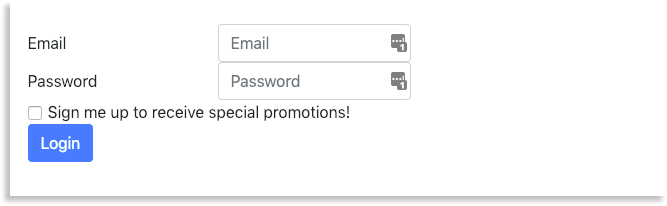
ovenstående kode, vises med en mindre forskel på plads mellem de to kolonner:

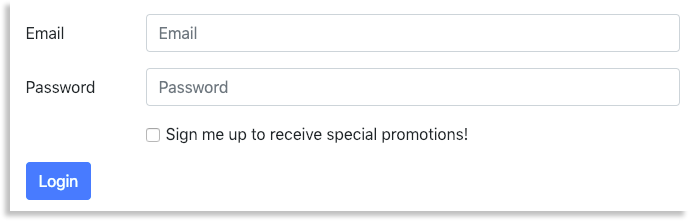
Nu sammenligne ovenstående billede (som anvender form-rækken klasse) til at billedet nedenfor (der bruger bare den række, klasse). Afstanden mellem de to kolonner i ovenstående billede er mindre end nedenstående billede.
Form Auto-dimensionering
det er muligt at oprette formularer, der automatisk vil Størrelse sig selv baseret på formularens indhold., Mens det er stadig opererer på et gitter, alle, der er nødvendige for at gennemføre en automatisk dimensionering layout er at bytte ud class=”col” for class=”col-auto”
For eksempel koden nedenfor bruger auto-dimensionering klasse:
Dette vil resultere i en form, der automatisk størrelser i sig selv baseret på de felter og etiketter:

Vandret Form
Den vandrette form bruger en kombination af net og form gruppering. Det bruger både kolonner og rækker såvel som formgruppeklassen. Formularen vil liste etiketter og form kontrol vandret, afhængigt af kolonnen layout.,
Her er et eksempel på, hvordan koden for en vandret form ville være:
ovenstående kode justerer etiketterne og kontrollerne vandret:

med den vandrette form er det vigtigt at inkludere en speciel klasse med nogle kontroletiketter. Denne klasse er:
<label class="col-sm-2 col-form-label">Password</label>
denne klasse arrangerer etiketterne på formularen, så at glemme det kan resultere i mærkelige etiketpositioner.,
Inline-Formularer
Du kan oprette en indbygget form ved at tilføje en form-inline klasse <form> element, der er i begyndelsen af din form. Dette vil justere kontroller og etiketter i samme række i en vandret linje.
Her er et eksempel på en formular ved hjælp af den indbyggede format:
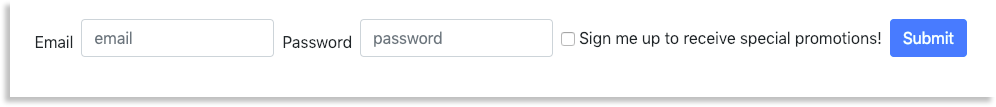
ovenstående kode vil oprette en formular, der vises inline:

Bemærk, at i dette eksempel, etiketter og kontrol har forskellige klasser, som vi ikke har brugt i de foregående eksempler., Disse nye klasser er ansvarlige for at tilføje nye afstand retningslinjer for dette eksempel. Inline-formularer kan forstyrre standardafstandslayoutet, så det kan være nødvendigt at bruge klasser, som ovenfor.
Du kan gå til Bootstrap ‘ s officielle dokumentationsafstandsside for at finde ud af mere om disse klasser.
Hvis du vil have mere information om Bootstrap-formularer, kan du se vores hvordan du tilføjer elementer til en Bootstrap-Formularartikel.
Bootstrap er en open-source CSS framework eftergivende under en MIT-licens. Bootstrap er ikke et produkt af Pair Net ,orks, Inc.,, og Pair Net providesorks giver ingen garanti for Bootstrap. Bemærk, at der er mange niveauer af CSS rammer til rådighed. Rådfør dig med din IT-professionelle for at få råd og vejledning om en passende CSS-ramme. Dette specifikke produkt opfylder muligvis ikke dine behov. Pair Net ,orks, Inc. yder støtte til denne tutorial for din bekvemmelighed og er ikke ansvarlig for bootstraps ydeevne. Læs omhyggeligt vilkårene og omfanget af tjenester for enhver onlinetjeneste eller produkt, du overvejer at købe eller bruge.















