Bootstrap heeft sjablonen voor veel basis website componenten, zoals formulieren. U kunt deze sjablonen gebruiken als springplank in het maken van een aangepast formulier. Bootstrap levert ook voorgeformatteerde formulierelementen die u gemakkelijk in of uit uw formulier kunt wisselen. We zullen de basisprincipes voor het aanpassen van uw formulier lay-out hier. Om alle beschikbare formuliersjablonen en-elementen te zien, zie de sectie formulieren van de Bootstrap CSS-pagina.
Deze instructies zijn voor Bootstrap versie 4.2.,1
Als u op zoek bent naar instructies over het toevoegen van items aan een Bootstrap-formulier, raadpleeg dan ons artikel Hoe Items aan een Bootstrap-formulier toe te voegen.
Formulieraanpassingen
Er zijn verschillende soorten formulieraanpassingen: groepen, besturingselementen, rasters, rijen en kolommen, horizontaal, auto-sizing en inline. Elke stijl zal uw vorm op een andere manier. In sommige gevallen kunt u verschillende soorten maatwerk gebruiken binnen hetzelfde formulier.
Formuliergroepen
het gebruik van formuliergroepklassen in uw formulier voegt automatisch spatiëring toe voor labels en besturingselementen (een type formulieritem).,
u kunt de form-group class aan uw formulier toevoegen door elk label en besturingselement in een div class te omsluiten met de form-group class:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
elk formulierelement en label moet in zijn eigen form-group class zijn. Als dat niet het geval is, wordt de spatiëring niet toegepast.
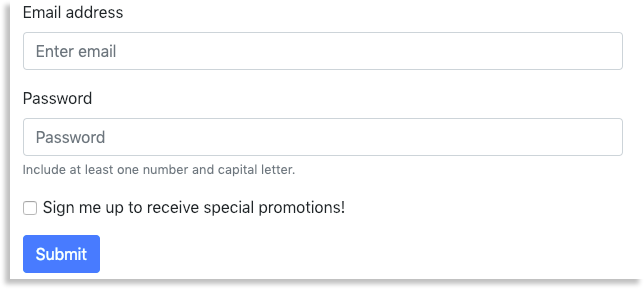
zoals u kunt zien in het voorbeeld hieronder, heeft het formulier dat class=”form-group” gebruikt spatiëring toegepast, terwijl het formulier zonder class=”form-group” niet veel ruimte tussen de formulieritems toepast.,
in een grote vorm kan de form-group class als volgt worden toegepast:
het voorbeeld hierboven toont de automatische spatiëring van de form-group class:
Form Control Controls
De Form-control class verschilt van de form-group class. Terwijl form-group de afstand tussen formulierelementen instelt, stelt form-control de breedte van het formulierelement in op 100%, waardoor het de breedte van het formulierelement overspant en de grootte van het venster wijzigt.,
Form-Control in een selectie
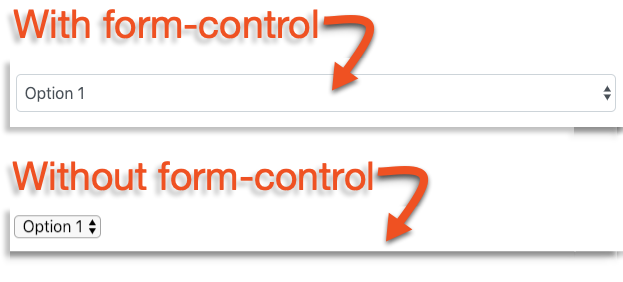
Als u bijvoorbeeld een selectieformulier-element met form-control wilt toevoegen, ziet de code er als volgt uit:
hieronder ziet u het verschil tussen de code hierboven met de Form-control-klasse en zonder de Form-control-klasse.
Form rasters
U kunt het Bootstrap raster systeem gebruiken om uw formulier te organiseren. U kunt uw formulierbesturingen organiseren in kolommen en Rijen.
als u niet bekend bent met het Bootstrap grid systeem, bekijk dan ons artikel, Understanding Bootstrap ‘ s Grid Systeem.,
u kunt kolommen en rijen toevoegen door <div class=”row”> en <div class=”col”> aan uw formulier toe te voegen.
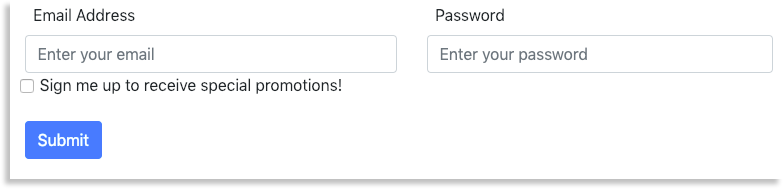
Hier is een voorbeeld van hoe u rijen en kolommen in vormcode kunt gebruiken:
in het bovenstaande voorbeeld zijn de velden e-mail en wachtwoord gescheiden in twee kolommen binnen een Rij. Dit is de reden waarom ze naast elkaar worden weergegeven op een webpagina. Omdat het selectievakje niet in de rij staat, wordt het onder de velden e-mail en wachtwoord geplaatst., Als er daarna nog een rij kwam, zou deze ook onder de vorige sectie geplaatst worden.

dezelfde regels die van toepassing zijn op Bootstrap ‘ s rastersysteem gelden voor de rasterformulieren. Houd er rekening mee dat kolommen binnen rijen gaan en dat je tot twaalf kolommen op een Rij kunt hebben.
u kunt opgeven hoeveel kolommen u in een formulier wilt opnemen met <div class=”col-prefix-#”> in plaats van <div class=”col”>., Zie ons artikel over Bootstrap grid system voor meer informatie over kolomvoorvoegsels en getallen.
Formulierrij
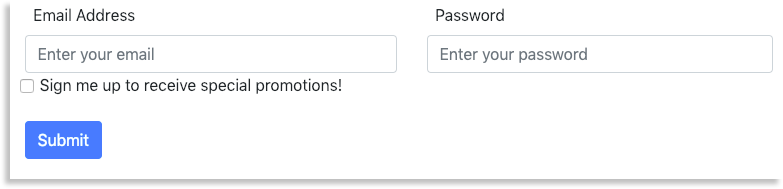
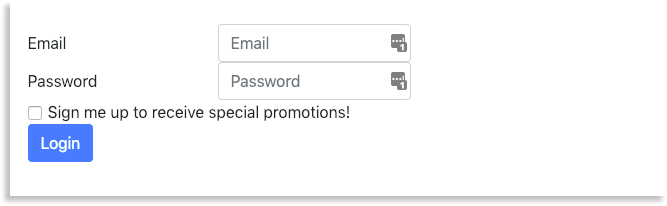
net als formulierrasters gebruiken formulierrijen dezelfde rasterstructuur van kolommen en Rijen om het formulier op te stylen. Echter, met behulp van de vorm rij klasse implementeert een strakkere afstand stijl voor kolommen binnen een Rij. Dus in plaats van <div class=”row”> te gebruiken, zou u <div class=”form-row”> in zijn plaats gebruiken., De onderstaande code is een voorbeeld van hoe de form-row-klasse kan worden gebruikt:
de bovenstaande code wordt weergegeven met een kleinere spatie tussen de twee kolommen:

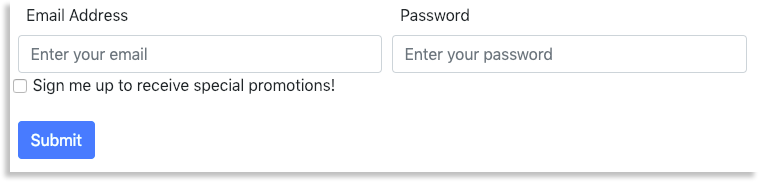
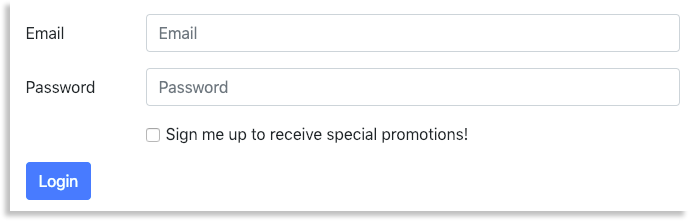
vergelijk nu de bovenstaande afbeelding (die de form-row-klasse gebruikt) met de afbeelding hieronder (die alleen de rij-klasse gebruikt). De afstand tussen de twee kolommen in de bovenstaande afbeelding is kleiner dan de onderstaande afbeelding.
Form Auto-sizing
het is mogelijk om formulieren in te stellen die zichzelf automatisch aanpassen op basis van de inhoud van het formulier., Terwijl het nog steeds op een raster werkt, is het enige dat nodig is om een automatische formaatopmaak te implementeren, het verwisselen van class=”col” Voor class=”col-auto”
de onderstaande code gebruikt bijvoorbeeld auto-sizing class:
Dit resulteert in een formulier dat zichzelf automatisch formatteert op basis van de velden en labels:

horizontale vorm
De horizontale vorm maakt gebruik van een combinatie van raster en vormgroepering. Het maakt gebruik van zowel kolommen en rijen, evenals de vorm-groep klasse. Het formulier zal labels en formulierbesturingen horizontaal weergeven, afhankelijk van de kolomindeling.,
Hier is een voorbeeld van hoe de code voor een horizontale vorm eruit zou zien:
bovenstaande code zal de labels en besturingselementen horizontaal uitlijnen:

met de horizontale vorm is het belangrijk om een speciale klasse met enkele besturingslabels op te nemen. Deze klasse is:
<label class="col-sm-2 col-form-label">Password</label>
Deze klasse rangschikt de labels op het formulier, zodat het vergeten kan resulteren in vreemde labelposities.,
Inline formulieren
U kunt een inline formulier aanmaken door een form-inline klasse toe te voegen aan het <form> element aan het begin van uw formulier. Dit zal controles en labels in dezelfde rij in een horizontale lijn uitlijnen.
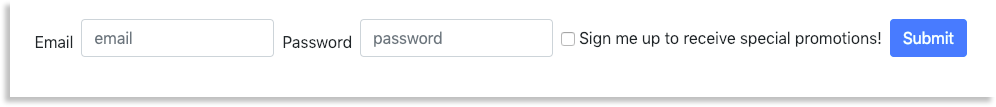
Hier is een voorbeeld van een formulier dat het inline formaat gebruikt:
de bovenstaande code zal een formulier aanmaken dat inline wordt weergegeven:

merk op dat in dit voorbeeld de labels en besturingselementen verschillende klassen hebben die we in vorige voorbeelden niet hebben gebruikt., Deze nieuwe klassen zijn verantwoordelijk voor het toevoegen van nieuwe spatiëring richtlijnen voor dit voorbeeld. Inline formulieren kunnen de standaard spatiëring opmaak verstoren, dus het kan nodig zijn om klassen te gebruiken, zoals hierboven.
u kunt naar de Bootstrap officiële documentatie spatiëring pagina gaan om meer te weten te komen over deze klassen.
Als u meer informatie wilt over Bootstrap formulieren, bekijk dan ons artikel hoe u Items kunt toevoegen aan een Bootstrap formulier.
Bootstrap is een open-source CSS framework toegestaan onder een MIT licentie. Bootstrap is geen product van Pair Networks, Inc.,, en Pair Networks biedt geen garantie voor Bootstrap. Houd er rekening mee dat er vele niveaus van CSS frameworks beschikbaar zijn. Neem contact op met uw IT-professional voor advies en begeleiding over een passend CSS-kader. Dit specifieke product kan al dan niet aan uw behoeften voldoen. Pair Networks, Inc. biedt ondersteuning voor deze tutorial voor uw gemak en is niet verantwoordelijk voor Bootstrap ‘ s prestaties. Lees aandachtig de Voorwaarden en de omvang van de diensten voor een online dienst of product dat u overweegt te kopen of te gebruiken.















