Bootstrap ma szablony dla wielu podstawowych komponentów witryny, takich jak formularze. Możesz użyć tych szablonów jako trampoliny do tworzenia niestandardowego formularza. Bootstrap dostarcza również preformatowane Elementy formularza, które można łatwo zamienić w formularzu lub poza nim. Omówimy tutaj podstawy dostosowywania układu formularza. Aby zobaczyć wszystkie dostępne szablony formularzy i elementy, zobacz sekcję formularze na stronie Bootstrap CSS.
te instrukcje są dla wersji Bootstrap 4.2.,1
Jeśli szukasz instrukcji, jak dodać elementy do formularza Bootstrap, zobacz nasz artykuł Jak dodać elementy do formularza Bootstrap.
dostosowywanie formularzy
istnieje kilka rodzajów dostosowywania formularzy: grupy, kontrolki, siatki, wiersze i kolumny, poziomy, automatyczny rozmiar i inline. Każda z nich będzie stylizować twoją formę w inny sposób. W niektórych przypadkach w ramach tego samego formularza można korzystać z różnych rodzajów dostosowywania.
grupy formularzy
użycie klas form-group w formularzu automatycznie doda odstępy dla etykiet i kontrolek (rodzaj elementu formularza).,
możesz dodać klasę form-group do formularza, umieszczając każdą etykietę i kontrolkę w klasie div z klasą form-group:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
każdy element formularza i etykieta musi być w swojej klasie form-group. Jeśli tak nie jest, styl odstępów nie zostanie zastosowany.
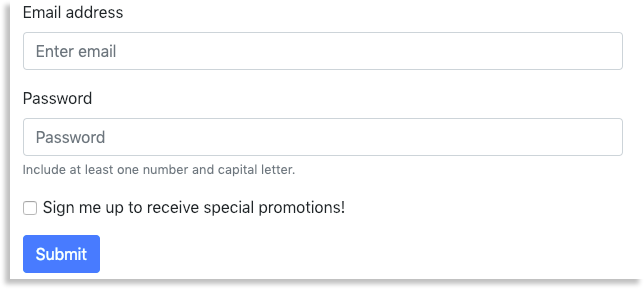
jak widać w poniższym przykładzie, formularz, który używa class= „form-group”, stosuje odstępy, podczas gdy formularz bez class=” form-group ” nie stosuje zbyt dużej przestrzeni między elementami formularza.,
w dużej formie, używając klasy form-group można zastosować w następujący sposób:
powyższy przykład pokaże automatyczne odstępy między klasami form-group:
form Controls
Klasa form-control różni się od klasy form-group. Podczas gdy form-group ustawia odstępy między elementami formularza, form-control ustawia szerokość elementu formularza na 100%, powodując jego rozciągnięcie na szerokość formularza i zmianę rozmiaru wraz z oknem.,
Form-Control w zaznaczeniu
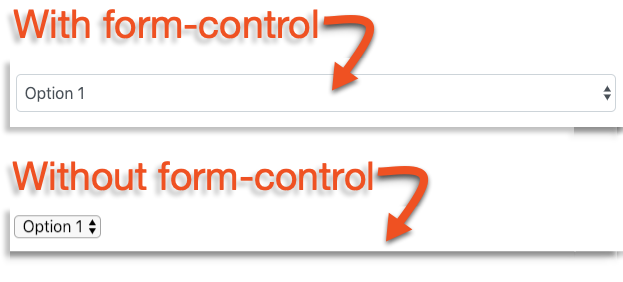
na przykład, jeśli chcesz dodać element formularza wyboru z form-control, kod będzie wyglądał następująco:
poniżej możesz zobaczyć różnicę między powyższym kodem z klasą form-control i bez klasy form-control.
siatki formularzy
możesz użyć systemu siatek Bootstrap do uporządkowania formularza. Formanty formularza można porządkować w kolumny i wiersze.
Jeśli nie znasz systemu siatki Bootstrap, zapoznaj się z naszym artykułem, wyjaśniającym system siatki Bootstrap.,
możesz dodawać kolumny i wiersze, dodając<div class=”row”> I<div class=”col”> do swojego formularza.
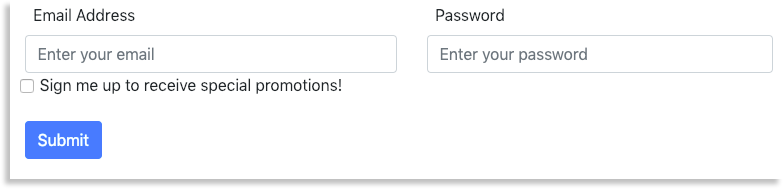
oto przykład użycia wierszy i kolumn w kodzie formularza:
w powyższym przykładzie pola e-mail i hasło są podzielone na dwie kolumny w wierszu. Dlatego są one wyświetlane obok siebie na stronie internetowej. Ponieważ pole wyboru nie znajduje się w wierszu, jest umieszczone zarówno pod polami e-mail, jak i hasła., Jeśli kolejny wiersz pojawi się po tym, będzie również umieszczony pod poprzednią sekcją.

te same zasady, które mają zastosowanie do systemu siatki Bootstrap, mają zastosowanie do formularzy siatki. Pamiętaj, że kolumny wchodzą do wierszy i możesz mieć do dwunastu kolumn w rzędzie.
możesz określić, ile kolumn ma zająć Kontrola formularza, używając <div class=”col-prefix-#”> zamiast <div class=”col”>., Aby dowiedzieć się więcej o przedrostkach kolumn i liczbach, zapoznaj się z naszym artykułem o systemie siatki Bootstrap.
wiersz formularza
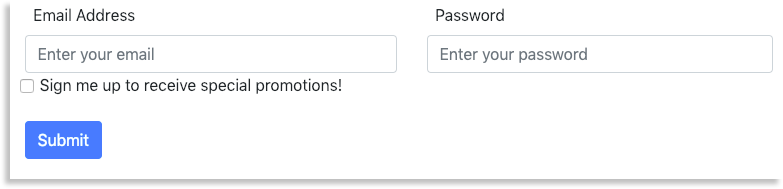
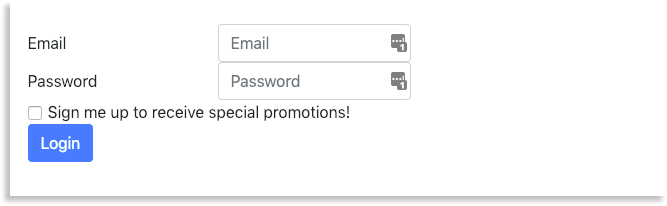
podobnie jak siatki formularza, wiersze formularza używają tej samej struktury siatki kolumn i wierszy do stylizacji formularza. Jednak użycie klasy form row implementuje styl krótszych odstępów dla kolumn w wierszu. Tak więc, zamiast używać <div class=”row”>, można użyć <div class=”form-row”> w jego miejsce., Poniższy kod jest przykładem użycia klasy form – row:
powyższy kod jest wyświetlany z mniejszą przerwą między dwiema kolumnami:

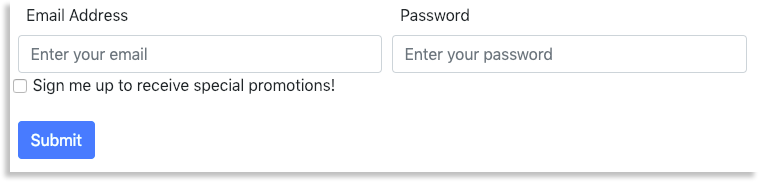
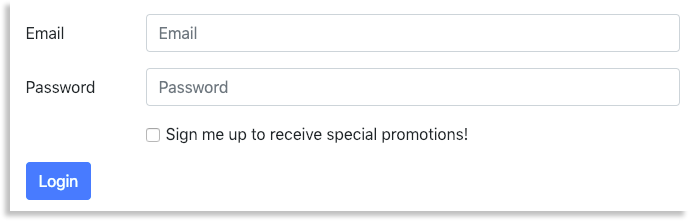
teraz porównaj powyższy obrazek (który używa klasy form-row) z poniższym obrazkiem (który używa tylko klasy row). Odstępy między dwoma kolumnami na powyższym obrazku są mniejsze niż na poniższym obrazku.
form Auto-sizing
możliwe jest skonfigurowanie formularzy, które automatycznie będą się rozmiar na podstawie zawartości formularza., Chociaż nadal działa na siatce, wszystko, co jest potrzebne do zaimplementowania automatycznego układu rozmiaru, to zamiana class=”col” na class=”col-auto”
na przykład poniższy kod używa klasy auto-rozmiaru:
spowoduje to utworzenie formularza, który automatycznie dopasuje się do pól i etykiet:

formularz poziomy
forma pozioma wykorzystuje kombinację siatki i grupowania form. Używa zarówno kolumn i wierszy, jak i klasy form-group. Formularz wyświetla etykiety i elementy sterujące formularza poziomo, w zależności od układu kolumn.,
oto przykład jak wyglądałby kod dla formularza poziomego:
powyższy kod wyrównuje etykiety i elementy sterujące w poziomie:

w przypadku formularza poziomego ważne jest, aby dołączyć specjalną klasę z niektórymi etykietami sterującymi. Ta klasa to:
<label class="col-sm-2 col-form-label">Password</label>
Ta klasa układa etykiety na formularzu, więc zapomnienie może spowodować dziwne pozycje etykiet.,
formularze Inline
możesz utworzyć formularz inline, dodając klasę form-inline do elementu <formularz> na początku formularza. Spowoduje to wyrównanie kontrolek i etykiet w tym samym wierszu w linii poziomej.
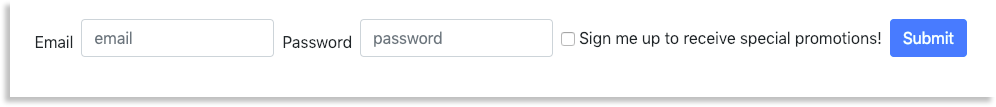
oto przykład formularza używającego formatu inline:
powyższy kod utworzy formularz wyświetlany w wierszu:

zauważ, że w tym przykładzie etykiety i kontrolki mają różne klasy, których nie używaliśmy w poprzednich przykładach., Te nowe klasy są odpowiedzialne za dodanie nowych wytycznych dotyczących odstępów dla tego przykładu. Formularze Inline mogą zakłócać domyślny układ odstępów, więc może być konieczne użycie klas, jak powyżej.
możesz przejść do oficjalnej strony z dokumentacją Bootstrap, aby dowiedzieć się więcej o tych klasach.
Jeśli chcesz uzyskać więcej informacji na temat formularzy Bootstrap, sprawdź nasz artykuł Jak dodawać artykuły do formularza Bootstrap.
Bootstrap jest otwartym frameworkiem CSS na licencji MIT. Bootstrap nie jest produktem firmy Pair Networks, Inc.,, a pary sieci nie dają gwarancji na Bootstrap. Należy pamiętać, że istnieje wiele poziomów frameworków CSS dostępnych. Skontaktuj się ze swoim specjalistą IT, aby uzyskać porady i wskazówki dotyczące odpowiedniego frameworka CSS. Ten konkretny produkt może lub nie może zaspokoić Twoich potrzeb. Par Networks Sp. Z O. O. zapewnia wsparcie dla tego samouczka dla Twojej wygody i nie ponosi odpowiedzialności za wydajność Bootstrap. Prosimy o uważne zapoznanie się z warunkami i zakresem usług dla każdej usługi online lub produktu, który rozważasz zakup lub użycie.















