Konfigurowanie folderów jest fajne, ale folder bez żadnej zawartości jest równie przydatny jak pudełko z niczym!
teraz, gdy znasz Tworzenie folderów za pomocą wiersza poleceń, nadszedł czas, aby wypełnić te foldery plikami.
będziemy trzymać się formatu ostatniego rozdziału, co oznacza, że pokażemy jeden przykład tworzenia plików bez kodu w nich, a drugi z kodem., W ten sposób, nawet jeśli nie jesteś jeszcze programistą, możesz zrozumieć, dlaczego foldery i pliki są przydatne również dla programistów!
tworzenie plików
przykład bez kodu
w ostatnim rozdziale utworzyłeś strukturę folderów do zajęć szkolnych. Ten folder nazywał się drugi semestr. Jako małe ćwiczenie w poprzednim rozdziale, utworzyłeś również foldery wewnątrz folderu drugiego semestru dla każdego kursu (Historia sztuki, Biologia itp.).
jak można sobie wyobrazić, różne kursy będą wymagały różnego rodzaju plików wewnątrz., Na przykład klasa humanistyczna, taka jak historia sztuki, może wymagać zakończenia pracy semestralnej. Ten plik może być plikiem tekstowym. 🎨 Być może zajęcia z biologii będą wymagały badań i ustaleń z tego semestru! Ten plik może być arkuszem kalkulacyjnym. 🐢
możesz tworzyć wszystkie typy plików z samego wiersza poleceń.
jest to znacznie szybsze niż tworzenie pliku indywidualnie za pomocą różnych aplikacji, takich jak Microsoft Excel lub edytor tekstu i uruchamianie „Zapisz jako.”
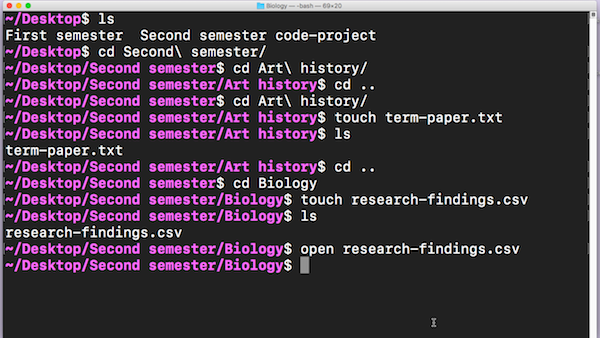
zacznijmy od przykładu z historii sztuki., Jeśli użyjesz polecenia cd, aby przejść do katalogu „Art history”, możesz użyć polecenia touch, aby utworzyć plik do naszego artykułu na koniec semestru.
Touch jest dość przerażająco brzmiącym poleceniem, ale oto, co robi:
-
mówi systemowi, aby szukał określonego pliku
-
Jeśli plik jeszcze nie istnieje, system utworzy ten plik dla Ciebie.
w tym przypadku utwórzmy plik o nazwie term-paper.txt.,
polecenie będzie wyglądało tak:
touch term-paper.txt
to takie proste! Teraz, jeśli spojrzysz wstecz w Finderze, zobaczysz, że ten plik został utworzony w folderze „Historia sztuki”. Obecnie jest pusty, ale możesz go otworzyć w dowolnym momencie z terminala, aby edytować zawartość tak, jak normalnie:
open term-paper.txt
teraz nadszedł czas, aby utworzyć drugi plik. Ten drugi plik będzie w folderze Biologia. Oznacza to, że musimy zmienić katalogi na folder Biologia!
możesz wprowadzić w życie zmianę katalogów, aby przejść o jeden poziom wyżej., Dwie kropki reprezentują Katalog nadrzędny katalogu, w którym aktualnie się znajdujesz, więc możesz cd .., aby przesunąć się o jeden poziom w swojej strukturze folderów.
cd ..
w tym momencie będziesz z powrotem w katalogu „drugi semestr”.
teraz możesz wpisaćcd Biology aby przejść do katalogu Biologia. Stąd możesz napisać to samo polecenie dotykowe z nazwą pliku, który chcesz utworzyć i rozszerzeniem pliku.,
touch research-findings.csv
oto jak wygląda cała seria poleceń:

zauważ, że po uruchomieniu open research-findings.csv plik otwiera się automatycznie w programie Microsoft Excel. Terminal jest wystarczająco inteligentny, aby wiedzieć, która aplikacja powinna otworzyć który typ pliku. 👍

przykład kodu
w poprzednim rozdziale zobaczyłeś, jak utworzyć podstawową strukturę folderów dla statycznej strony internetowej. Był folder CSS i folder dla obrazów.
jednak oba są puste. Dodajmy plik!
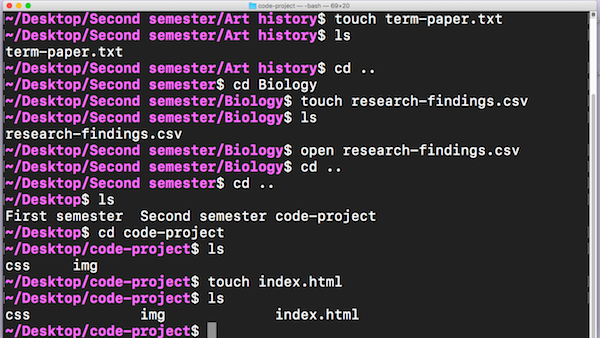
raz w kataloguproject utworzysz pusty plik HTML. Ten plik jest zazwyczaj najbardziej podstawową stroną każdego projektu kodu podstawowego., Pliki HTML to miejsce, w którym będzie działać struktura strony internetowej i gdzie definiujesz akapity lub nagłówki, gdzie chcesz elementy, takie jak paski nawigacyjne lub jak powinien być sformatowany tekst.
Uruchom touch plus nazwę pliku — index.html — aby go utworzyć:
touch index.html
teraz, wpisując ls, możesz zobaczyć, że projekt zawiera folder CSS, folder obrazów i plik o nazwie index.html. Wrócimy do tego za chwilę.,

Let ' s cd do katalogucss I utworzyć inny plik tutaj. Ten nowy plik będzie miał inne rozszerzenie niż inne, które stworzyliśmy do tej pory: nie będzie .txt, nor .csv. nor .html. Będzie .css bo będzie zawierał kod CSS!,
cd css
touch main.css
mogę nawet otworzyć plik HTML w przeglądarce, aby wyświetlić podgląd zawartości mojego pliku:
open index.html
teraz masz poczucie, jak wszechstronne i usprawnione jest tworzenie plików z linii poleceń. Jest to znacznie szybsze niż tworzenie plików pojedynczo za pomocą różnych aplikacji, takich jak Word.
musisz tylko znać nazwę pliku i żądane rozszerzenie, a możesz zaoszczędzić sobie dużo czasu i całkowicie uniknąć procesu Save As w różnych aplikacjach.,
w następnym rozdziale zobaczysz, jak poruszać się i kopiować niektóre z utworzonych treści.















