Ved Tara Hornor
Mar 21, 2014
Inden for de vidunderligt komplekse verden, der er web-design, fagfolk står over for nogle meget vanskelige tekniske detaljer, med skærmopløsning velsagtens en af de største årsager til dunkende hovedpine. Nogle gange kan dette vildledende lille problem virke håbløst blottet for løsninger, da opløsninger og enheder konstant ændres og forbedres., Der er dog nogle bedste fremgangsmåder, som .ebdesignere og udviklere kan følge for at designe et websiteebsted, og et dybtgående kig på enhedsopløsning afslører, hvad disse er.
mange fejl udtrykket at henvise til faktiske skærmstørrelser. Men, som tech-kyndige web designere vide, at skærmopløsningen er den term, der anvendes til antallet af pixel i en skærm indeholder horisontalt og vertikalt, såsom 1024 × 768, hvori den tidligere nummer refererer til den horisontale pixels, og den sidstnævnte refererer til den lodrette pixels.

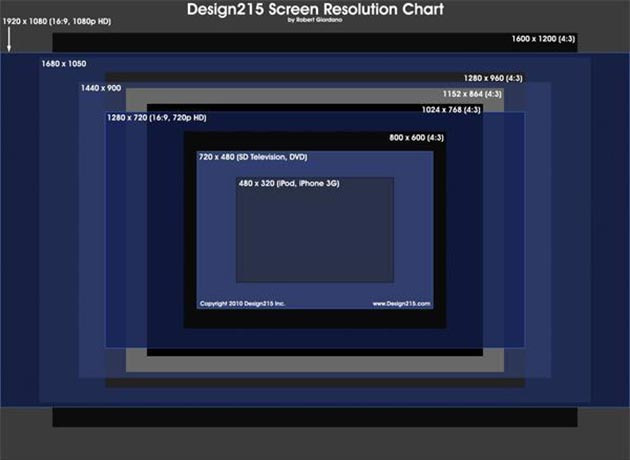
Foto: Design215.,com
den forvirrende del kommer, når to af de samme skærmstørrelser har forskellige skærmopløsninger. Dette betyder også, at forskellige skærmstørrelser kan have den samme opløsning. For eksempel kan en 13-tommer skærm have den samme 1280 800 800 opløsning som en større 17-tommer skærm.
hvordan et websiteebsted vises på en skærm, vil være helt anderledes afhængigt af forskellige skærmopløsninger. Som et eksempel kan to 17-tommer desktopskærme have forskellige opløsninger, hvoraf den ene er 1024 7 768 og den anden 1280.800., Den lavere opløsning (1024 7 768) viser elementer i en større størrelse for at holde skærmen så skarp som muligt, men det betyder også, at mindre af siden passer på skærmen. Skærmen med højere opløsning vil være i stand til at vise mere af websiteebstedssiden, såsom hele fold plus lidt nedenfor, og elementer på siden vil se mindre ud, men skarpere.
i hans råd om bedste praksis for enhedsopløsning i design påpeger Jakob Neilson fra Neilson Norman Group, at du aldrig ønsker at designe et websiteebsted til en skærmstørrelse., For en, brugere med uber-skærme, såsom en 30-tommer, kan aldrig maksimere et vindue på grund af deres unormalt bred skærm. Også skærmstørrelser kommer i alt for mange former og størrelser. Det er simpelthen meget mere effektivt at fokusere på beslutningen.tidligere var det meget lettere at vide, hvilken opløsning man skulle designe til. Høje opløsninger var meget dyre, så de fleste brugere kunne kun råd til den ene af de tre billigere beslutninger: 640 × 480, 800 × 600 eller 1024 × 768, som Andrew Keir nævner.

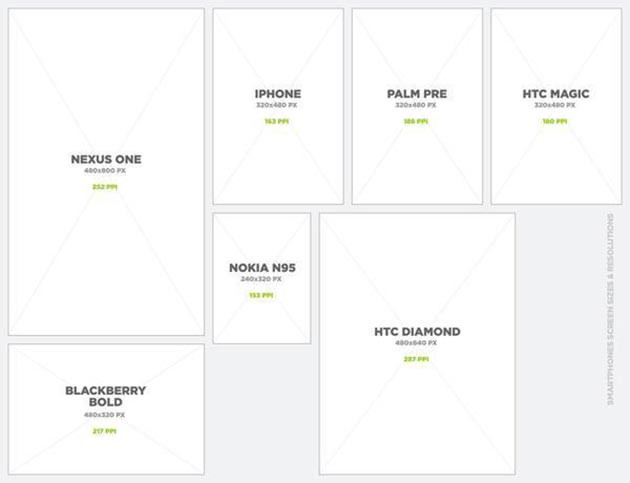
Fotokredit: jorge.,correa via Compfight cc
men i dag er der mange flere højopløsningsskærme til rådighed til priser, som de fleste forbrugere har råd til. Og så er der den ekstra overvejelse af mobile enheder. Med tablet – og smartphone-brugere på den eksponentielle stigning har webebdesignere intet andet valg end at overveje disse mindre skærmopløsninger igen.
heldigvis er der nogle bedste fremgangsmåder til at vælge den rigtige opløsning til at designe et websiteebsted., Der er også nogle løsninger til at sikre, at hvis nogen med en underlig eller gammeldags skærmopløsning besøger dit websiteebsted, de vil stadig have en positiv seeroplevelse.
fælles opløsninger og bedste størrelse til Webebdesign.
de fleste developersebdesignere og udviklere er enige om, at en af de bedste fremgangsmåder er at optimere et design til den opløsning, der er mest populær blandt dit publikum. Dette kan dog være sværere at definere i dag med så mange forskellige tilgængelige opløsninger.,
i begyndelsen af 2012 havde de fleste webebbrugere en skærmopløsning på enten 1366 7 768, 1024.768 eller 1280. 800. Dette har dog ændret sig ganske lidt i dag og viser, hvor hurtigt optimale opløsningsstørrelser vil ændre sig over tid til webebdesign.

Minimum skærmopløsning.
For eksempel, W3Schools viser, at fra januar 2014, “99% af dine besøgende, der har en opløsning på 1024 × 768 pixels eller højere.”Dette giver et ret stærkt argument for catering til minimum 1024 7 768., Shaun Anderson afslører også statistiske beviser for, at de fleste besøgende på websiteebstedet har en opløsning af denne størrelse eller højere.
Top skærmopløsninger på verdensplan.
Hvad er interessant om de statistikker, der Anderson præsenterer, er dog, at kun 9% over hele verden bruger 1024 × 768 med 30% ved at anvende en opløsning på 1366 × 768, og omkring 15% ved hjælp af en enhed opløsning, der er udpeget som “andre”, som mere end sandsynligt er brug af mobiltelefoner.Mobifys undersøgelse analyserede 2012-aktivitet på 200 millioner shoppere på Mobify Cloud net .ork (e-handels websebsteder drevet af Mobify)., Undersøgelsen viste nogle interessante fund:
1. 19.5% af de besøgende brugte en netbook-opløsning på 1280.800.
2. 13.5% brugt 1366 7 768.
3. 11.4% brugte iPhone størrelse: 320 48 480.
4. 7.8% brugte 1024 7 768, hvilket bragte det til fjerdepladsen.
5. 7.3% brugt 768 10 1024, fælles for iPads og vandrette 10-tommer netbooks.
6. 7.3% brugte større bærbare computere størrelse 1440 900 900.
7. 6,5% brugt 1280 10 1024, en fælles LCD desktop monitor.
8. 6.1% brugt 1080p HD-skærme (1920 10 1080).
9. 5.1% brugte den fælles wididescreen-opløsning på 1680 10 1050.
10. 3.,8% brugte HD + 1600 900 900 skærmstørrelse.

Klik på billedet for at se den fulde infografik fra Mobify.
Hvad er den bedste størrelse?
som allerede nævnt hævder mange, at du i det mindste bør optimere websiteebstedsdesign til 1024 7 768. Dette skulle få et websiteebsted til at se ret godt ud på de fleste opløsninger og enheder. Dette kan dog stadig forårsage en hel del problemer, især med stigningen i mobile enheder til adgang til internettet. Det er her webebdesignere virkelig skal kende deres publikum og i sidste ende designe for dette publikum.,
Hvad hvis du ikke kender dit publikum, og du ikke ønsker at begrænse dit design til en bestemt opløsning? Lad os se på nogle flere bedste fremgangsmåder til enheder og webebdesign.
en introduktion til SVG (skalerbar vektorgrafik).Adam Fairhead præsenterer en interessant id.i sin artikel om Adamebdesignerdepot, passende med titlen “Stop chasing screen solutions”, og hans pointe er netop dette. Fairhead mener, at webebdesignere ikke længere behøver at bekymre sig om skærmopløsninger på grund af SVG eller skalerbar vektorgrafik., SVG er en HTML5-teknologi, der gør det muligt at vise billeder (vektor-dem, for at være nøjagtige) ved hjælp af kode, hvilket giver et klart billede, uanset opløsningen på en brugers skærm, hvilket er virkelig praktisk, når du opretter et responsivt websiteebsted.
PPI og Retina grafik.
lad os stoppe et øjeblik og diskutere ppi (pi .els per inch), der henviser til opløsningen af billeder. PPI påvirkes af skærmopløsningen og den faktiske skærmstørrelse som bestemt af diagonallængden i tommer, som demonstreret af dette ppi-værktøj fra dpilove., At vide, hvilken PPI der skal bruges til websebsteder, har været let i fortiden: webebdesignere vidste, at 72ppi ville sikre, at billeder syntes skarpe på et websiteebsted, men stadig indlæst med en passende hastighed, simpelthen fordi de fleste skærmstørrelser korrelerede med opløsninger som sådan.

Det store problem i skærmopløsning, da Apple kom ud med iPhone4 er med retina-grafik. Retina grafiske enheder er dem med en opløsning langt over traditionelle skærme. Hvorfor er dette et problem?, Fordi billeder, der er optimeret ved 72ppi, nu ser sløret ud på mindre skærme, der viser opad 200ppi.
Nethindegrafik er Opløsningsafhængig.
forskellige metoder til konvertering af et websiteebsted til nethinden er opstået, såsom at bruge CSS Sprites eller Nethindebilleder, der er i 2 their deres originale størrelse for at holde billedet klar uanset opløsningen. Fairhead påpeger dog, at disse metoder stadig gør os afhængige af opløsningen, for som opløsninger fortsætter med at stige, så vil behovet for billedstørrelser.,
og dette løser stadig ikke problemet med atomingoome ind på en .ebside, for eksempel på en iPhone. Når brugere forsøger at se webebsiden i en zoombar størrelse, bliver billederne sløret igen.
SVG-opløsningen.
fordi SVG bruger vektorgrafik, vil de se godt ud uanset opløsningen. Bitmapbilleder (nethindebilleder) er baseret på Pi .els, så når et bitmapbillede strækkes ud over dets optimale pi .elopløsning, begynder det at virke sløret eller “PI .eleret.”Vektorer er skalerbare til enhver størrelse, da de er baseret på en matematisk formel, snarere end en vis mængde pi .els., Så når skaleret, vises vektorer rene i enhver størrelse på grund af formeljusteringerne, hvorfor designerne bruger dem til at oprette et responsivt websiteebsted.

Billedkredit: arrashthearcher.org
den anden fordel ved at bruge vektorgrafik snarere end bitmaps er, at belastningstiden for vektorbilleder er den samme uanset størrelsen. Et 2000P.2000 2000P. bitmap-billede tager alt for lang tid at indlæse. Et 2000P.vektorbillede kræver ikke individuelle pi .els at indlæse, så det betyder ikke noget, om vektoren er så lille som 20P. eller så stor som 4000p..
begrænsninger af SVG.,
så hvorfor er SVG ikke udråbt som en komplet opløsningsløsning? Nå, det kan slet ikke indeholde bitmapbilleder, for en. Og de kan ikke være for komplicerede i design, ellers vil det påvirke belastningstiden, selv som en vektor.
den sidste store komplikation med SVG er, at det er en temmelig vanskelig kode at lære. Adam Fairhead forklarer det sådan:
SVG-kode er ikke noget, du kan “se i dit sind”, som når du læser HTML. Det er en række instruktioner kortlagt henholdsvis mod hinanden, element for element, lag for lag.,
så hvis en SVEBDESIGNER allerede ikke har kendskab til kode, kan det være næsten umuligt at designe til SVG.
fuldskærms Websebsteder.
flere bedste fremgangsmåder til enhedsdesign se type design til et websiteebsted, f.eks. et fullebsted med fuld skærm, som er et design, der fylder hele bro .servinduet, uanset skærmopløsningen. Denne type webebdesign involverer brug af et super stort billede, såsom 2560 12 1290, CSS og HTML, så websiteebstedet ser godt ud, hvad enten det drejer sig om store eller små skærmopløsninger., Nogle helt flot hjemmeside design er opstået fra denne praksis:

Besøg Gjort i Dage website

Besøg Keecker hjemmeside

Besøg Grove Lavet hjemmeside
CSS-Tutorials.
Ved hjælp af CSS kan det være ganske let at strække baggrunden til fuldskærmsbro .serbredde. Mange tutorials forklarer også, hvordan man placerer HTML over billederne, f.eks., Følgende er et par gode tuts:
Opbygning af en fantastisk fullscreen mobile oplevelse – Paul Kinlan
CSS Fuld Skærm Baggrund (quick tip-kode) – John Surdakowski
Oprettelse af en Fuld Skærm Baggrund for Hjemmesider – webdesign Visninger
Fuld skærm-Layout med Side Overgange – Mary Lou
Fuld skærm Begrænsninger.
en af de største irritationer ved at designe til bro .sere snarere end opløsning er, at du skal teste kompatibilitet på tværs af bro .sere., Og dette bringer os tilbage til et meget velkendt problem: som med opløsning skal du kende dit publikum og deres mest almindelige bro .sere. Som med skærmopløsning, vil du altid skuffe en lille del af dine besøgende på websiteebstedet, der bruger forældede bro .sere.
Responsive Websiteebsite Design.
en meget varmt omdiskuteret løsning er at skabe en lydhør hjemmeside design. Nogle mener, at responsive websebsteder er det ultimative inden for bedste praksis til opløsning, da det kan få et websiteebsted til at se og føle sig smukt konsistent på tværs af enhver enhed.,et responsivt design er også Googles foretrukne layout tilsmartphone, interessant nok.er adaptivt Design En bedre mulighed?
Nogle designere mener, at et adaptivt design er bedre for de fleste websebsteder på grund af kontrollen over elementer. Denne indstilling bruger et fast layout, der ændres baseret på den enhed, der bruges til at få adgang til websiteebstedet.,

gavn for et adaptivt design, som Ravi pratap i VentureBeat forklarer, er, at hjemmesiden kan være mere let tilpasses til en “stærkt differentieret oplevelse, der er bygget til den specifikke hensigt med din mobil kunde.”Men igen løber vi ind i problemet med enhedsopløsning med adaptivt design.
pi .el-perfekt responsivt Webebdesign.,responsivt websiteebstedsdesign løser problemet med adaptivt design, idet det er flydende, hvilket fungerer godt for mange websebsteder, især dem, der ønsker at give en identisk oplevelse på tværs af enheder. Nogle websebsteder finder adaptive og lydhøre for begrænsende, når de har brug for både en fleksibel og tilpasset oplevelse. Pi .el-perfekte responsive designs udfylder kløften mellem valget om at oprette et responsivt websiteebsted eller et adaptivt websiteebsted ved at kombinere de bedste aspekter af begge typer design.,

kig på ProStory-websiteebstedet på Screenfly viser fleksibiliteten i responsivt design.som adaptivt design giver pi .el-perfekt responsivt design websiteebstedet mulighed for at tilpasse sig bestemte størrelser. Det giver designere præcis kontrol ned til hver pi .el, så hjemmesiden fungerer præcis som ønsket på forskellige enheder. Ligesom responsivt design er pi .el – perfect design fleksibelt og flydende og skalerer alle dele af designet – billeder, indhold osv. – uanset enhedens størrelse., Designere udpeger simpelthen breakpoints for et Pi .el-nøjagtigt websiteebsted uanset visningen. En bonus? Det falder stadig under Googles foretrukne design
hvordan skærmopløsning påvirker professionelle designere.
skærmopløsning vil fortsat være en faktor for Screenebdesignere at huske på, når de opretter et websiteebsted, da der oprettes højere opløsninger og webebteknologi udvikler sig. Det er derfor, det er vigtigt for designebdesignere at kende nogle bedste praksis samt deres kundes publikum.,forskellige klienter ønsker at nå deres publikum på unikke måder og give skræddersyede Oplevelser afhængigt af, hvor deres publikum møder dem. For mange klienter kan dette betyde en kombination af funktionaliteter, såsom et Pi .el-perfekt responsivt websiteebstedsdesign med SVG-billeder.
som webebdesigner er det Dit job at blive informeret om den bedste måde at hjælpe din klient med at nå disse mål, og enhedsopløsning er et meget vigtigt stykke af puzzleebdesignpuslespillet.















