Bootstrap on malleja monia perus-sivuston komponentteja, kuten lomakkeita. Voit käyttää näitä malleja ponnahduslautana mukautetun muodon luomiseen. Bootstrap toimittaa myös valmiiksi muotoiltuja muotoelementtejä, jotka voit helposti vaihtaa muotoon tai ulos. Käymme läpi perusasiat lomakkeen asettelun muokkaamiseksi täällä. Katso kaikki saatavilla olevat lomakemallit ja elementit Bootstrap CSS-sivun lomakkeiden osiosta.
Nämä ohjeet ovat Bootstrap versio 4.2.,1
Jos etsit ohjeet siitä, miten lisätä kohteita Bootstrap-lomake, katso, Miten voit Lisätä Kohteita Bootstrap Muodossa artikla.
Lomakkeen Muokkaus
On olemassa useita erilaisia lomakkeen muokkaus: ryhmät, säätimet, ristikot, rivit ja sarakkeet, vaaka -, auto-mitoitus, ja inline. Jokainen muotoilee muotosi eri tavalla. Joissakin tapauksissa, voit käyttää erilaisia räätälöinnin samassa muodossa.
Muodostaa Ryhmiä
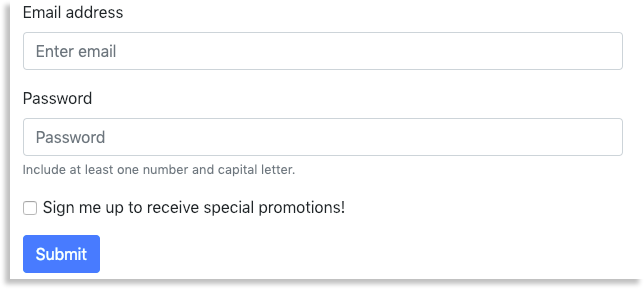
– lomaketta Käyttäen-ryhmän luokat lomake lisää automaattisesti välit otsikoiden ja valvonta (tyyppi lomakkeen kohta).,
Voit lisätä lomake-ryhmä luokka muodossa encasing jokainen merkintä ja valvonta div class form-group luokka:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Jokaisen lomake-elementin ja etiketti pitää olla oma lomake-ryhmä luokka. Jos ne eivät ole, väli tyyli ei sovelleta.
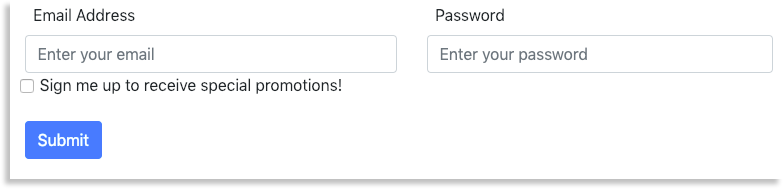
Kuten voit nähdä alla olevassa esimerkissä lomakkeen, joka käyttää class=”muoto-ryhmä” on sovellettu väli, kun taas muodossa ilman class=”muoto-ryhmä” ei koske paljon tilaa välillä muodostavat kohteita.,
suuri muodossa, käyttäen lomake-ryhmä luokka voidaan soveltaa, kuten tämä:
esimerkissä näkyy automaattinen väli muoto-ryhmä luokka:
Lomakkeen Ohjausobjektit
lomake-control-luokka on erilainen muoto-ryhmä luokka. Kun lomake-ryhmä asettaa väli lomake-elementtejä, lomake-ohjaus asettaa leveys lomake-elementin 100%, jolloin se span leveys, muoto ja muuttaa ikkunan kanssa.,
Form-Control-Valinta
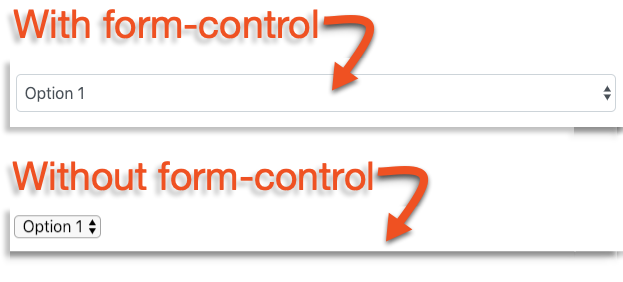
esimerkiksi, jos halusi lisätä valinta form-elementti form-ohjaus, koodi näyttää tältä:
Alla, voit nähdä eroa yllä oleva koodi muodossa-ohjaus luokan ja ilman form-control-luokka.
Lomake Ristikot
Voit käyttää Bootstrap grid system, järjestää muodossa. Voit järjestää lomakkeen hallintalaitteet sarakkeisiin ja riveihin.
Jos et ole perehtynyt Bootstrap grid system, tutustu artikkeli, Ymmärrystä Bootstrap Grid System.,
Voit lisätä sarakkeita ja rivejä lisäämällä <div class=”row”> ja <div class=”col”> lomakkeeseen.
Tässä on esimerkki siitä, miten voit käyttää rivit ja sarakkeet muodostavat koodin:
yllä olevassa esimerkissä, sähköposti-ja salasana-kentät ovat erotettu osaksi kaksi sarakkeita sisällä rivin. Siksi ne näkyvät vierekkäin verkkosivulla. Koska valintaruutu ei ole rivissä, se on sijoitettu sekä sähköposti-että salasanakenttien alle., Jos toinen rivi tulisi tämän jälkeen, se sijoitettaisiin myös edellisen osion alle.

samat säännöt, joita sovelletaan Bootstrap grid system sovelletaan grid muotoja. Muista, että sarakkeet menevät rivien sisään ja että sinulla voi olla jopa kaksitoista saraketta peräkkäin.
Voit määrittää, kuinka monta saraketta haluat lomakkeen ohjausobjekti ottamaan käyttämällä <div class=”col-etuliite-#”> sijaan <div class=”col”>., Lisätietoja sarakkeen etuliitteistä ja numeroista on Bootstrap grid system-artikkelissamme.
Lomakkeen Rivi
Kuten muodossa ristikot, lomakkeen rivit käyttää samaa grid rakenne sarakkeita ja rivejä, tyyli muodossa. Käyttämällä muotoa riviluokka toteuttaa kuitenkin tiukemman väli tyyli sarakkeet rivissä. Joten, sen sijaan käyttää <div class=”row”> voit käyttää <div class=”muoto-rivi”> sen tilalle., Alla koodi on esimerkki siitä, miten muoto-rivi-luokka voidaan käyttää:
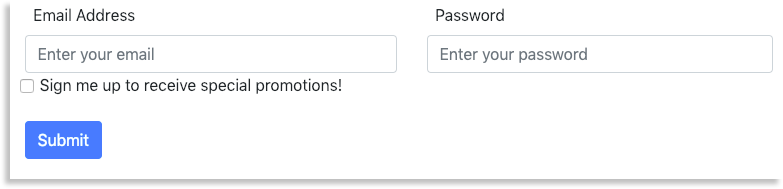
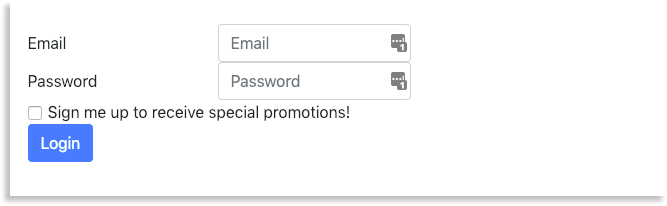
edellä koodi on näytössä, jossa on pienempi aukko tilaa välillä kaksi saraketta:

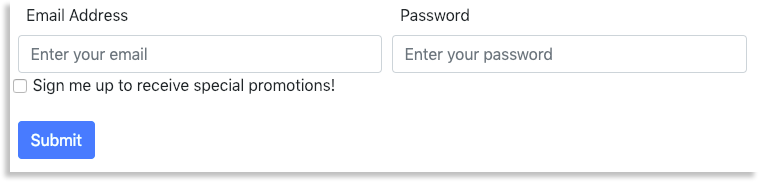
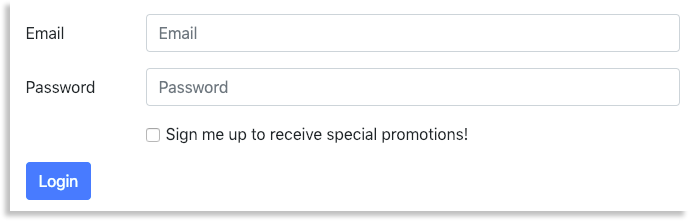
Nyt vertailla edellä esitetyn kuvan (joka käyttää muoto-rivi-luokka) kuvan alla (joka käyttää vain rivi-luokka). Yllä olevan kuvan kahden pylvään välinen väli on pienempi kuin alla olevan kuvan.
Muodossa Auto-mitoitus
on mahdollista perustaa muotoja, jotka automaattisesti koon itse, joka perustuu lomakkeen sisältöä., Kun se vielä toimii ruudukko, kaikki, että on tarpeen toteuttaa automaattinen mitoitus layout on vaihtaa pois class=”col” varten class=”col-auto”
esimerkiksi alla oleva koodi käyttää auto-mitoitus-luokka:
Tämä johtaa muodossa, joka automaattisesti koot itsessään perustuu kentät ja tarrat:

Horisontaalinen Muoto
vaaka-muodossa, käyttää yhdistelmää verkkoon ja muodostavat ryhmittely. Se käyttää sekä sarakkeita että rivejä, sekä muotoa-ryhmäluokkaa. Lomakkeessa luetellaan etiketit ja muotoohjaukset vaakasuunnassa sarakkeen asettelusta riippuen.,
Tässä on esimerkki siitä, mitä koodi vaaka-muodossa, olisi, kuten:
edellä Oleva koodi tulee yhdenmukaistaa merkintöjä ja valvontaa vaaka:

Kanssa vaaka-muodossa, on tärkeää sisällyttää erityinen luokka, jossa joitakin ohjaus tarroja. Tämä luokka on:
<label class="col-sm-2 col-form-label">Password</label>
Tämä luokka järjestää tarrat muodossa, joten unohtaen, se voi aiheuttaa outoa etiketti kannat.,
Inline Muotoja
Voit luoda inline muodossa lisäämällä muodossa-inline luokka <lomake> elementti alussa muodossa. Tämä yhdenmukaistaa hallintalaitteet ja tarrat samassa rivissä vaakasuorassa linjassa.
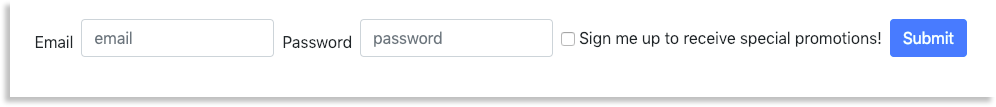
Tässä on esimerkki lomakkeen käyttämällä inline-muodossa:
edellä Oleva koodi tulee luoda lomakkeen, joka näkyy inline:

Huomaa, että tässä esimerkissä, tarrat ja valvonta on eri luokkaa, että emme ole käytetty aiemmissa esimerkeissä., Näiden uusien luokkien tehtävänä on lisätä esimerkiksi uusia välisuosituksia. Inline-lomakkeet voivat häiritä oletusetuvälin asettelua, joten voi olla tarpeen käyttää luokkia, kuten edellä.
voit mennä Bootstrap official documentation spaces-sivulle saadaksesi lisätietoja näistä luokista.
Jos haluat lisätietoa Bootstrap-lomakkeista, tutustu siihen, miten voit lisätä kohteita Bootstrap-lomakkeen artikkeliin.
Bootstrap on avoimen lähdekoodin CSS puitteet salliva alle MIT lisenssin. Bootstrap ei ole Pair Networks, Inc: n tuote.,, ja Pair Networks ei takaa Bootstrap. Huomaa, että on olemassa monia tasoja CSS kehyksiä saatavilla. Ota yhteyttä IT-ammattilaiseen saadaksesi neuvoja ja ohjeita asianmukaisista CSS-puitteista. Tämä tuote voi tai ei ehkä vastaa tarpeitasi. Pair Networks, Inc. tarjoaa tukea tämän opetusohjelman mukavuutta ja ei ole vastuussa Bootstrap suorituskykyä. Lue huolellisesti ehdot ja laajuus palvelujen tahansa verkkopalvelun tai tuotteen harkitset ostamista tai käyttöä.















