Bootstrap testreszabása számos alapvető webhelykomponenshez, például űrlapokhoz tartalmaz sablonokat. Ezeket a sablonokat ugródeszkaként használhatja egyéni űrlap létrehozásához. A Bootstrap előformázott formaelemeket is szállít, amelyeket könnyen cserélhet az űrlapon vagy azon kívül. Itt áttekintjük az űrlap elrendezésének testreszabásának alapjait. Az összes rendelkezésre álló űrlapsablon és elem megtekintéséhez tekintse meg a Bootstrap CSS oldal űrlapok részét.
ezek az utasítások a Bootstrap 4.2-es verziójára vonatkoznak.,1
Ha utasításokat keres arra vonatkozóan, hogyan adhat hozzá elemeket a Bootstrap űrlaphoz, olvassa el a Hogyan adhat hozzá elemeket a Bootstrap űrlaphoz cikk.
Form Customizations
többféle form customization létezik: csoportok, vezérlők, rácsok, sorok és oszlopok, vízszintes, automatikus méretezés és inline. Minden stílus a forma más módon. Bizonyos esetekben különböző típusú testreszabást használhat ugyanazon az űrlapon belül.
Form Groups
a form-group osztályok az űrlapon automatikusan hozzá térköz címkék és ellenőrzések (egyfajta forma elem).,
felveheti a forma-csoport osztály a formában körülvevő minden egyes címke, illetve az ellenőrzést div class a forma-csoport, osztály:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Minden formában elem a címkét meg kell saját forma-csoport, osztály. Ha nem, akkor a térköz stílus nem kerül alkalmazásra.
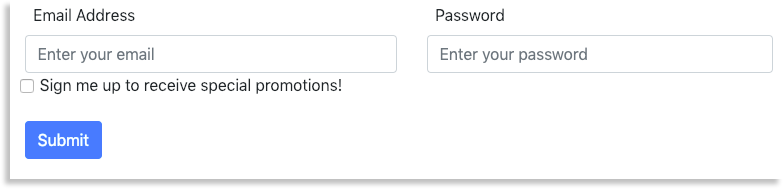
amint az az alábbi példában látható, a class=”form-group”-ot használó űrlap távolságot alkalmazott, míg az class=”form-group” nélküli űrlap nem alkalmaz sok helyet az űrlapelemek között.,
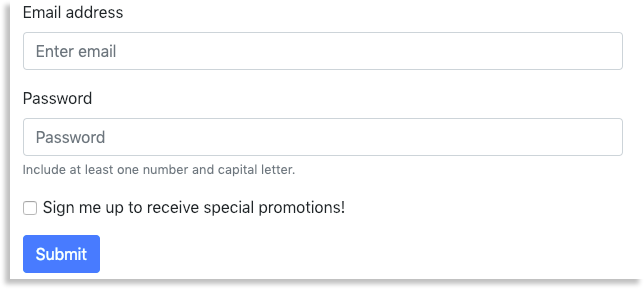
nagy formában, az űrlapcsoport osztály használatával így lehet alkalmazni:
a fenti példa megmutatja az űrlapcsoport osztály automatikus távolságát:
Form Controls
az űrlapvezérlő osztály eltér a form-csoport osztálytól. Míg az űrlapcsoport beállítja az űrlapelemek közötti távolságot, az űrlapvezérlés az űrlapelem szélességét 100% – ra állítja, így az az űrlap szélességét elfedi, majd átméretezi az ablakkal.,
Form-Control egy kiválasztásban
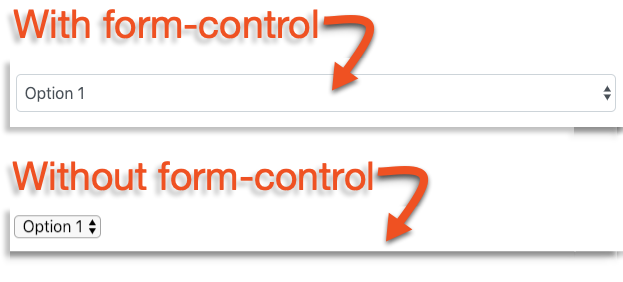
például, ha egy kiválasztási űrlap elemet szeretne hozzáadni az űrlapvezérléssel, a kód így néz ki:
az alábbiakban láthatja a fenti kód közötti különbséget az űrlapvezérlő osztály és az űrlapvezérlő osztály nélkül.
Form Grids
használhatja a Bootstrap rács rendszer szervezni az űrlapot. Az űrlapvezérlőket oszlopokba és sorokba rendezheti.
Ha nem ismeri a Bootstrap rácsrendszert, nézze meg cikkünket, megértve a Bootstrap Rácsrendszerét.,
oszlopokat és sorokat adhat hozzá <div class= ” row ” > és <div class=”col”>.
íme egy példa arra, hogyan lehet sorokat és oszlopokat használni formakódban:
a fenti példában az e-mail és jelszó mezőket két oszlopra osztjuk egymás után. Ezért jelennek meg egymás mellett egy weboldalon. Mivel a jelölőnégyzet nincs a sorban, mind az e-mail, mind a jelszó mező alá kerül., Ha ezt követően újabb sor jön, akkor az az előző szakasz alatt is elhelyezhető.

ugyanazok a szabályok, amelyek a Bootstrap rácsrendszerére vonatkoznak, a rácsformákra vonatkoznak. Ne feledje, hogy az oszlopok sorokba kerülnek, és akár tizenkét oszlop is lehet egymás után.
megadhatja, hogy hány oszlopot szeretne átvenni egy űrlapvezérlő a <div class=”col-prefix-#”> <div class=”col”>., Ha többet szeretne megtudni az oszlop előtagokról és számokról, olvassa el a Bootstrap grid system cikkünket.
Form Row
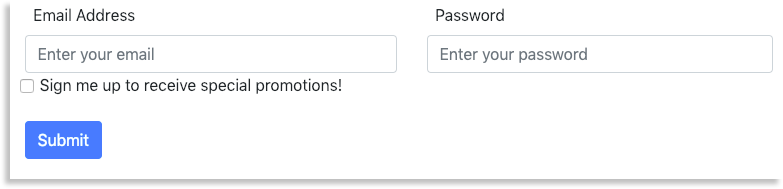
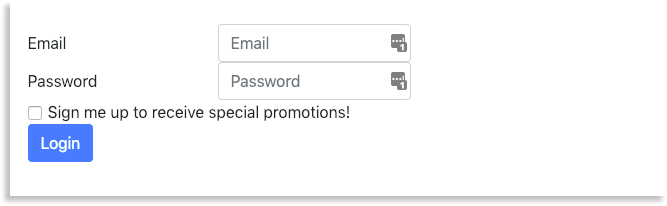
mint az űrlaprácsok, az űrlapsorok ugyanazt a rácsszerkezetet használják az oszlopok és sorok formázásához. Az űrlapsor-osztály használata azonban szigorúbb térköz-stílust valósít meg az oszlopokon belül. Tehát a <div class=”row”> használata helyett a <div class=”form-row”> helyett., Az alábbi kód egy példa arra, hogyan használható az űrlapsor osztály:
a fenti kód kisebb térkülönbséggel jelenik meg a két oszlop között:

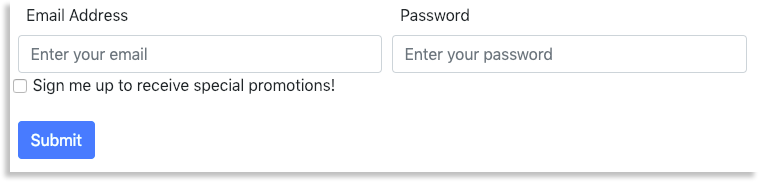
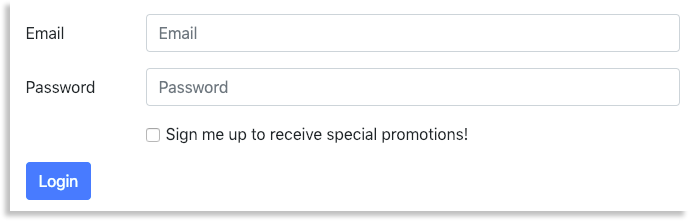
most hasonlítsa össze a fenti képet (amely az űrlaposztályt használja) az alábbi képhez (amely csak a sorosztályt használja). A fenti képen a két oszlop közötti távolság kisebb, mint az alábbi kép.

form Auto-sizing
lehetőség van olyan űrlapok létrehozására, amelyek automatikusan méretezik magukat az űrlap tartalma alapján., Bár továbbra is rácson működik, az automatikus méretezési elrendezés végrehajtásához csak annyit kell tennie, hogy kicseréli az osztály=”col” osztályt az osztályhoz=”col-auto”
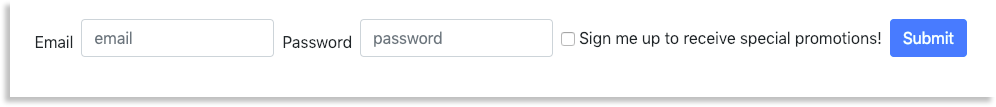
például az alábbi kód automatikus méretezési osztályt használ:
Ez olyan formát eredményez, amely automatikusan méretezi magát a mezők és címkék alapján:

vízszintes forma
a vízszintes forma rács és formacsoport kombinációját használja. Mind az oszlopokat, mind a sorokat, valamint az űrlap-csoport osztályt használja. Az űrlap az oszlop elrendezésétől függően vízszintesen sorolja fel a címkéket és az űrlapvezérlőket.,
itt van egy példa arra, hogy milyen lenne egy vízszintes forma kódja:
a fenti kód vízszintesen igazítja a címkéket és a vezérlőket:

a vízszintes formával fontos, hogy tartalmazzon egy speciális osztályt néhány vezérlőcímkével. Ez az osztály:
<label class="col-sm-2 col-form-label">Password</label>
Ez az osztály rendezi a címkéket az űrlapon, így elfelejtve, hogy furcsa címkepozíciókat eredményezhet.,
Inline Forms
inline formát úgy hozhat létre, hogy a <form> elemet ad hozzá az űrlap elején. Ezzel a vezérlőket és a címkéket ugyanabban a sorban egy vízszintes vonalba igazítják.
Itt egy példa, egy űrlap használatával az inline formátum:
A fenti kód létrehoz egy űrlap jelenik meg a sorok között:

Figyeljük meg, hogy ebben a példában a címkéket, valamint az ellenőrzések különböző osztályok, hogy nem használt az előző példát., Ezek az új osztályok felelősek új térköz-Irányelvek hozzáadásáért ehhez a példához. Az Inline űrlapok zavarhatják az alapértelmezett térköz elrendezést, ezért szükség lehet osztályok használatára, mint fent.
a Bootstrap hivatalos dokumentációs Távolságoldalára léphet, hogy többet megtudjon ezekről az osztályokról.
Ha további információt szeretne a Bootstrap űrlapokról, nézze meg, hogyan adhat hozzá elemeket a Bootstrap űrlaphoz.
a Bootstrap egy nyílt forráskódú CSS keretrendszer, amely megengedett az MIT licenc alatt. A Bootstrap nem a Pair Networks, Inc. terméke.,, a Pair Networks pedig nem nyújt garanciát a Bootstrap-ra. Felhívjuk figyelmét, hogy a CSS keretrendszerek sok szintje elérhető. Kérjük, forduljon informatikai szakemberéhez tanácsért és útmutatásért a megfelelő CSS keretrendszerhez. Ez az adott termék lehet, hogy nem felel meg az Ön igényeinek. Pair Networks, Inc. támogatja ezt a bemutatót az Ön kényelme érdekében, nem felelős a Bootstrap teljesítményéért. Kérjük, figyelmesen olvassa el az online szolgáltatás vagy termék megvásárlását vagy használatát fontolgató szolgáltatások feltételeit.















