Bootstrap ha modelli per molti componenti di base del sito Web, come i moduli. È possibile utilizzare questi modelli come trampolino di lancio per la creazione di un modulo personalizzato. Bootstrap fornisce anche elementi di forma preformattati che puoi facilmente scambiare dentro o fuori dal tuo modulo. Andremo oltre le basi per personalizzare il layout del modulo qui. Per vedere tutti i modelli e gli elementi di modulo disponibili, vedere la sezione Moduli della pagina CSS Bootstrap.
Queste istruzioni sono per Bootstrap versione 4.2.,1
Se stai cercando istruzioni su come aggiungere elementi a un modulo Bootstrap, consulta il nostro articolo su Come aggiungere elementi a un modulo Bootstrap.
Personalizzazioni dei moduli
Esistono diversi tipi di personalizzazioni dei moduli: gruppi, controlli, griglie, righe e colonne, orizzontale, dimensionamento automatico e in linea. Ognuno stilerà la tua forma in un modo diverso. In alcuni casi, è possibile utilizzare diversi tipi di personalizzazione all’interno dello stesso modulo.
Gruppi di moduli
L’utilizzo delle classi form-group nel modulo aggiungerà automaticamente la spaziatura per etichette e controlli (un tipo di elemento del modulo).,
Puoi aggiungere la classe form-group al tuo modulo racchiudendo ogni etichetta e controllo in una classe div con la classe form-group:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Ogni elemento del modulo e l’etichetta devono essere nella propria classe form-group. Se non lo sono, lo stile di spaziatura non verrà applicato.
Come puoi vedere nell’esempio seguente, il modulo che utilizza class=”form-group” ha una spaziatura applicata, mentre il modulo senza class=”form-group” non applica molto spazio tra gli elementi del modulo.,
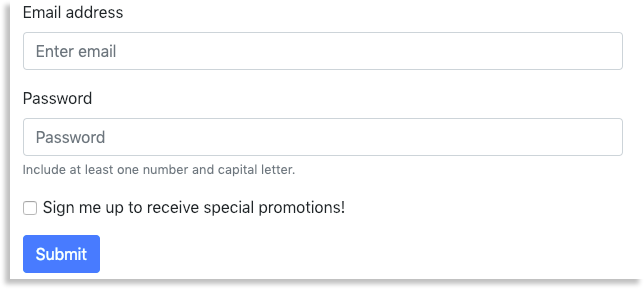
In una forma grande, l’uso della classe form-group può essere applicato in questo modo:
L’esempio sopra mostrerà la spaziatura automatica della classe form-group:
Controlli form
La classe form-control è diversa dalla classe form-group. Mentre form-group imposta la spaziatura tra gli elementi del modulo, form-control imposta la larghezza dell’elemento del modulo al 100%, facendo sì che si estenda la larghezza del modulo e si ridimensiona con la finestra.,
Form-Control in una selezione
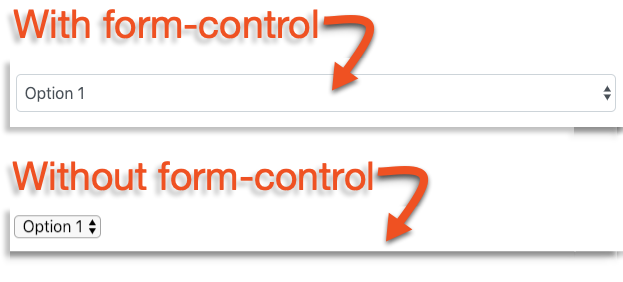
Ad esempio, se si desidera aggiungere un elemento del modulo di selezione con form-control, il codice sarà simile a questo:
Sotto, è possibile vedere la differenza tra il codice sopra con la classe form-control e senza la classe form-control.
Griglie modulo
È possibile utilizzare il sistema di griglia Bootstrap per organizzare il modulo. È possibile organizzare i controlli del modulo in colonne e righe.
Se non si ha familiarità con il sistema di griglia Bootstrap, controllare il nostro articolo, Capire il sistema di griglia di Bootstrap.,
È possibile aggiungere colonne e righe aggiungendo <div class=”row”> e <div class=”col”> al modulo.
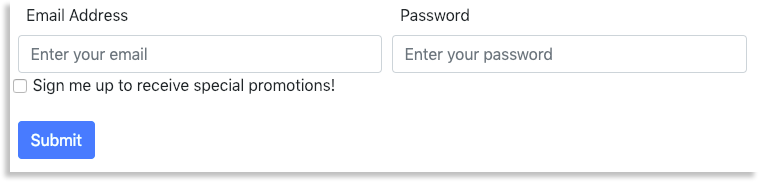
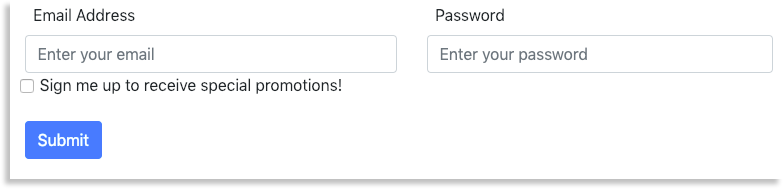
Ecco un esempio di come è possibile utilizzare righe e colonne nel codice del modulo:
Nell’esempio precedente, i campi email e password sono separati in due colonne all’interno di una riga. Questo è il motivo per cui vengono visualizzati fianco a fianco su una pagina web. Poiché la casella di controllo non si trova nella riga, viene posizionata sotto i campi e-mail e password., Se un’altra riga è venuto dopo questo, sarebbe anche essere posizionato sotto la sezione precedente.

Le stesse regole che si applicano al sistema di griglia di Bootstrap si applicano ai moduli della griglia. Tieni presente che le colonne vanno all’interno delle righe e che puoi avere fino a dodici colonne di fila.
È possibile specificare quante colonne si desidera che un controllo modulo occupi utilizzando <div class=”col-prefix-#”> invece di <div class=”col”>., Per ulteriori informazioni sui prefissi e sui numeri delle colonne, consulta il nostro articolo sul sistema di griglia Bootstrap.
Riga modulo
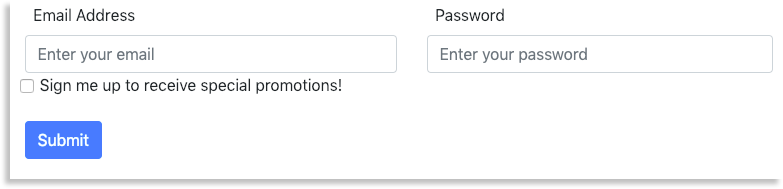
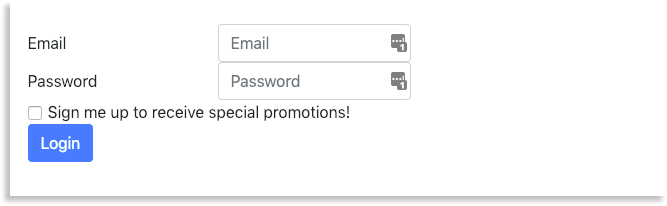
Come le griglie modulo, le righe modulo utilizzano la stessa struttura a griglia di colonne e righe per modellare il modulo. Tuttavia, l’utilizzo della classe riga modulo implementa uno stile di spaziatura più stretto per le colonne all’interno di una riga. Quindi, invece di usare <div class=”row”>, dovresti usare <div class=”form-row”> al suo posto., Il codice qui sotto è un esempio di come può essere usata la classe form-row:
Il codice qui sopra viene visualizzato con uno spazio più piccolo tra le due colonne:

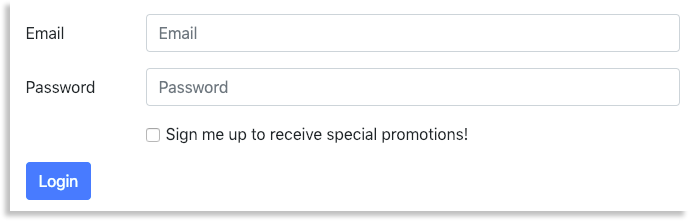
Ora confronta l’immagine sopra (che usa la classe form-row) con l’immagine sotto (che usa solo la classe row). La quantità di spaziatura tra le due colonne nell’immagine sopra è inferiore all’immagine sotto.
Form Auto-dimensionamento
È possibile impostare moduli che si dimensioneranno automaticamente in base al contenuto del modulo., Mentre si opera ancora su una griglia, tutto ciò che è necessario per implementare un dimensionamento automatico layout è quello di scambiare la class=”col” per class=”col-auto”
Per esempio, il codice riportato di seguito utilizza il ridimensionamento automatico classe:
Questo si tradurrà in una forma che ridimensiona automaticamente in base ai campi ed etichette:

Orizzontale di Modulo
orizzontale modulo utilizza una combinazione di griglia e la forma di raggruppamento. Utilizza sia colonne che righe, nonché la classe form-group. Il modulo elenca le etichette e i controlli del modulo orizzontalmente, a seconda del layout della colonna.,
Ecco un esempio di come sarebbe il codice per un modulo orizzontale:
Il codice sopra allineerà le etichette e i controlli orizzontalmente:

Con il modulo orizzontale, è importante includere una classe speciale con alcune etichette di controllo. Questa classe è:
<label class="col-sm-2 col-form-label">Password</label>
Questa classe organizza le etichette sul modulo, quindi dimenticando potrebbe risultare in strane posizioni di etichette.,
Moduli inline
È possibile creare un modulo inline aggiungendo una classe form-inline all’elemento< form > all’inizio del modulo. Questo allineerà i controlli e le etichette nella stessa riga in una linea orizzontale.
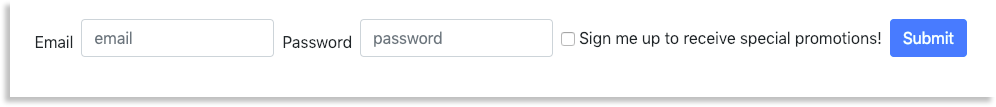
Ecco un esempio di un modulo che utilizza il formato inline:
Il codice precedente creerà un modulo che viene visualizzato inline:

Si noti che in questo esempio, le etichette e i controlli hanno classi diverse che non abbiamo usato negli esempi precedenti., Queste nuove classi sono responsabili dell’aggiunta di nuove linee guida di spaziatura per questo esempio. I moduli in linea possono disturbare il layout di spaziatura predefinito, quindi potrebbe essere necessario utilizzare le classi, come sopra.
Puoi andare alla pagina di spaziatura della documentazione ufficiale di Bootstrap per saperne di più su queste classi.
Se vuoi maggiori informazioni sui moduli Bootstrap, consulta il nostro articolo su Come aggiungere elementi a un modulo Bootstrap.
Bootstrap è un framework CSS open-source permissivo sotto una licenza MIT. Bootstrap non è un prodotto di Pair Networks, Inc.,, e Reti di coppia non fornisce alcuna garanzia per Bootstrap. Si prega di notare che ci sono molti livelli di framework CSS disponibili. Si prega di consultare il proprio professionista IT per consigli e indicazioni su un framework CSS appropriato. Questo prodotto specifico può o non può soddisfare le vostre esigenze. Coppia Reti, Inc. sta fornendo supporto per questo tutorial per la vostra convenienza e non è responsabile per le prestazioni di Bootstrap. Si prega di leggere attentamente i termini e l’ambito dei servizi per qualsiasi servizio o prodotto online che si sta valutando l’acquisto o l’utilizzo.















