Impostare le cartelle è cool, ma una cartella senza alcun contenuto è utile come una scatola con nulla in esso!
Ora che hai familiarità con la creazione di cartelle tramite la riga di comando, è il momento di riempire quelle cartelle con i file.
Continueremo con il formato dell’ultimo capitolo, il che significa che mostreremo un esempio di creazione di file senza codice in essi e l’altro con il codice., In questo modo, anche se non sei già un programmatore, puoi avere un apprezzamento del perché cartelle e file sono utili anche per i programmatori!
Creazione di file
Esempio non codificato
Nell’ultimo capitolo, è stata creata una struttura di cartelle per i corsi scolastici. Questa cartella si chiamava secondo semestre. Come piccolo esercizio nel capitolo precedente, hai anche creato cartelle all’interno della cartella del secondo semestre per ogni corso (storia dell’arte, biologia, ecc.).
Come puoi immaginare, diversi corsi richiederanno diversi tipi di file all’interno., Ad esempio, una classe di scienze umane come la storia dell’arte potrebbe richiedere una tesina finale. È probabile che questo file sia un file di testo. 🎨 Forse il corso di biologia richiederà ricerche e risultati da questo semestre! Questo file è probabile che sia un foglio di calcolo. 🐢
È possibile creare tutti i tipi di file dalla riga di comando stessa.
Questo è molto più veloce che creare il file singolarmente tramite diverse applicazioni come Microsoft Excel o un word processor ed eseguire “Salva con nome.”
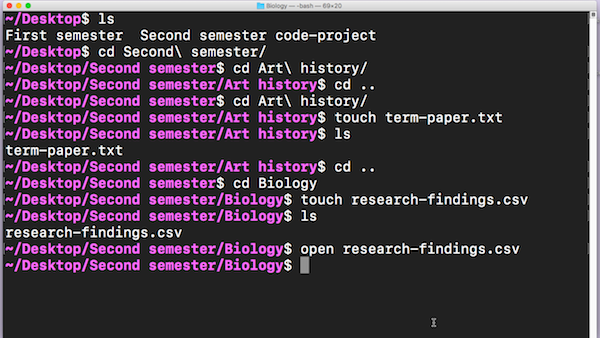
Prima lavoriamo con l’esempio di storia dell’arte., Se si utilizza il comandocd per spostarsi nella directory “Storia dell’arte”, è possibile utilizzare un comando chiamatotouch per creare un file per la nostra carta di fine termine.
Touch è un comando dal suono abbastanza inquietante, ma ecco cosa fa:
-
dice al tuo sistema di cercare un determinato file
-
Se il file non esiste già, il tuo sistema creerà quel file per te.
In questo caso, creiamo un file chiamato term-paper.txt.,
Il comando sarà simile a questo:
touch term-paper.txt
È così semplice! Ora, se si guarda indietro nel Finder, si sarà in grado di vedere che questo file è stato creato all’interno della cartella “Storia dell’arte”. Attualmente è vuoto, ma puoi aprirlo in qualsiasi momento dal Terminale per modificare il contenuto come faresti normalmente:
open term-paper.txt
Ora è il momento di creare un secondo file. Questo secondo file sarà nella cartella Biologia. Questo significa che dobbiamo cambiare le directory nella cartella Biologia!
Puoi mettere in pratica la modifica delle directory per salire di un livello., Due punti rappresentano la directory principale della directory in cui ti trovi attualmente, quindi puoi cd .. per salire di un livello nella struttura delle cartelle.
cd ..
A questo punto, si sarebbe di nuovo nella directory “Secondo semestre”.
Ora, è possibile digitare cd Biology per spostarsi nella directory Biologia. Da qui, è possibile scrivere lo stesso comando touch con il nome del file che si desidera creare e l’estensione del file.,
touch research-findings.csv
questo è quello che tutta la serie di comandi, assomiglia a questo:

da Notare che al momento dell’esecuzione open research-findings.csv, il file si apre automaticamente in Microsoft Excel. Il terminale è abbastanza intelligente da sapere quale applicazione dovrebbe aprire quale tipo di file. 👍

Esempio di codice
Nel capitolo precedente, hai visto come creare una struttura di cartelle di base per un sito web statico. C’era una cartella CSS e una cartella per le immagini.
Tuttavia, entrambi sono vuoti. Aggiungiamo un file!
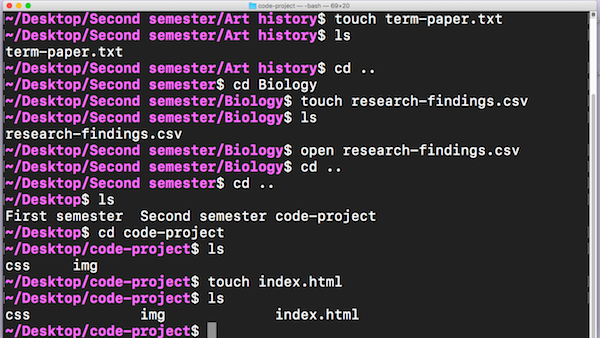
Una volta nella directory project, si creerà un file HTML vuoto. Questo file è in genere la pagina più fondamentale di qualsiasi progetto di codice di base., I file HTML sono dove vivrà la struttura della pagina Web e dove definisci paragrafi o intestazioni, dove vuoi elementi come le barre di navigazione o come formattare il testo.
Esegui touch e il nome del file — index.html — per la creazione di esso:
touch index.html
Ora, digitando ls, si può vedere il progetto contiene un CSS nella cartella, una cartella per le immagini, e un file chiamato index.html. Torneremo su questo fascicolo tra un secondo.,

Facciamocdnella directorycss e creare un altro file qui. Questo nuovo file avrà un’estensione diversa rispetto agli altri che abbiamo creato finora: non lo sarà .txt, né .csv. neanche .HTML. Lo sara’.css perché manterrà il codice CSS!,
cd css
touch main.css
posso anche aprire il file HTML nel browser per visualizzare in anteprima il contenuto del file:
open index.html
ora Avete un senso di quanto sia versatile e snella la creazione di file dalla riga di comando. È molto più veloce della creazione di file singolarmente tramite diverse applicazioni come Word.
Devi solo conoscere il nome del tuo file e l’estensione che desideri, e puoi risparmiare un sacco di tempo ed evitare totalmente il processo di salvataggio con nome all’interno di diverse applicazioni.,
Nel prossimo capitolo, vedrai come muoverti e copiare alcuni di questi contenuti che hai creato.















