door Tara Hornor
Mar 21, 2014
binnen de wonderlijk complexe wereld die webdesign is, worden professionals geconfronteerd met een aantal zeer moeilijke technische details, met schermresolutie misschien wel een van de grootste oorzaken voor kloppende hoofdpijn. Soms kan dit bedrieglijk kleine probleem hopeloos verstoken van oplossingen lijken, omdat resoluties en apparaten voortdurend veranderen en verbeteren., Echter, er zijn een aantal best practices die webdesigners en ontwikkelaars kunnen volgen om een website te ontwerpen, en een diepgaande blik op device resolution onthult wat deze zijn.
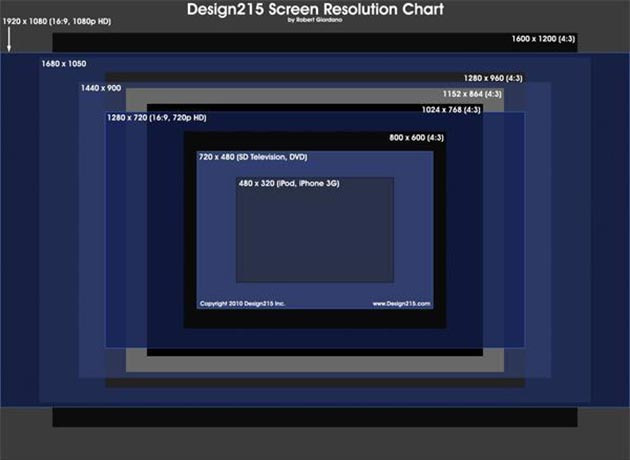
velen vergissen zich dat de term verwijst naar de werkelijke schermgroottes. Echter, zoals tech-savvy web designers weten, scherm resolutie is de term die wordt gebruikt voor het aantal pixels een scherm bevat horizontaal en verticaal, zoals 1024 × 768, waarbij het eerste nummer verwijst naar de horizontale pixels en de laatste verwijst naar de verticale pixels.

Foto credit: Design215.,com
het verwarrende deel komt wanneer twee van dezelfde schermformaten verschillende schermresoluties hebben. Dit betekent ook dat verschillende schermformaten dezelfde resolutie kunnen hebben. Een 13-inch scherm kan bijvoorbeeld dezelfde resolutie van 1280 × 800 hebben als een groter 17-inch scherm.
hoe een website wordt weergegeven op een scherm zal heel verschillend zijn, afhankelijk van verschillende schermresoluties. Als voorbeeld, twee 17-inch desktop monitors kunnen verschillende resoluties, met een zijn 1024 × 768 en de andere 1280 × 800., De lagere resolutie (1024 × 768) zal elementen in een groter formaat weer te geven om het scherm zo scherp mogelijk te houden, maar dit betekent ook dat minder van de pagina zal passen op het scherm. De monitor met hogere resolutie zal in staat zijn om meer van de website pagina weer te geven, zoals de hele vouw plus een beetje hieronder, en elementen op de pagina zal kleiner maar scherper lijken.
in zijn advies over best practices voor device resolution in design wijst Jakob Neilson van de Neilson Norman Group erop dat je nooit een website wilt ontwerpen voor een monitorgrootte., Voor een, gebruikers met uber-schermen, zoals een 30-inch, mag nooit een venster te maximaliseren als gevolg van hun abnormaal brede monitor. Ook, scherm maten komen in veel te veel vormen en maten. Het is gewoon veel efficiënter om ons op de resolutie te concentreren.
In het verleden was het veel gemakkelijker om te weten voor welke resolutie te ontwerpen. Hoge resoluties waren erg duur, dus de meeste gebruikers konden zich slechts één van de drie goedkopere resoluties veroorloven: 640 × 480, 800 × 600, of 1024 × 768, zoals Andrew Keir vermeldt.

Foto Credit: jorge.,correa via Compfight cc
tegenwoordig zijn er echter veel meer schermen met hoge resolutie beschikbaar tegen prijzen die de meeste consumenten zich kunnen veroorloven. En dan is er de extra overweging van mobiele apparaten. Met tablet-en smartphonegebruikers op de exponentiële stijging, webdesigners hebben geen andere keuze dan deze kleinere schermresoluties opnieuw te overwegen.
gelukkig zijn er enkele best practices voor het kiezen van de juiste resolutie om een website te ontwerpen., Er zijn ook enkele tijdelijke opties om ervoor te zorgen dat als iemand met een vreemde of ouderwetse schermresolutie uw website bezoekt, ze nog steeds een positieve kijkervaring hebben.
gemeenschappelijke resoluties en beste grootte voor webdesign.
De meeste webdesigners en ontwikkelaars zijn het erover eens dat een van de beste praktijken is om een ontwerp te optimaliseren voor de resolutie die het meest populair is bij uw publiek. Dit kan moeilijker te definiëren vandaag, hoewel, met zo veel verschillende resoluties beschikbaar.,
begin 2012 hadden de meeste webgebruikers een schermresolutie van 1366 × 768, 1024 × 768 of 1280 × 800. Dit is nogal veranderd vandaag, echter, en gaat om te laten zien hoe snel optimale resolutie maten zal veranderen na verloop van tijd voor web design.

minimale schermresolutie.
bijvoorbeeld, W3Schools toont vanaf januari 2014, ” 99% van uw bezoekers hebben een resolutie van 1024 × 768 pixels of hoger.”Dit biedt een heel sterk argument voor catering tot het minimum van 1024 × 768., Shaun Anderson onthult ook statistisch bewijs dat de meeste websitebezoekers een resolutie van deze grootte of hoger hebben.
hoogste schermresoluties wereldwijd.
interessant aan de statistieken die Anderson presenteert is echter dat slechts 9% wereldwijd 1024 × 768 gebruikt, waarvan 30% een resolutie van 1366 × 768 gebruikt, en ongeveer 15% een apparaatresolutie die aangeduid wordt als “andere”, wat meer dan waarschijnlijk mobiel gebruik is.
Mobify ‘ s studie analyseerde 2012 activiteit van 200 miljoen shoppers op het Mobify Cloud netwerk (eCommerce websites aangedreven door Mobify)., De studie toonde enkele interessante bevindingen:
1. 19,5% van de bezoekers gebruikte een netbook-resolutie van 1280 × 800.
2. 13,5% gebruikt 1366 × 768.
3. 11.4% gebruikte de grootte van de iPhone: 320 × 480.
4. 7.8% gebruikte 1024 × 768, waardoor het naar de vierde plaats.
5. 7.3% gebruikt 768 × 1024, gemeenschappelijk van iPads en horizontale 10-inch netbooks.
6. 7.3% gebruikte grotere laptops van 1440 × 900.
7. 6,5% gebruikte 1280 × 1024, een gemeenschappelijke LCD desktop monitor.
8. 6,1% gebruikte 1080p HD-schermen (1920 × 1080).
9. 5,1% gebruikte de gemeenschappelijke breedbeeldresolutie van 1680 × 1050.
10. 3.,8% gebruikte de HD + 1600 × 900 schermgrootte.

klik op de afbeelding om de volledige infographic van Mobify te zien.
Wat Is de beste Grootte?
zoals reeds vermeld, beweren velen dat u op zijn minst websiteontwerpen moet optimaliseren voor 1024 × 768. Dit moet een website er vrij goed uitzien op de meeste resoluties en apparaten. Echter, dit kan nog steeds leiden tot een flink aantal problemen, vooral met de opkomst van mobiele apparaten voor toegang tot het Internet. Dit is waar webdesigners echt hun publiek moeten kennen en uiteindelijk voor dit publiek moeten ontwerpen.,
Wat als u uw doelgroep niet kent en u uw ontwerp niet wilt beperken tot een specifieke resolutie? Laten we eens een kijkje nemen op een aantal meer best practices voor apparaten en web design.
Een inleiding tot SVG (Scalable Vector Graphics).
Adam Fairhead presenteert een interessant idee in zijn artikel op WebDesignerDepot, toepasselijk getiteld “Stop chasing screen resolutions”, en zijn punt is precies dit. Fairhead gelooft dat webdesigners zich niet langer zorgen hoeven te maken over schermresoluties vanwege SVG of schaalbare vectorafbeeldingen., SVG is een HTML5-technologie die het mogelijk maakt beelden (vector degenen, om precies te zijn) worden weergegeven met behulp van code, die zorgen voor een duidelijk beeld, ongeacht de resolutie van het scherm van een gebruiker, die is echt handig wanneer u een responsieve website te maken.
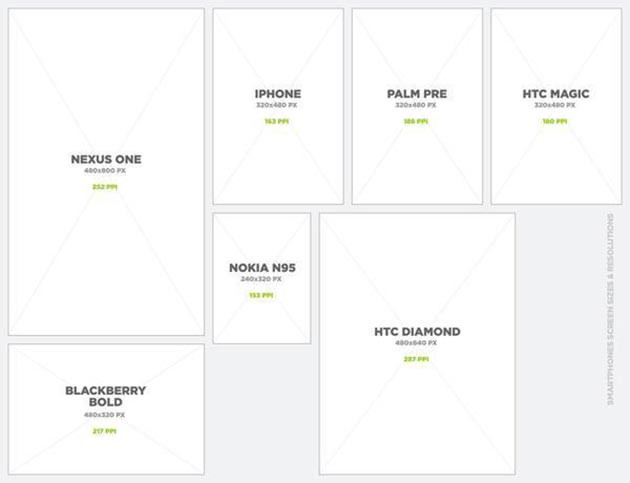
PPI en Retina Graphics.
laten we een moment stoppen en PPI (pixels per inch) bespreken, die verwijst naar de resolutie van afbeeldingen. PPI wordt beïnvloed door de schermresolutie en de werkelijke schermgrootte zoals bepaald door de diagonale lengte in inches, zoals aangetoond door deze ppi tool van DPILove., Weten wat PPI te gebruiken voor websites is in het verleden gemakkelijk geweest: webdesigners wisten dat 72ppi ervoor zou zorgen dat afbeeldingen helder binnen een website verschijnen, maar nog steeds geladen met een juiste snelheid, simpelweg omdat de meeste monitorgroottes correleerden met resoluties als zodanig.

het grote probleem in de schermresolutie sinds Apple uitkwam met de iPhone4 is met retina graphics. Retina grafische apparaten zijn die met een resolutie ver boven traditionele schermen. Waarom is dit een probleem?, Omdat beelden geoptimaliseerd op 72ppi nu wazig op kleinere schermen die meer dan 200ppi weer te geven.
Retina-afbeeldingen zijn Resolutieafhankelijk.
verschillende methoden voor het converteren van een website naar retina zijn naar voren gekomen, zoals het gebruik van CSS Sprites of Retina images die 2x hun oorspronkelijke grootte hebben om de afbeelding helder te houden ongeacht de resolutie. Fairhead wijst er echter op dat deze methoden ons nog steeds afhankelijk maken van de resolutie, want als resoluties blijven toenemen, zal ook de behoefte aan beeldformaten toenemen.,
en dit Lost nog steeds het probleem van inzoomen op een webpagina, bijvoorbeeld op een iPhone, niet op. Wanneer gebruikers proberen om de webpagina te bekijken op een zoombare grootte, de beelden gaan weer wazig.
de SVG-oplossing.
omdat SVG vectorafbeeldingen gebruikt, zullen ze er geweldig uitzien, ongeacht de resolutie. Bitmap afbeeldingen (retina afbeeldingen) zijn gebaseerd op pixels, dus als een bitmap afbeelding wordt uitgerekt buiten de optimale pixel resolutie, het begint te wazig of “pixelated verschijnen.”Vectoren zijn schaalbaar tot elke grootte, omdat ze zijn gebaseerd op een wiskundige formule, in plaats van een bepaalde hoeveelheid pixels., Dus wanneer geschaald, vectoren lijken schoon op elk formaat als gevolg van de formule aanpassingen, vandaar de reden ontwerpers gebruiken om een responsieve website te creëren.

arrashthearcher.org
het andere voordeel van het gebruik van vectorafbeeldingen in plaats van bitmaps is dat de laadtijd van vectorafbeeldingen hetzelfde is ongeacht de grootte. Een 2000px × 2000px bitmap afbeelding duurt veel te lang om te laden. Een 2000px vectorafbeelding vereist geen individuele pixels om te laden, dus het maakt niet uit of de vector zo klein is als 20px of zo groot als 4000px.
beperkingen van SVG.,
dus waarom wordt SVG niet aangeprezen als een complete resolutie oplossing? Nou, het kan helemaal geen bitmap afbeeldingen bevatten, bijvoorbeeld. En ze kunnen niet te ingewikkeld zijn in het ontwerp of anders zal het de laadtijd beïnvloeden, zelfs als een vector.
de laatste grote complicatie van SVG is dat het een vrij moeilijke code is om te leren. Adam Fairhead legt het als volgt uit:
SVG-code is niet iets dat je “in je gedachten kunt zien” zoals wanneer je HTML leest. Het is een reeks instructies die respectievelijk tegen elkaar zijn afgebeeld, element voor element, laag voor laag.,
dus, als een webdesigner al geen kennis heeft van code, kan ontwerpen voor SVG bijna onmogelijk zijn.
websites met volledig scherm.
Meer best practices voor apparaatontwerp verwijzen naar het type ontwerp voor een website, zoals een fullscreen-website, een ontwerp dat het gehele browservenster vult, ongeacht de schermresolutie. Bij dit type webontwerp wordt gebruik gemaakt van een supergroot beeld, zoals 2560 × 1290, CSS en HTML, zodat de website er goed uitziet op grote of kleine schermresoluties., Uit deze praktijk zijn enkele prachtige websiteontwerpen voortgekomen:

bezoek de website van Made In Days

bezoek de website van Keecker

bezoek de grove Made website
CSS tutorials.
met behulp van CSS, het uitrekken van de achtergrond naar Volledig scherm browser breedte kan vrij eenvoudig zijn. Veel tutorials leggen ook uit hoe je HTML over de afbeeldingen plaatst, zoals bij het weergeven van je koptekst en navigatie menu., De volgende zijn een paar uitstekende tuts:
bouwen aan een geweldige fullscreen mobiele ervaring-Paul Kinlan
CSS Fullscreen Achtergrond (quick tip code) – John Surdakowski
creëren van een Fullscreen achtergrond voor Websites – Web Design Views
Fullscreen lay – out met paginaovergangen-Mary Lou
Fullscreen beperkingen.
een van de belangrijkste ergernissen bij het ontwerpen voor browsers in plaats van resolutie is dat je cross-browser compatibiliteit moet testen., En dit brengt ons terug naar een zeer bekend probleem: net als bij resolutie, moet je je publiek en hun meest voorkomende browsers kennen. Net als bij schermresolutie, je gaat altijd een klein deel van uw website bezoekers die gebruik maken van verouderde browsers teleurstellen.
Responsive Website Design.
een zeer omstreden oplossing is het creëren van een responsieve website ontwerp. Sommigen geloven dat responsieve websites zijn de ultieme in best practices voor resolutie, omdat het kan een website kijken en voelen prachtig consistent op elk apparaat.,
een responsief ontwerp is ook Google ‘ s favoriete lay-out voorsmartphone, interessant genoeg.
Is adaptief ontwerp een betere optie?
sommige ontwerpers geloven dat een adaptief ontwerp beter is voor de meeste websites vanwege de controle over elementen. Deze optie maakt gebruik van een vaste lay-out die verandert op basis van het apparaat dat wordt gebruikt om toegang te krijgen tot de website.,

het voordeel van een adaptief ontwerp, zoals Ravi pratap in VentureBeat uitlegt, is dat de website gemakkelijker kan worden aangepast voor een ” zeer gedifferentieerde ervaring die is gebouwd voor de specifieke bedoeling van uw mobiele klant.”Maar nogmaals, we lopen in het probleem van de resolutie van het apparaat met adaptief ontwerp.
Pixel-Perfect responsief webontwerp.,
Responsive website design lost het probleem van adaptief ontwerp in dat het vloeiend is, wat geweldig werkt voor veel websites, vooral degenen die een identieke ervaring willen bieden op verschillende apparaten. Sommige websites vinden adaptief en responsief te beperkend wanneer ze zowel een flexibele als aangepaste ervaring nodig hebben. Pixel-perfecte responsieve ontwerpen vullen de kloof tussen de keuze om een responsieve website of adaptieve website te creëren door het combineren van de beste aspecten van beide soorten ontwerp.,

Een blik op de ProStory-website op Screenfly toont de flexibiliteit van responsive design.
net als adaptief ontwerp, stelt pixel-perfect responsive design de website in staat om zich aan te passen voor bepaalde groottes. Het geeft ontwerpers nauwkeurige controle tot aan elke pixel, zodat de website precies functioneert zoals gewenst op verschillende apparaten. Net als responsive design is pixel-perfect design flexibel en vloeiend en schaalt elk deel van het ontwerp – afbeeldingen, inhoud, enz – ongeacht de grootte van het apparaat., Ontwerpers wijzen gewoon breekpunten aan voor een pixel-nauwkeurige website, ongeacht het uitzicht. Een bonus? Het valt nog steeds onder Google ‘ s favoriete ontwerp
hoe schermresolutie professionele ontwerpers beïnvloedt.
schermresolutie zal een factor blijven voor webdesigners om in gedachten te houden wanneer ze een website maken als hogere resoluties worden gemaakt en webtechnologie evolueert. Dit is de reden waarom het belangrijk is voor webdesigners om een aantal best practices te weten, evenals het publiek van hun klant.,
verschillende cliënten willen hun publiek op unieke manieren bereiken en op maat gemaakte ervaringen bieden, afhankelijk van waar hun publiek hen ontmoet. Voor veel klanten kan dit een combinatie van functionaliteiten betekenen, zoals een pixel-perfect responsief website ontwerp met SVG-afbeeldingen.
als webdesigner is het uw taak om geïnformeerd te worden over de beste manier om uw client te helpen deze doelen te bereiken, en apparaatresolutie is een zeer belangrijk stuk van de webdesignpuzzel.















