by Tara Hornor
Mar 21, 2014
w cudownie złożonym świecie, jakim jest projektowanie stron internetowych, profesjonaliści stają przed bardzo trudnymi problemami technicznymi, z rozdzielczością ekranu prawdopodobnie jedną z największych przyczyn pulsujących bólów głowy. Czasami ten zwodniczo mały problem może wydawać się beznadziejnie pozbawiony rozwiązań, ponieważ rozdzielczości i urządzenia stale się zmieniają i ulepszają., Istnieją jednak pewne najlepsze praktyki, które projektanci stron internetowych i programiści mogą stosować, aby zaprojektować stronę internetową, a dogłębne spojrzenie na rozdzielczość urządzenia ujawnia, co to jest.
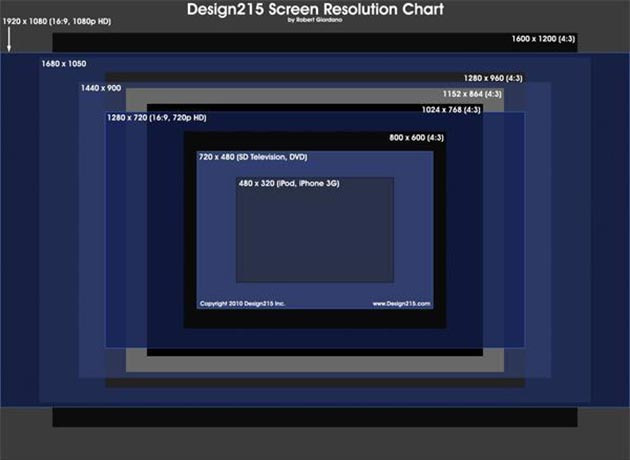
Wiele osób pomyliło termin odnoszący się do rzeczywistych rozmiarów ekranu. Jednak, jak wiedzą doświadczeni projektanci stron internetowych, rozdzielczość ekranu jest terminem używanym dla liczby pikseli na ekranie w poziomie i pionie, takich jak 1024 × 768, w którym pierwsza liczba odnosi się do pikseli poziomych, a druga odnosi się do pikseli pionowych.

Photo credit: Design215.,com
myląca część pojawia się, gdy dwa takie same rozmiary ekranu mają różne rozdzielczości ekranu. Oznacza to również, że różne rozmiary ekranu mogą mieć tę samą rozdzielczość. Na przykład ekran 13-calowy może mieć taką samą rozdzielczość 1280 × 800 jak większy ekran 17-calowy.
sposób wyświetlania strony internetowej na ekranie będzie zupełnie inny w zależności od różnych rozdzielczości ekranu. Na przykład dwa 17-calowe monitory biurkowe mogą mieć różne rozdzielczości, z których jeden to 1024 × 768, a drugi 1280 × 800., Niższa rozdzielczość (1024 × 768) wyświetli elementy w większym rozmiarze, aby utrzymać wyświetlacz tak ostry, jak to możliwe, ale oznacza to również, że mniej strony zmieści się na ekranie. Monitor o wyższej rozdzielczości będzie w stanie wyświetlić więcej strony internetowej, takich jak cała fałda plus trochę poniżej, a elementy na stronie będą wyglądać mniejsze, ale ostrzejsze.
w swoich radach na temat najlepszych praktyk w zakresie rozdzielczości urządzeń w projektowaniu, Jakob Neilson z grupy Neilson Norman wskazuje, że nigdy nie chcesz zaprojektować strony internetowej dla rozmiaru monitora., Po pierwsze, użytkownicy z ekranami uber, takimi jak 30-calowy, nigdy nie mogą zmaksymalizować okna ze względu na ich nienormalnie szeroki monitor. Ponadto rozmiary ekranów mają zbyt wiele kształtów i rozmiarów. Po prostu znacznie bardziej efektywne jest skupienie się na rozdzielczości.
w przeszłości znacznie łatwiej było wiedzieć, do jakiej rozdzielczości zaprojektować. Wysokie rozdzielczości były bardzo drogie, więc większość użytkowników mogła sobie pozwolić tylko na jedną z trzech tańszych rozdzielczości: 640 × 480, 800 × 600 lub 1024 × 768, jak wspomina Andrew Keir.

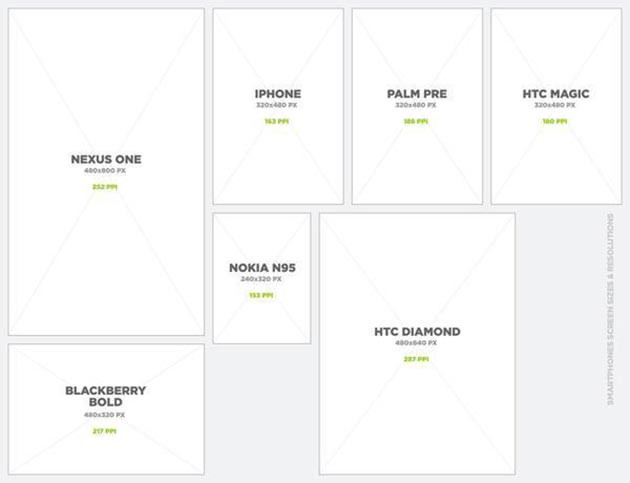
Photo Credit: jorge.,correa via Compfight CC
jednak obecnie dostępnych jest o wiele więcej ekranów o wysokiej rozdzielczości w cenach, na które większość konsumentów może sobie pozwolić. I jeszcze dodatkowa uwaga na urządzenia mobilne. Wraz z wykładniczym wzrostem użytkowników tabletów i smartfonów, projektanci stron internetowych nie mają wyboru, ale muszą ponownie rozważyć te mniejsze rozdzielczości ekranu.
na szczęście istnieją pewne najlepsze praktyki wyboru odpowiedniej rozdzielczości do zaprojektowania strony internetowej., Istnieją również pewne opcje obejścia problemu, aby upewnić się, że jeśli ktoś z dziwną lub staromodną rozdzielczością ekranu odwiedzi Twoją witrynę, nadal będzie miał pozytywne wrażenia z oglądania.
wspólne rozdzielczości i najlepszy rozmiar do projektowania stron internetowych.
większość projektantów i programistów stron internetowych zgadza się, że jedną z najlepszych praktyk jest optymalizacja projektu pod kątem rozdzielczości najbardziej popularnej wśród odbiorców. Może to być trudniejsze do zdefiniowania dzisiaj, jednak, przy tak wielu różnych rozdzielczościach dostępnych.,
na początku 2012 roku większość użytkowników Internetu miała rozdzielczość ekranu 1366 × 768, 1024 × 768 lub 1280 × 800. To się zmieniło dość dużo dzisiaj, jednak, i idzie, aby pokazać, jak szybko optymalne rozmiary rozdzielczości zmieni się w czasie dla projektowania stron internetowych.

Minimalna rozdzielczość ekranu.
na przykład W3Schools pokazuje od stycznia 2014 r. „99% odwiedzających ma rozdzielczość 1024 × 768 pikseli lub wyższą.”Zapewnia to dość silny argument za cateringiem do minimum 1024 × 768., Shaun Anderson ujawnia również dowody statystyczne, że większość odwiedzających witrynę ma rozdzielczość tej wielkości lub wyższą.
najlepsze rozdzielczości ekranu na całym świecie.
interesujące w statystykach, które przedstawia Anderson, jest to, że tylko 9% na całym świecie używa rozdzielczości 1024 × 768, a 30% używa rozdzielczości 1366 × 768, a około 15% używa rozdzielczości urządzenia oznaczonej jako „inne”, co bardziej niż prawdopodobne jest użycie mobilne.
w badaniu Mobify przeanalizowano aktywność 200 milionów klientów w sieci Mobify Cloud (serwisy e-commerce zasilane przez Mobify)., Badanie wykazało kilka ciekawych wyników:
1. 19,5% odwiedzających korzystało z netbooka o rozdzielczości 1280 × 800.
2. 13,5% używane 1366 × 768.
3. 11,4% używało iPhone ' a o rozmiarze: 320 × 480.
4. 7,8% zastosowało format 1024 × 768, co dało mu czwarte miejsce.
5. 7,3% używało rozdzielczości 768 × 1024, wspólnej dla iPadów i poziomych 10-calowych netbooków.
6. 7,3% używało większych laptopów o wymiarach 1440 × 900.
7. 6,5% używało 1280 × 1024, wspólnego monitora LCD.
8. 6,1% używało wyświetlaczy 1080P HD (1920 × 1080).
9. 5,1% używało wspólnej rozdzielczości panoramicznej 1680 × 1050.
10. 3.,8% używało ekranu HD+ 1600 × 900.

Kliknij obrazek, aby zobaczyć pełną infografikę z Mobify.
jaki jest najlepszy rozmiar?
jak już wspomniano, wielu twierdzi, że powinieneś przynajmniej zoptymalizować projekty stron internetowych dla 1024 × 768. Powinno to sprawić, że strona internetowa będzie wyglądać dość dobrze na większości rozdzielczości i urządzeń. Jednak może to nadal powodować sporo problemów, zwłaszcza z rozwojem urządzeń mobilnych do uzyskiwania dostępu do Internetu. W tym miejscu projektanci stron internetowych naprawdę muszą znać swoich odbiorców i ostatecznie projektować dla tych odbiorców.,
Co zrobić, jeśli nie znasz swoich odbiorców i nie chcesz ograniczać swojego projektu do określonej rozdzielczości? Przyjrzyjmy się kilku najlepszym praktykom dotyczącym urządzeń i projektowania stron internetowych.
Wprowadzenie do SVG (skalowalna grafika wektorowa).
Adam Fairhead prezentuje ciekawy pomysł w swoim artykule na WebDesignerDepot, trafnie zatytułowanym „przestań gonić za rozdzielczością ekranu”, i właśnie o to mu chodzi. Fairhead uważa, że projektanci stron internetowych nie muszą już martwić się o rozdzielczości ekranu z powodu SVG lub skalowalnej grafiki wektorowej., SVG to technologia HTML5, która umożliwia wyświetlanie obrazów (dokładnie wektorowych) za pomocą kodu, który zapewnia wyraźny obraz, bez względu na rozdzielczość ekranu użytkownika, co jest bardzo przydatne podczas tworzenia responsywnej strony internetowej.
grafika PPI i siatkówki.
zatrzymajmy się na chwilę i omówmy PPI (piksele na cal), które odnosi się do rozdzielczości obrazów. Na PPI ma wpływ rozdzielczość ekranu i rzeczywisty rozmiar ekranu określony przez długość przekątnej w calach, jak pokazało to narzędzie PPI firmy DPILove., Wiedza o tym, jakie PPI stosować w witrynach internetowych, była w przeszłości łatwa: projektanci stron internetowych wiedzieli, że 72ppi zapewni, że obrazy będą wyświetlane w witrynie, ale nadal będą ładowane z odpowiednią prędkością, po prostu dlatego, że większość rozmiarów monitorów koreluje z rozdzielczością jako taką.

duży problem w rozdzielczości ekranu od Apple wyszedł z iPhone4 jest z grafiki retina. Urządzenia graficzne Retina to te o rozdzielczości znacznie przekraczającej tradycyjne ekrany. Dlaczego to jest problem?, Ponieważ obrazy zoptymalizowane pod kątem 72 PPI są teraz niewyraźne na mniejszych ekranach, które wyświetlają więcej niż 200 PPI.
grafika Retina jest zależna od rozdzielczości.
pojawiły się różne metody konwersji strony internetowej na siatkówkę, takie jak używanie sprite ' ów CSS lub obrazów siatkówki, które mają 2x swój oryginalny rozmiar, aby obraz wyglądał wyraźnie bez względu na rozdzielczość. Fairhead zwraca jednak uwagę, że metody te nadal uzależniają nas od rozdzielczości, ponieważ wraz ze wzrostem rozdzielczości, tak samo będzie potrzeba rozmiarów obrazów.,
i to nadal nie rozwiązuje problemu powiększania strony np. na iPhonie. Gdy użytkownicy próbują wyświetlić stronę internetową w powiększalnym rozmiarze, obrazy stają się ponownie rozmazane.
rozwiązanie SVG.
ponieważ SVG wykorzystuje grafikę wektorową, będą świetnie wyglądać bez względu na rozdzielczość. Obrazy bitmapowe (obrazy retina) są oparte na pikselach, więc gdy obraz bitmapowy jest rozciągnięty poza optymalną rozdzielczość pikseli, zaczyna się wydawać rozmyty lub „pikselowany”.”Wektory są skalowalne do dowolnej wielkości, ponieważ opierają się na wzorze matematycznym, a nie pewnej ilości pikseli., Tak więc po skalowaniu wektory wydają się czyste w dowolnym rozmiarze ze względu na korekty formuły, stąd projektanci używają ich do tworzenia responsywnej strony internetowej.

arrashthearcher.org
inną zaletą korzystania z grafiki wektorowej zamiast Bitmap jest to, że czas ładowania obrazów wektorowych jest taki sam bez względu na rozmiar. Ładowanie obrazu bitmapowego 2000px × 2000px zajmuje zbyt dużo czasu. Obraz wektorowy 2000px nie wymaga ładowania pojedynczych pikseli, więc nie ma znaczenia, czy wektor jest tak mały, jak 20px, czy tak duży, jak 4000px.
ograniczenia SVG.,
to dlaczego SVG nie jest reklamowany jako kompletne rozwiązanie rozdzielczości? Po pierwsze, nie może zawierać obrazów bitmapowych. I nie mogą być zbyt skomplikowane w projektowaniu, bo inaczej wpłynie to na czas ładowania, nawet jako wektor.
ostatnią dużą komplikacją z SVG jest to, że jest to dość trudny kod do nauczenia. Adam Fairhead wyjaśnia to tak:
kod SVG nie jest czymś, co można „zobaczyć w umyśle”, jak czytając HTML. Jest to seria instrukcji odwzorowanych względem siebie, element po elemencie, warstwa po warstwie.,
tak więc, jeśli projektant stron internetowych nie ma już wiedzy o kodzie, projektowanie dla SVG może być prawie niemożliwe.
strony pełnoekranowe.
Więcej najlepsze praktyki projektowania urządzeń odnoszą się do rodzaju projektu strony internetowej, na przykład strony pełnoekranowej, która jest projektem, który wypełnia całe okno przeglądarki, bez względu na rozdzielczość ekranu. Ten rodzaj projektowania stron internetowych polega na użyciu bardzo dużego obrazu, takiego jak 2560 × 1290, CSS i HTML, dzięki czemu strona wygląda dobrze, czy to w dużych, czy małych rozdzielczościach ekranu., Niektóre absolutnie piękne projekty stron internetowych powstały z tej praktyki:

odwiedź Stronę Made in Days

odwiedź Stronę Keecker

odwiedź stronę www
tutoriale CSS.
za pomocą CSS rozciąganie tła do szerokości przeglądarki pełnoekranowej może być dość proste. Wiele samouczków wyjaśnia również, jak umieszczać HTML nad obrazami, na przykład podczas wyświetlania nagłówka i menu nawigacyjnego., Poniżej znajduje się kilka doskonałych tuts:
budowanie niesamowitego pełnoekranowego doświadczenia mobilnego – Paul Kinlan
CSS Full Screen Background (quick tip code) – John Surdakowski
Tworzenie pełnoekranowego tła dla stron internetowych – widoki projektowania stron internetowych
układ pełnoekranowy z przejściami stron – Mary Lou
Ograniczenia pełnoekranowe.
jednym z głównych problemów z projektowaniem dla przeglądarek, a nie rozdzielczości, jest to, że trzeba przetestować kompatybilność między przeglądarkami., I to sprowadza nas z powrotem do bardzo znanego problemu: podobnie jak w przypadku rozdzielczości, musisz znać swoich odbiorców i ich najpopularniejsze przeglądarki. Podobnie jak w przypadku rozdzielczości ekranu, zawsze rozczarujesz niewielką część odwiedzających witrynę, którzy używają przestarzałych przeglądarek.
Responsive Website Design.
bardzo gorąco dyskutowanym rozwiązaniem jest stworzenie responsywnego projektu strony internetowej. Niektórzy uważają, że responsywne strony internetowe są najlepszymi praktykami w zakresie rozdzielczości, ponieważ mogą sprawić, że strona będzie wyglądać i czuć się pięknie spójnie na każdym urządzeniu.,
responsywny projekt to także ulubiony layout Google forsmartphone, co ciekawe.
czy projekt adaptacyjny to lepsza opcja?
niektórzy projektanci uważają, że adaptacyjny projekt jest lepszy dla większości stron internetowych ze względu na kontrolę nad elementami. Ta opcja wykorzystuje stały układ, który zmienia się w zależności od urządzenia używanego do uzyskania dostępu do witryny.,

zaletą adaptacyjnego projektu, jak wyjaśnia Ravi pratap w VentureBeat, jest to, że witryna może być łatwiej dostosowana do „wysoce zróżnicowanego doświadczenia, który jest zbudowany z myślą o konkretnych intencjach klienta mobilnego.”Ale znowu mamy do czynienia z problemem rozdzielczości urządzenia z adaptacyjnym projektem.
Pixel-Perfect Responsive Web Design.,
Responsive website design rozwiązuje problem projektowania adaptacyjnego, ponieważ jest płynny, co świetnie sprawdza się na wielu stronach internetowych, zwłaszcza tych, którzy chcą zapewnić identyczne wrażenia na wszystkich urządzeniach. Niektóre strony internetowe uważają adaptacyjne i responsywne za ograniczające, gdy potrzebują zarówno elastycznego, jak i spersonalizowanego środowiska. Responsywne projekty idealnie dopasowane do pikseli wypełniają lukę między wyborem stworzenia responsywnej strony internetowej lub adaptacyjnej strony internetowej, łącząc najlepsze aspekty obu rodzajów projektowania.,

przeglądanie strony ProStory na Screenfly pokazuje elastyczność responsywnego projektu.
podobnie jak projekt adaptacyjny, responsywny projekt pixel-perfect pozwala stronie dostosować się do określonych rozmiarów. Daje projektantom precyzyjną kontrolę do każdego piksela, dzięki czemu strona działa dokładnie tak, jak chcesz na różnych urządzeniach. Podobnie jak responsywny projekt, pixel-perfect design jest elastyczny i płynny oraz skaluje każdą część projektu – obrazy, treści itp. – bez względu na rozmiar urządzenia., Projektanci po prostu wyznaczają punkty przerwania dla strony internetowej z dokładnością do pikseli bez względu na widok. Bonus? To wciąż podlega ulubionemu projektowi Google
jak rozdzielczość ekranu wpływa na profesjonalnych projektantów.
rozdzielczość ekranu będzie nadal czynnikiem, o którym projektanci stron internetowych powinni pamiętać podczas tworzenia strony internetowej, ponieważ tworzone są wyższe rozdzielczości i ewoluuje technologia internetowa. Dlatego ważne jest, aby projektanci stron internetowych znali najlepsze praktyki, a także odbiorców swoich klientów.,
różni klienci chcą dotrzeć do swoich odbiorców w unikalny sposób i zapewnić dopasowane doświadczenia w zależności od tego, gdzie spotykają się z nimi odbiorcy. Dla wielu Klientów może to oznaczać połączenie funkcjonalności, takich jak responsywny szablon strony z obrazami SVG.
jako projektant stron internetowych, Twoim zadaniem jest być informowanym o najlepszym sposobie, aby pomóc klientowi osiągnąć te cele, a rozdzielczość urządzenia jest jednym z bardzo ważnych elementów układanki projektowania stron internetowych.















