Configurarea folderelor este rece, dar un folder fără conținut este la fel de util ca o casetă cu nimic în ea!
acum că sunteți familiarizat cu crearea de foldere prin linia de comandă, este timpul să completați acele foldere cu fișiere.
vom rămâne cu formatul ultimului capitol, ceea ce înseamnă că vom arăta un exemplu de creare a fișierelor fără cod în ele și celălalt cu cod., În acest fel, chiar dacă nu sunteți un programator deja, puteți avea o apreciere de ce foldere și fișiere sunt utile pentru programatori, de asemenea!
crearea fișierelor
exemplu non-cod
în ultimul capitol, ați creat o structură de directoare pentru cursurile școlare. Acest dosar a fost numit al doilea semestru. Ca un mic exercițiu în capitolul precedent, ați creat, de asemenea, foldere în folderul semestru al doilea pentru fiecare curs (istoria artei, biologie, etc).după cum vă puteți imagina, diferite cursuri vor necesita diferite tipuri de fișiere în interior., De exemplu, o clasă de științe umaniste precum istoria artei ar putea necesita o lucrare de sfârșit de termen. Acest fișier este probabil să fie un fișier text. 🎨 Poate că clasa de Biologie va necesita cercetări și constatări din acest semestru! Acest fișier este probabil să fie o foaie de calcul. 🐢
puteți crea toate tipurile de fișiere din linia de comandă în sine.acest lucru este mult mai rapid decât crearea fișierului individual prin diferite aplicații precum Microsoft Excel sau un procesor de text și rularea „salvați ca.”
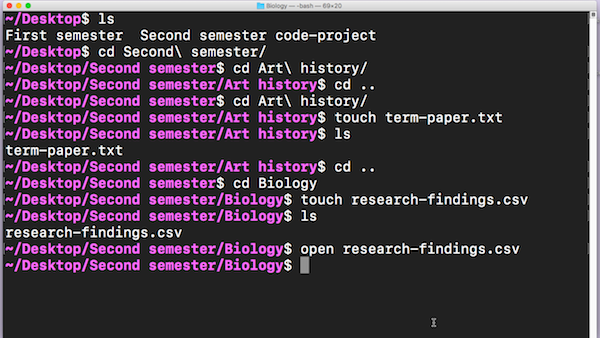
să lucrăm mai întâi cu exemplul de istorie a artei., Dacă utilizați comanda cd să se mute în „istoria Artei” director, apoi puteți folosi o comanda numit touch pentru a crea un fișier pentru sfârșitul perioadei de hârtie.
Touch este o comandă destul de înfiorătoare, dar iată ce face:
-
spune sistemului dvs. să caute un anumit fișier
-
Dacă fișierul nu există deja, sistemul dvs. va crea acel fișier pentru dvs.
în acest caz, să creăm un fișier numit term-paper.txt .,
comanda va arăta astfel:
touch term-paper.txt
este la fel de simplu! Acum, dacă te uiți înapoi în Finder, veți putea vedea că acest fișier a fost creat în folderul „Istoria Artei”. În prezent este gol, dar îl puteți deschide oricând de la Terminal pentru a edita conținutul în mod normal ar fi:
open term-paper.txt
Acum este timpul pentru a crea un al doilea fișier. Acest al doilea fișier va fi în dosarul Biologie. Aceasta înseamnă că trebuie să schimbăm directoarele în dosarul de Biologie!
puteți pune în practică schimbarea directoarelor pentru a vă deplasa cu un nivel., Două puncte reprezintă directorul părinte al directorului în care vă aflați în prezent, astfel încât să puteți cd .. pentru a vă deplasa cu un nivel în structura folderului.
cd ..
În acest moment, v-ar fi din nou în directorul” al doilea semestru”.
acum, Puteți introduce cd Biology pentru a vă deplasa în directorul de Biologie. De aici, puteți scrie aceeași comandă tactilă cu numele fișierului pe care doriți să îl creați și extensia fișierului.,
touch research-findings.csv
Aici este ceea ce întreaga serie de comenzi arată astfel:

Observați că la rularea open research-findings.csv, fișierul se deschide în mod automat în Microsoft Excel. Terminalul este suficient de inteligent pentru a ști ce aplicație ar trebui să deschidă ce tip de fișier. 👍

exemplu de Cod
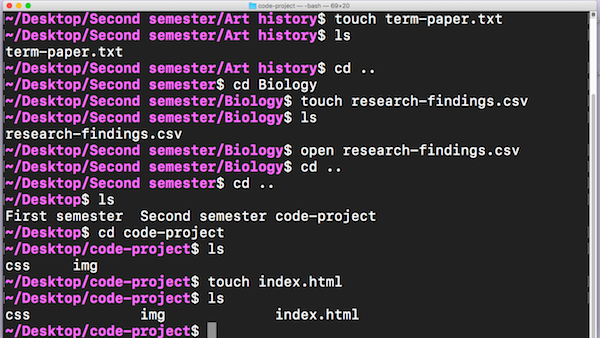
În capitolul anterior, ai văzut cum de a crea o structura de director de bază pentru un site web static. A existat un dosar CSS și un dosar pentru imagini.cu toate acestea, ambele sunt goale. Să adăugăm un fișier!odată ajuns în directorul project, veți crea un fișier HTML gol. Acest fișier este de obicei Pagina cea mai fundamentală a oricărui proiect de cod de bază., Fișierele HTML sunt locul în care va trăi structura paginii web și unde definiți paragrafe sau anteturi, unde doriți elemente precum barele de navigare sau modul în care trebuie formatat textul.
Run touch plus numele de fișier — index.html — pentru a crea:
touch index.html
Acum, prin tastarea ls, puteți vedea proiectul conține un CSS dosar, un dosar de imagini, și-un fișier numit index.html. Vom reveni la acest dosar într-o secundă.,

Să cd în css director și de a crea un alt fișier aici. Acest nou fișier va avea o extensie diferită de celelalte pe care le-am creat până acum: nu va fi .txt, nici .csv. nici .html. Va fi .css, deoarece va deține codul CSS!,
cd css
touch main.css
pot chiar să deschidă fișierul HTML în browser-ul meu pentru a previzualiza fișierul meu cuprins:
open index.html
acum Ai un sentiment de cât de versatil și raționalizate crearea de fișiere este de la linia de comandă. Este mult mai rapid decât crearea fișierelor individual prin diferite aplicații precum Word.trebuie doar să știți numele fișierului dvs. și extensia dorită și puteți să vă economisiți mult timp și să evitați total procesul de salvare ca în diferite aplicații.,
în capitolul următor, veți vedea cum să vă deplasați și să copiați o parte din acest conținut pe care l-ați creat.















