Bootstrap are șabloane pentru multe componente de bază ale site-ului, cum ar fi formularele. Puteți utiliza aceste șabloane ca o rampă de lansare în crearea unui formular personalizat. Bootstrap furnizează, de asemenea, elemente de formă preformatate pe care le puteți schimba cu ușurință în sau din formularul dvs. Vom trece peste elementele de bază pentru personalizarea aspectului formularului aici. Pentru a vedea toate șabloanele și elementele de formular disponibile, consultați secțiunea Formulare a paginii Bootstrap CSS.aceste instrucțiuni sunt pentru Bootstrap versiunea 4.2.,1
Dacă căutați instrucțiuni despre cum să adăugați articole într-un formular Bootstrap, consultați articolul nostru Cum să adăugați articole într-un formular Bootstrap.
personalizări formular
există mai multe tipuri de personalizări formular: grupuri, controale, grile, rânduri și coloane, orizontale, auto-dimensionare, și în linie. Fiecare va stil forma într-un mod diferit. În unele cazuri, puteți utiliza diferite tipuri de personalizare în cadrul aceluiași formular.
grupuri de formulare
folosind clasele form-group din formularul dvs. veți adăuga automat spațiere pentru etichete și comenzi (un tip de articol de formular).,
puteți adăuga forma grupul-clasă în formă de cofraje fiecare etichetă și de control într-un div class cu forma grupul-clasă:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Fiecare element de formă și eticheta trebuie să fie în forma grupul-clasă. Dacă nu sunt, stilul spacing nu va fi aplicat.
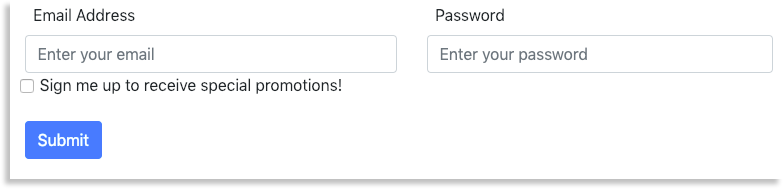
după cum puteți vedea în exemplul de mai jos, formularul care utilizează class=”form-group” a aplicat spacing, în timp ce formularul fără class=”form-group” nu aplică mult spațiu între elementele formularului.,
Într-o mare formă, folosind formularul grupului clasa pot fi aplicate astfel:
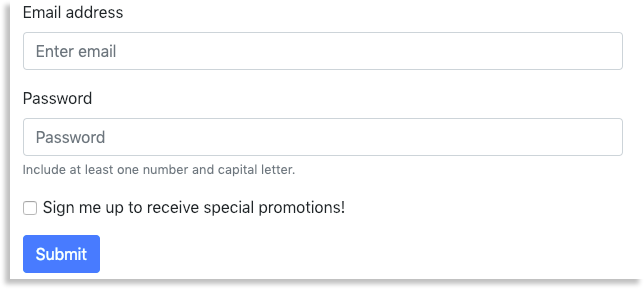
exemplu de mai sus va arăta spațiere automată a forma grupul-clasă:
Formular de Control
forma-clasa de control este diferită de forma grupul-clasă. În timp ce form-group stabilește distanța dintre elementele de formular, form-control stabilește lățimea elementului de formular la 100%, determinând-o să se întindă pe lățimea formularului și să se redimensioneze cu fereastra.,
Form-Control într-o selecție
de exemplu, dacă doriți să adăugați un element de formular de selecție cu form-control, codul ar arăta astfel:
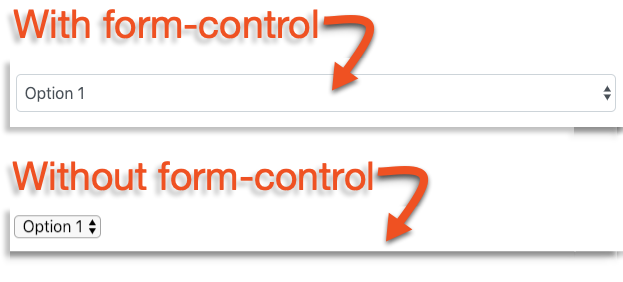
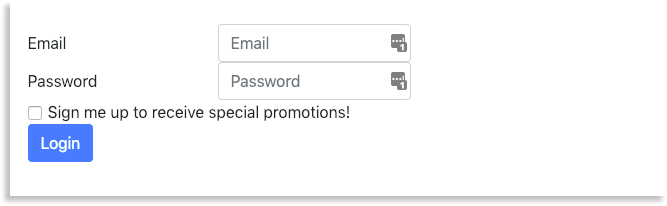
de mai jos, puteți vedea diferența dintre codul de mai sus cu clasa form-control și fără clasa form-control.
grile de formular
puteți utiliza Sistemul de grilă Bootstrap pentru a vă organiza formularul. Puteți organiza comenzile formularului în coloane și rânduri. dacă nu sunteți familiarizați cu sistemul de grilă Bootstrap, consultați articolul nostru, înțelegând sistemul de grilă Bootstrap.,
puteți adăuga coloane și rânduri prin adăugarea <div class=”row”> și <div class=”col”> pentru a-ți forma.
Iată un exemplu de utilizare a rândurilor și coloanelor în codul formularului:
în exemplul de mai sus, câmpurile E-mail și parolă sunt separate în două coloane într-un rând. Acesta este motivul pentru care sunt afișate cot la cot pe o pagină web. Deoarece caseta de selectare nu este în rând, este plasată sub câmpurile de e-mail și parolă., În cazul în care un alt rând a venit după aceasta, ar fi, de asemenea, plasat sub secțiunea anterioară.

aceleași reguli care se aplică sistemului de grilă Bootstrap se aplică formularelor de grilă. Rețineți că coloanele intră în rânduri și că puteți avea până la douăsprezece coloane la rând.
puteți specifica cât de multe coloane doriți o formă de control să ia în sus, prin utilizarea <div class=”col-prefix-#”> în loc de <div class=”col”>., Pentru a afla mai multe despre prefixele și numerele coloanelor, consultați articolul nostru Bootstrap grid system.la fel ca grilele de formular, rândurile de formular utilizează aceeași structură de grilă a coloanelor și rândurilor pentru a stiliza formularul. Cu toate acestea, folosind clasa rând formular implementează un stil spațiere mai stricte pentru coloane într-un rând. Deci, în loc de a folosi <div class=”row”>, ar trebui să utilizați <div class=”form-rând”> în locul său., Codul de mai jos este un exemplu de cum forma rând clasa poate fi folosit:
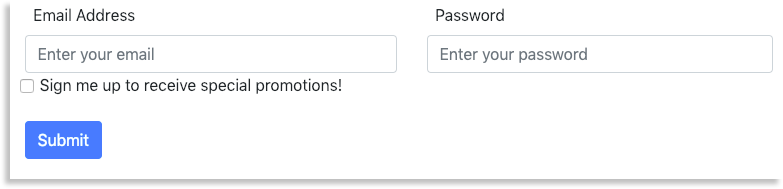
codul De mai sus este afișat cu un decalaj mai mic de spațiu între cele două coloane:

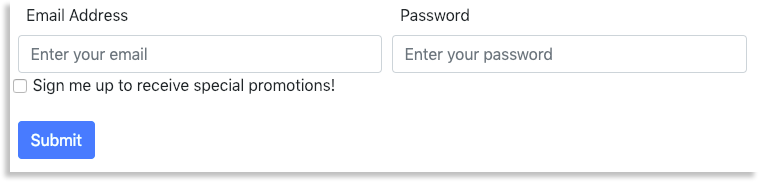
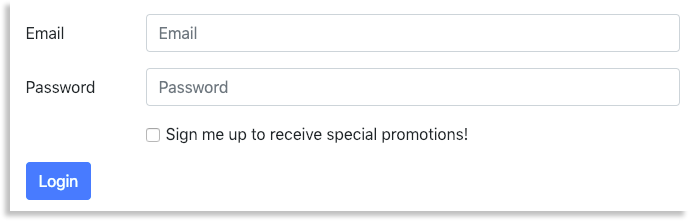
Acum compara imaginea de mai sus (care folosește forma rând clasa) la imaginea de mai jos (care foloseste doar de rând clasa). Distanța dintre cele două coloane din imaginea de mai sus este mai mică decât imaginea de mai jos.
Formular de Auto-dimensionare
este posibil de a crea forme care va automat dimensiunea se bazează pe forma de conținut., În timp ce încă mai operează pe o grilă, toate de care este nevoie pentru a pune în aplicare un sistem automat de dimensionare layout este să schimb class=”col” pentru class=”col-auto”
De exemplu, codul de mai jos folosește auto-dimensionare clasa:
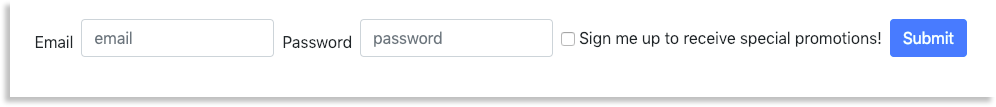
Acest lucru va duce într-o formă care automat dimensiuni în funcție de domenii și de etichete:

Formă Orizontală
formă orizontală folosește o combinație de rețea și forma de grupare. Utilizează atât coloane, cât și rânduri, precum și clasa form-group. Formularul va lista etichetele și comenzile formularului pe orizontală, în funcție de aspectul coloanei.,
Aici este un exemplu de ceea ce codul pentru o formă orizontală ar fi ca:
codul De mai sus va alinia etichete și controale orizontal:

Cu formă orizontală, este important să se includă un clasa speciala cu unele etichete de control. Această clasă este:
<label class="col-sm-2 col-form-label">Password</label>
această clasă aranjează etichetele de pe formular, astfel încât uitarea ar putea duce la poziții ciudate ale etichetelor.,
formulare Inline
puteți crea un formular inline adăugând o clasă form-inline la elementul <form> la începutul formularului. Aceasta va alinia comenzile și etichetele din același rând într-o linie orizontală.
Aici este un exemplu de formular folosind inline format:
codul De mai sus va crea o forma care este afișat inline:

Observați că, în acest exemplu, etichetele și controale sunt clase diferite, că nu am folosit în exemplele anterioare., Aceste clase noi sunt responsabile pentru adăugarea de noi linii directoare de spațiere pentru acest exemplu. Formularele Inline pot perturba aspectul de spațiere implicit, deci poate fi necesar să folosiți clase, ca mai sus.
puteți accesa pagina Bootstrap official documentation Spacing pentru a afla mai multe despre aceste clase.dacă doriți mai multe informații despre formularele Bootstrap, consultați articolul nostru Cum să adăugați articole într-un formular Bootstrap.Bootstrap este un cadru CSS open-source permisiv sub o licență MIT. Bootstrap nu este un produs al Pair Networks, Inc.,, și Pair Networks nu oferă nicio garanție pentru Bootstrap. Vă rugăm să rețineți că există mai multe niveluri de cadre CSS disponibile. Vă rugăm să vă consultați cu profesionistul IT pentru sfaturi și îndrumări cu privire la un cadru CSS adecvat. Acest produs specific poate sau nu poate satisface nevoile dvs. Pair Networks, Inc. oferă suport pentru acest tutorial pentru confortul dvs. și nu este responsabil pentru performanța Bootstrap. Vă rugăm să citiți cu atenție termenii și sfera serviciilor pentru orice serviciu sau produs online pe care intenționați să îl achiziționați sau să îl utilizați.















