írta: Tara Hornor
2014. március 21.
a csodálatosan összetett világban, amely webdesign, a szakemberek nagyon nehéz technikákkal szembesülnek, a képernyőfelbontás vitathatatlanul az egyik legnagyobb oka a fejfájás lüktetésének. Néha ez a megtévesztően kis probléma reménytelenül megoldhatatlannak tűnhet, mivel a felbontások és az eszközök folyamatosan változnak és javulnak., Vannak azonban olyan bevált gyakorlatok, amelyeket a webtervezők és a fejlesztők követhetnek egy weboldal megtervezéséhez, és az eszköz felbontásának mélyreható áttekintése feltárja, hogy mik ezek.
sok hiba a kifejezés utal a tényleges képernyőméretek. Azonban, mint tech-hozzáértés web tervezők tudják, képernyő felbontása a kifejezés a képpontok száma a képernyő tartalmaz vízszintesen és függőlegesen, mint például 1024 × 768, ahol az előbbi szám utal, hogy a vízszintes képpontok, az utóbbi utal, hogy a függőleges képpontok.

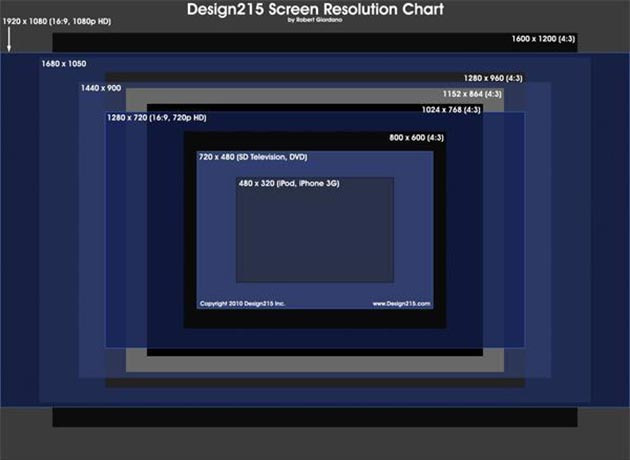
Photo credit: Design215.,com
a zavaró rész akkor jön létre, amikor két azonos képernyőméret különböző képernyőfelbontásokkal rendelkezik. Ez azt is jelenti, hogy a különböző képernyőméretek ugyanolyan felbontásúak lehetnek. Például egy 13 hüvelykes képernyő ugyanolyan 1280 × 800 felbontású lehet, mint egy nagyobb 17 hüvelykes képernyő.
hogyan jelenik meg egy weboldal a képernyőn, a különböző képernyőfelbontásoktól függően egészen más lesz. Például két 17 hüvelykes asztali monitor eltérő felbontással rendelkezhet, az egyik 1024 × 768, a másik 1280 × 800., Az alacsonyabb felbontás (1024 × 768) nagyobb méretű elemeket jelenít meg, hogy a kijelző a lehető legélesebb legyen, de ez azt is jelenti, hogy az oldal kevesebb része illeszkedik a képernyőre. A nagyobb felbontású monitor képes lesz többet megjeleníteni a weboldal oldaláról, például a teljes hajtás plusz egy kicsit alább, az oldalon lévő elemek pedig kisebbek, de élesebbek lesznek.
a tervezési eszközfelbontás legjobb gyakorlataival kapcsolatos tanácsában Jakob Neilson, a Neilson Norman csoport rámutat arra, hogy soha nem szeretne weboldalt tervezni egy monitor méretéhez., Az egyik, az uber-képernyőkkel rendelkező felhasználók, például egy 30 hüvelykes, soha nem maximalizálhatják az ablakot abnormálisan széles monitoruk miatt. Emellett a képernyőméretek túl sok formát és méretet tartalmaznak. Egyszerűen sokkal hatékonyabb a felbontásra összpontosítani.
a múltban sokkal könnyebb volt tudni, hogy milyen felbontást tervezzen. A nagy felbontások nagyon drágák voltak, így a legtöbb felhasználó csak a három olcsóbb felbontás egyikét engedheti meg magának: 640 × 480, 800 × 600 vagy 1024 × 768, amint Andrew Keir említi.

fotó: Jorge.,correa via Compfight cc
ma azonban sokkal több nagy felbontású képernyő áll rendelkezésre olyan áron, amelyet a fogyasztók többsége megengedhet magának. Aztán ott van a mobil eszközök további megfontolása. A tablet-és okostelefon-használók exponenciális növekedése miatt a webes tervezőknek nincs más választásuk, mint ezeket a kisebb képernyőfelbontásokat újra figyelembe venni.
szerencsére van néhány legjobb gyakorlat a weboldal tervezéséhez megfelelő felbontás kiválasztásához., Van néhány megoldás is annak biztosítására, hogy ha valaki furcsa vagy régimódi képernyőfelbontással látogatja meg webhelyét, akkor továbbra is pozitív megtekintési élmény lesz.
közös felbontások és a legjobb méret a webdesign számára.
a legtöbb webtervező és fejlesztő egyetért abban, hogy az egyik legjobb gyakorlat az, hogy optimalizálja a közönség körében legnépszerűbb felbontást. Ez lehet nehezebb meghatározni ma, bár, oly sok különböző felbontásban elérhető.,
2012 elején a legtöbb webfelhasználó képernyőfelbontása 1366 × 768, 1024 × 768 vagy 1280 × 800 volt. Ez azonban ma egy kicsit megváltozott, és megmutatja, hogy az optimális felbontási méretek milyen gyorsan változnak az idő múlásával a webdesign számára.

minimális képernyőfelbontás.
például a W3Schools 2014 januárjától mutatja, hogy ” a látogatók 99% – a felbontása 1024 × 768 pixel vagy annál nagyobb.”Ez elég erős érv a vendéglátás a minimum 1024 × 768., Shaun Anderson statisztikai bizonyítékokat is feltár, hogy a legtöbb webhely látogatója ilyen méretű vagy annál nagyobb felbontással rendelkezik.
Képernyőfelbontások világszerte.
ami érdekes az Anderson által bemutatott statisztikákban, az az, hogy világszerte csak 9% használja az 1024 × 768-ot 30% – kal 1366 × 768 felbontással, és körülbelül 15% – kal az “egyéb” – ként kijelölt eszközfelbontást, amely több mint valószínű a mobil használat.
A Mobify tanulmánya 200 millió vásárló tevékenységét elemezte a Mobify Cloud hálózaton (a Mobify által működtetett e-kereskedelmi webhelyek)., A vizsgálat érdekes eredményeket mutatott:
1. A látogatók 19,5% – a használt 1280 × 800 netbook felbontást.
2. 13,5% használt 1366 × 768.
3. 11, 4% az iPhone méretét használta: 320 × 480.
4. 7,8% használt 1024 × 768, így a negyedik helyen.
5. 7,3% használt 768 × 1024, gyakori az iPad és vízszintes 10 hüvelykes netbookok.
6. 7,3% használt nagyobb laptopok méretű 1440 × 900.
7. 6,5% használt 1280 × 1024, egy közös LCD asztali monitor.
8. 6,1% használt 1080p HD kijelzők (1920 × 1080).
9. 5,1% az 1680 × 1050 közös szélesvásznú felbontást használta.
10. 3.,8% a HD+ 1600 × 900 képernyőméretet használta.

kattintson a képre a Mobify teljes infografikájának megtekintéséhez.
mi a legjobb méret?
mint már említettük, sokan azt állítják, hogy legalább optimalizálnia kell az 1024 × 768 webhelyterveit. Ez kell, hogy egy honlap meg elég jó a legtöbb állásfoglalások, eszközök. Ez azonban még mindig sok problémát okozhat, különösen az internethez való hozzáféréshez szükséges mobil eszközök növekedésével. Ez az, ahol a web tervezők valóban meg kell tudni, hogy a közönség, és végül design a közönség.,
mi van, ha nem ismeri a közönséget, és nem akarja korlátozni a tervezést egy adott felbontásra? Vessünk egy pillantást néhány további legjobb gyakorlatok eszközök és web design.
Bevezetés Az SVG-be (skálázható Vektorgrafika).
Adam Fairhead érdekes ötletet mutat be a WebDesignerDepot-ról szóló cikkében, találóan “Stop chasing screen Resolution” címmel, és pontosan ez a lényege. Fairhead úgy véli, hogy a webes tervezőknek már nem kell aggódniuk a Képernyőfelbontások miatt az SVG vagy a skálázható vektoros grafika miatt., SVG egy HTML5 technológia, amely lehetővé teszi, hogy a képek (Vektorok, hogy pontos legyek) segítségével jelenik meg a kódot, ami egy tiszta képet, nem számít a felbontás a felhasználó képernyőjén, ami nagyon hasznos, ha létrehoz egy érzékeny honlap.
PPI és Retina grafika.
álljunk meg egy pillanatra, és beszéljük meg a PPI-t (pixel / hüvelyk), amely a képek felbontására utal. A PPI-t befolyásolja a képernyő felbontása és a tényleges képernyőméret, amint azt a dpilove PPI eszköze mutatja., Tudván, hogy mi PPI használni a weboldalak, könnyű volt a múltban: web tervezők tudták, hogy 72ppi biztosítja, hogy a képek megjelentek ropogós, belül egy website, de még mindig be van töltve a megfelelő sebesség, egyszerűen azért, mert a legtöbb monitor méretben korrelál állásfoglalások, mint olyan.

a képernyő felbontásának nagy problémája, mivel az Apple kijött az iPhone4 retina grafikával. A Retina grafikus eszközök azok, amelyek felbontása messze meghaladja a hagyományos képernyőket. Miért van ez a probléma?, Mivel a 72ppi-re optimalizált képek elmosódottan jelennek meg a kisebb képernyőkön, amelyek felfelé mutatnak 200ppi.
Retina grafika felbontás-függő.
különböző módszerek alakultak ki a webhely retina konvertálására, például CSS Spritek vagy Retina képek használata, amelyek eredeti méretük 2x-szerese, hogy a kép a felbontástól függetlenül tiszta legyen. Fairhead rámutat azonban, hogy ezek a módszerek továbbra is függnek a felbontástól, mivel a felbontások továbbra is növekednek, így a képméretek szükségessége is.,
és ez még mindig nem oldja meg a nagyítás problémáját egy weboldalon, például egy iPhone-on. Amikor a felhasználók nagyítható méretben próbálják megtekinteni a weboldalt, a képek ismét elmosódnak.
az SVG megoldás.
mivel az SVG vektorgrafikát használ, a felbontástól függetlenül jól néz ki. A Bitmap képek (retina képek) képpontokon alapulnak, így mivel a bitmap kép az optimális képpontfelbontáson túlnyúlik, elmosódottnak vagy “pixelezettnek” tűnik.”A vektorok bármilyen méretre méretezhetők, mivel matematikai képleten alapulnak, nem pedig egy bizonyos mennyiségű képponton., Tehát méretezéskor a vektorok bármilyen méretben tisztán jelennek meg a képlet beállításai miatt, ezért a tervezők arra használják őket, hogy reagáló weboldalt hozzanak létre.

kép jóváírás: arrashthearcher.org
a Vektorgrafika használatának másik előnye a bittérképek helyett az, hogy a vektoros képek betöltési ideje a mérettől függetlenül azonos. A 2000px × 2000px bitmap kép betöltése túl sokáig tart. A 2000px vektoros kép nem igényel egyedi képpontokat a betöltéshez, így nem számít, hogy a vektor olyan kicsi, mint 20px vagy akár 4000px.
az SVG korlátai.,
tehát miért nem az SVG-t tekintik teljes felbontású megoldásnak? Nos, egyáltalán nem tartalmazhat bitmap képeket. És nem lehetnek túl bonyolultak a tervezésben, különben hatással lesz a terhelési időre, még vektorként sem.
az SVG végső nagy szövődménye az, hogy meglehetősen nehéz kód tanulni. Adam Fairhead így magyarázza:
az SVG kód nem olyan, amit “láthatsz az elmédben”, mint amikor HTML-t olvasol. Ez egy sor utasítás leképezve egymás ellen, elemenként, rétegenként.,
tehát, ha egy webdesigner már nem ismeri a kódot, az SVG tervezése szinte lehetetlen lehet.
teljes képernyős webhelyek.
az eszköztervezés több legjobb gyakorlata a weboldal tervezésének típusára utal, például egy teljes képernyős webhelyre, amely a teljes böngészőablakot kitölti, függetlenül a képernyő felbontásától. Ez a fajta web design magában foglalja egy szuper nagy kép, mint például a 2560 × 1290, CSS, HTML, úgy, hogy a honlap jól néz ki, hogy a nagy vagy kis képernyő felbontások., Egy gyönyörű weboldal minták jelentek meg ezt a gyakorlatban: 
Látogasson el a Made in Nappal a honlapján

Látogasson el a Keecker weboldal

Látogasson el a Grove honlapján
CSS Oktató.
a CSS használatával a háttér teljes képernyős böngészőszélességre nyújtása meglehetősen egyszerű lehet. Sok útmutatók is elmagyarázza, hogyan kell elhelyezni HTML át a képeket, mint például a megjelenítés a fejléc, navigációs menü., Az alábbiakban néhány kiváló tuts:
épület egy csodálatos teljes képernyős mobil élmény-Paul Kinlan
CSS teljes képernyős háttér (gyors tip code) – John Surdakowski
létrehozása teljes képernyős háttér weboldalak – Web Design nézetek
teljes képernyős elrendezés Oldalátmenetek-Mary Lou
teljes képernyős korlátozások.
a böngészők tervezésének egyik fő bosszúsága a felbontás helyett az, hogy tesztelnie kell a böngészők közötti kompatibilitást., Ez pedig egy nagyon ismerős problémához vezet: a felbontáshoz hasonlóan ismernie kell a közönséget és a leggyakoribb böngészőket is. A képernyőfelbontáshoz hasonlóan mindig csalódást fog okozni webhelyének látogatóinak egy kis része, akik elavult böngészőket használnak.
reagáló Weboldal tervezés.
egy nagyon hevesen vitatott megoldás egy érzékeny weboldal kialakítása. Egyesek úgy vélik, hogy a reszponzív Weboldalak A végső legjobb gyakorlat a felbontás, mivel lehet, hogy egy honlap meg, és úgy érzi, szépen következetes minden eszköz.,
a responsive design is a Google kedvenc elrendezés forsmartphone, érdekes módon.
Az adaptív tervezés jobb lehetőség?
egyes tervezők úgy vélik, hogy az adaptív kialakítás jobb a legtöbb webhely számára az elemek ellenőrzése miatt. Ez az opció egy rögzített elrendezést használ, amely a webhely eléréséhez használt eszköz alapján változik.,

az adaptív formatervezés előnye, amint azt a Ravi pratap a VentureBeat elmagyarázza, az, hogy a weboldal könnyebben testreszabható egy ” rendkívül differenciált élményhez, amely a mobil ügyfél konkrét szándékára épül.”De ismét az adaptív kialakítású eszközfelbontás problémájába ütközünk.
Pixel-tökéletes reagáló Web Design.,
a reszponzív weboldaltervezés megoldja az adaptív tervezés problémáját, mivel folyadék, amely sok webhely számára kiválóan működik, különösen azok számára, akik azonos élményt akarnak nyújtani az eszközök között. Egyes weboldalak adaptív és érzékeny túl korlátozó, ha szükségük van mind a rugalmas, mind a személyre szabott élményt. Pixel-tökéletes reagáló minták töltse ki a különbség a választás, hogy hozzon létre egy érzékeny weboldal vagy adaptív weboldal kombinálásával a legjobb aspektusait mindkét típusú design.,

a Screenfly ProStory webhelyének áttekintése megmutatja a reszponzív tervezés rugalmasságát.
az adaptív tervezéshez hasonlóan a pixel-tökéletes reagáló kialakítás lehetővé teszi a weboldal számára, hogy bizonyos méretekhez alkalmazkodjon. Ez biztosítja a tervezők pontos irányítást le minden pixel úgy, hogy a honlap működik pontosan a kívánt módon a különböző eszközök. A reszponzív dizájnhoz hasonlóan a pixel-perfect design is rugalmas, a dizájn minden részét – képeket, tartalmakat stb. – méretétől függetlenül mérlegeli., A tervezők egyszerűen kijelölik a pixel-pontos webhely töréspontjait, függetlenül a nézettől. Bónusz? Még mindig a Google kedvelt designja alá tartozik
hogyan befolyásolja a Képernyőfelbontás a professzionális tervezőket.
a Képernyőfelbontás továbbra is tényező lesz a webes tervezők számára, hogy szem előtt tartsák, amikor létrehoznak egy weboldalt, mivel nagyobb felbontások jönnek létre, és a webes technológia fejlődik. Ezért fontos, hogy a webes tervezők megismerjék a legjobb gyakorlatokat, valamint ügyfeleik közönségét.,
a különböző ügyfelek egyedi módon szeretnék elérni a közönséget, személyre szabott élményeket biztosítva attól függően, hogy a közönség Hol találkozik velük. Sok ügyfél számára ez olyan funkciók kombinációját jelentheti, mint például a pixel-tökéletes reagáló weboldal kialakítása SVG képekkel.
mint webdesigner, az Ön feladata, hogy tájékozódjon a legjobb módja annak, hogy segítsen ügyfeleinek elérni ezeket a célokat, az eszköz felbontása pedig a webdesign puzzle egyik nagyon fontos darabja.















