あなたは第一印象を作るために二度目のチャンスを得ることはありません-あなたのホームページ
任意の企業にとって、ホームページはその仮想フロントドアです。 新しい訪問者が見るものを好まなければ、彼らの膝急な反作用は”戻る”ボタンに当ることである。
そうです-残念ながら、多くの人がまだその表紙で本を判断しています。
何が当たり障りのないのではなく、ウェブサイトのホームページデザインを華麗に, それは単独で見るより多くを取る–またよく働かなければならない。 だからこそ、このリストの中で最も素晴らしいホームページは、美しさだけでなく、脳と創造性にも高いスコアを付けないのです。
しかし、例に飛び込む前に、ホームページデザインのベストプラクティスのいくつかを解剖しましょう。

何が良いウェブサイトを作るのですか?
良いウェブサイトは、”私が誰であるか”、”私が何をしているか”、および/または”あなた(訪問者)がここで何ができるか”を明確に答えます。,”それはまたあなたの聴衆と共鳴し、価値提案を有し、行為に訪問者を呼び、多数の装置用に最大限に活用され、新しい設計傾向に合わせるために常に変
ここに示されているホームページデザインはすべて、次の要素の組み合わせを使用します。
すべてのページが完璧ではありませんが、最高のホームページデザインはこれらの権利の多くを得ます。,
77ホームページ、ブログの華麗な例&ランディングページ
今日のアクセスを得るために、以下のあなた自身について少し教えてください:
“私が誰であるか”、”私が何をしているか”、”あなた(訪問者)がここで何ができるか”と答えます。”
あなたがよく知られているブランドまたは会社(すなわち, しかし現実は、ほとんどのビジネスはまだ各訪問者が”右の場所にあることを知っているようにこれらの質問に答える必要があるある。”
Steven Kruggは彼のベストセラーの本でそれを最もよく要約します、私に考えさせてはいけない:訪問者がそれが秒以内にするであるもの識別できなければ、彼らは長く付かない。
デザインはターゲットオーディエンスと共鳴します。
ホームページは狭く焦点を合わせる必要があります-彼らの言語で適切な人々に話します。, 最高のホームページは、”企業のgobbledygook”を避け、綿毛を排除します。
このデザインは、魅力的な価値提案を伝えます。
訪問者があなたのホームページに到着すると、それは周りに固執するためにそれらを強制する必要があります。 ホームページは見通しがあなたのウェブサイトにとどまり、あなたの競争相手に移動しないことを選ぶようにあなたの価値提案を釘付けする最も
デザインは複数のデバイスに最適化されています。,
ここにリストされているすべてのホームページは非常に使いやすく、ナビゲートしやすく、flashバナー、アニメーション、ポップアップ、過度に複雑で不必要な要素など、ブラウジングの邪魔になる”派手な”オブジェクトはありません。 多くはまた、今日のモバイルの世界で非常に重要な必需品である、モバイル最適化されています。
この設計には、calls-to-action(CTAs)が含まれています。
ここに記載されているすべてのホームページは、効果的に次の論理的なステップに訪問者を指示するために、プライマリとセカンダリの呼び出し, 例としては、”無料トライアル”、”デモのスケジュール”、”今すぐ購入”、または”詳細”などがあります。”
覚えておいてください、ホームページの目標は、あなたのウェブサイトに深く掘ると漏斗の下にさらにそれらを移動する訪問者を強いることです。 CTAsは次に何をすべきかを教えてくれるので、圧倒されたり迷子になったりしません。 もっと重大に、CTAsは販売か鉛生成エンジンにあなたのホームページを、およびちょうどパンフレット摩耗を回す。
デザインは常に変化しています。
最高のホームページは常に静的ではありません。 そのうちのいくつかは絶えず訪問者の必要性、問題および質問を反映するために変わっている。, 一部のホームページは、A/Bテストまたは動的コンテンツから変更されます。
デザインは効果的です。
うまく設計されたページは、信頼を構築し、価値を伝え、訪問者を次のステップに移動するために重要です。 したがって、これらのホームページは、レイアウト、CTA配置、空白、色、フォント、およびその他のサポート要素を効果的に使用します。
さて、次の23の実際の例を通じて優れたホームページデザインについて学ぶ準備をしなさい。,
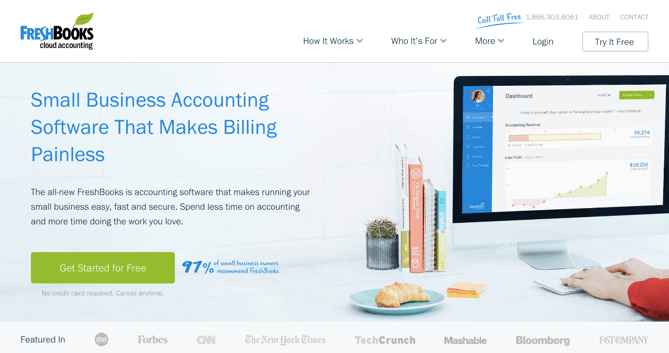
freshbooks

ホームページ全体を見る
なぜそれが素晴らしいのか
- それは消費するのは簡単です。, がなかった新しいメカニズムによるかどうかの料金のホームページを作ります。 後者を行うことを選択した場合は、スクロールして読むことを容易にする必要があります。 それはほとんど物語のように機能します。
- コントラストとポジショニングを主要なアクション呼び出しと大きく使用しています-それはあなたが到着したときに会社があなたに変換したい
- “Get Started for Free”で使用されているコピーは非常に説得力があります。
- FreshBooksは、ホームページ上のお客様の声を使用して、製品を使用する理由についての現実世界の物語を伝えます。,
- 副見出しはまた大きい:”FreshBooksを使用して10百万の小企業の所有者に結合しなさい。”FreshBooksは巧妙に社会的な証拠を用いる–10百万は大きい数である–対象者層に同等者を結合し、用具を試みるために強制する。
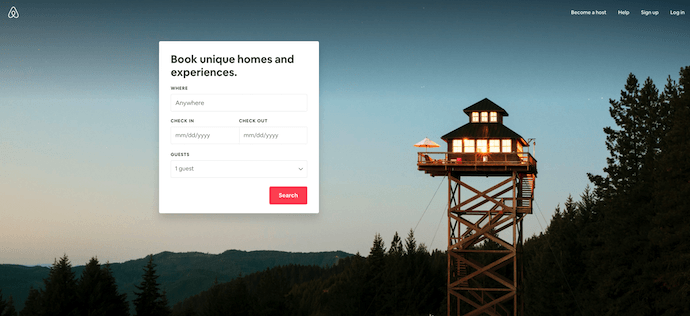
Airbnb

ホームページ全体を見る
なぜそれは素晴らしいです
- これは、ほとんどの訪問者が論理的な次のステップ。,
- 検索フォームは”スマート”で、ユーザーがログインしている場合は、ユーザーの最後の検索を自動的に入力します。
- 主なアクション呼び出し(”検索”)は背景とは対照的で際立っていますが、ホストのセカンダリアクション呼び出しも折り畳みの上に表示されます。
- これは、エクスカーションや逃走のための提案を提供していますAirbnbユーザーは、訪問者がサイト上で彼らの旅行を予約についてより興奮を得るために彼 するとともに、これらが提供するサービスはとても人気の中で、他のユーザー,
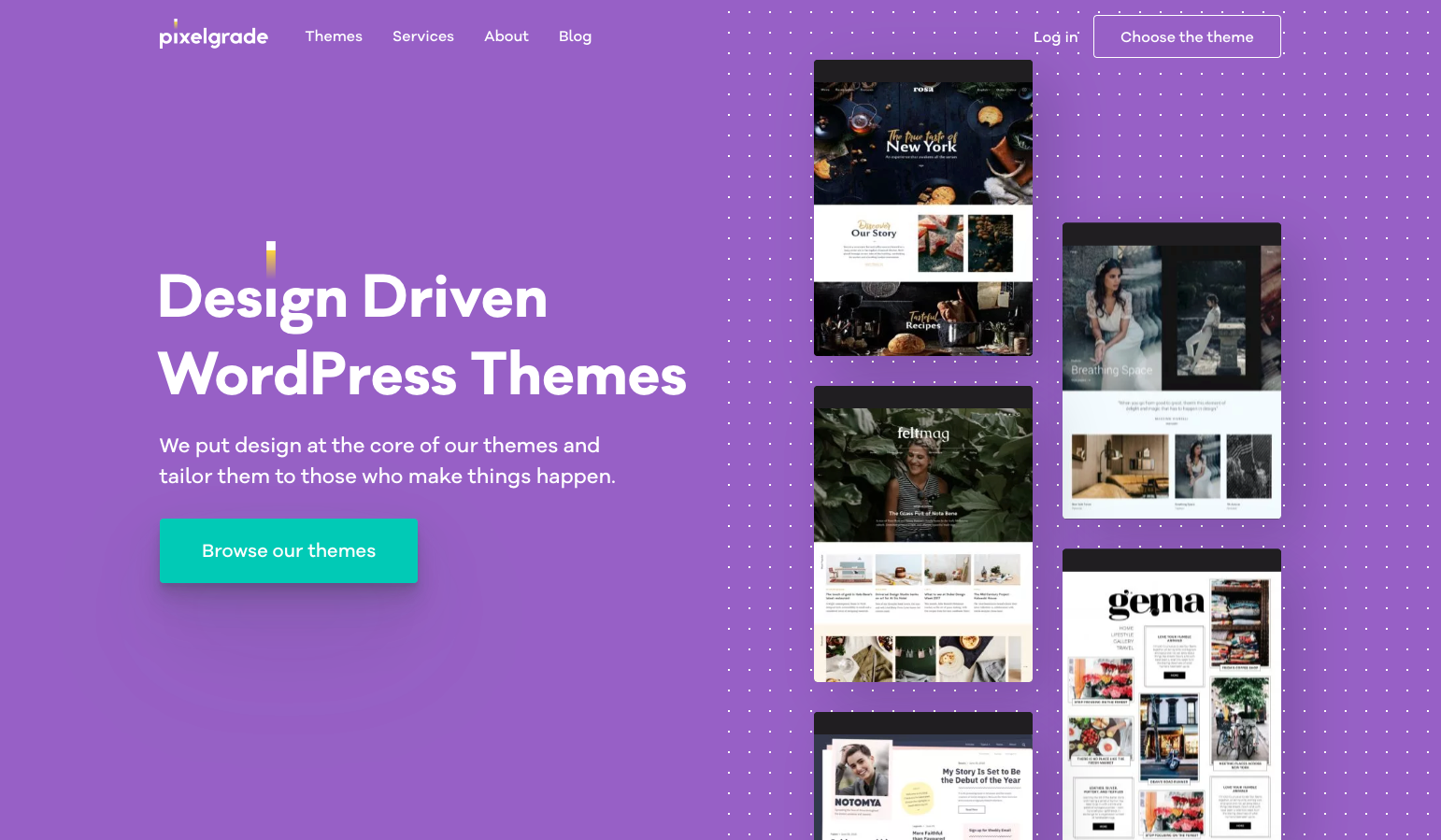
Pixelgrade

なぜそれが素晴らしいのか
- -あなたはすべてについて何であるかをバットから知っています:WordPressのテーマ。 のビッグタイトルは、記述問題で周知いて評価する必要があります。
- デザインはシンプルで、色の組み合わせは、アクションへの呼び出しを際立たせる素晴らしい仕事をしています。
- 右側は、スクロールしたり深く掘り下げたりすることなく、WordPressのテーマがどのように見えるかを垣間見るのに役立ちます。,
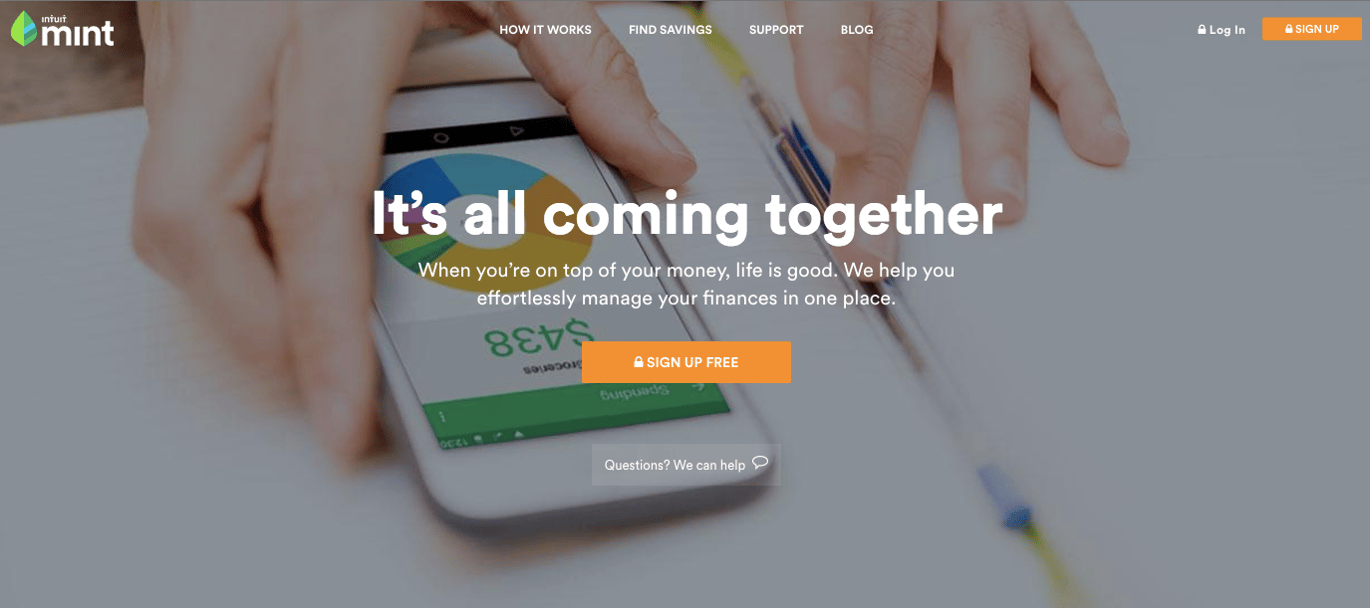
Mint

ホームページ全体を見る
なぜそれは素晴らしいですか
- それは強力な、無専門用語の見出しとサブ見出しを持つ超シンプ
- このホームページは、財務情報を扱う製品にとって重要な、安全で簡単な雰囲気を放ちます。
- また、シンプルで直接的で説得力のある行動を促すコピーが含まれています:”無料でサインアップしてください。”CTAの設計はまた華麗である–保証されたロックアイコンは家に安全メッセージをもう一度打つ。,
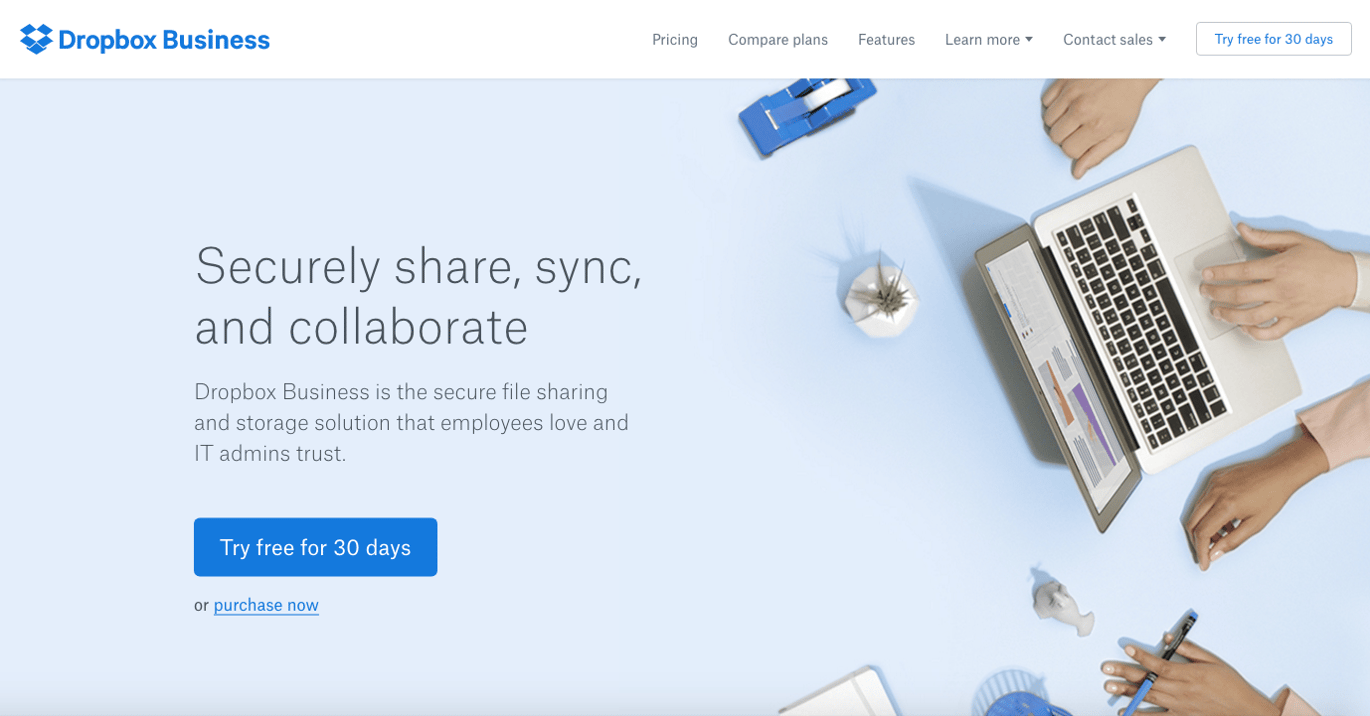
Dropboxの(ビジネス)

ホームページ全体を見る
なぜそれは素晴らしいです
- Dropboxのは、そのシンプル コピーをサポートする大規模な、関連する画像、および”30日間無料でお試しください”アクションコールボタン
- Dropboxのホームページやウェブサイトは、シンプルさの究極の例です。 これは、コピーとビジュアルの使用を制限し、空白を包含します。,
- そのサブヘッドラインはシンプルで強力です:”従業員とIT管理者が信頼する安全なファイル共有とストレージソリューション。”Dropboxが本当に何をしているのかを理解するために専門用語を解読する必要はありません。
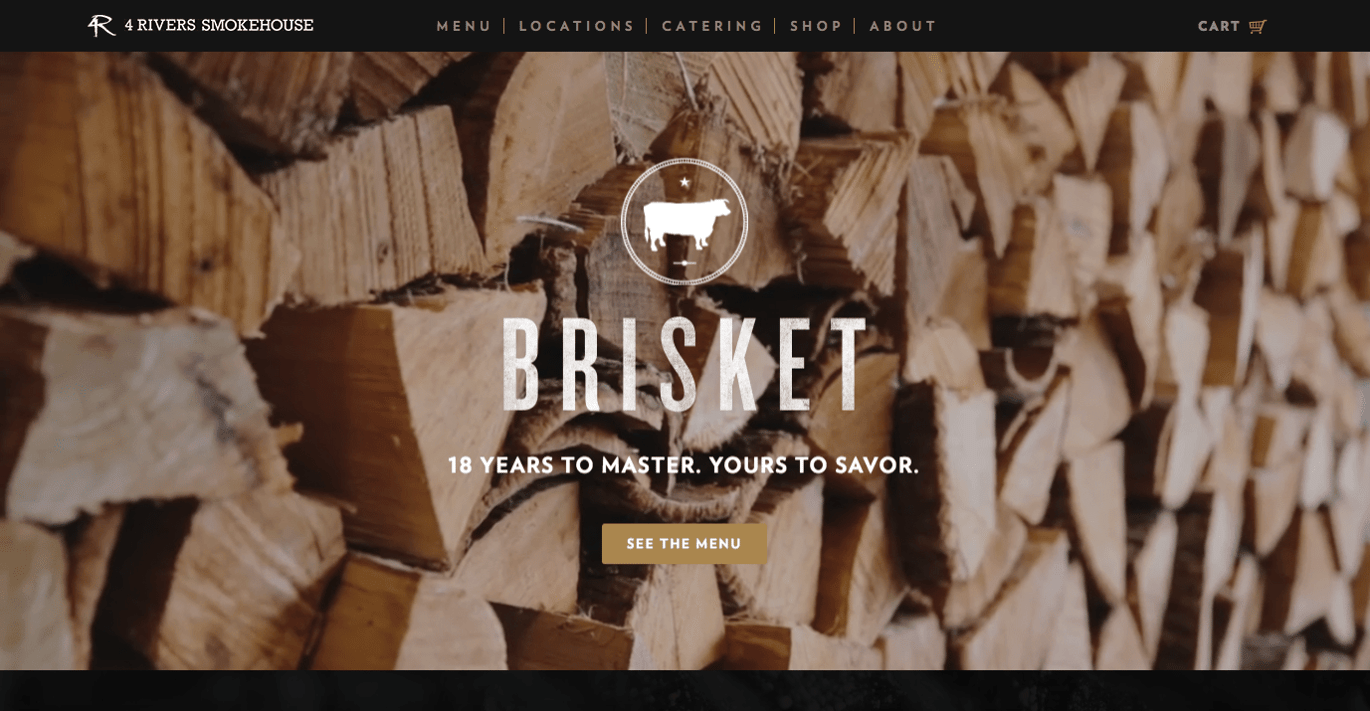
4河川スモークハウス

なぜそれは素晴らしいです
- よだれ。 それは私が4時間のウェブサイトに到着したときに思うことです。 素晴らしい写真と組み合わせると、見出し”胸肉。 マスターする18年。 味わうためにあなたの。”試す価値のある経験のように聞こえる。,
- 視差スクロールは、サービス、メニュー、および素晴らしい時間を過ごす人々を通じてツアーであなたをガイドします-この人気のあるデザイントレンドの大li>
- 唯一のマイナス? 私はこの場所に十分に近くに住んでいません。 ブー
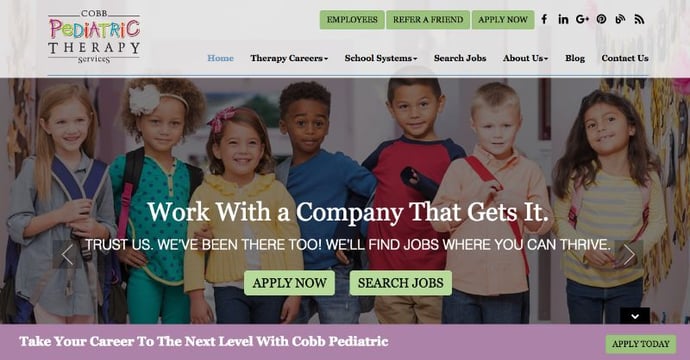
Cobb小児科セラピーサービス

ホームページ全体を見る
なぜそれが素晴らしいのか
- 見出しとサブ見出しは、訪問者の感情的な側面にアピールします:”それを得る会社と働く”;”私たちを信頼してください。 私たちもそこにいました! 私たちはあなたが繁栄できる仕事を見つけます。,”その価値提案はユニークで説得力があります。
- 上記のスクリーンショットからわかるのは難しいですが、見出しは、求職者から学校のセラピストを探している人まで、特定のペルソナに応える回転
- 訪問者がページに到着したときに取ることができるいくつかの経路がありますが、行動を促す呼び出しはうまく配置され、簡単に言い表され、ページ,
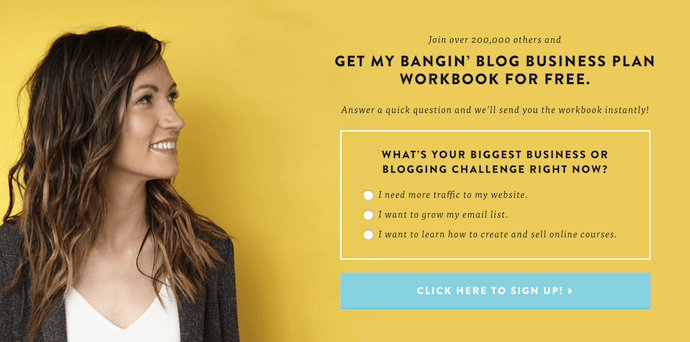
Melyssa Griffin

ホームページ全体を見る
なぜそれが素晴らしいのか
- Melyssaはすぐに社会的証明を示します”200,000人以上に参加します。..”
- 彼女は速い調査の彼女のウェブサイトを訪問する訪問者の理由を修飾し、別の満足な提供への各選択リンク。
- 彼女は彼女のブランドに顔を追加します。 彼女は単なるランダムなウェブサイトではなく、彼女は人々が接続できる人間であることを明確にしています。,
- このページは圧倒的ではなく明るい色を使用しており、Melyssaの中心的なビジネス製品が何であるかを簡単に理解できます。
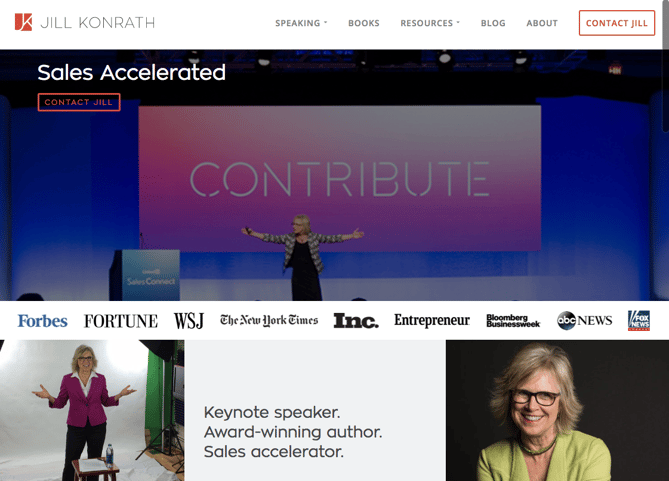
Jill Konrath

ホームページ全体を表示
なぜそれが素晴らしいのか
- それは簡単で、ポイントにまっすぐになります。 のヘッドラインやサブ-ヘッドラインでの明確などのジルKonrathな(かたにより、高い信頼を得ています。
- それはまた、基調講演スピーカーとしての彼女の信頼性を確立するために重要であるジルの思考リーダーシップ材料への簡単なアクセスを提供します。,
- それはニュースレターを購読し、連絡を取るのは簡単です-彼女の主な呼び出しにアクションの二つ。
- ポップアップサブスクリプションCTAは、あなたが他のファンの彼女の何千もの参加を得るために社会的証明を使用しています。
- ニュースアウトレットのロゴ、お客様の声としての社会的証明することにあります。
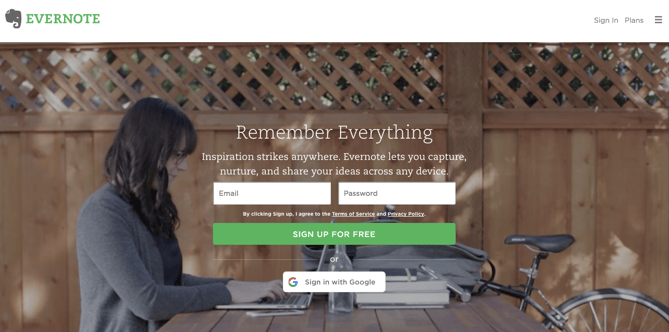
Evernoteの

それは素晴らしい理由
- 長年にわたり、Evernoteのは、ビジネス製品のスイートに簡単なノート保存アプリからなっています。, この思いやすく伝えるホームページがEvernoteは素敵な包装仕事に多くのメッセージにいくつかのキーです。
- このホームページでは、ビデオの豊かでミュートされた色と、その署名の明るい緑と白のハイライトの組み合わせを使用して、変換パスを目立たせます。
- 簡単な見出しに続いて(”すべてを覚えている”)、目のパスは、そのアクションを呼び出すためにあなたを導く、”無料でサインアップしてください。”
- Evernoteはまた、訪問者がさらに多くの時間を節約するために、Googleを介してワンクリックサインアッププロセスを提供しています。,
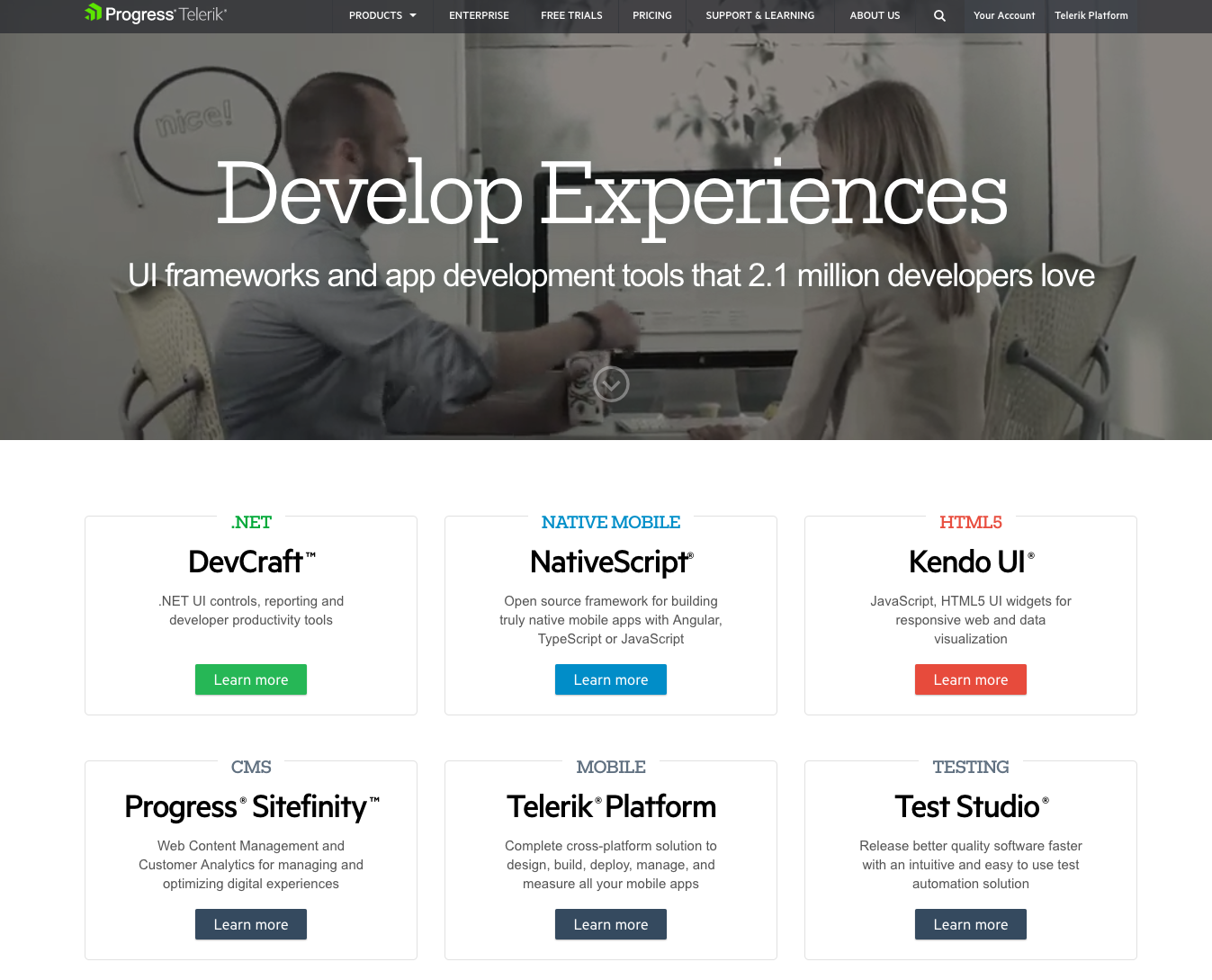
Telerik by Progress

なぜそれが素晴らしいのか
- “息苦しい企業”は、Telerikのウェブサイトに到着したときに感じる気持ちではありません。 多くの技術製品を提供している会社のために、その大胆な色、楽しいデザイン、およびビデオグラフィーは、Googleのような雰囲気を放ちます。 訪問者に歓迎を感じさせ、彼らが現実の人々を扱っていることを知らせるための重要な側面の一つだけです。
- 私はその六つの製品のオファーのシンプルな、高レベルの概要が大好きです。, それは会社がするものを伝え、人々がいかに多くを学ぶことができるか非常に明確な方法である。
- このコピーは軽量で読みやすいです。 それは顧客の言語を話します。
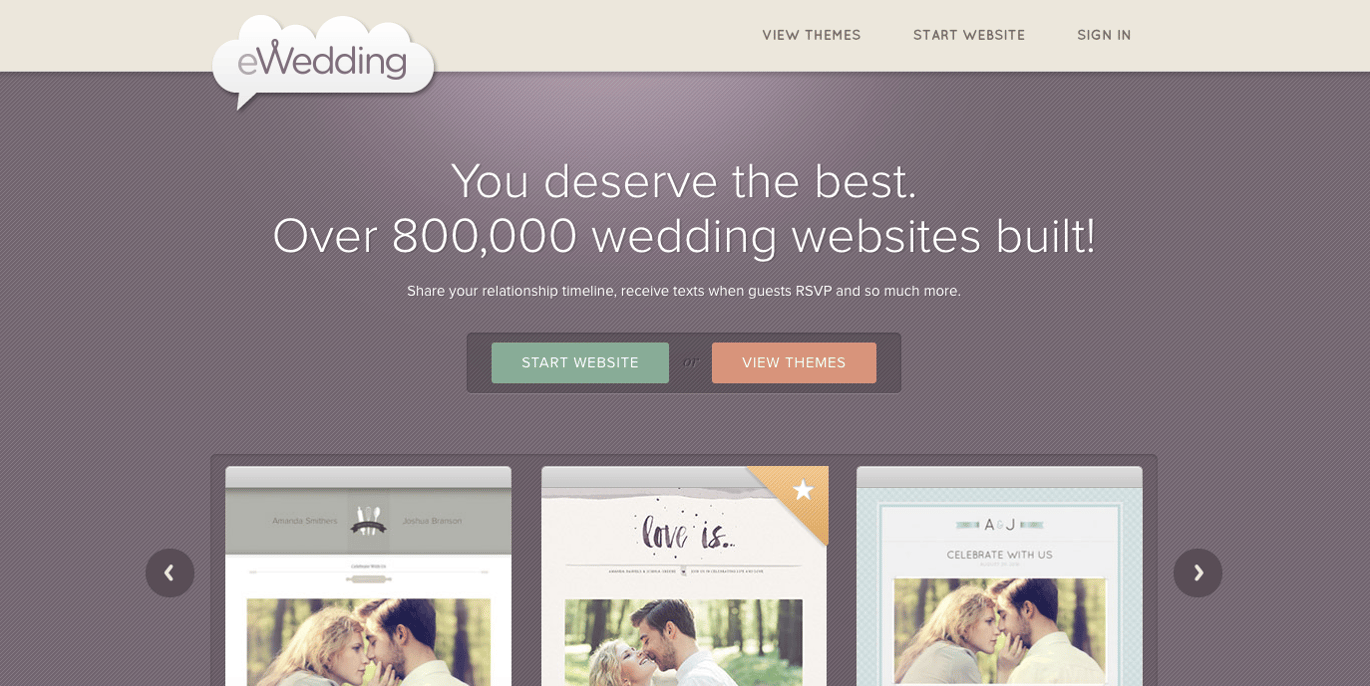
eWedding

それは素晴らしいですなぜ
- 彼らの大切な日を計画しているそれらの愛の鳥のために、eWeddingは、カスタム結婚式のウェブサイト ホームページになウエアだけを含むに必要な要素への開始を構築す。
- サブヘッドライン”800,000以上の結婚式のウェブサイトが構築されました!,”偉大な社会的証拠です。
- それは優秀なプロダクト視覚資料、大きい見出し、およびコピーとの摩擦を減らす呼出しに行為を含んでいる、”開始のウェブサイト。”
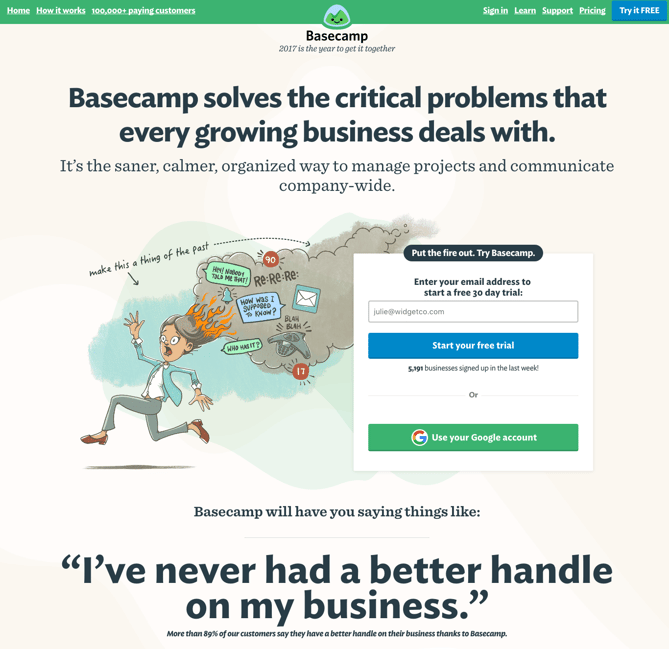
Basecamp

なぜそれが素晴らしいのか
- 長い間、Basecampは素晴らしいホームページを持っていました。 いが特徴。見出し、巧みなアニメ.
- アクションを呼び出すことは太字で、折り畳みの上にあります。,
- この例では、同社はより多くのブログのようなホームページ(または単一ページのサイトアプローチ)を選択し、製品に関するより多くの情報を提供します。
- お客様の見積もりは、製品を使用したことの利点と結果について話す大胆で強調された証言です。
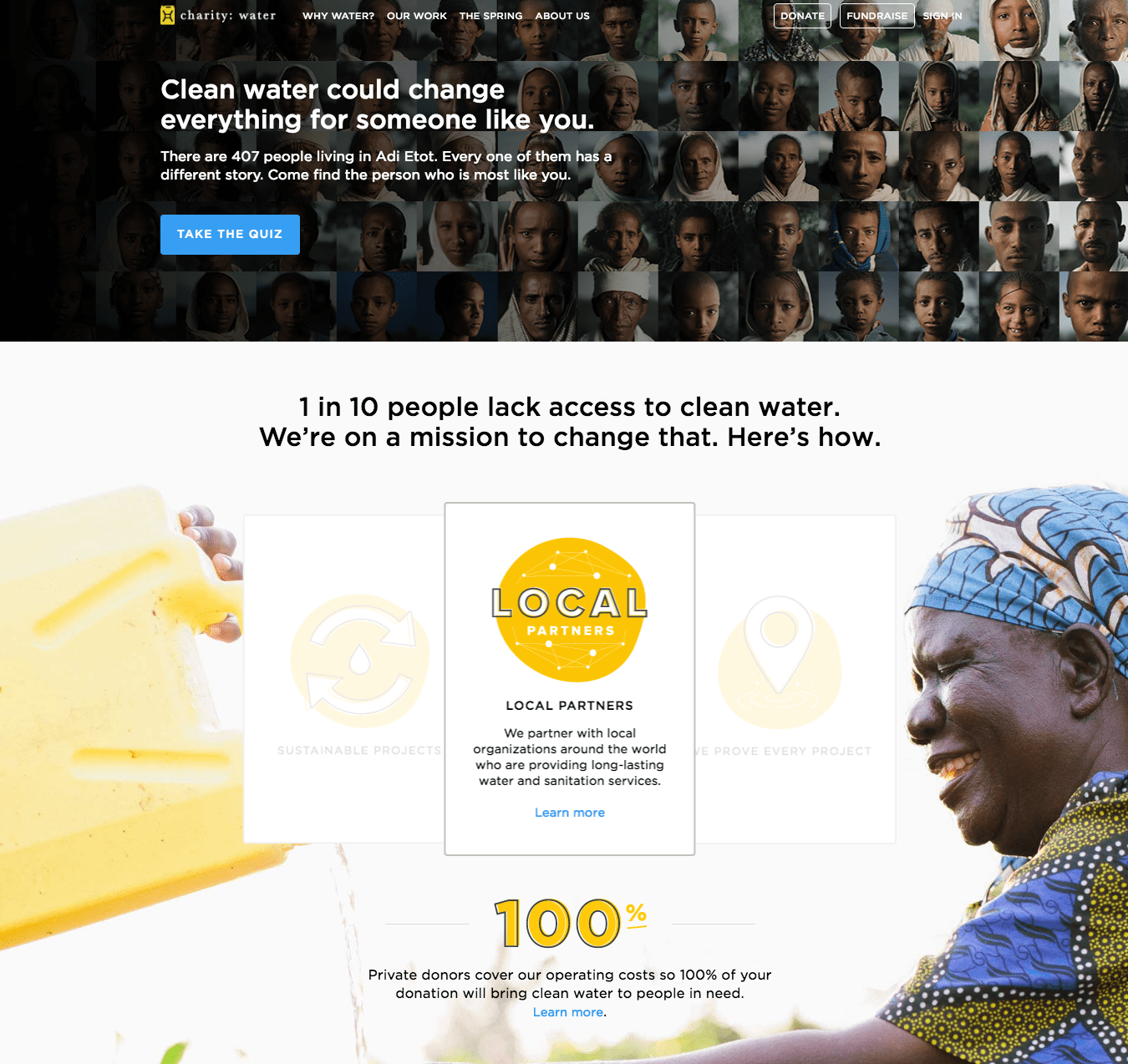
チャリティー:水

なぜそれが素晴らしいのか
- これはあなたの典型的な非営利のウェブサイトではありません。 視覚資料、創造的なコピーおよび相互webデザインの使用の多くはこれを際立たせる。
- アニメーションヘッダー画像は、注意をキャプチャするのに最適な方法です。,
- これは、特に行動を引き起こす感情をキャプチャする際に、ビデオや写真の偉大な用途を採用しています。
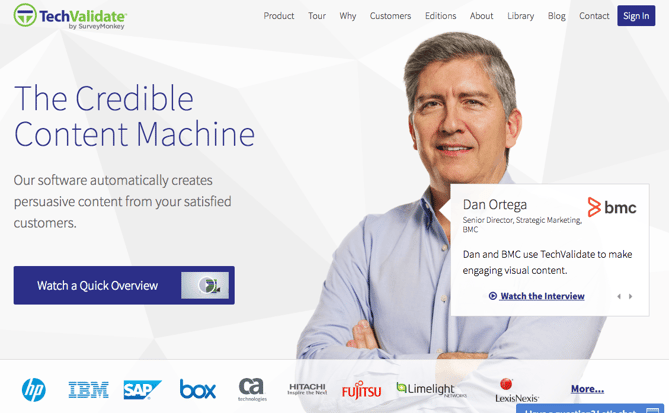
TechValidate

なぜそれが素晴らしいのか
- このホームページは美しくデザインされています。 私は特に空白、対照的な色、および顧客中心のデザインの使用が大好きです。
- この見出しは、行動を促すものと同様に、明確で説得力があります。
- また、優れた情報階層もあり、ページをすばやくスキャンして理解しやすくなります。,
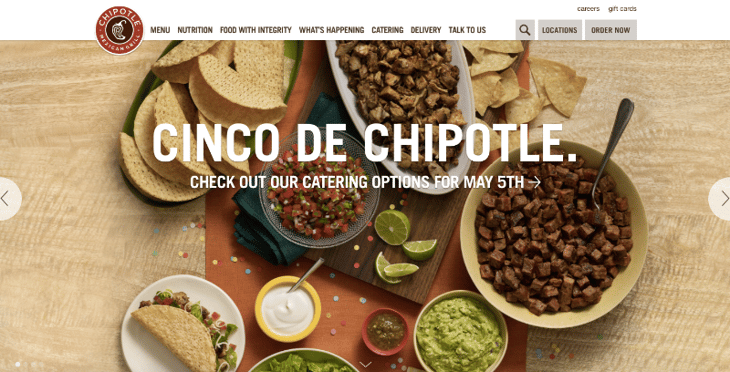
Chipotle

ホームページ全体を表示
なぜそれは素晴らしいです
- ホームページは敏agility性と一定の変化の素晴らしい例です。 Chipotleの現在のホームページは、あなたのサイトをクリックして開始するためにユニークな価値提案として使用する今後の休日についてのすべてです。 私がChipotleを考えるとき、私は必ずしもケータリングについて考えるわけではありませんが、このサイトはあなたがすでに知っていて愛しているブリトーの,
- 食べ物の写真は、詳細で美しく、それは実際にそれを見て私は空腹になります。 今ではビジュアルの効果的な使用です。
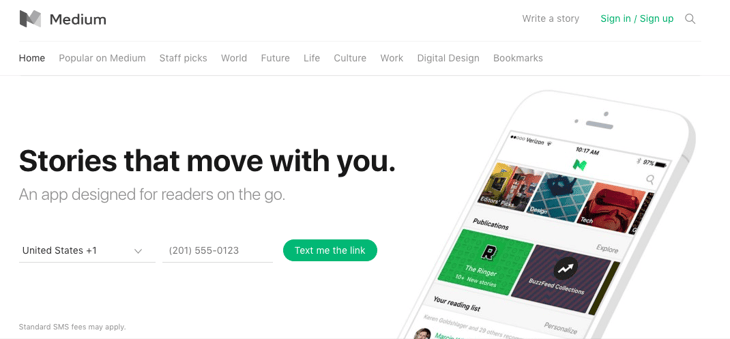
Medium

ホームページ全体を表示
なぜそれが素晴らしいのか
- これはおそらく私が見た空白の最も良い使い方の一つです。 この中のアプリブランドメッセージや写真をセンターステージを描画で目に濃いセクションタイトルのサイトです。
- Mediumは、サイト上で、またはあなたの携帯電話に簡単なテキストメッセージでサインアップすることが容易になります。, 私は電子メールよりもテキストにはるかに敏感なので、これはサインアッププロセスに従事する人々を維持するための素晴らしい戦略です。
- ホームページは、訪問者が周りをクリックして開始するために社会的証拠を使用しています:”メディア上で人気”と”スタッフピック”セクションは、高品質のコ,
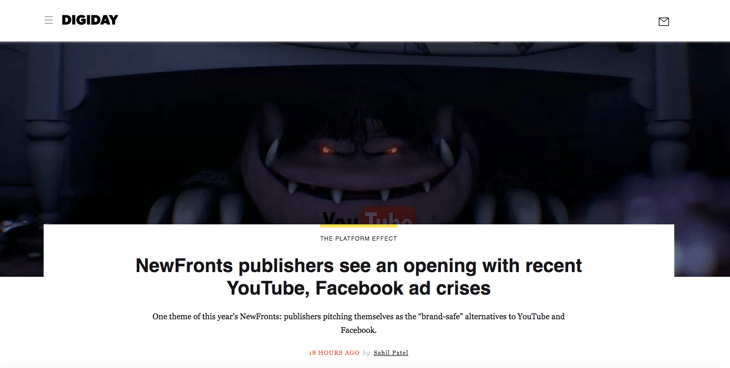
Digiday

ホームページ全体を表示
なぜそれが素晴らしいのか
- できるだけ多くの見出しや画像でホームページを氾濫させる他のオンラインニュース出版物とは異なり、Digidayの最初のセクションでは、ただ一つの記事を紹介しています。 その注目の画像(この場合は怖いもの)は目を引くものであり、訪問者が何を読むのかを知っているので、見出しはクリックするように求めています。,
- ウェブサイトは通常、クリックスルーする異なるセクションやオプションのトンを展示ホームページの上部には、唯一のクリックするためのアイコンを
親切なスナック
ホームページ全体を見る
なぜそれは華麗です
- 大胆な色は、言葉や画像がページ上で目立つ作り、コントラスト
- CTA-“店の種類”-は賢いです。 それは単語”種類”で演劇をしている間訪問者に多くを学ぶためにかちりと鳴るように促す–それがそこに買物をするよい選択であることを意味する。,
- 親切なスナックのキャッチフレーズはまっすぐに鮮やかです-私はそれを読んだとき、メッセージはすぐに共鳴し、私はスナックバーのラベルを読みた
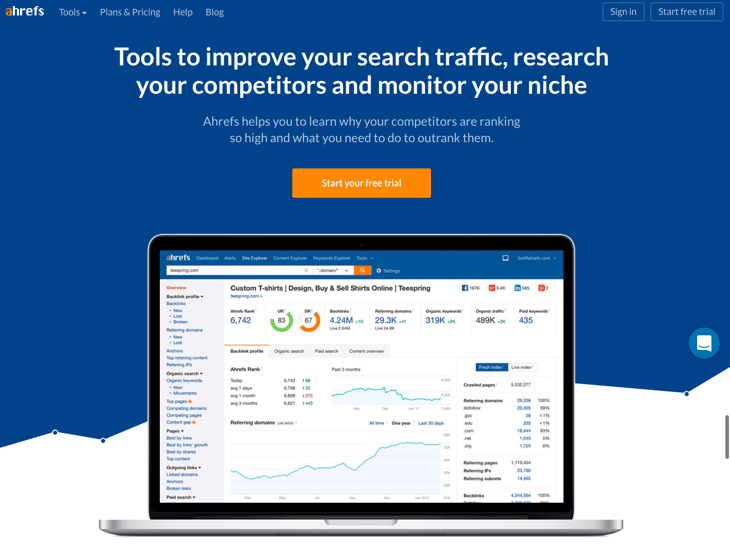
Ahrefs

ホームページ全体を表示
なぜそれが鮮やかなのか
- 青、白、オレンジの色の色のコントラストは目を引き、見出しとCTA
- サブヘッドラインとCTAは魅力的なペアです:無料で競合他社の追跡と上位に立つことができるようにすることは素晴らしいオファーです。,
- ホームページは訪問者のための多数のオプションを提示しますが、それは固体の背景とシンプルなタイポグラフィのおかげで雑然としていません。
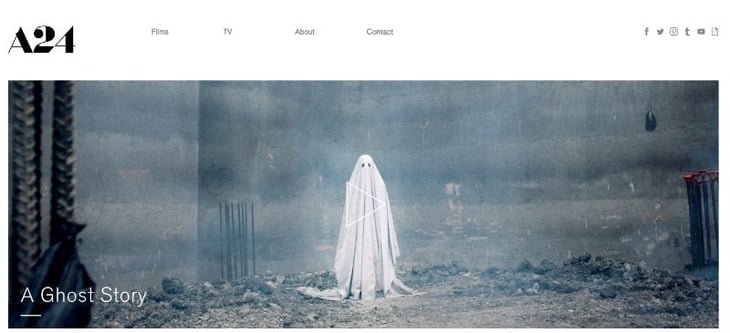
A24Films

ホームページ全体を見る
なぜそれが素晴らしいのか
- 映画会社のホームページは、新しい映画の予告編のみで構成されています。 動画コンテンツは視聴者がもっと見たい形式であることを知っており、これは非常に魅力的な方法でA24の作品を紹介する素晴らしい戦略です。,
- ホームページの上部には、A24はすぐにソーシャルメディアや電子メールを介して連絡を取るための無数の方法を提供しています-他の多くのサイトがページの下部に連絡先情報を埋めるとき、私は訪問者として感謝しています。
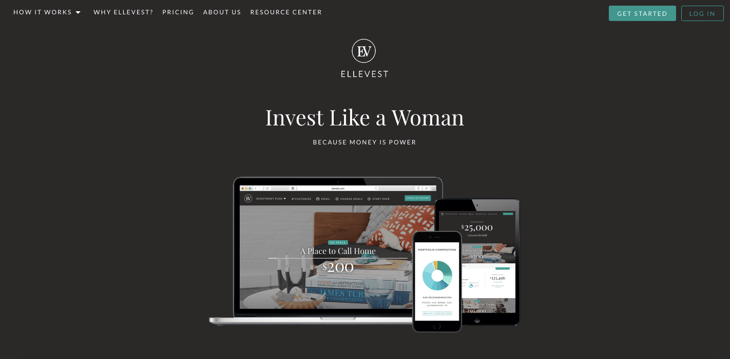
Ellevest

ホームページ全体を見る
なぜそれは素晴らしいですか
- “女性のように投資する:お金は力ですので。”これらの見出しは強力であり、私は製品についての詳細を学びたいと思わせる-女性として、そしてスマートな財政の選択をすることに興味を持ってい,あなたと一緒に移動するデスクトップサイトやモバイルアプリ:画像は、むしろ伝えるよりも、同社の価値提案の一つを示しています。
- “Get Started”は素晴らしいCTAです-実際、私たちはHubSpotでこれを自分で使用しています。 クリックすると、この訪問者をいくつかの簡単な手順で設定プロファイルを開始投資です。,
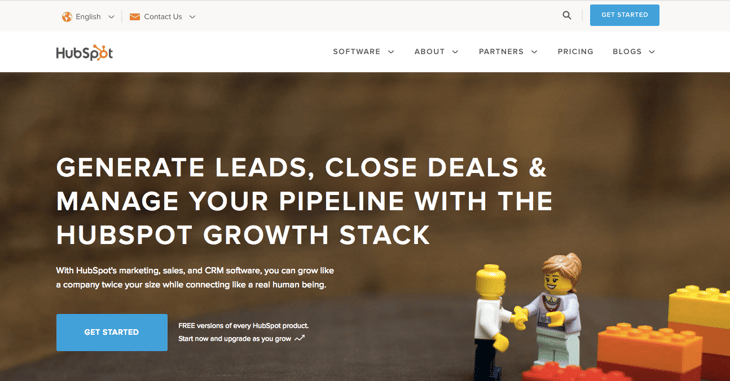
HubSpot

ホームページ全体を見る
なぜそれが素晴らしいのか(私たちがそう言うなら)
- レゴのキャラクターはあなたの注意を引く(かわいいので)、その後、彼らは巧みに見出しとサブ見出しのメッセージングを説明し、強化します—–
- それは別の目を引く”始める”CTAを負担-ユーザーが将来的にアップグレードすることを選択することができ、私たちの無料版を詳述ボーナスマイクロコピーで。,
- ホームページ全体で、私たちの明るい青とオレンジのカラーテーマは、リンクやCtaにあなたの目を引くために戻ってきます。
より多くのインスピレーションをお探しですか? これらの信じられないほどの私たちについ
















