ブートストラップは、テンプレートのための多くの基本的なサイトなど。 利用できるこれらのテンプレートとして、踏み台に作成したい。 Bootstrapでは、フォーム内またはフォーム外で簡単に交換できるプリフォーマットされたフォーム要素も提供し いの基礎をカスタマイズフォームのレイアウトです。 すべての利用可能な形でテンプレートは、要素の形態のブートストラップCSSページです。
これらの手順は、ブートストラップバージョン4.2用です。,1
ブートストラップフォームにアイテムを追加する方法については、ブートストラップフォームにアイテムを追加する方法の記事を参照してください。
フォームのカスタマイズ
フォームのカスタマイズには、グループ、コントロール、グリッド、行と列、水平、自動サイズ変更、およびインラインがあります。 このようにそれぞれのスタイルはお客様の形成方法は異なります。 場合によっては、同じフォーム内で異なるタイプのカスタマイズを使用できます。
フォームグループ
フォームでフォームグループクラスを使用すると、ラベルとコントロール(フォームアイテムのタイプ)の間隔が自動的に追加されます。,
各ラベルとコントロールをフォームグループクラスでdivクラスに囲むことで、フォームグループクラスをフォームに追加できます。
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
各フォーム要素とラベルは、独自のフォームグループクラスにある必要があります。 そうでない場合、間隔スタイルは適用されません。
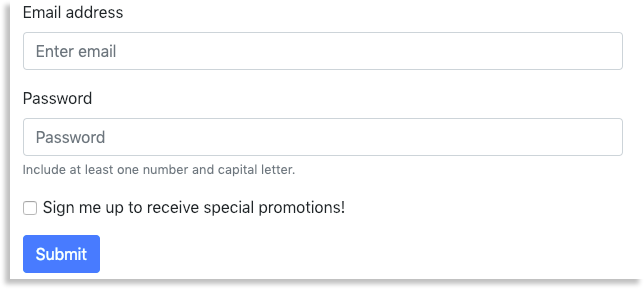
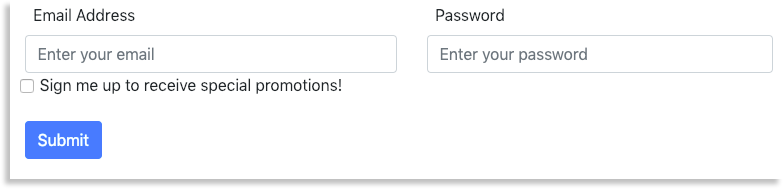
以下の例でわかるように、class=”form-group”を使用するフォームには間隔が適用されますが、class=”form-group”を使用しないフォームでは、フォームアイテム間にスペースがあまり適用されません。
以下の例では、class=”form-group,
大きなフォームでは、form-groupクラスを使用することは次のように適用できます。
上記の例では、form-groupクラスの自動スペースが表示されます。
フォームコントロール
form-controlクラスは、form-groupクラスとは異なります。 Form-groupはフォーム要素間の間隔を設定しますが、form-controlはフォーム要素の幅を100%に設定し、フォームの幅にまたがり、ウィンドウに合わせてサイズを変更します。,
選択内のForm-Control
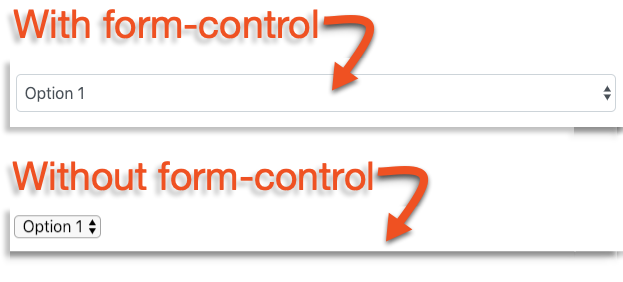
たとえば、form-controlで選択フォーム要素を追加する場合、コードは次のようになります。
以下では、上記のコードとform-controlクラスのないコードの違いを確認できます。
フォームグリッド
ブートストラップグリッドシステムを使用してフォームを整理できます。 フォームコントロールを列と行に整理できます。
Bootstrapグリッドシステムに慣れていない場合は、記事”Understanding Bootstrap’s Grid System”をご覧ください。,
列と行を追加するには、<div class=”row”>および<div class=”col”>フォームに。
フォームコードで行と列を使用する方法の例を次に示します。
上記の例では、電子メールフィールドとパスワードフィールドは、行内の二つの列に分かれています。 こういうわけでそれらはwebページで並んで表示される。 でのチェックボックスをチェックは行では、下に置かれた両方のメールアドレス、及びパスワードます。, この後に別の行が来た場合、それは前のセクションの下にも配置されます。

ブートストラップのグリッドシステムに適用されるのと同じルールがグリッドフォームに適用されます。 列は行の内側にあり、行に最大十二列を持つことができることに注意してください。
フォームコントロールを使用する列の数を指定するには、<div class=”col-prefix-#”>代わりに<div class=”col”>。, 列のプレフィックスと数字の詳細については、Bootstrap grid systemの記事を参照してください。
フォーム行
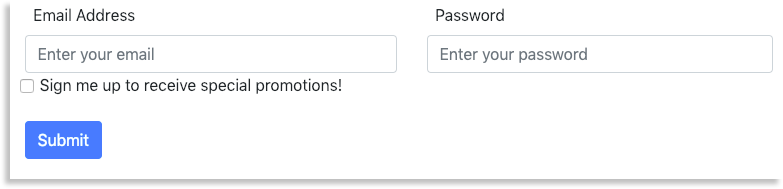
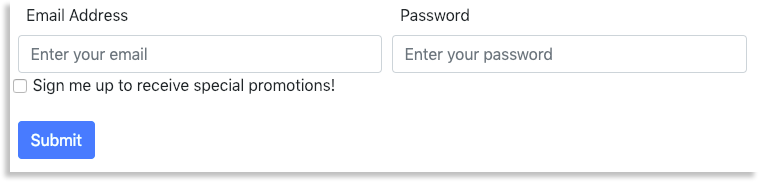
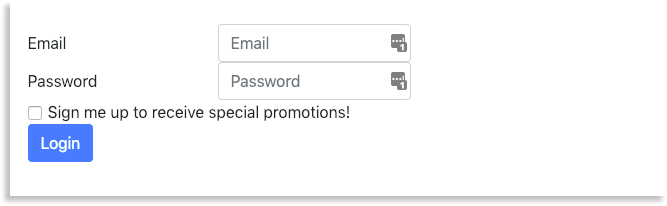
フォームグリッドと同様に、フォーム行は列と行の同じグリッド構造を使用してフォームのスタイルを設定します。 ただし、form rowクラスを使用すると、行内の列に対してより狭い間隔スタイルが実装されます。 したがって、<div class=”row”>を使用する代わりに、<div class=”form-row”>その代わりに。, 以下のコードは、form-rowクラスがどのように使用されるかの例です。
上記のコードは、二つの列の間にスペースの小さなギャップで表示されます。

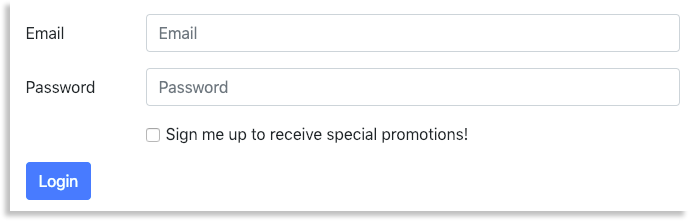
上の画像(form-rowクラスを使用する)と下の画像(rowクラスのみを使用する)を比較してください。 上の画像の二つの列の間の間隔の量は、下の画像よりも小さいです。
フォームの自動サイズ変更
フォームの内容に基づいて自動的にサイズを変更するフォームを設定することができます。, 中でも動作するグリッドを必要とされるものをすべて実現しようとする自動サイジングレイアウトはスワップのclass=”列に”class=”col-auto”>
例えば、以下のコード用のオート-サイジングクラス。
この形を自動的にサイズがそのような分野に、ラベル:

水平フォームの作成
を横の組み合わせを使用してグリッドを形成の分類. これは、列と行の両方、およびform-groupクラスを使用します。 のフォームトラベルを水平によっては、列のレイアウト。,
水平フォームのコードの例を次に示します。
上記のコードは、ラベルとコントロールを水平に整列します。

水平フォームでは、いくつかのコントロールラベルを持つ特別なクラスを含めることが重要です。 このクラスは次のとおりです。
<label class="col-sm-2 col-form-label">Password</label>
このクラスはフォーム上のラベルを配置するため、忘れると奇妙なラベル位置になる可能性があります。,
インラインフォーム
インラインフォームを作成するには、<form>フォームの先頭にある要素にform-inlineクラスを追加します。 これにより、同じ行のコントロールとラベルが水平線で揃えられます。
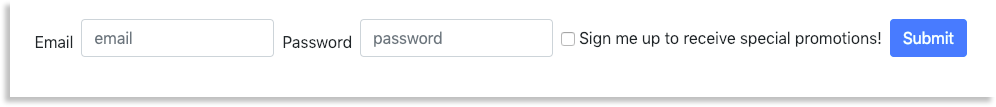
インライン形式を使用したフォームの例を次に示します。
上記のコードは、インラインで表示されるフォームを作成します。

この例では、ラベルとコントロールには、前の例では使用していない異なるクラスがあることに注意してください。, これらの新しい授業を担当した間隔ガイドライン例です。 インラインの形が乱のデフォルトのレイアウトの間隔うにすることが必要になる場合があり利用、授業のようです。
これらのクラスについての詳細については、Bootstrap公式ドキュメント間隔ページを参照してください。
ブートストラップフォームに関する詳細が必要な場合は、ブートストラップフォームに項目を追加する方法の記事を参照してください。
BootstrapはMITライセンスの下で許可されたオープンソースのCSSフレームワークです。 ブートストラップはPair Networks,Inc.の製品ではありません。,、およびPair NetworksはBootstrapに対して保証を提供しません。 がありますので注意してください多様なレベルにおいてCSSの枠組みが可能です。 ご相談くださいITプロフェッショナルのための助言-指導の適切なCSSの枠組み この特定の製品はバイリンガルで支援します 株式会社ペアネットワークス が提供する支援のためにこのチュートリアルでは皆様の便宜のため、ブートストラップ。 購入または使用を検討しているオンラインサービスまたは製品のサービスの条件および範囲をよくお読みください。















