당신은 두 번째 기회가 첫 인상을 만드는 이유는 당신의 홈페이지입니다 의심 할 여지없이 가장 중요한 중 하나 웹 페이지에서 당신의 웹 사이트입니다.
주어진 회사의 경우 홈페이지는 가상 정문입니다. 는 경우 새로운 방문자 좋아하지 않는다 그들은 무엇을 보고,그들의 무릎 반응은”뒤로”버튼을 누릅니다.불행히도 많은 사람들이 여전히 표지로 책을 판단합니다.
개성 대신 웹 사이트의 홈페이지 디자인을 화려하게 만드는 것은 무엇입니까?, 그것은 혼자 보이는 것 이상을 필요로합니다-또한 잘 작동해야합니다. 그렇기 때문에이 목록에있는 가장 훌륭한 홈페이지는 아름다움뿐만 아니라 두뇌와 창의력에서도 높은 점수를 얻지 못합니다.
그러나 우리가 예제에 뛰어 들기 전에,홈페이지 디자인의 모범 사례 중 일부를 해부합시다.

무엇이 좋은 웹사이트가 있는가?
좋은 웹 사이트는”내가 누구인지”,”내가하는 일”및/또는”당신(방문자)이 여기서 무엇을 할 수 있는지 명확하게 대답합니다.,”또한 그것의 공감을 이끌어내는지,관객들은 가치 건의안,통화에 방문자를 작업 최적화에 대한 여러 장치,그리고 항상 변화에 적응하는 새로운 디자인 트렌드.
여기에 표시된 모든 홈페이지 디자인은 다음 요소의 조합을 사용합니다.
모든 페이지가 완벽하지는 않지만 최고의 홈페이지 디자인은 이러한 많은 권리를 얻습니다.,
77 한 예 홈페이지,블로그는&방문 페이지
우리에게 조금 자신에 대해 아래에 액세스 할 오늘:
디자인 답변을 명확하게”내가 누구를,””내가 무엇을”그리고/또는”수 있는 것(방문자)습니다.”
잘 알려진 브랜드 또는 회사 인 경우(예:, 코카콜라)할 수 있습니다리지 않는 자신에 대해 설명하고 당신이 무엇을 하느냐 하지만 현실은,대부분의 기업에도 이러한 질문에 대답하도록 각 방문자 알고 있는 그들은”바로 이곳이다.”
스티븐 Krugg 금액을 최대에서 최고의 판매 예약하지 않는,나는 나를 생각하는 경우 방문자가 확인할 수 없습니다 그것이 무엇을 할 초 이내에,그들은 기다리지 않을 것이다.
디자인은 타겟 고객과 공감합니다.
홈페이지는 좁게 초점을 맞출 필요가-자신의 언어로 올바른 사람들에게 말하기., 최고의 홈페이지는”기업 gobbledygook”을 피하고 보풀을 제거합니다.
디자인은 강력한 가치 제안을 전달합니다.
방문자가 귀하의 홈페이지에 도착하면,주위에 붙어 그들을 강요 할 필요가있다. 홈페이지는 최고의 장소를 못하의 가치 건의안 그래서 장래성을 선택하시로 귀하의 웹사이트에 항해 당신의 경쟁자에’.
디자인은 여러 장치에 최적화되어 있습니다.,
는 모든 홈페이지를 여기에 나열된은 매우 사용할 수 있는 의미,그들은 쉽게 탐색하고 있지 않다”화려한”개체의 방법으로 얻을 검색 등의 플래시 배너,애니메이션,pop-ups,또는 지나치게 복잡하고 불필요한 요소입니다. 많은 사람들이 또한 모바일에 최적화되어 있으며,이는 오늘날의 모바일 세계에서 엄청나게 중요한 필수 아이템입니다.
디자인에는 CTAs(call-to-action)가 포함됩니다.
여기에 나열된 모든 홈페이지를 효과적으로 사용하는 기본 및 보조 통화를하는 동작을 직접 방문하 다음 논리적인 단계입니다., 예를 들면”무료 평가판,””모,””지금 구매,”또는”자세히 알아 봅니다.”
기억하의 목표는 홈페이지를 강요하는 방문자를 깊이 파고 당신의 웹사이트로 이동을 추가로 아래로 가져다 줍니다. CTAs 는 압도 당하거나 길을 잃지 않도록 다음에해야 할 일을 알려줍니다. 더 중요한 것은,CTAs 는 판매 또는 리드 생성 엔진으로 홈페이지를 설정,뿐만 아니라 브로셔 착용.
디자인은 항상 변화하고 있습니다.
최고의 홈페이지가 항상 정적 인 것은 아닙니다. 그들 중 일부는 방문자의 필요,문제 및 질문을 반영하기 위해 끊임없이 변화하고 있습니다., 일부 홈페이지는 A/B 테스트 또는 동적 콘텐츠에서도 변경됩니다.
디자인이 효과적입니다.
잘 설계된 페이지는 신뢰를 구축하고 가치를 전달하며 다음 단계로 방문자를 탐색하는 데 중요합니다. 이와 같이,이러한 홈페이지를 효과적으로 사용할 레이아웃,CTA 배치,공백,컬러,글꼴 및 기타 지원 요소입니다.
이제 다음 23 가지 실제 사례를 통해 우수한 홈페이지 디자인에 대해 배울 준비를하십시오.,
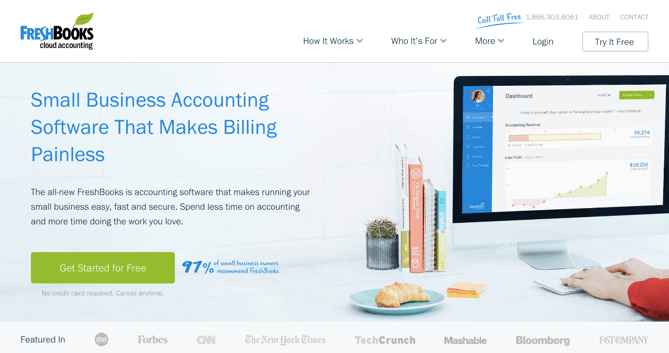
능이 매

VIEW 전체 홈페이지
왜 그것의 화려한
- 그것은 쉽습니다., 짧거나 긴 홈페이지가 더 잘 작동하는지 여부에 대한 많은 논쟁이 있습니다. 당신이 후자를 할 것을 선택하면,당신은 쉽게 스크롤하고 읽을 수 있도록해야합니다-그리고 바로이 사이트가하는 일입니다. 그것은 거의 이야기처럼 행동합니다.
- 있는 좋은 사용대비 및 위치는 기본 호출을 행-그것은 맑은 어떤 회사는 당신을 원한 변환에 도착하면.
- 호출-투-액션에 사용 된 사본은”무료로 시작하기”매우 매력적이다.
- FreshBooks 는 홈페이지의 고객 평가를 사용하여 제품을 사용하는 이유에 대한 실제 이야기를 전합니다.,
- 하위 헤드 라인도 훌륭합니다:”freshbooks 를 사용하여 천만 명이 넘는 중소 기업 소유주와 함께하십시오.”전문적으로 설명 고용 사회적 증거–10 만 달러의 큰 숫-를 강요 그 대상하여 가입하세 자신의 동료들과 도구를 사용해보십시오.
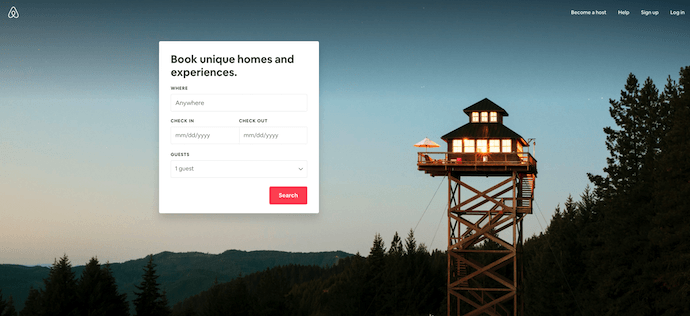
에어비앤비

View 전체 홈페이지
왜 그것의 화려한
- 포함되어 있지고 날짜 검색는 형태로 대부분의 방문자를 찾고,바로 앞, 인도 방문을 논리적인 다음 단계입니다.,
- 검색 양식은”smart”이며 로그인 한 경우 사용자의 마지막 검색을 자동 채울 것임을 의미합니다.
- 주를(“Search”)에 대조하는 배경과 의미만이 보조를 위한 호스트가 표시되어,너무입니다.
- 그것은 제안을 제공합을 위해 여행 및 휴양 에어비앤비에 사용자를 예약 할 수 있습 같은 사이트에서의 숙박을 얻을 방문자가 더 흥분에 대한 예약에 그들의 여행 사이트입니다. 또한 이러한 오퍼링 중 어느 것이 다른 사용자들 사이에서 가장 인기가 있는지 보여줍니다.,
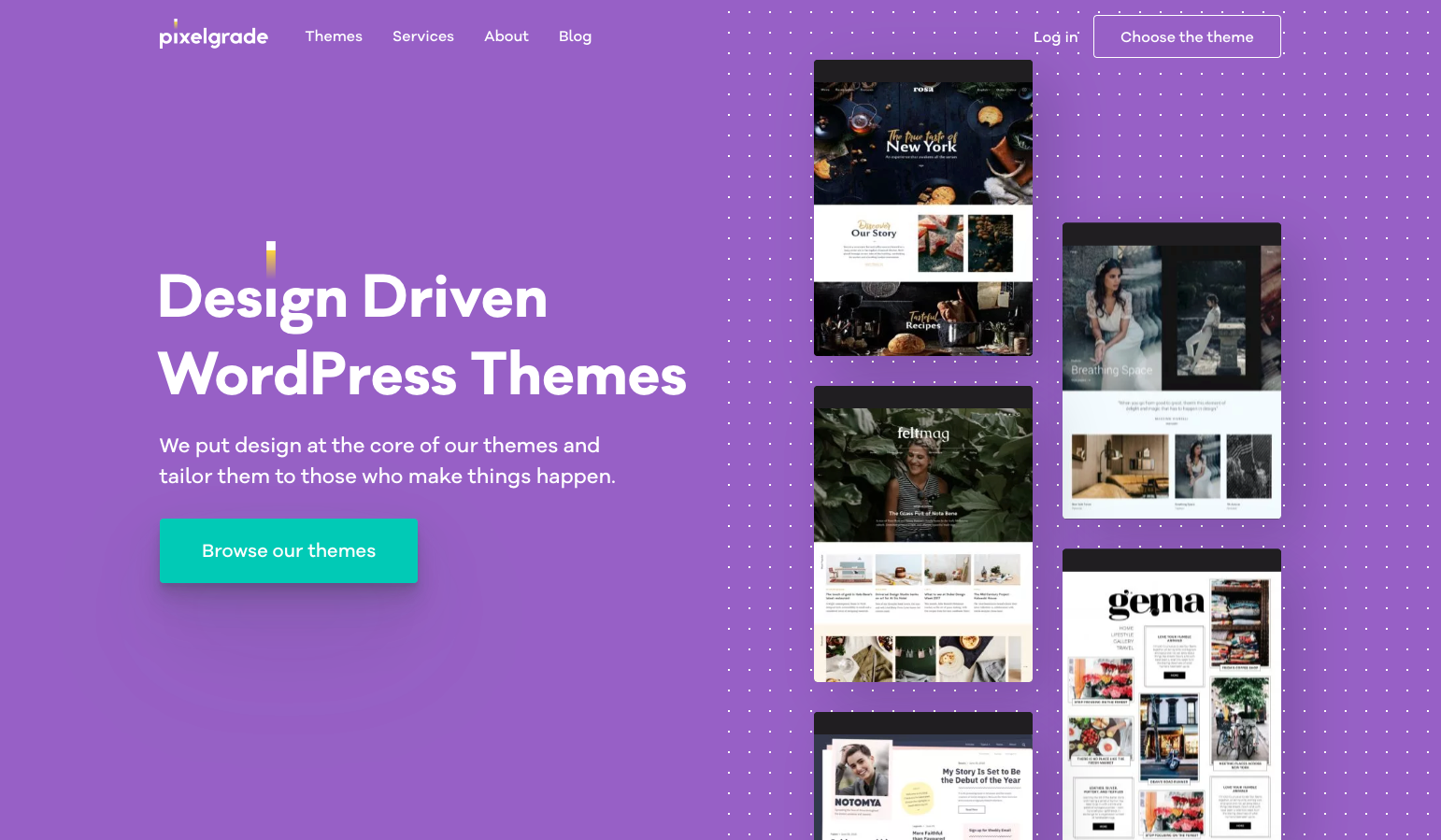
Pixelgrade

왜 그것의 화려한
- -알다시피 오른쪽에서 박쥐 것은 그들 모두에 대한:WordPress Themes. 설명적인 부제가 뒤 따르는 큰 제목은 방문자가 무엇을 기대해야하는지 알 수있게합니다.
- 디자인은 간단하며 색상 조합은 행동 촉구를 돋보이게하는 훌륭한 일을합니다.
- 오른쪽은 스크롤하거나 더 깊이 파고 들지 않고도 WordPress 테마가 어떻게 생겼는지 엿볼 수 있도록 도와줍니다.,
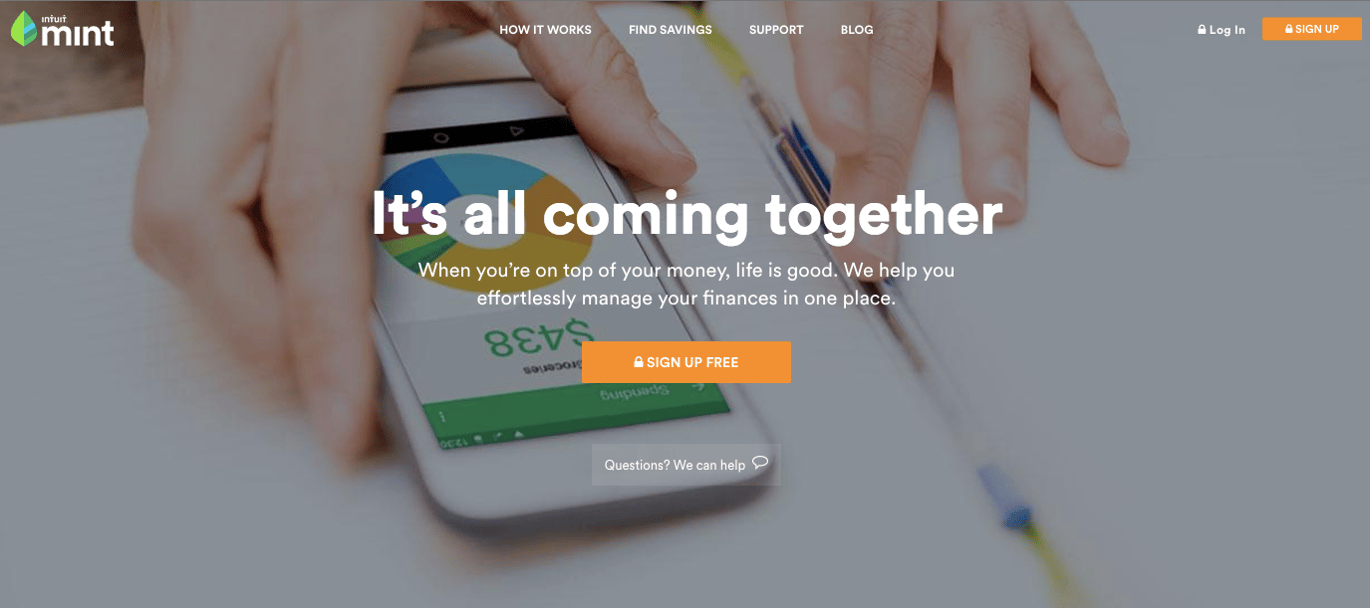
Mint

View 전체 홈페이지
왜 그것의 화려한
- 그것은 슈퍼 심플한 디자인과 함께 강한 없음-용어 표제와 서브 제목입니다.
- 홈페이지는 재무 정보를 처리하는 제품에 중요한 안전하지만 쉬운 분위기를 제공합니다.
- 또한 간단하고 직접적이며 강력한 클릭 유도 문안 사본이 포함되어 있습니다.”CTA 디자인 또한 화려한–담보 자물쇠 아이콘을 안타 가정 안전 메시지를 다시 한 번.,
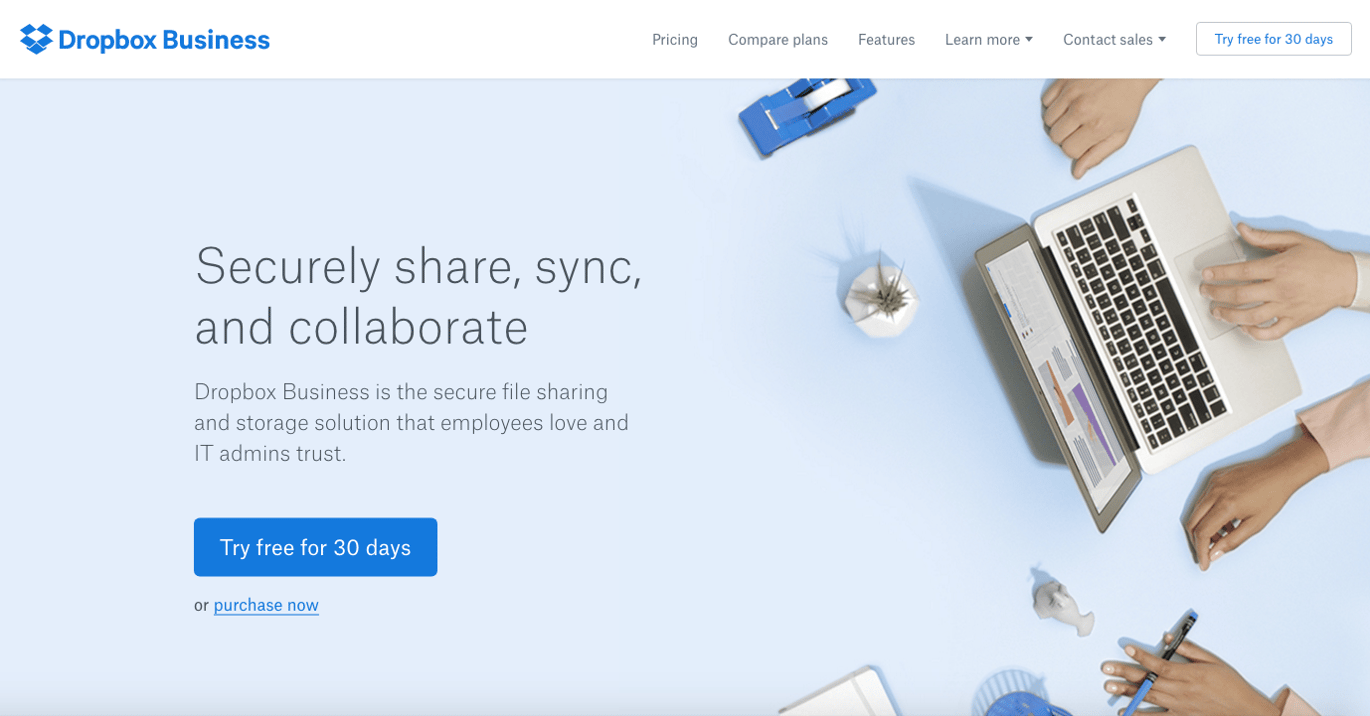
Dropbox(Business)

View 전체 홈페이지
왜 그것의 화려한
- Dropbox 통해 전달 단순한 디자인과 브랜드입니다. 그만 중요한 것이 무엇인:크고,관련 이미지와 지원을 복사하고,”시험에 대한 무료 30 일”출 버튼
- Dropbox 의 홈페이지와 웹사이트의 궁극적인 단순합니다. 그것은 복사 및 비주얼의 사용을 제한하고 공백을 포용합니다.,
- 그 하위 헤드 라인은 간단하면서도 강력합니다:”직원과 it 관리자가 신뢰하는 안전한 파일 공유 및 저장 솔루션.”Dropbox 가 실제로하는 일을 파악하기 위해 전문 용어를 해독 할 필요가 없습니다.
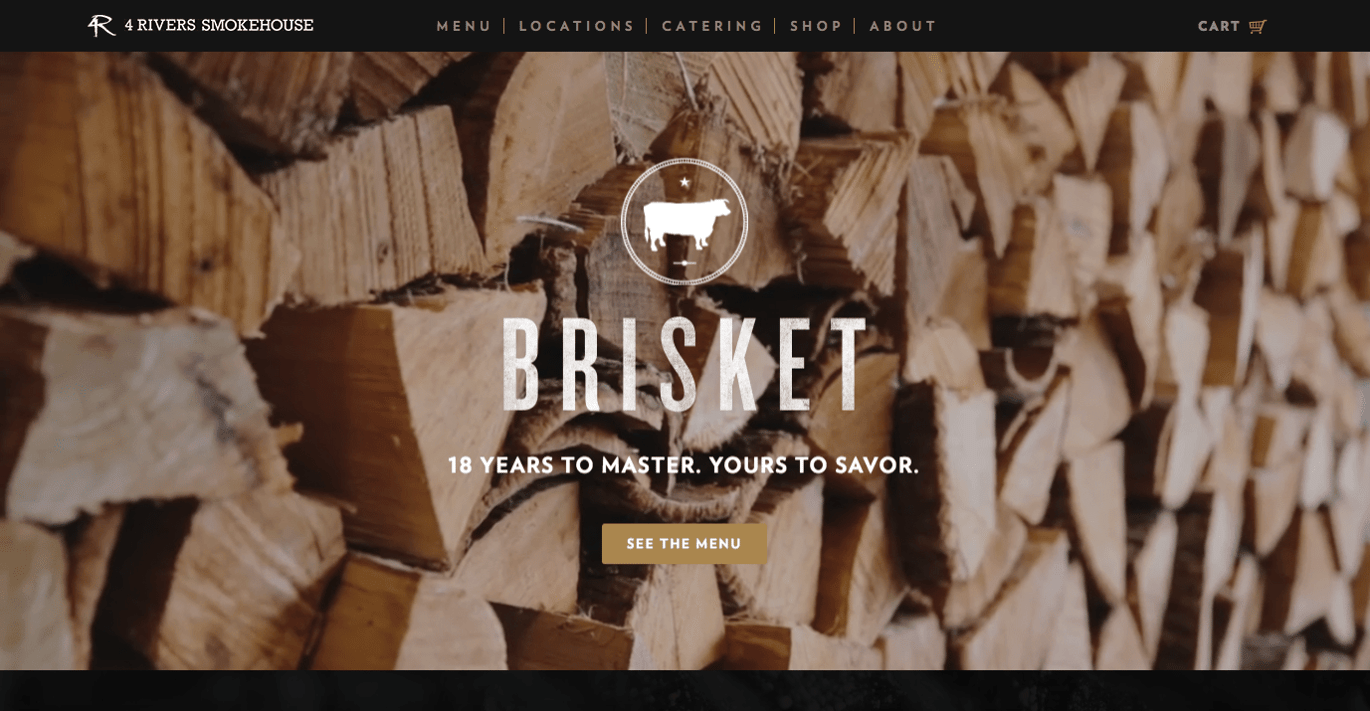
4 강 Smokehouse

Why It’S Brilliant
- Drool. 그것이 내가 4 강 스모크 하우스에 대한 웹 사이트에 도착했을 때 내가 생각하는 것입니다. 훌륭한 사진과 결합 된 헤드 라인”양지머리. 마스터 18 년. 음미하는 너의 것.”노력할 가치가있는 경험처럼 들립니다.,
- 시차 스크롤 가이드 투어에 당신 서비스를 통해,메뉴,그리고 사람들은 즐거운 시간을–용의 이중적인 디자인 추세입니다.리>유일한 부정적인? 나는이 장소에 충분히 가까이 살지 않는다. 우우.
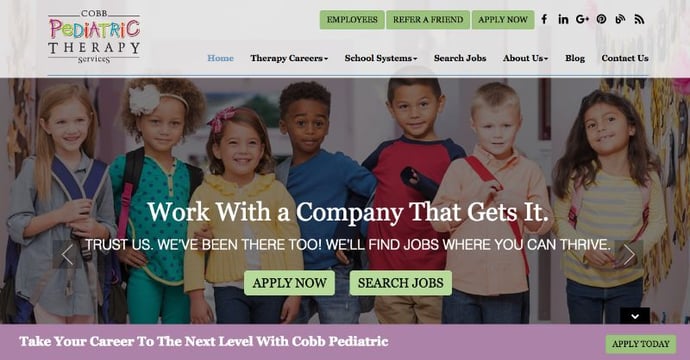
Cobb 소아과 치료 서비스

View 전체 홈페이지
왜 그것의 화려한
- 는 제목과 서브 제목 매력 방문자의 감정적 측면:”일하는 회사와 그것을 얻는다”; “우리를 신뢰합니다. 우리도 거기에 있었어! 우리는 당신이 번창 할 수있는 일자리를 찾을 것입니다.,”그 가치 제안은 독특하고 매력적입니다.
- 알기 어렵에서 위의 스크린 샷만,제목에서 회전하는 회전 목마를 충족시켜주는 특정 개인,작업에서 지원자를 찾는 사람들을 위한 치료를 위한 그들의 학교입니다.
- 있는 여러 가지 경로가 있을 때에 도착하는 페이지만 통화하는 액션 배치되고,잘 말로 단순히 대조의 나머지 부분과 페이지입니다.,
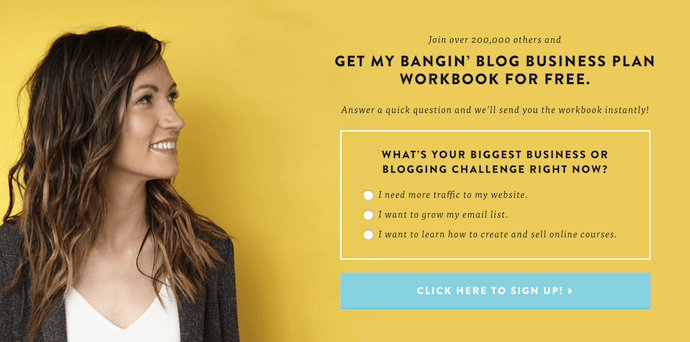
Melyssa 리핀

View 전체 홈페이지
왜 그것의 화려한
- Melyssa 즉시 보여 사회적 증거”가입 200,000 다른 사람입니다…”
- 그녀는 자격 방문객의 방문 이유 그녀의 웹 사이트로 빠른 설문조사,그리고 각각의 옵션을 링크하여 다양한 콘텐츠 제공합니다.리>그녀는 그녀의 브랜드에 얼굴을 추가합니다. 그녀는 단지 임의의 웹 사이트가 아닙니다;그녀는 그녀가 사람들이 연결할 수있는 인간임을 분명히합니다.,
- 이 페이지는 압도적이지 않고 밝은 색상을 사용하며 Melyssa 의 중앙 비즈니스 오퍼링이 무엇인지 쉽게 이해할 수 있습니다.
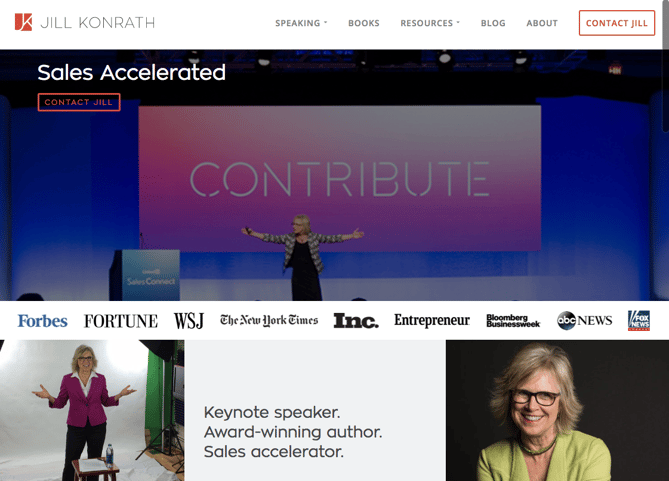
질 Konrath

View 전체 홈페이지
왜 그것의 화려한
- 그것은 간단하고 가져옵니다. 헤드 라인에서 서브 제목,그것이 정확하게 어떤 질 Konrath 가(그리고 얼마나 그녀가 귀하의 비즈니스를 도울 수 있다).
- 또한 기조 연설자로서 그녀의 신뢰성을 확립하는 데 중요한 Jill 의 사고 리더십 자료에 쉽게 액세스 할 수 있습니다.,리>그것은 뉴스 레터를 구독하고 연락을 쉽게-그녀의 기본 호출-투-액션의 두.
- 팝업 구독 CTA 는 사회적 증거를 사용하여 수천 명의 다른 팬들과 합류하게합니다.
- 그것은 사회적 증거로 뉴스 콘센트 로고와 평가를 포함한다.
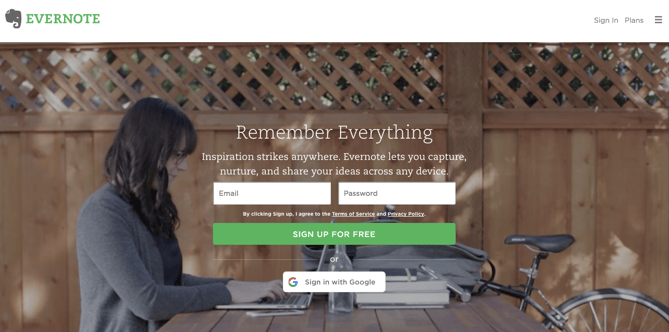
Evernote

왜 그것의 화려한
- 몇 년 동안,에버노트에는에서 간단한 참고 절약 응용 프로그램의 스위트 비즈니스 제품입니다., 이것은 항상 쉬운 일이 아닙니다 전달하는 홈페이지만,Evernote 는 포장 많은 잠재적인 메시지를 몇 가지 이점을 얻을 수 있습니다.
- 이 홈페이지의 조합을 사용하여 풍부한 색상과 비디오에서 그 서명은 밝은 녹색과 흰색의 하이라이트를 변환 경로에 서있다.
- 간단한 헤드 라인(“모든 것을 기억하십시오”)에 이어 눈 경로는 클릭 유도 문안,”무료로 가입하십시오.”
- Evernote 는 또한 방문자가 더 많은 시간을 절약 할 수 있도록 Google 을 통해 원 클릭 가입 프로세스를 제공합니다.,
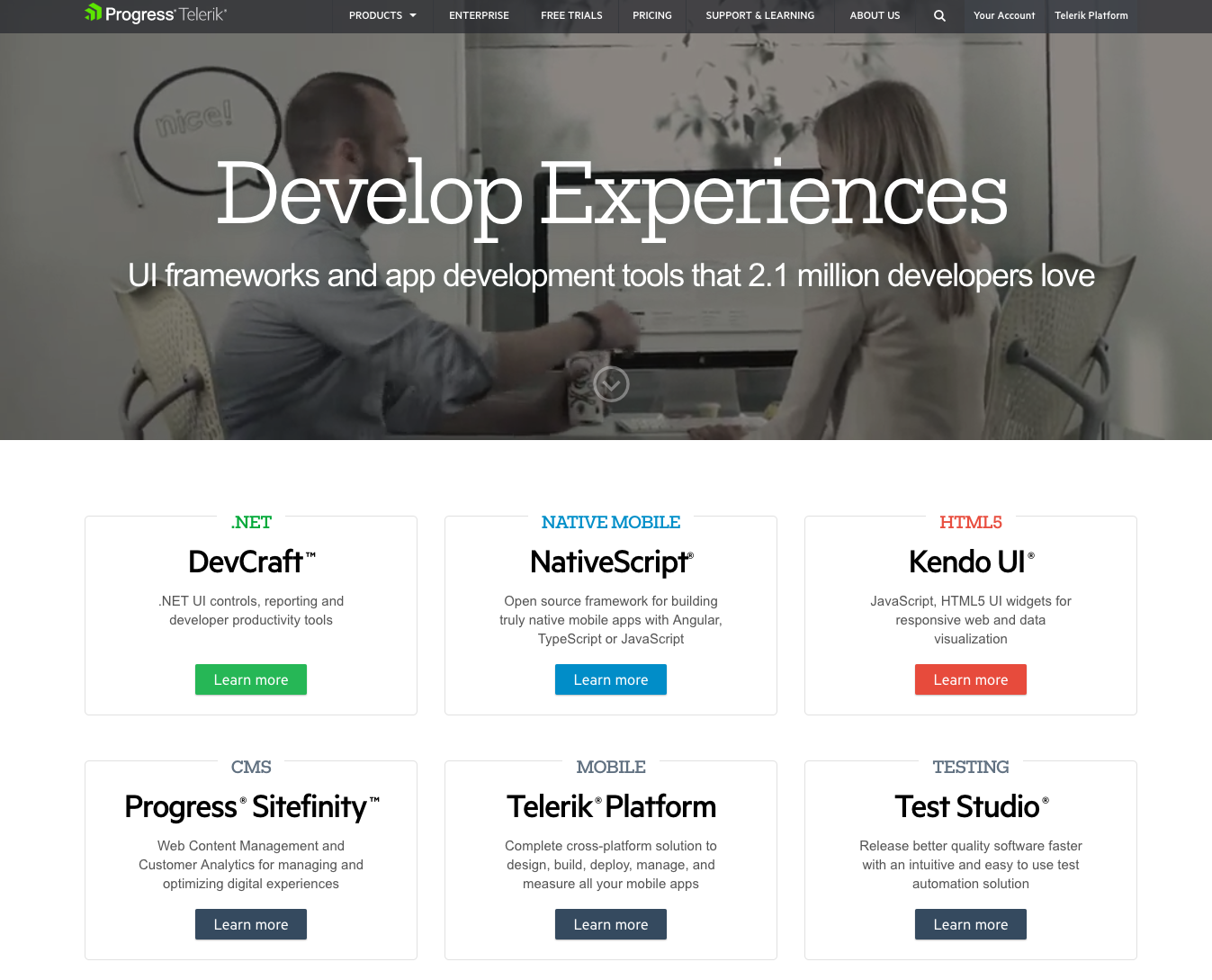
Telerik by Progress

Why It’S Brilliant
- “Stuffy enterprise”는 Telerik 의 웹 사이트에 도착했을 때 얻는 느낌이 아닙니다. 회사는 제공하는 많은 기술,제품,대담한 색상,재미있는 디자인,비디오 촬영을 주고 구글과 같은 분위기. 방문자가 환영받는다고 느끼게하고 그들이 실제 사람들을 상대하고 있음을 알려주는 중요한 측면 중 하나 일뿐입니다.리>나는 그것의 여섯 개 제품 제공의 간단한,높은 수준의 개요를 사랑 해요., 그것은 회사가하는 일과 사람들이 더 많이 배울 수있는 방법을 의사 소통하는 매우 명확한 방법입니다.
- 사본은 가볍고 읽기 쉽습니다. 그것은 고객의 언어를 말합니다.
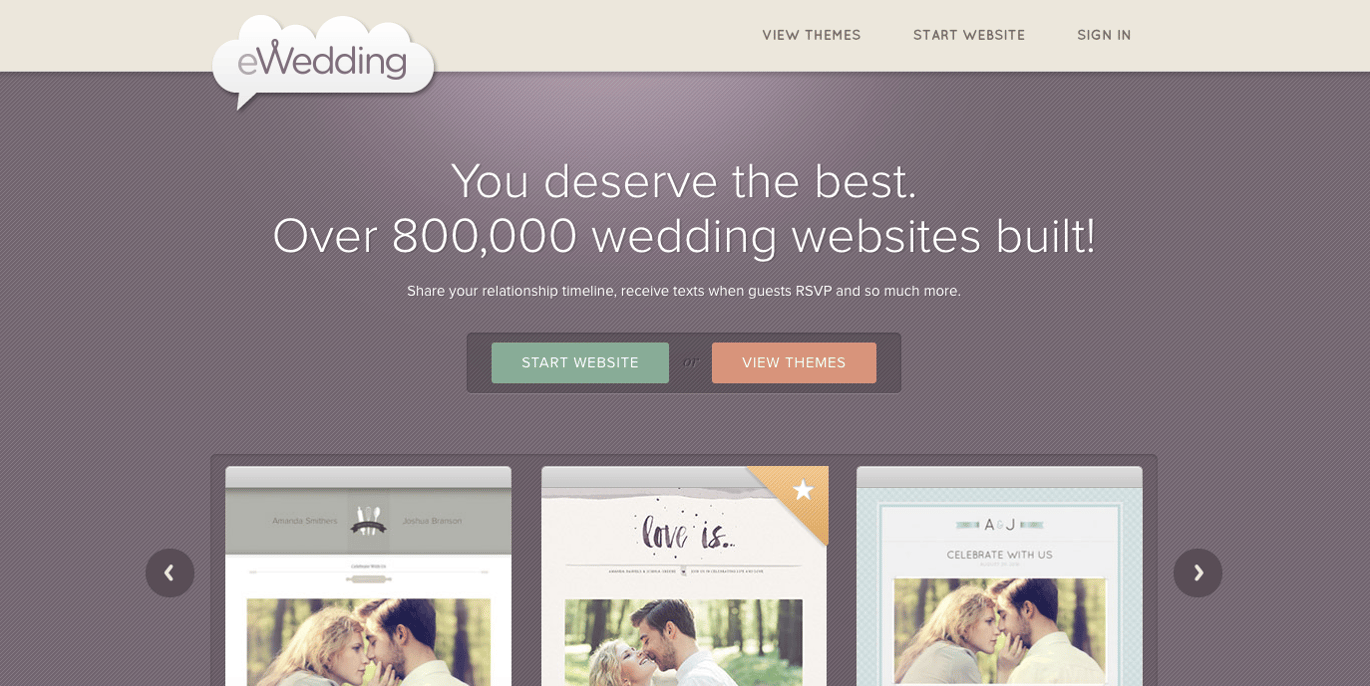
eWedding

왜 그것의 화려한
- 한 사랑 새 계획의 큰 일,eWedding 한 좋은 대상을 사용자 지정 결혼식 웹 사이트입니다. 홈페이지는 어수선하지 않고 단지 자신의 웹 사이트를 구축 시작에 사람들을 얻기 위해 필요한 요소가 포함되어 있습니다.
- 하위 헤드 라인”80 만 개가 넘는 웨딩 웹 사이트 구축!,”훌륭한 사회적 증거입니다.
- 그것은 포함되는 우수한 제품 영상,큰 제목,그리고 전화하는 작업을 마찰을 감소시키와 함께 사본,”시작이다.”
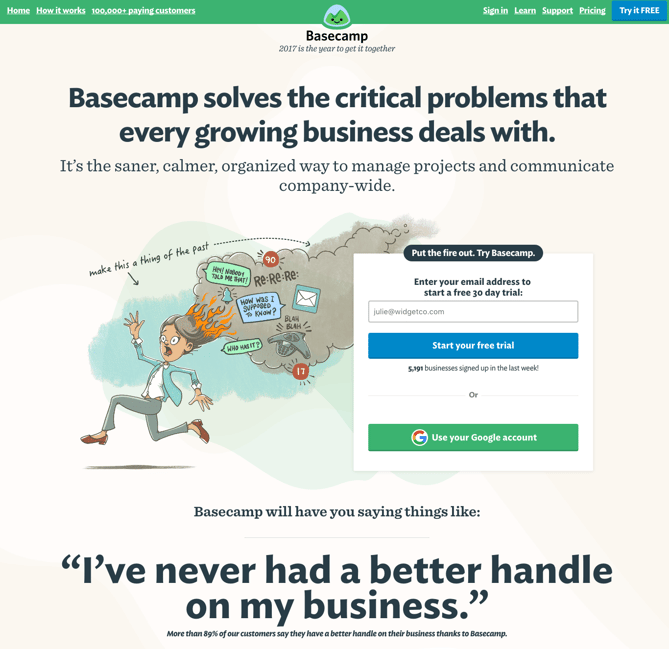
Basecamp

왜 그것의 화려한
- 오랜 시간,베이스 캠프했다 화려한 홈페이지,그리고 여기신 이유를 볼 수 있습니다. 그것은 종종 멋진 헤드 라인과 영리한 만화를 특징으로합니다.
- 클릭 유도 문안은 대담하고 배 위에 있습니다.,
- 이 예제에서 회사가 선택한 블로그와 같은 홈페이지(사이트 또는 단일 페이지에 접근),제공하는 훨씬 더 많은 정보는 제품입니다.
- 고객 견적은 제품 사용의 이점과 결과에 대해 대담하고 단호한 증언입니다.
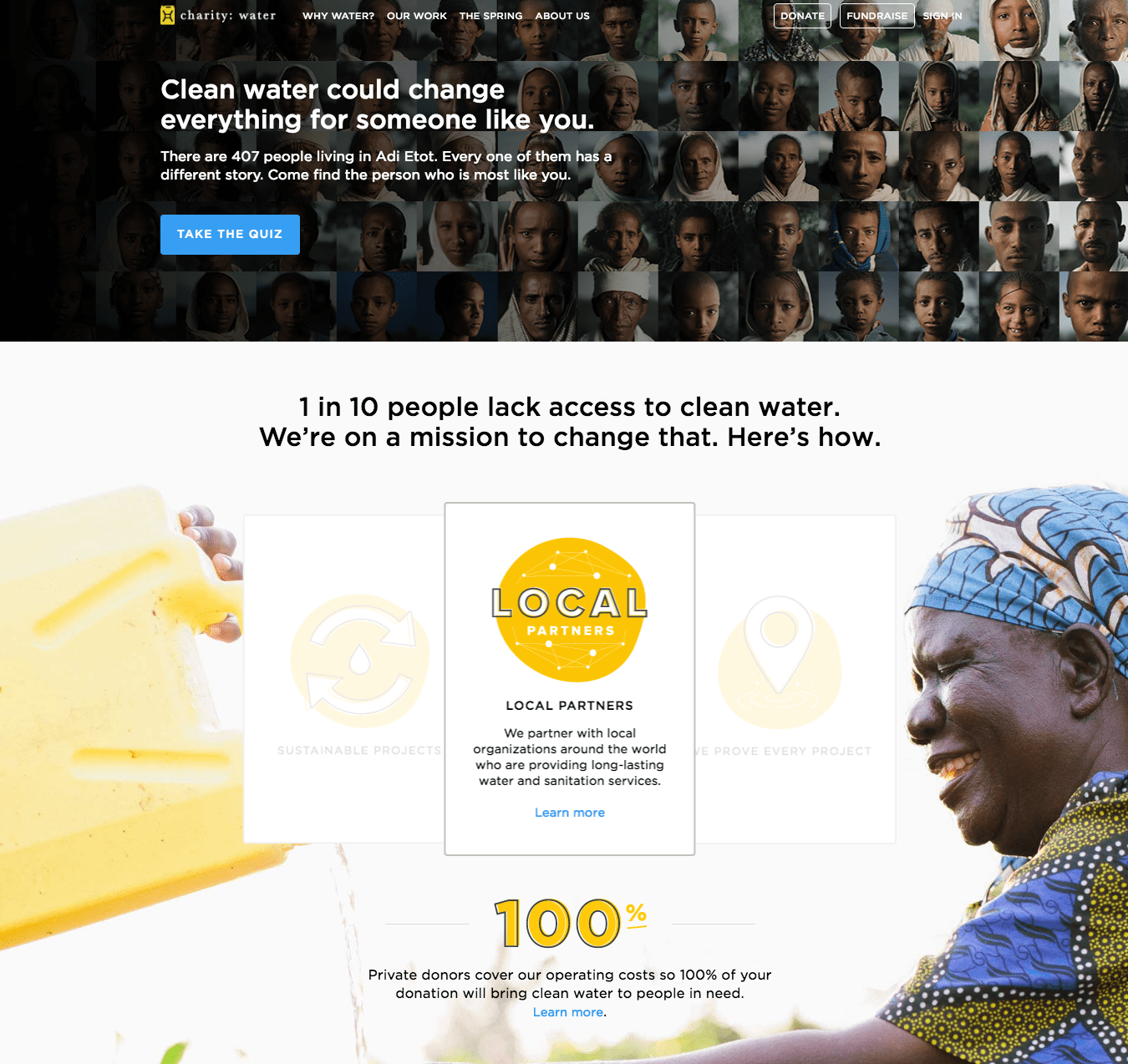
자선:물

왜 그것의 화려한
- 이것은 일반적인 비영리 웹 사이트입니다. 영상,창조적 인 복사 및 대화 형 웹 디자인의 사용이 눈에 띄는합니다.
- 애니메이션 헤더 이미지는 좋은 방법입니다 관심을 캡처.,
- 그것은 특히 행동을 일으키는 감정을 포착하는 데 비디오 및 사진의 큰 용도를 사용합니다.
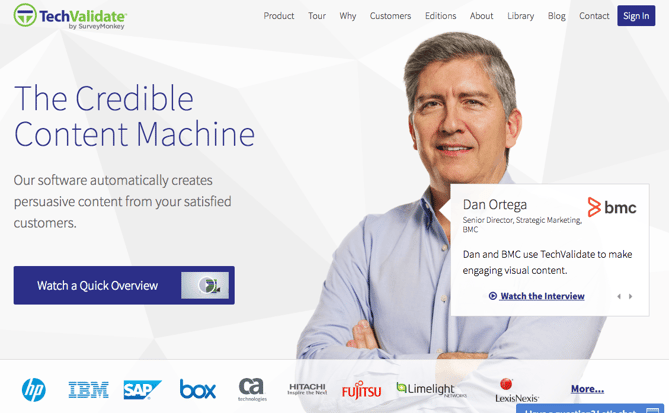
TechValidate

왜 화려한
- 이 홈페이지는 아름답게 디자인되었습니다. 나는 특히 공백,대비되는 색상 및 고객 중심 디자인의 사용을 좋아합니다.
- 헤드 라인은 call-to-action 과 마찬가지로 명확하고 설득력이 있습니다.
- 또한 훌륭한 정보 계층 구조가있어 페이지를 쉽게 스캔하고 빠르게 이해할 수 있습니다.,
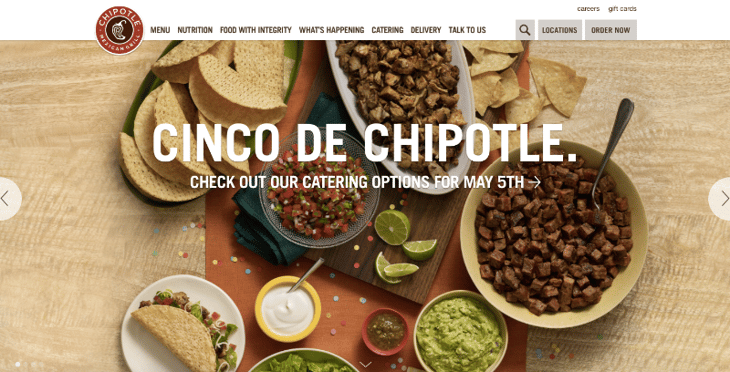
Chipotle

View 전체 홈페이지
왜 그것의 화려한
- 홈페이지의 민첩성과 지속적인 변화. Chipotle 의 현재 홈페이지 모든에 대해 향후 휴가는로 사용하는 독특한 가치 제안에 당신을 얻을 클릭하면 시작을 통해 귀하의 사이트입니다. 을 생각할 때 Chipotle,내가 필요하게 생각하지 않에 대한 취사,하지만 이 사이트는 위대한 고려하는 다른 사용에 대한 부리는 당신이 이미 알고 있고 사랑입니다.,
- 음식 사진은 상세하고 아름답고,실제로 그것을보고 배고프 게 만듭니다. 이제는 비주얼을 효과적으로 사용하는 것입니다.
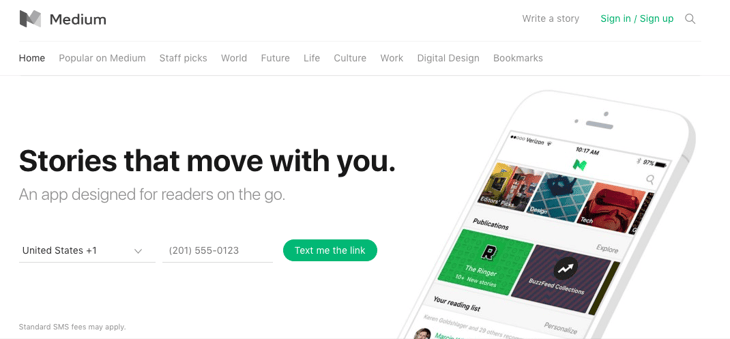
중간

View 전체 홈페이지
왜 그것의 화려한
- 이것은 아마도 사용하는 가장 좋은 방법 중 하나의 공백을 나는 볼 수 있습니다. 그것은 여전히 사이트에 어두운 섹션 제목에 눈을 그리면서 매체의 앱 태그 라인과 사진이 중심 무대를 취할 수 있습니다.리>매체 쉽게 가입 할 수 있습니다-사이트에,또는 휴대 전화에 간단한 문자 메시지와 함께., 나는 더 많은 반응을 텍스트 보다는 이메일,이것은 좋은 전략을 유지에 종사하는 사람들 가입 과정이다.
- 홈페이지를 사용하여 사회적 증거를 얻을 방문자는 시작을 클릭하면 주위:는”인기있는 중간에”과”도”섹션을 알려주는 곳을 찾아 높은 품질의 내용입니다.,
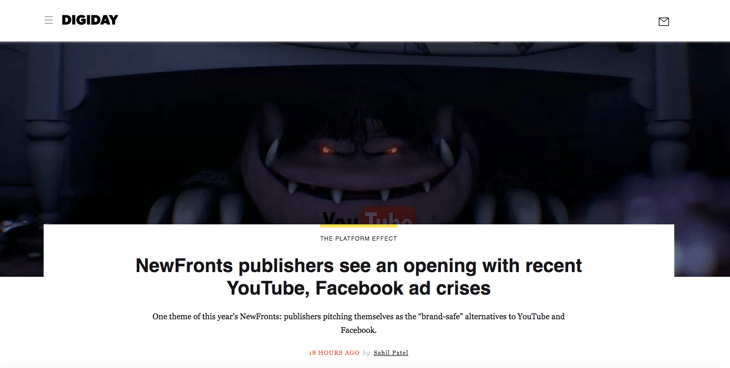
Digiday

View 전체 홈페이지
왜 그것의 화려한
- 과 달리 다른 온라인 뉴스 매는 범람 홈페이지와 같은 많은 표제와 이미지,가능한 한 Digiday 의 첫 번째 섹션을 전시 하나의 문서입니다. 그것의 주요 이미지(이 경우 무서운 일)이 눈길을 끄는,그리고 제목은 단지 요구를 지는 방문자가의 아이디어 가고 있는 것 읽을 수 있습니다.,
- 홈페이지 상단의 곳,웹사이트 정상적으로 소개 톤의 다른 섹션 옵션을 클릭만에는 하나의 아이콘을 클릭하는 리드 등록 페이지.
종류의 스낵
View 전체 홈페이지
왜 그것의 화려한
- 대담한 색상 생산하는 반면,를 만드는 단어의 이미지 밖으로 서 있습니다.
- CTA–“상점 종류”–영리하다. 그것은 충동은 방문자가 자세한 내용을 보려면 클릭하십시오 만드는 동안에는 단어는”종류”–의미는 그것의 좋은 선택을 가게가 있다.,
- 종류의 스낵’슬로건은 바로 화려한–나는 그것을 읽을 때,즉시 메시지가 공감하고를 읽고 싶은 스낵바의 레이블이 있습니다.
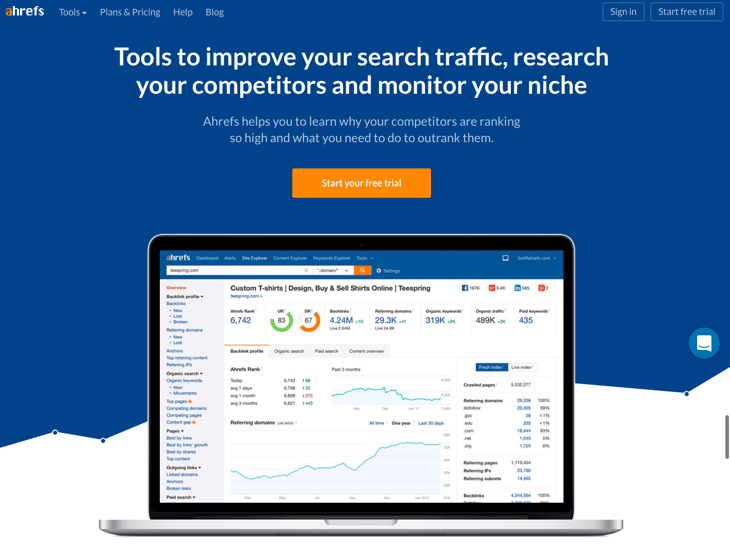
Ahrefs

View 전체 홈페이지
왜 그것의 화려한
- 색상 대비 사이에는 파란색,백색,오렌지 색상이 눈길을 끌고 제목과 CTA 팝이다.
- 서브 제목과 CTA 는 매력적인 쌍:을 시작할 수 있 추적 경쟁과 쇼핑에 대한 무료입 제공합니다.,
- 홈페이지 제공 다양한 옵션에 대한 방문자이지만,그렇지 않은 복잡 감사 솔리드 배경과 간단한 타이포그래피.
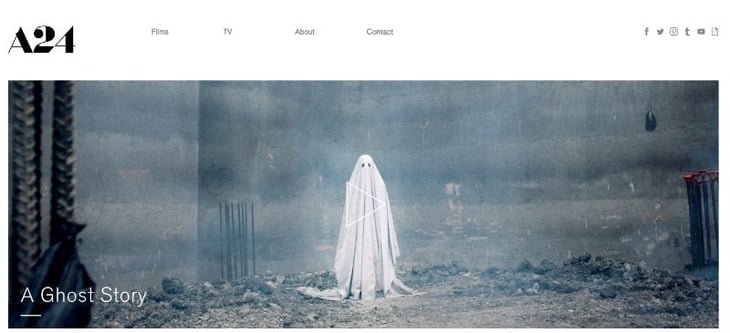
A24Films

View 전체 홈페이지
왜 그것의 화려한
- 이 영화는 회사의 홈페이지의 트레일러를 위한 새로운 영화입니다. 우리가 알고 있는 비디오 콘텐츠 형식으로 관객의 더 많은 것을 보고 싶고,이것은 좋은 전략을 쇼케이스 A24 의 작업에서 매우 매력적인 방법입니다.,
- 에서 홈페이지 상단의,A24 즉시의 무수한을 제공합 방법을 통해 연락을 주시기 소셜 미디어 및 이메일로가 나는 감사로서 방문 할 때 너무 많은 다른 사이트에 묻어 연락처 정보를 바닥에서의 페이지입니다.
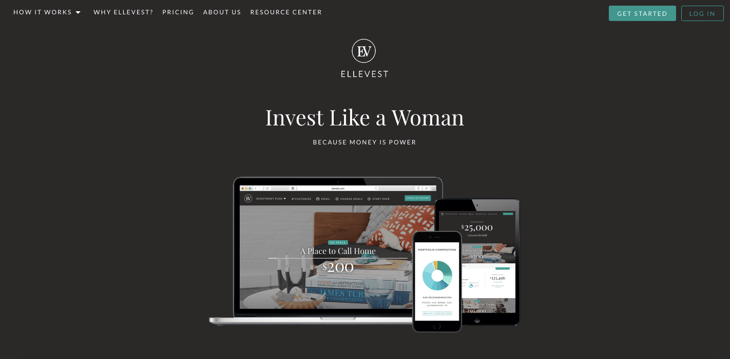
Ellevest

View 전체 홈페이지
왜 그것의 화려한
- “투자 다음과 같이 여자 때문에 돈이 힘입니다.”이 헤드 라인을 강력하게 원하는 제품에 대한 자세한 내용–두 여자로,그리고 사람으로 만들기에 관심이 스마트 금융 선택입니다.,
- 이미지를 표시보다는 말,하나의 회사의 가치 제안:데스크탑 및 모바일 사이트는 이동 당신과 함께.
- “시작하기”는 훌륭한 CTA 입니다-사실,우리는 여기 HubSpot 에서 직접 사용합니다. 클릭하면 몇 가지 간단한 단계를 거쳐 방문자가 프로필을 설정하고 투자를 시작합니다.,
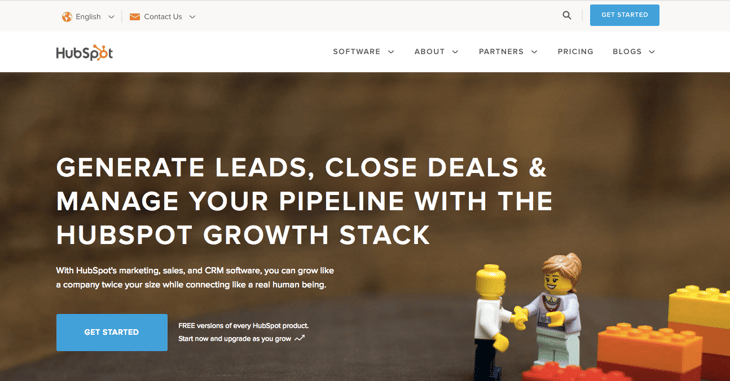
HubSpot

iv id=”764de1f700.
더 많은 영감을 찾고 계십니까? 이 놀라운 미국 정보 페이지를 확인하십시오.나는 이것을 할 수 없다.















