폴더를 설정은 멋진하지만,폴더없이 모든 내용이 유용자와 아무것도니다.
이제 명령 줄을 통해 폴더를 만드는 데 익숙하므로 해당 폴더를 파일로 채울 시간입니다.
우리는 우리가 지키는 형식의 마지막 장에서는 의미는 하나의 예제 파일을 만들지 않고 코드에서와는 다른 코드입니다., 이 방법은 있지 않은 경우에도 프로그래머는 이미할 수 있습 감사의 이유 폴더와 파일에 대한 유용한 프로그래머로 잘!
파일 만들기
비 코드 예제
마지막 장에서는 학교 교과 과정을위한 폴더 구조를 만들었습니다. 이 폴더는 2 학기라고 불 렸습니다. 으로 약간의 운동 이전 장에서,당신은 또한 생성된 폴더 안에 두 번째 학기 폴더를 각 과정(미술의 역사,생물학,etc.).
당신이 상상할 수 있듯이,다른 과정은 내부에 다른 종류의 파일이 필요합니다., 예를 들어 미술사와 같은 인문학 수업에서는 종이가 필요할 수 있습니다. 이 파일은 텍스트 파일 일 가능성이 높습니다. 🎨어쩌면 생물학 수업은 이번 학기의 연구와 연구 결과가 필요할 것입니다! 이 파일은 스프레드 시트가 될 가능성이 있습니다. 🐢
명령 줄 자체에서 모든 유형의 파일을 만들 수 있습니다.
이보다 훨씬 더 빨리 파일을 만드는 개별적으로 통과 같은 다른 응용 프로그램 Microsoft Excel 또는 워드 프로세서 및 실행으로 저장”.”
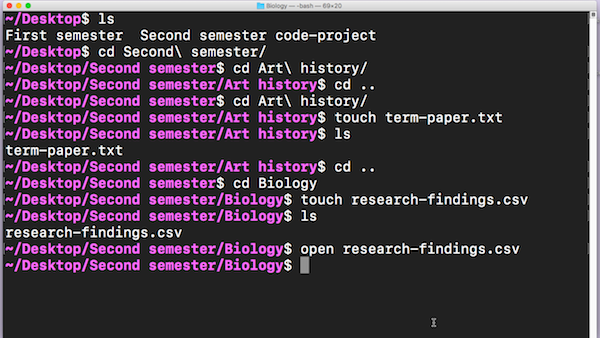
먼저 미술사 예제를 다루겠습니다., cd명령을 사용하여”Art history”디렉토리로 이동하면touch라는 명령을 사용하여 end-of-term paper 용 파일을 만들 수 있습니다.
터치에 상당히 기 명령하지만,여기에 그것이 무엇:
-
알리는 시스템을 찾기 위해 특정 파일
-
경우 파일에 이미 존재하지 않는 시스템을 만들어 파일이 있다.
이 경우term-paper.txt라는 파일을 만들어 보겠습니다.,
명령은 다음과 같이 보일 것입니다.
touch term-paper.txt
그 것처럼 간단합니다! 이제 Finder 에서 다시 살펴보면”Art history”폴더 안에이 파일이 생성되었음을 알 수 있습니다. 그것은 현재 비어 있지만,당신은 그것을 열 수 있는 언제든 터미널에서 내용을 편집하으로 당신은 일반적으로.
open term-paper.txt
이제는 시간을 만들 수 있습니다. 이 두 번째 파일은 생물학 폴더에있을 것입니다. 이것은 우리가 생물학 폴더에 디렉토리를 변경해야한다는 것을 의미합니다!
당신은 한 수준까지 이동 디렉토리를 변경하는 연습에 넣을 수 있습니다., 두 점을 나타내는 상위 디렉토리의 디렉토리에 있는 현재,그래서 당신이 할 수 있는cd ..이동하는 최대 한 수준에서 당신의 폴더 구조입니다.
cd ..
이 시점에서”2 학기”디렉토리에 다시있을 것입니다.
이제cd Biology를 입력하여 생물학 디렉토리로 이동할 수 있습니다. 여기에서 만들려는 파일의 이름과 파일 확장명을 사용하여 동일한 터치 명령을 작성할 수 있습니다.,
touch research-findings.csv
여기에 무엇을 전하는 일련의 명령을 것 같:

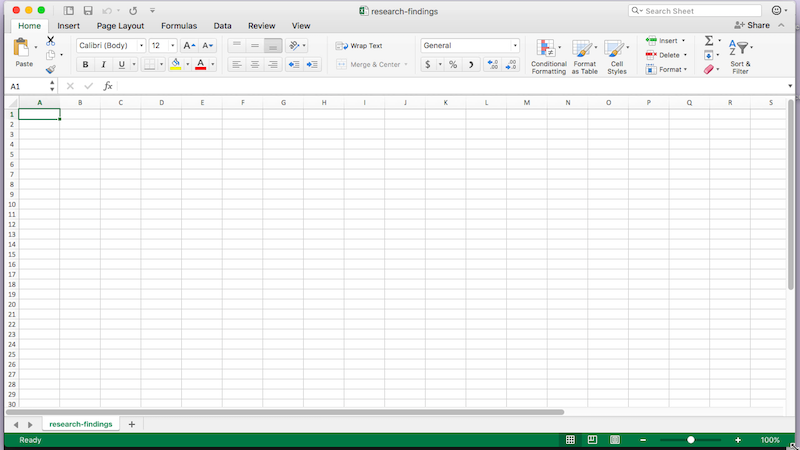
공지에 따라 실행하는open research-findings.csv파일이 자동으로 열리는 Microsoft Excel. 터미널은 어떤 응용 프로그램이 어떤 파일 형식을 열어야하는지 알만큼 똑똑합니다. 👍

코드를 들어
이전 장에서,당신은 당신을 봤을 만드는 방법의 기본 폴더 구조에 대한 정적 웹 사이트입니다. Css 폴더와 이미지 용 폴더가있었습니다.그러나 둘 다 비어 있습니다. 파일을 추가하자!
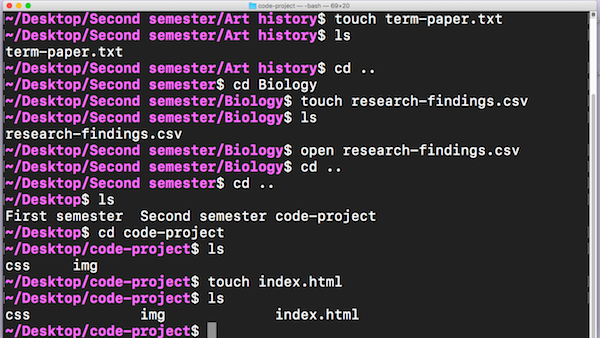
일단project디렉토리에 빈 HTML 파일을 만듭니다. 이 파일은 일반적으로 모든 기본 코드 프로젝트의 가장 기본적인 페이지입니다., HTML 파일은 구조 웹 페이지의 것 라이브 및 당신이 정의하는 단락이나 헤더에는,당신이 원하는 곳에 요소는 다음과 같 네비게이션 바,또는 텍스트 포맷해야합니다.
실행>touch플러스 파일의 이름을–index.html–을 만듭니다.
touch index.html
지금,입력하여ls,당신이 볼 수있는 프로젝트가 포함 CSS 폴더에 대한 이미지 고 이라는 파일index.html. 이 파일로 금방 돌아오겠습니다.,

Let’scdin thecssdirectory and create other file here. 이 새로운 파일은 우리가 지금까지 만든 다른 것과는 다른 확장자를 가질 것입니다:그렇지 않을 것입니다.txt 도 아니다.csv. 도 아니다.html. 될 것입니다.css 코드를 보유 할 것이기 때문에 css!,
cd css
touch main.css
I 할 수 있어 HTML 파일을 브라우저에서 미리 파일 내용.
open index.html
이제 당신의 감각을 어떻게 다양하고 유선형 파일 생성입니다. Word 와 같은 다른 응용 프로그램을 통해 개별적으로 파일을 만드는 것보다 훨씬 빠릅니다.
단지 당신의 이름을 알고 당신의 파일 확장자를 원하고 저장할 수 있습니다 자신의 많은 시간과 완전히 방지하으로 저장 과정에서 다른 신청입니다.,
다음 장에서,당신은 주위를 이동하고 당신이 만든이 내용의 일부를 복사하는 방법을 볼 수 있습니다.















