스트랩는 템플릿에 대한 많은 기본적인 웹 사이트 구성 요소와 같은 형태입니다. 이러한 템플릿을 사용자 지정 양식을 만드는 발판으로 사용할 수 있습니다. 부트 스트랩은 또한 폼 안팎으로 쉽게 교환 할 수있는 미리 포맷 된 폼 요소를 제공합니다. 여기에서 양식의 레이아웃을 사용자 정의하기위한 기본 사항을 살펴 보겠습니다. 사용 가능한 양식 템플릿 및 요소를 모두 보려면 Bootstrap CSS 페이지의 양식 섹션을 참조하십시오.
이 지침은 부트 스트랩 버전 4.2 에 대한 것입니다.,1
면 당신이 찾고있는 방법에 항목을 추가하는 부트스트랩 양식을 참조하십시오 우리의하는 방법에 항목을 추가 스트랩 양식 문서입니다.
양식을 사용자 지정
있는 여러 가지 유형의 형태로 사용자 지정:그룹,컨트롤,격자의 행과 열의 수평,자동 크기 조정,그리고 인라인 요소입니다. 각각은 다른 방식으로 양식을 스타일링합니다. 경우에 따라 동일한 양식 내에서 다른 유형의 사용자 정의를 사용할 수 있습니다.
그룹을 형성
양식을 사용하여-그룹 수업에서 당신의 양식을 자동으로 추가격한 라벨 및 컨트롤(유형의 형태로 항목).,
추가할 수 있습니다 form 그룹래의 양식을 통해 감싸는 각 라벨 및 제어에 div class 양식과 함께 그룹의 종류:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
각각의 형태 요소 및 라벨해야에서의 자신의 형태 그룹 클래스입니다. 그렇지 않은 경우 간격 스타일이 적용되지 않습니다.
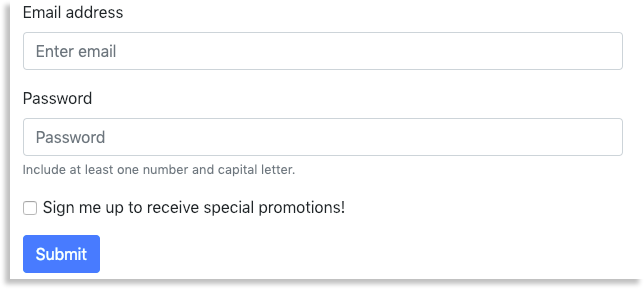
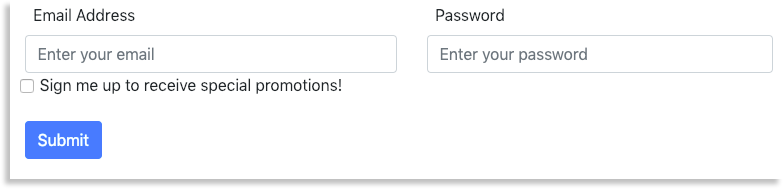
에서 볼 수 있듯이 예를 들어 아래의 양식을 사용하는 class=”양식”그룹은 간격은 적용되는 동안 양식이 없 class=”양식”그룹에 적용되지 않는 공간 간의 양식 항목.,
에서 큰 양식,양식을 사용하여 그룹 등에 적용될 수 있 다음과 같다:
위의 예에 표시됩니다 자동적인 간격의 양식 그룹 클래스:
양식 컨트롤
형태로 제어 클래스가 다른 형태에서-그룹 클래스입니다. 는 동안 양식 그룹을 설정 간격 형성 요소의 양식을 통제를 설정합 너비의 형태 요소를 100%,그것을 일으키는 걸쳐 폭의 형태 및 크기 조정과 창입니다.,
양식을 통제에서 선택
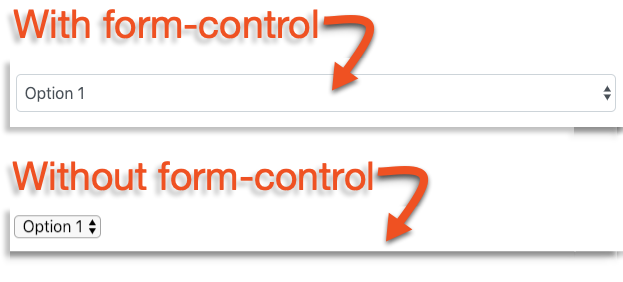
경우,예를 들어,당신을 추가하는 선택을 형성 요소와의 양식을 통제 코드는 다음과 같이 보일 것입니다.
아래에 볼 수 있는 코드 간에 차이와 함께 위의 형태로 제어 클래스고 없는 형태로 제어 클래스입니다.
폼 그리드
부트 스트랩 그리드 시스템을 사용하여 양식을 구성 할 수 있습니다. 양식 컨트롤을 열과 행으로 구성할 수 있습니다. 부트 스트랩 그리드 시스템에 익숙하지 않은 경우 부트 스트랩의 그리드 시스템을 이해하는 기사를 확인하십시오.,
추가할 수 있습니다 행과 열에 의해 추가<div class=”row”>및<div class=”col”>니다.
여기의 예로 사용할 수 있는 방법 행과 열에 양식 코드:
위의 예에서,이메일과 비밀번호 필드에는 두 가지로 구분 내 열의 행이 있습니다. 이것이 웹 페이지에 나란히 표시되는 이유입니다. 확인란이 행에 없으므로 전자 메일 및 암호 필드 아래에 배치됩니다., 이 후에 다른 행이 온 경우 이전 섹션 아래에도 배치됩니다.

동일한 규칙을 적용되는 부트스트랩의 그리드 시스템을 적용하는 격자 형태입니다. 열이 행 내부로 들어가고 행에 최대 12 개의 열을 가질 수 있음을 명심하십시오.
지정할 수 있습니다 얼마나 많은 열을 원하는 형태로 제어하여 사용하는<div class=”col-접두사-#”>대신<div class=”col”>., 열 접두사와 숫자에 대한 자세한 내용은 우리의 부트 스트랩 그리드 시스템 문서를 참조하십시오.
양식 행
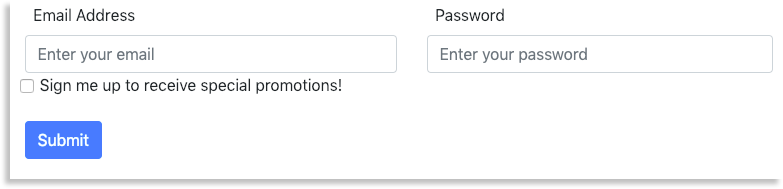
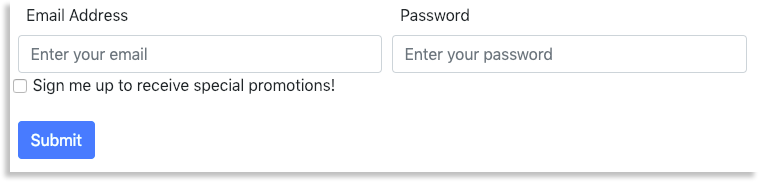
좋아 양식을 격자 형태로 행를 사용하여 동일한 격자 구조의 행과 열의 스타일의 형태입니다. 그러나 양식 행 클래스를 사용하면 행 내의 열에 대해 더 엄격한 간격 스타일을 구현합니다. 그래서 사용하는 대신<div class=”row”>을 사용하는<div class=”양식”행>있습니다., 아래 코드는 방법의 예는 형태로 행 클래스를 사용할 수 있습니다:
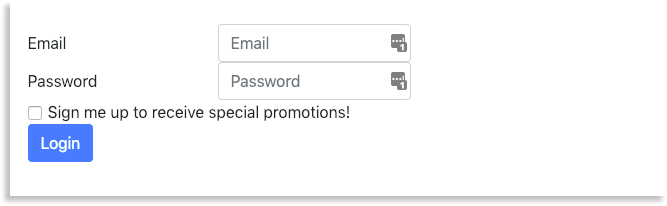
위의 코드를 표시되 작은 간격의 공간 사이에 두 개의 열

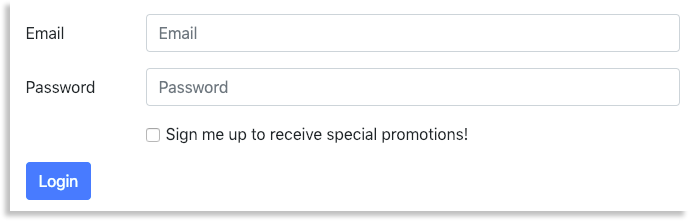
지를 비교하여 위의 이미지(양식을 사용하는 행 클래스)에는 아래의 이미지(는 사용 행 클래스). 위 이미지의 두 열 사이의 간격의 양은 아래 이미지보다 작습니다.
양식 자동 크기 조정
이것이 가능한 설정하는 양식에 자기 자신을 기반으로 폼의 콘텐츠입니다., 는 동안 그것은 여전히 운영하고,시스템 관리자에게 필요한 모든 것을 구현하는 자동 크기 조정의 레이아웃을 교환하는 것으로 class=”col”class=”col-자동”
예를 들어,아래 코드를 사용하여 자동 클래스 크기:
이 결과는 형태로 자동적으로 자체적으로 크기에 따라 필드와 레이블:

수평 양식
수평한 형태의 조합을 사용하여 격자 형식의 그룹입니다. 양식 그룹 클래스뿐만 아니라 열과 행을 모두 사용합니다. 양식에는 열 레이아웃에 따라 레이블과 양식 컨트롤이 가로로 나열됩니다.,
여기에는 예제 코드에 대한 수평한 형태처럼 될 것이다:
위의 코드는 정렬된 레이블 및 컨트롤 수평:

가진 수평한,양식을 포함하는 것이 중요한 특별한 클래스와 몇 가지 제어 레이블이 있습니다. 이 클래스입니다:
<label class="col-sm-2 col-form-label">Password</label>
이 클래스에는 배치에 라벨 형태로,그래서 잊고 그 결과에 이상한 상표 위치.,
인라인 양식
을 만들 수 있는 인라인 양식을 추가하여식-인라인스를<양식>요소의 시작 부분에서 당신의 형태입니다. 이렇게하면 동일한 행의 컨트롤과 레이블이 수평선으로 정렬됩니다.
여기에는 예의 양식을 사용하여 인라인 형식:
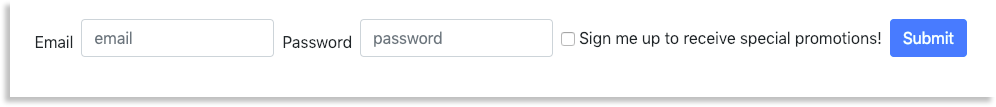
위의 코드를 만들 형태로 표시되는 인라인:

통지하는 이 예에서는 레이블 및 컨트롤 다른 클래스는 우리가 사용하지 않는 이전에 예입니다., 이 새로운 클래스는이 예제에 대한 새로운 간격 지침을 추가 할 책임이 있습니다. 인라인 양식은 기본 간격 레이아웃을 방해 할 수 있으므로 위와 같이 클래스를 사용해야 할 수도 있습니다.
Bootstrap official documentation Spacing 페이지로 이동하여 이러한 클래스에 대한 자세한 내용을 확인할 수 있습니다.부트 스트랩 양식에 대한 자세한 정보를 원하면 부트 스트랩 양식 문서에 항목을 추가하는 방법을 확인하십시오.
부트 스트랩은 MIT 라이센스에 따라 허용되는 오픈 소스 css 프레임 워크입니다. Bootstrap 은 Pair Networks,Inc.의 제품이 아닙니다.,,그리고 페어 네트워크는 부트 스트랩에 대한 보증을 제공하지 않습니다. 사용 가능한 많은 수준의 CSS 프레임 워크가 있음을 유의하십시오. 적절한 CSS 프레임 워크에 대한 조언과 지침은 it 전문가와 상담하십시오. 이 특정 제품은 귀하의 요구를 충족시킬 수도 있고 충족시키지 못할 수도 있습니다. 쌍 네트워크,Inc 의. 사용자의 편의를 위해이 튜토리얼에 대한 지원을 제공하고 있으며 부트 스트랩의 성능에 대한 책임을지지 않습니다. 구매 또는 사용을 고려중인 온라인 서비스 또는 제품에 대한 서비스 약관 및 범위를주의 깊게 읽으십시오.















