Bootstrap har maler for mange grunnleggende nettstedet komponenter, for eksempel skjemaer. Du kan bruke disse malene som et springbrett til å lage en tilpasset form. Bootstrap leverer også ferdig formatert, form elementer som du kan lett bytte inn eller ut av skjemaet. Vi vil gå over det grunnleggende for å tilpasse skjemaet oppsettet her. For å se alle de tilgjengelige skjema, maler og elementer, kan du se Skjemaer-delen av Bootstrap CSS-side.
Disse instruksjonene er for Bootstrap versjon 4.2.,1
Hvis du er ute etter instruksjoner om hvordan du legger til elementer i en Bootstrap-skjemaet, kan du se Legge til Elementer i en Bootstrap Form artikkelen.
Form Tilpasninger
Det finnes flere typer av form tilpasninger: grupper, kontroller, nett, rader og kolonner, horisontal, auto-sizing, og inline. Hver stil skjemaet på en annen måte. I noen tilfeller, du kan bruke ulike typer tilpasning i samme form.
Danne Grupper
ved Hjelp av form-gruppe klasser i skjemaet vil automatisk legge til mellomrom for etiketter og kontroller (en type form-elementet).,
Du kan legge form for gruppe-klasse til skjemaet ved å encasing hver etikett og kontroll i en div class med form-gruppe klasse:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Hvert element og etiketten behov for å være i sin egen form for gruppe-klasse. Hvis de ikke, avstanden stil vil ikke være anvendt.
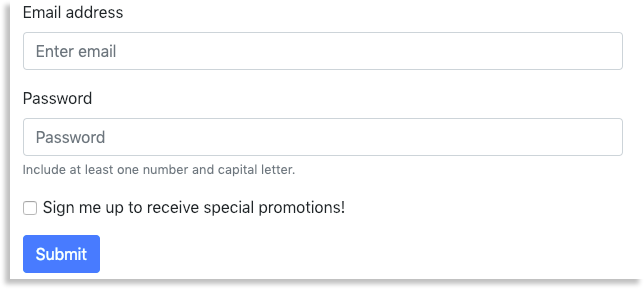
Som du kan se i eksempelet nedenfor skjemaet som bruker class=»skjema-gruppen» har søkt avstand, mens form, uten class=»skjema-gruppen» gjelder ikke mye plass mellom form elementer.,
I en stor form, ved å bruke skjemaet-gruppe klasse kan benyttes som dette:
eksempelet over viser automatisk mellomrom av form-gruppe klasse:
skjemakontroller
form-kontroll-klasse er forskjellig fra form-gruppe klasse. Mens form-gruppe setter opp avstanden mellom form elementer, form-kontroll angir bredden på det elementet til 100%, noe som får den til å dekke hele bredden av form og endre størrelsen med vinduet.,
Form-Kontroll i et Utvalg
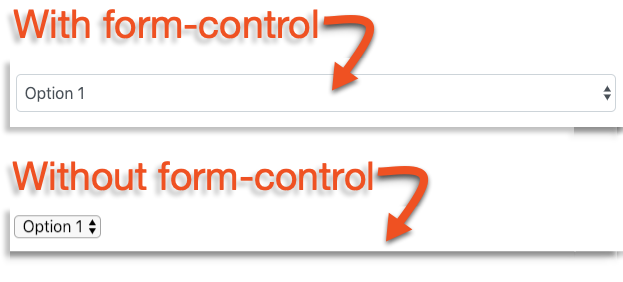
For eksempel, hvis du ønsket å legge til et utvalg form-element med form-kontroll-kode vil se ut som dette:
Nedenfor kan du se forskjellen mellom koden ovenfor med form-kontroll klasse og uten form-kontroll-klassen.
Form Nett
Du kan bruke Bootstrap grid system for å organisere form. Du kan organisere dine skjema kontrollene i kolonner og rader.
Hvis du ikke er kjent med Bootstrap grid system, sjekk ut vår artikkel, Forståelse Bootstrap er Grid-Systemet.,
Du kan legge til kolonner og rader ved å legge til <div class=»row»> og <div class=»col»> til din form.
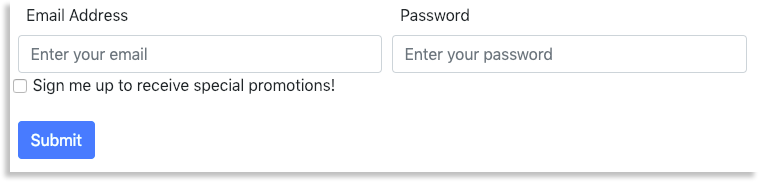
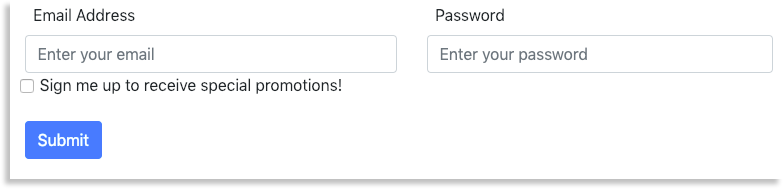
Her er et eksempel på hvordan du kan bruke rader og kolonner i form koden:
I eksempelet ovenfor, e-post og passord feltene er delt inn i to kolonner i en rad. Dette er grunnen til at de vises side ved side på en webside. Fordi boksen ikke er i raden, den er plassert under både e-post og passord feltene., Hvis en annen rad kom etter dette, vil det også være plassert under den forrige delen.

De samme reglene som gjelder for Bootstrap er grid-systemet gjelder for grid-skjemaer. Husk at kolonner gå inn rader og at du kan ha opp til tolv kolonner i en rad.
Du kan angi hvor mange kolonner du vil ha en form kontroll for å ta opp ved hjelp av <div class=»col-prefix-#»> i stedet for <div class=»col»>., For å lære mer om kolonnen prefikser og tall, se vår Bootstrap grid system artikkelen.
Form Rad
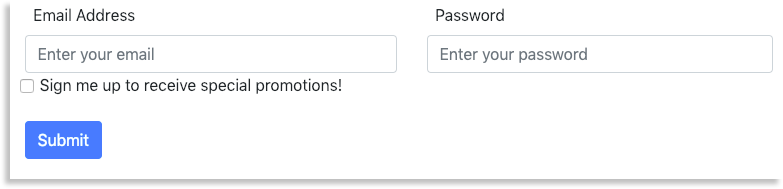
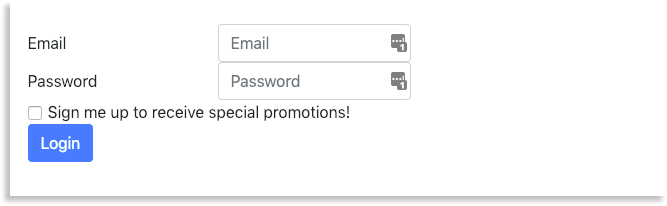
Som danner nett, og danne rader bruke samme rutenett struktur av kolonner og rader til stil og form. Imidlertid, ved å bruke skjemaet rad klasse som implementerer en tettere mellomrom stil for kolonner i en rad. Så, i stedet for å bruke <div class=»row»>, vil du bruke <div class=»form-rad»> i dens sted., Nedenfor kode er et eksempel på hvordan form-rad-klassen kan brukes:
koden ovenfor er vist med et mindre gap på plass mellom de to kolonner:

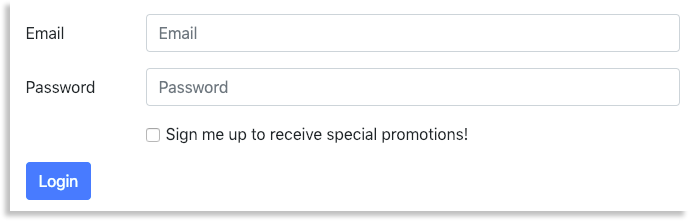
Nå kan du sammenligne bildet ovenfor (som bruker skjema-rad klasse) til bildet under (som bruker bare rad klasse). Mengden av avstanden mellom de to kolonnene i bilde over er mindre enn bildet under.
Form Auto-sizing
Det er mulig å sette opp skjemaer som vil automatisk størrelsen seg selv basert på form innhold., Mens det fortsatt opererer på et rutenett, alt som trengs for å gjennomføre en automatisk dimensjonering layout er å bytte ut class=»col» for klasse=»col-auto»
For eksempel, koden nedenfor bruker auto-sizing klasse:
Dette vil resultere i en form som automatisk størrelser seg selv basert på feltene og etiketter:

Horisontal Form
Den horisontale form bruker en kombinasjon av nett og form gruppering. Den bruker begge kolonner og rader, så vel som form-gruppe klasse. Skjemaet vil liste etiketter og skjemakontroller horisontalt, avhengig av kolonne layout.,
Her er et eksempel på hva koden for en horisontal form ville være:
koden ovenfor vil justere etiketter og kontroller vannrett:

Med den horisontale form, er det viktig å inkludere en spesiell klasse med noen kontroll etiketter. Denne klassen er:
<label class="col-sm-2 col-form-label">Password</label>
Denne klassen arrangerer etiketter på skjemaet, så å glemme det kan resultere i merkelige label posisjoner.,
Inline Former
Du kan opprette en innebygd form ved å legge til en form-inline-klasse til <form> – element i begynnelsen av skjemaet. Dette vil justere kontroller og etiketter i samme rad i en vannrett linje.
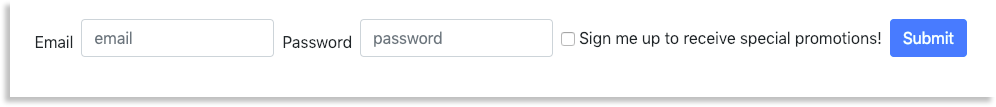
Her er et eksempel på et skjema ved hjelp av den innebygde format:
koden ovenfor vil opprette et skjema som vises inline:

legg Merke til at i dette eksemplet, etiketter og kontroller har forskjellige klasser som vi ikke har brukt i tidligere eksempler., Disse nye klasser er ansvarlig for å legge til nye avstand retningslinjer for dette eksemplet. Innebygde skjemaer kan forstyrre standard avstand layout, så det kan være nødvendig å bruke klasser, som ovenfor.
Du kan gå til Bootstrap offisielle dokumentasjonen Mellomrom siden for å finne ut mer om disse klassene.
Hvis du ønsker mer informasjon om Bootstrap former, sjekk ut vår Hvordan å Legge Elementer til en Bootstrap Form artikkelen.
Bootstrap er en åpen-kilde CSS rammeverk ettergivende under en MIT-lisens. Bootstrap er ikke et produkt av Par Networks, Inc., og Paret Nettverk gir ingen garanti for Bootstrap. Vær oppmerksom på at det er mange nivåer av CSS rammeverk tilgjengelig. Vennligst rådfør deg med din IT-tekniker for å få råd og veiledning på en hensiktsmessig CSS rammeverk. Dette bestemte produkter kan eller ikke kan møte dine behov. Par Networks, Inc. gir støtte for denne opplæringen for enkelhets skyld og er ikke ansvarlig for Bootstrap-ens ytelse. Vennligst les nøye gjennom vilkårene og omfanget av tjenester for alle elektroniske tjenesten eller produktet du vurderer å kjøpe eller bruke.















