Sette opp mapper er kult, men en mappe uten noe innhold som er like nyttig som en boks med noe i det!
Nå som du er kjent med å opprette mapper via kommandolinjen, er Det på tide å fylle de mapper med filer.
Vi vil holde med formatet på det siste kapitlet, som betyr at vi vil vise ett eksempel på hvordan du oppretter filer uten kode i dem og andre med kode., På denne måten, selv om du ikke er en programmerer allerede, kan du få en forståelse av hvorfor mapper og filer er nyttig for programmerere så vel!
Opprette filer
Ikke-kode eksempel
I det siste kapitlet, som du har opprettet en mappe struktur for skole-kurs. Denne mappen ble kalt andre semester. Som et lite trening i forrige kapittel, du også opprettet mapper i andre semester mappe for hvert kurs (kunst-historie, biologi, etc.).
Som du kan forestille deg, ulike kurs vil kreve ulike typer av filer inne., For eksempel, et humanistisk klasse som kunsthistorie, kan kreve en slutt på semesteroppgåve. Denne filen er sannsynlig å være en tekst-fil. 🎨 Kanskje biologi klassen vil kreve forskning og funn fra dette semesteret! Denne filen er sannsynlig å være i et regneark. 🐢
Du kan lage alle typer filer fra kommandolinjen i seg selv.
Dette er mye raskere enn å opprette filen individuelt via forskjellige programmer som Microsoft Excel eller word-prosessor og kjører «Lagre Som.»
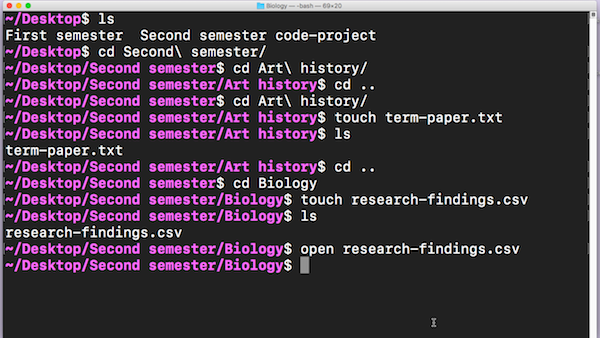
La oss først arbeide med kunst historie eksempel., Hvis du bruker kommandoen cd for å flytte inn i «kunsthistorie» katalogen, kan du bruke en kommando som heter touch for å lage en fil for våre slutten av semesteroppgave.
Touch er en ganske skumle lyder kommandoen, men her er hva det gjør det:
-
forteller systemet å se etter en bestemt fil
-
Hvis filen ikke finnes allerede, vil systemet opprette filen for deg.
I dette tilfellet, la oss opprette en fil som heter term-paper.txt .,
– kommandoen vil se ut som dette:
touch term-paper.txt
Det er så enkelt som det! Hvis du nå ser tilbake i Finder, vil du være i stand til å se at denne filen har blitt opprettet i din «kunsthistorie» – mappen. Det er for tiden tomme, men du kan åpne det når som helst fra Terminal for å redigere innholdet som du normalt ville:
open term-paper.txt
Nå er det på tide å lage en annen fil. Denne andre filen vil være i Biologi-mappen. Dette betyr at vi må endre kataloger til Biologi mappen!
Du kan sette ut i praksis i endring-kataloger for å gå opp ett nivå., To prikker viser til overordnet mappe i mappen der du er i dag, slik at du kan cd .. for å gå opp ett nivå i mappestrukturen.
cd ..
På dette punktet, vil du være tilbake i «Andre semester» – katalogen.
Nå kan du skrive cd Biology for å flytte inn i Biologi-katalogen. Herfra kan du skrive den samme ta kommandoen med navnet på filen du ønsker å opprette og den file extension.,
touch research-findings.csv
Her er hva det hele serien av kommandoer ser ut som:

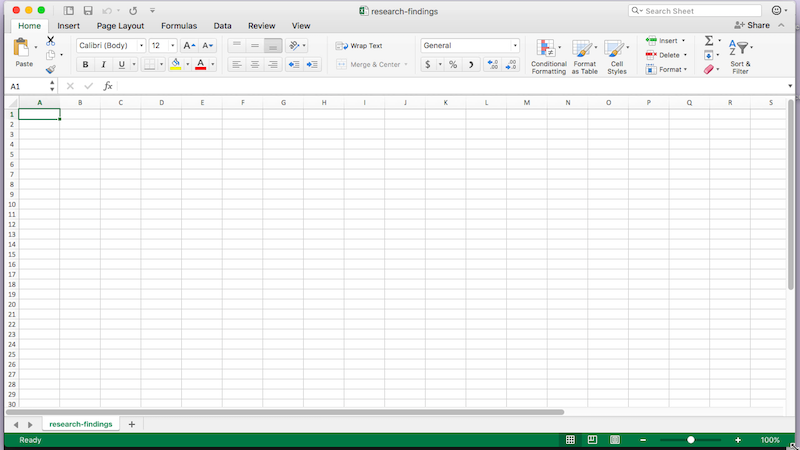
legg Merke til at ved å kjøre open research-findings.csv filen åpnes automatisk i Microsoft Excel. Terminalen er smart nok til å vite hvilket program som skal åpne som filtype. 👍

– Koden eksempel
I forrige kapittel, så du hvordan du oppretter en grunnleggende strukturen for et statisk nettsted. Det var en CSS-mappen og en mappe for bilder.
Men, begge er tomme. La oss legge til en fil!
en Gang i project directory, vil du oppretter et tomt HTML-fil. Denne filen er vanligvis den mest grunnleggende side av alle basic-kode prosjektet., HTML-filene er der strukturen på nettsiden vil bo og hvor du kan definere avsnitt eller overskrifter, hvor du vil elementer som navigasjon barer, eller hvordan teksten skal være formatert.
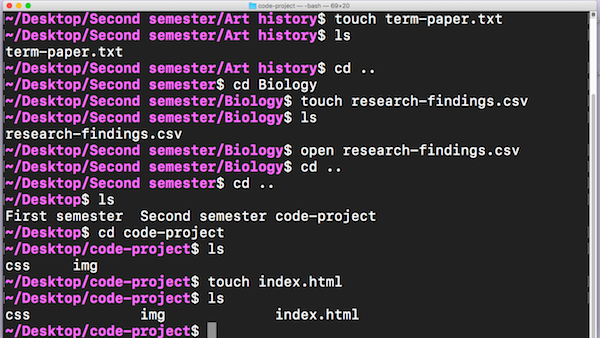
Run touch pluss navnet på filen — index.html — for å opprette den:
touch index.html
Nå, ved å skrive ls, kan du se prosjektet inneholder en CSS-mappe, en mappe for bilder, og en fil som heter index.html. Vi vil komme tilbake til denne filen i et sekund.,

La oss cd i css – katalogen, og opprette en ny fil her. Denne nye filen vil ha en annen filtype enn de andre vi har laget så langt: det vil ikke være .txt, nor .csv-filen. eller .HTML. Det vil bli .css fordi det vil holde CSS-koden!,
cd css
touch main.css
jeg kan til og med åpne HTML-filen i nettleseren for å forhåndsvise min fil innhold:
open index.html
nå har Du en følelse av hvor allsidig og strømlinjeformet fil etableringen er fra kommandolinjen. Det er mye raskere enn å lage filene enkeltvis via forskjellige programmer som Word.
Du må bare vite navnet på filen, og for den utvidelsen du vil bruke, og du kan spare deg for mye tid og helt unngå Lagre Som prosess i ulike programmer.,
I neste kapittel, du vil se hvordan du kan flytte og kopiere noe av denne innhold du har opprettet.















