Bootstrap har mallar för många grundläggande webbplatskomponenter, till exempel formulär. Du kan använda dessa mallar som en språngbräda för att skapa en anpassad blankett. Bootstrap levererar också förformaterade formelement som du enkelt kan byta in eller ut ur din form. Vi går igenom grunderna för att anpassa formulärets layout här. För att se alla tillgängliga formulärmallar och element, se avsnittet formulär på css-sidan Bootstrap.
dessa instruktioner gäller för Bootstrap version 4.2.,1
om du letar efter instruktioner om hur du lägger till objekt i ett Bootstrap-formulär, se vår hur du lägger till objekt i en Bootstrap-Formulärartikel.
Formanpassningar
det finns flera typer av formanpassningar: grupper, kontroller, galler, rader och kolumner, horisontella, automatisk dimensionering och inline. Varje kommer att styla din form på ett annat sätt. I vissa fall kan du använda olika typer av anpassning inom samma form.
Formulärgrupper
användning av formulärgruppsklasser i formuläret kommer automatiskt att lägga till avstånd för etiketter och kontroller (en typ av formulärobjekt).,
Du kan lägga till klassen formulärgrupp i formuläret genom att innesluta varje etikett och kontroll i en div-klass med klassen formulärgrupp:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
varje formulärelement och etikett måste vara i sin egen formulärgruppsklass. Om de inte är, kommer avståndet stil inte tillämpas.
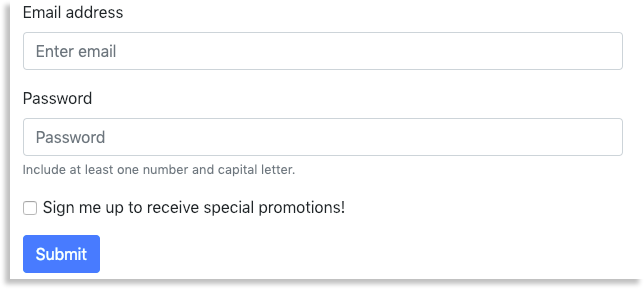
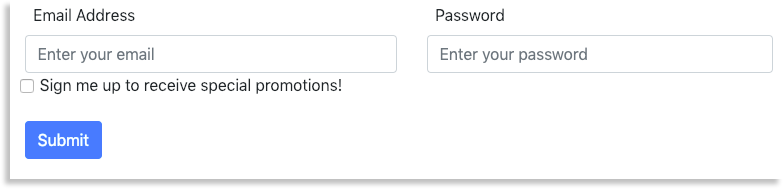
som du kan se i exemplet nedan har formuläret som använder class=”form-group” tillämpat avstånd, medan formuläret utan klass=”form-group” inte använder mycket utrymme mellan formulärobjekten.,
i en stor form kan du använda klassen form-group så här:
exemplet ovan visar det automatiska avståndet för klassen form-group:
Formulärkontroller
klassen form-control skiljer sig från klassen form-group. Medan formulärgruppen ställer in avståndet mellan formulärelement, ställer formulärkontrollen bredden på formulärelementet till 100%, vilket gör att det spänner över formulärets bredd och ändrar storlek med fönstret.,
formulärkontroll i ett urval
om du till exempel ville lägga till ett urvalsformelement med formulärkontroll, skulle koden se ut så här:
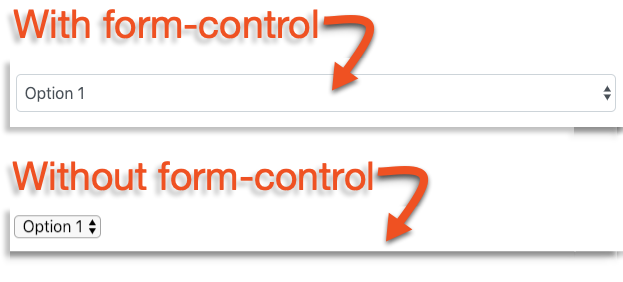
nedan kan du se skillnaden mellan koden ovan med formulärkontrollklassen och utan formulärkontrollklassen.
formulär galler
Du kan använda Bootstrap rutnät för att organisera ditt formulär. Du kan organisera dina Formulärkontroller i kolumner och rader.
om du inte är bekant med Bootstrap gridsystem, kolla in vår artikel, förstå Bootstrap grids system.,
Du kan lägga till kolumner och rader genom att lägga till<div class=”row”> och<div class=”col”> I formuläret.
här är ett exempel på hur du kan använda rader och kolumner i formulärkod:
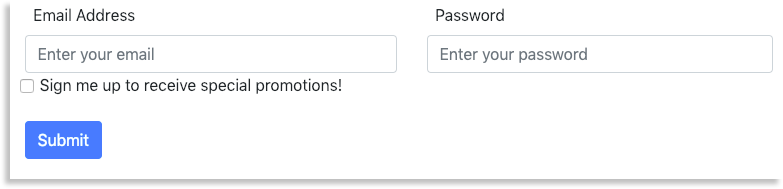
i exemplet ovan separeras e-post-och lösenordsfälten i två kolumner i en rad. Det är därför de visas sida vid sida på en webbsida. Eftersom kryssrutan inte finns i raden placeras den under både e-post-och lösenordsfälten., Om en annan rad kom efter detta skulle den också placeras under föregående avsnitt.

samma regler som gäller för bootstraps gridsystem gäller för rutnätsformerna. Tänk på att kolumnerna går inuti rader och att du kan ha upp till tolv kolumner i rad.
Du kan ange hur många kolumner du vill att en formulärkontroll ska ta upp genom att använda <div class=”col-prefix-#”> istället för <div class=”col”>., Om du vill veta mer om kolumnprefix och nummer, se vår Bootstrap grid system artikel.
Formulärrad
som formulärnät använder formulärrader samma rutnätstruktur av kolumner och rader för att forma formuläret. Men genom att använda formulärradsklassen implementeras en strängare avståndsstil för kolumner i en rad. Så, istället för att använda<div class=”row”>, skulle du använda<div class=”form-row”> på sin plats., Nedanstående kod är ett exempel på hur formulärradsklassen kan användas:
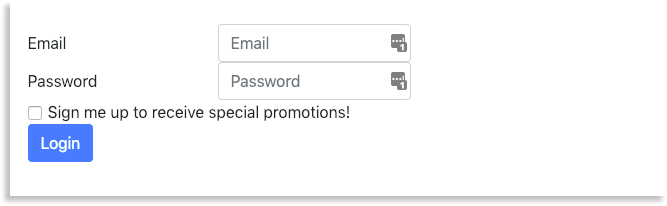
ovanstående kod visas med ett mindre mellanrum mellan de två kolumnerna:

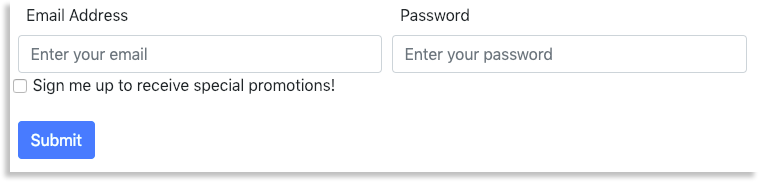
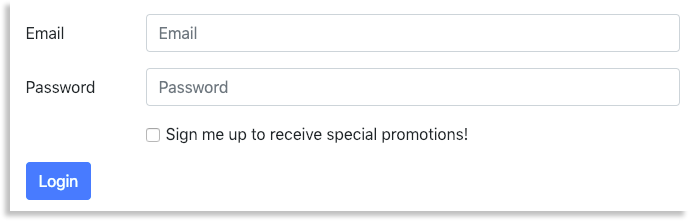
jämför nu ovanstående bild (som använder formulärradsklassen) till bilden nedan (som bara använder radklassen). Mängden avstånd mellan de två kolumnerna i ovanstående bild är mindre än bilden nedan.
Form Auto-sizing
det är möjligt att ställa in formulär som automatiskt kommer att Storlek sig baserat på formulärets innehåll., Medan det fortfarande fungerar på ett rutnät, allt som behövs för att genomföra en automatisk dimensionering layout är att byta ut class=”col” för class=”col-auto”
till exempel använder koden nedan Auto-dimensionering klass:
detta kommer att resultera i en form som automatiskt storlekar sig baserat på fälten och etiketter:

horisontell Form
horisontell form använder en kombination av rutnät och formulärgruppering. Den använder både kolumner och rader, liksom formulärgruppen. Formuläret listar etiketter och Formulärkontroller horisontellt beroende på kolumnlayouten.,
här är ett exempel på hur koden för en horisontell form skulle vara:
ovanstående kod kommer att anpassa etiketterna och kontrollerna horisontellt:

med den horisontella formen är det viktigt att inkludera en särskild klass med vissa kontrolletiketter. Den här klassen är:
<label class="col-sm-2 col-form-label">Password</label>
den här klassen ordnar etiketterna på formuläret, så att glömma att det kan resultera i konstiga etikettpositioner.,
Inline Forms
Du kan skapa ett inline form genom att lägga till en form-inline klass till<form> element i början av formuläret. Detta kommer att justera kontroller och etiketter i samma rad i en horisontell linje.
här är ett exempel på ett formulär som använder inline-formatet:
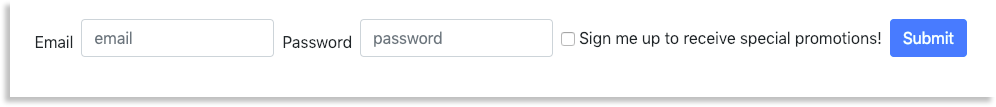
ovanstående kod kommer att skapa ett formulär som visas inline:

Observera att etiketterna och kontrollerna i det här exemplet har olika klasser som vi inte har använt i tidigare exempel., Dessa nya klasser är ansvariga för att lägga till nya avståndsriktlinjer för detta exempel. Inline-formulär kan störa standardavståndslayouten, så det kan vara nödvändigt att använda klasser, som ovan.
Du kan gå till Bootstrap officiella dokumentations avstånd sida för att ta reda på mer om dessa klasser.
om du vill ha mer information om Bootstrap-formulär, kolla in vår hur du lägger till objekt i en Bootstrap-Formulärartikel.
Bootstrap är en öppen källkod CSS ram tillåtande under en MIT-licens. Bootstrap är inte en produkt av par nätverk, Inc.,, och par nätverk ger ingen garanti för Bootstrap. Observera att det finns många nivåer av CSS ramar tillgängliga. Kontakta din IT-professionella för råd och vägledning om en lämplig CSS-ram. Denna specifika produkt kanske eller kanske inte uppfyller dina behov. Para Ihop Nätverk, Inc. ger stöd för denna handledning för din bekvämlighet och är inte ansvarig för Bootstrap prestanda. Läs noggrant villkoren och omfattningen av tjänster för någon onlinetjänst eller produkt du funderar på att köpa eller använda.















