la configuration de dossiers est cool, mais un dossier sans contenu est aussi utile qu’une boîte avec rien dedans!
maintenant que vous êtes familier avec la création de dossiers via la ligne de commande, il est temps de remplir ces dossiers avec des fichiers.
Nous nous en tiendrons au format du dernier chapitre, ce qui signifie que nous montrerons un exemple de création de fichiers sans code et l’autre avec du code., De cette façon, même si vous n’êtes pas déjà programmeur, vous pouvez comprendre pourquoi les dossiers et les fichiers sont également utiles pour les programmeurs!
création de fichiers
exemple sans code
dans le dernier chapitre, vous avez créé une structure de dossiers pour les cours scolaires. Ce dossier s’appelait second semestre. Comme petit exercice dans le chapitre précédent, vous avez également créé des dossiers dans le dossier du deuxième semestre pour chaque cours (Histoire de l’art, biologie, etc.).
comme vous pouvez l’imaginer, différents cours nécessiteront différents types de fichiers à l’intérieur., Par exemple, un cours de sciences humaines comme l’histoire de l’art pourrait nécessiter un article de fin de session. Ce fichier est susceptible d’être un fichier texte. Maybe peut-être que le cours de biologie nécessitera des recherches et des résultats de ce semestre! Ce fichier est susceptible d’être une feuille de calcul. You
Vous pouvez créer tous les types de fichiers à partir de la ligne de commande elle-même.
c’est beaucoup plus rapide que de créer le fichier individuellement via différentes applications comme Microsoft Excel ou un traitement de texte et d’exécuter « Enregistrer sous. »
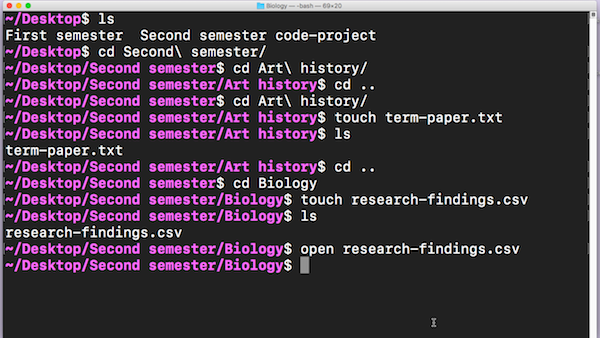
nous allons travailler d’abord avec l’histoire de l’art exemple., Si vous utilisez la commande cd pour le déplacer dans « l’histoire de l’Art » directory, vous pouvez alors utiliser la commande touch pour créer un fichier pour notre fin de terme.
le Toucher est assez effrayant de sondage de commande, mais voici ce que ça donne:
-
indique à votre système pour rechercher un fichier
-
Si le fichier n’existe pas déjà, votre système va créer ce fichier pour vous.
Dans ce cas, nous allons créer un fichier appelé term-paper.txt .,
La commande ressemblera à ceci:
touch term-paper.txt
C’est aussi simple que ça! Maintenant, si vous regardez en arrière dans le Finder, vous pourrez voir que ce fichier a été créé dans votre dossier « Histoire de l’Art ». Il est actuellement vide, mais vous pouvez l’ouvrir à tout moment depuis le Terminal pour éditer le contenu comme vous le feriez normalement:
open term-paper.txt
Il est maintenant temps de créer un deuxième fichier. Ce deuxième fichier sera dans le dossier Biologie. Cela signifie que nous devons changer de répertoire pour le dossier Biology!
Vous pouvez mettre en pratique la modification des répertoires pour monter d’un niveau., Deux points représentent le répertoire parent du répertoire où vous vous trouvez actuellement, vous pouvez donccd .. pour monter d’un niveau dans votre structure de dossiers.
cd ..
À ce moment, vous seriez de retour à la « Deuxième semestre » répertoire.
Maintenant, vous pouvez taper cd Biology pour se déplacer dans la Biologie répertoire. De là, vous pouvez écrire la même commande tactile avec le nom du fichier que vous souhaitez créer et l’extension de fichier.,
touch research-findings.csv
Voici ce que l’ensemble de la série de commandes ressemble:

Notez que lors de l’exécution open research-findings.csv, le fichier s’ouvre automatiquement dans Microsoft Excel. Terminal est assez intelligent pour savoir quelle application doit ouvrir quel type de fichier. 👍

exemple de Code
Dans le chapitre précédent, vous avez vu comment créer une structure de dossiers de base pour un site web statique. Il y avait un dossier CSS et un dossier pour les images.
Cependant, les deux sont vides. Nous allons ajouter un fichier!
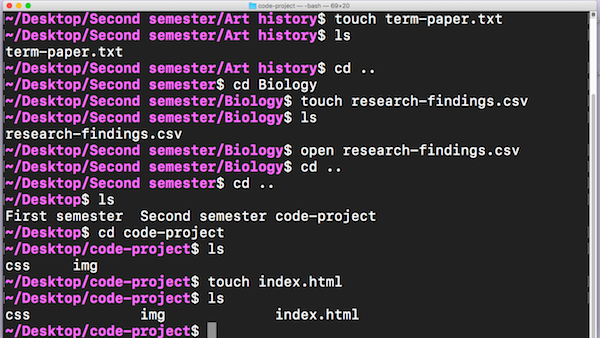
Une fois dans le répertoireproject, vous allez créer un fichier HTML vide. Ce fichier est généralement la page la plus fondamentale de tout projet de code de base., Les fichiers HTML sont l’endroit où la structure de la page Web vivra et où vous définissez des paragraphes ou des en-têtes, où vous voulez des éléments comme les barres de navigation ou comment le texte doit être formaté.
Exécuter touch suivi du nom du fichier — index.html — pour la créer:
touch index.html
Maintenant, en tapant ls, vous pouvez voir le projet contient un répertoire CSS, un dossier pour les images, et un fichier appelé index.html. Nous reviendrons sur ce dossier dans une seconde.,

Let cd dans le css répertoire et de créer un autre fichier ici. Ce nouveau fichier aura une extension différente des autres que nous avons créés jusqu’à présent: il ne le sera pas .txt, ni .csv. ni .HTML. Il sera .css parce qu’il contiendra du code CSS!,
cd css
touch main.css
je peux même ouvrir le fichier HTML dans mon navigateur pour afficher un aperçu de mon fichier de contenu:
open index.html
Vous avez maintenant une idée de comment polyvalent et simplifié de création de fichier est à partir de la ligne de commande. C’est beaucoup plus rapide que de créer des fichiers individuellement via différentes applications comme Word.
il vous suffit de connaître le nom de votre fichier et l’extension que vous souhaitez, et vous pouvez vous faire gagner beaucoup de temps et éviter totalement le processus de sauvegarde sous dans différentes applications.,
dans le chapitre suivant, vous verrez comment vous déplacer et copier une partie de ce contenu que vous avez créé.















