Bootstrap a des modèles pour de nombreux composants de site Web de base, tels que les formulaires. Vous pouvez utiliser ces modèles comme tremplin pour créer un formulaire personnalisé. Bootstrap fournit également des éléments de formulaire préformatés que vous pouvez facilement échanger dans ou hors de votre formulaire. Nous allons passer en revue les bases de la personnalisation de la mise en page de votre formulaire ici. Pour voir tous les modèles et éléments de formulaire disponibles, consultez la section Formulaires de la page CSS Bootstrap.
Ces instructions sont pour le démarrage de la version 4.2.,1
Si vous cherchez des instructions pour ajouter des éléments à un formulaire Bootstrap, consultez notre article Comment ajouter des éléments à un formulaire Bootstrap.
personnalisations de formulaire
Il existe plusieurs types de personnalisations de formulaire: groupes, contrôles, grilles, lignes et colonnes, horizontal, auto-dimensionnement et en ligne. Chacun stylisera votre forme d’une manière différente. Dans certains cas, vous pouvez utiliser différents types de personnalisation dans le même formulaire.
groupes de formulaires
L’utilisation de classes de groupes de formulaires dans votre formulaire ajoutera automatiquement un espacement pour les étiquettes et les contrôles (un type d’élément de formulaire).,
Vous pouvez ajouter la forme-classe de groupe de votre formulaire en enfermant chaque étiquette et de contrôle dans une div de classe avec le groupe classe:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
Chaque élément de formulaire et l’étiquette doit être dans sa propre forme-classe de groupe. Si ce n’est pas le cas, le style d’espacement ne sera pas appliqué.
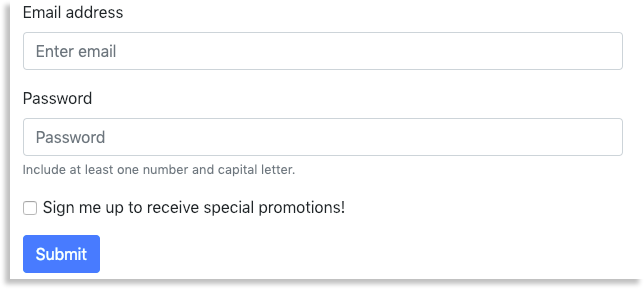
comme vous pouvez le voir dans l’exemple ci-dessous, le formulaire qui utilise class= »form-group » a appliqué un espacement, tandis que le formulaire sans class= »form-group » n’applique pas beaucoup d’espace entre les éléments du formulaire.,
Dans une grande forme, à l’aide du formulaire-groupe classe peut être appliqué comme ceci:
L’exemple ci-dessus va afficher l’espacement automatique de la forme-classe de groupe:
les Contrôles de Formulaire
Le formulaire de contrôle de la classe est différente de la forme-classe de groupe. Si la forme-groupe définit l’espacement entre les éléments de formulaire, formulaire de contrôle définit la largeur de l’élément de formulaire à 100%, à l’origine pour occuper toute la largeur de la forme et de redimensionner la fenêtre.,
Form-Control dans une sélection
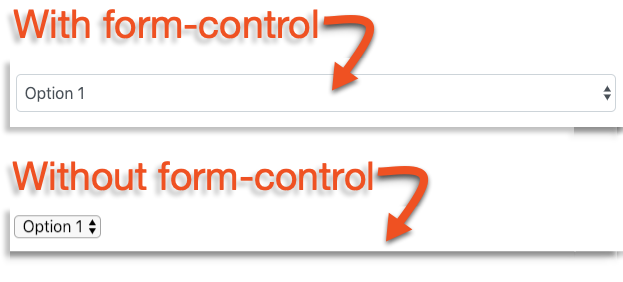
par exemple, si vous souhaitez ajouter un élément de formulaire de sélection avec form-control, le code ressemblerait à ceci:
ci-dessous, vous pouvez voir la différence entre le code ci-dessus avec la classe form-control et sans la classe form-control.
Formulaire de Grilles
Vous pouvez utiliser le Bootstrap système de grille à organiser votre formulaire. Vous pouvez organiser vos contrôles de formulaire en colonnes et en lignes.
Si vous n’êtes pas familier avec le système de grille Bootstrap, consultez notre article, Comprendre le système de grille Bootstrap.,
Vous pouvez ajouter des colonnes et des lignes en ajoutant <div class= »row »> et <div class= »col »> à votre formulaire.
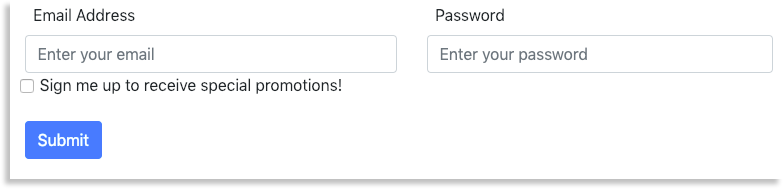
Voici un exemple de la façon dont vous pouvez utiliser des lignes et des colonnes dans le code du formulaire:
dans l’exemple ci-dessus, les champs e-mail et mot de passe sont séparés en deux colonnes dans une ligne. C’est pourquoi ils sont affichées côte à côte sur une page web. Parce que la case à cocher n’est pas dans la ligne, elle est placée sous les champs e-mail et mot de passe., Si une autre ligne venait après cela, elle serait également placée sous la section précédente.

Les mêmes règles qui s’appliquent à l’Amorçage du système de grille s’appliquent à la grille des formes. Gardez à l’esprit que les colonnes aller à l’intérieur des lignes et que vous pouvez avoir jusqu’à douze colonnes dans une rangée.
Vous pouvez spécifier le nombre de colonnes que vous voulez une forme de contrôle à prendre à l’aide de <div class= »col-préfixe-# »> au lieu de <div class= »col »>., Pour en savoir plus sur les préfixes et les nombres de colonnes, consultez notre article Bootstrap grid system.
ligne de formulaire
comme les grilles de formulaire, les lignes de formulaire utilisent la même structure de grille que les colonnes et les lignes pour styliser le formulaire. Cependant, l’utilisation de la classe form row implémente un style d’espacement plus serré pour les colonnes d’une ligne. Donc, au lieu d’utiliser <div class= »row »>, vous pouvez utiliser <div class= »form-ligne »> à sa place., Le code ci-dessous est un exemple de la façon dont la classe Form-row peut être utilisée:
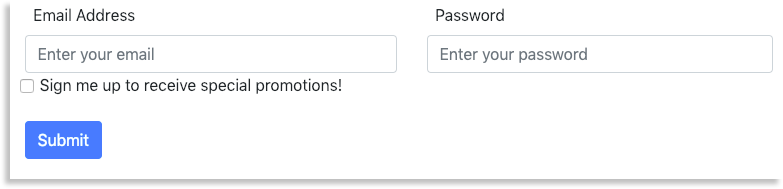
le code ci-dessus est affiché avec un espace plus petit entre les deux colonnes:

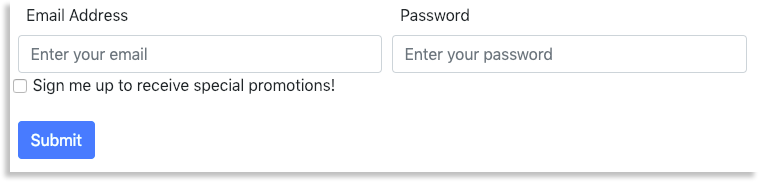
Comparez maintenant l’image ci-dessus (qui utilise la classe form-row) à l’image ci-dessous (qui utilise uniquement la classe row). L’espacement entre les deux colonnes de l’image ci-dessus est inférieur à celui de l’image ci-dessous.

Auto-dimensionnement du formulaire
Il est possible de configurer des formulaires qui se dimensionneront automatiquement en fonction du contenu du formulaire., Bien qu’il fonctionne toujours sur une grille, tout ce qui est nécessaire pour implémenter une disposition de dimensionnement automatique est d’échanger class= »col » contre class= »col-auto »
Par exemple, le code ci-dessous utilise la classe de dimensionnement automatique:
cela se traduira par un formulaire qui se dimensionne automatiquement en fonction des champs et des étiquettes:le formulaire horizontal utilise une combinaison de regroupement de grille et de formulaire. Il utilise à la fois des colonnes et des lignes, ainsi que la forme-classe de groupe. Le formulaire répertoriera les étiquettes et les contrôles de formulaire horizontalement, en fonction de la disposition des colonnes.,
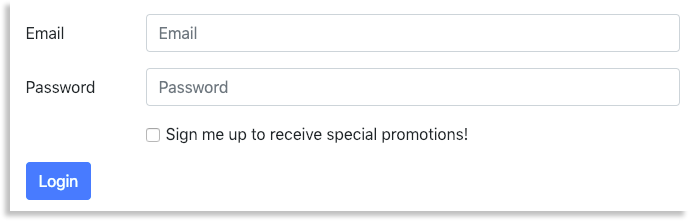
Voici un exemple de ce que serait le code pour un formulaire horizontal:
le code ci-dessus alignera les étiquettes et les contrôles horizontalement:

avec le formulaire horizontal, il est important d’inclure une classe spéciale avec certaines étiquettes de contrôle. Cette classe est:
<label class="col-sm-2 col-form-label">Password</label>
Cette classe organise les étiquettes sur le formulaire, donc l’oublier pourrait entraîner des positions d’étiquettes étranges.,
Formulaires en ligne
Vous pouvez créer une ligne de forme par l’ajout d’un formulaire en ligne de classe à la balise <formulaire> élément au début de votre formulaire. Cela alignera les contrôles et les étiquettes dans la même ligne dans une ligne horizontale.
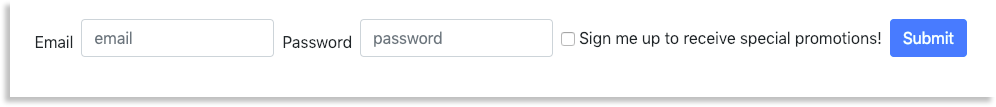
Voici un exemple de formulaire utilisant le format inline:
le code ci-dessus créera un formulaire qui sera affiché inline:

notez que dans cet exemple, les étiquettes et les contrôles ont des classes différentes que nous n’avons pas utilisées dans les exemples précédents., Ces nouvelles classes sont responsables de l’ajout de nouvelles directives d’espacement pour cet exemple. Les formulaires en ligne peuvent perturber la disposition d’espacement par défaut, il peut donc être nécessaire d’utiliser des classes, comme ci-dessus.
Vous pouvez aller à la page Bootstrap official documentation Spacing pour en savoir plus sur ces classes.
Si vous souhaitez plus d’informations sur les formulaires Bootstrap, consultez notre article Comment ajouter des éléments à un formulaire Bootstrap.
Bootstrap est un framework CSS open-source permissif sous licence MIT. Bootstrap n’est pas un produit de Pair Networks, Inc.,, et Pair Networks ne fournit aucune garantie pour Bootstrap. Veuillez noter qu’il existe de nombreux niveaux de frameworks CSS disponibles. Veuillez consulter votre professionnel de L’informatique pour obtenir des conseils et des conseils sur un cadre CSS approprié. Ce produit spécifique peut ou non répondre à vos besoins. Réseau De Paires, Inc. est de fournir un soutien pour ce tutoriel pour votre commodité et n’est pas responsable des performances de Bootstrap. Veuillez lire attentivement les conditions et la portée des services pour tout service ou produit en ligne que vous envisagez d’acheter ou d’utiliser.















