으로 타라 Hornor
Mar21,2014
에서 멋지고 복잡한 세계는 웹 디자인,전문가 얼굴이 매우 어려운 기술,화면 해상도 틀림없이 하나의 가장 큰 원인에 대한 동계 두통. 때때로 이 믿을 수 없는 작은 문제 보일 수 있는 길이 없는 솔루션을,이후 해상도 및 장치를 끊임없이 변화 및 향상시킬 수 있습니다., 그러나,거기에 몇 가지 모범 사례는 웹 디자이너와 개발자를 따를 수 있습 웹사이트 디자인,그리고 깊이 있는 장치의 해상도를 보여 무엇이 있습니다.
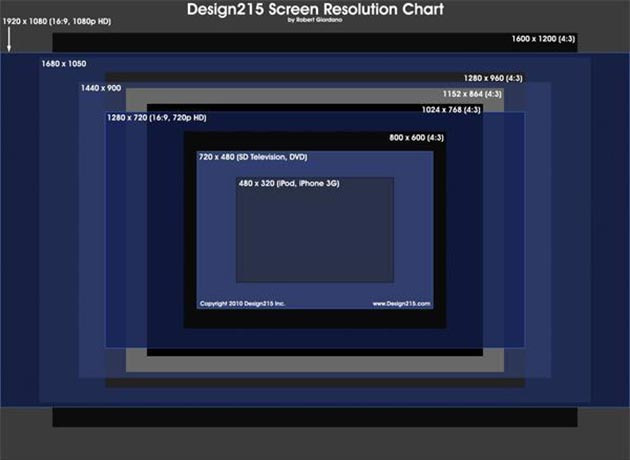
많은 사람들이 실제 화면 크기를 가리키는 용어를 실수합니다. 그러나,기술에 정통한 웹디자이너 알고,화면 해상도를 위해 사용되는 기간의 숫자는 픽셀린을 포함 수평 및 수직으로,같은 1024×768 에 있어서,상기 전 번호를 참조 픽셀의 수평하고 후자는 수직 픽셀이 있습니다.

사진 제공:Design215.,com
동일한 화면 크기 중 두 가지 화면 해상도가 다른 경우 혼란스러운 부분이 발생합니다. 이것은 또한 다른 화면 크기가 동일한 해상도를 가질 수 있음을 의미합니다. 예를 들어,13 인치 화면은 더 큰 17 인치 화면과 동일한 1280×800 해상도를 가질 수 있습니다.
웹 사이트가 화면에 표시되는 방식은 다른 화면 해상도에 따라 상당히 다를 것입니다. 예를 들어 두 개의 17 인치 데스크탑 모니터는 해상도가 다를 수 있으며 하나는 1024×768 이고 다른 하나는 1280×800 입니다., 낮은 해상도(1024×768)표시됩 요소에 더 큰 크기를 유지 디스플레이 날카로운 가능하지만,또한 이 의미는 미만의 페이지에 적합니다. 더 높은 해상도 모니터링을 표시 할 수 있는 더 웹사이트의 페이지와 같은 전체 접 플러스 작은 아래와 요소로 페이지 보이는 것이 작은 그러나 선명합니다.
에서 자신의 조언에 대한 모범 사례에서 장해상 디자인에서,오르페 닐슨의 닐슨 노르만 그룹 포인트는 당신이 결코 웹사이트 디자인을 위해 모니터 크기입니다., 하나 들어,30 인치와 같은 uber-screens 를 가진 사용자는 비정상적으로 넓은 모니터로 인해 창을 최대화하지 못할 수 있습니다. 또한 화면 크기가 너무 많은 모양과 크기로 제공됩니다. 단순히 해상도에 집중하는 것이 훨씬 효율적입니다.과거에는 어떤 해상도를 설계해야하는지 알기가 훨씬 쉬웠습니다. 높은 해상도로 매우 비싸다,그래서 대부분의 사용을 감당할 수 있는 하나의 세 가지 저렴 해상도:640×480,800×600,또는 1024×768,Andrew 케 언급하고있다.

사진 제공:호르헤.,correa 을 통해 Compfight cc
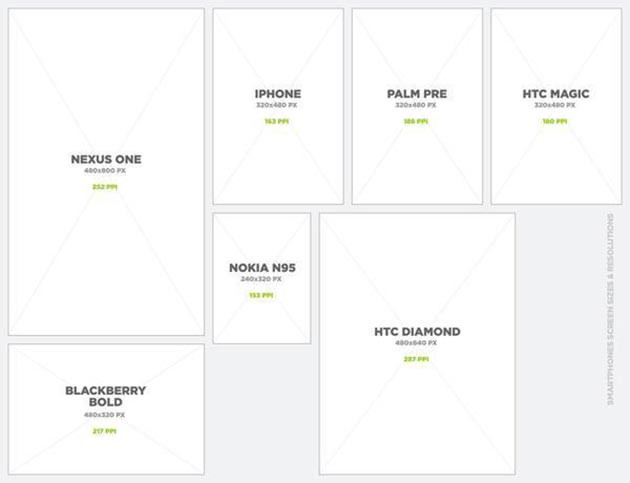
그러나 오늘날 많은 더 높은 해상도를 스크린을 사용할 수 있는 가격으로 소비자의 대부분을 감당할 수 있습니다. 그리고 모바일 장치에 대한 추가 고려 사항이 있습니다. 태블릿과 스마트폰 사용자가 지수 상승,웹 디자이너의 선택의 여지가 없지만 고려하는 이러한 작은 화면 해상도로 다시합니다.
고맙게도 웹 사이트를 디자인 할 수있는 올바른 해상도를 선택하는 몇 가지 모범 사례가 있습니다., 또한 일부에 대한 해결 방법을 확인하는 경우 사람으로 홀수 또는 구식의 화면 해상도는 당신의 웹사이트를 방문에,그들은 여전히 긍정적 시각적 경험을 선사합니다.
웹 디자인을위한 일반적인 해상도 및 최상의 크기.
대부분의 웹 디자이너와 개발자가 동의하는 하나의 모범 사례를 최적화하는 디자인에 대한 해상도와 함께 가장 인기있는니다. 이것은 너무 많은 다른 해상도를 사용할 수 있지만,오늘 정의하기 어려울 수 있습니다.,
2012 년 초에 대부분의 웹 사용자는 1366×768,1024×768 또는 1280×800 의 화면 해상도를 가졌습니다. 이것은 변화가 꽤 오늘,그러나,그리고 보여 간 얼마나 신속하게 최적의 해상도 크기 시간이 지남에 따라 변경됩 웹 디자인이다.

최소 화면 해상도.
예를 들어 w3schools 는 2014 년 1 월 현재”방문자의 99%는 1024×768 픽셀 이상의 해상도를 가지고 있습니다.”이것은 1024×768 의 최소 취사에 대한 매우 강력한 인수를 제공합니다., 숀 앤더슨은 또한 대부분의 웹 사이트 방문자가이 크기 이상의 해상도를 가지고 통계적 증거를 보여준다.
전세계 최고 화면 해상도.
흥미로운 무엇인가에 대한 통계는 앤더슨 선물,하지만,단지 9%세계적인 사용 1024×768 30%해상도를 사용하 1366×768 및 약 15%를 사용하여 장해상도 지정으로”다른”이보다 더 가능성이 높은 모바일 사용.
Mobify 의 연구 분석 2012 년 활동에 200 만 달러의 구매자에 Mobify 클라우드 네트워크(전자 상거래 웹사이트에 의해 구동 Mobify)., 이 연구는 몇 가지 흥미로운 결과를 보여주었습니다.
1. 방문자의 19.5%는 1280×800 의 넷북 해상도를 사용했습니다.피>2. 13.5%는 1366×768 을 사용했습니다.피>3. 320×480:11.4%는 아이폰 크기를 사용했다.피>4. 7.8%는 1024×768 을 사용하여 4 위를 차지했습니다.피>5. 7.3%는 ipad 및 수평 10 인치 넷북의 일반적인 768×1024 를 사용했습니다.피>6. 7.3%는 1440×900 크기의 더 큰 노트북을 사용했습니다.피>7. 6.5%는 일반적인 LCD 데스크탑 모니터 인 1280×1024 를 사용했습니다.피>8. 6.1%는 1080p HD 디스플레이(1920×1080)를 사용했습니다.피>9. 5.1%는 1680×1050 의 일반적인 와이드 스크린 해상도를 사용했습니다.피>10. 3.,8%는 HD+1600×900 화면 크기를 사용했습니다.

을 보려면 이미지를 클릭하십시오 전체 인포그래픽에서 Mobify.
가장 좋은 크기는 무엇입니까?
이미 언급했듯이 많은 사람들은 적어도 1024×768 에 대한 웹 사이트 디자인을 최적화해야한다고 주장합니다. 이것은 웹 사이트가 대부분의 해상도와 장치에서 상당히 좋아 보이도록해야합니다. 그러나 이것은 여전히 특히 인터넷에 액세스하기위한 모바일 장치의 증가와 함께 꽤 많은 문제를 일으킬 수 있습니다. 이것은 웹 디자이너가 실제로 청중을 알고 궁극적으로이 청중을 위해 디자인해야하는 곳입니다.,
청중을 알지 못하고 디자인을 특정 해상도로 제한하고 싶지 않다면 어떻게해야합니까? 장치 및 웹 디자인에 대한 몇 가지 모범 사례를 더 살펴 보겠습니다.
SVG 에 대한 소개(확장 가능한 벡터 그래픽).
아담 Fairhead 제공하는 흥미로운 아이디어에서 자신의 문서에 WebDesignerDepot,적절하게”라는 제목의 중지를 쫓는 화면 해상도와”,그리고 그점이 바로 이러한 역할을 합니다. Fairhead 는 SVG 또는 확장 가능한 벡터 그래픽으로 인해 웹 디자이너가 더 이상 화면 해상도에 대해 걱정할 필요가 없다고 생각합니다., SVG HTML5 할 수 있도록 하는 기술은 이미지(벡터람,정확한 수)표시되는 코드를 사용하여는 대한 명확한 이미지에 상관없이 해결책의 사용자 화면 정말 편을 만들 경우 응답이다.
PPI 및 망막 그래픽.
잠시 멈추고 이미지의 해상도를 나타내는 PPI(인치당 픽셀)에 대해 논의합시다. PPI 에 의해 영향을 받는 화면 해상도 및 화면 크기에 의해 결정되는 대각선 길이에서 인치로 설명이 PPI 에서 도구를 DPILove., 알 PPI 사용하는 웹사이트에 대한 쉽게 되었습에서 지난 웹 디자이너가는 것을 알았 72ppi 수 있도록 할 것이라 이미지 등장 선명한 웹 사이트 내에서 그러나 아직도 로드에서 적절한 속도로 간단하기 때문에,대부분의 모니터 크기와 상관 해상도니다.

큰 문제에서는 화면 해상도 때문에 애플과 함께 나왔 iPhone4 은 망막과 그래픽입니다. 망막 그래픽 장치는 기존 화면보다 훨씬 높은 해상도를 가진 장치입니다. 왜 이것이 문제입니까?, 72ppi 에서 최적화 된 이미지는 이제 200ppi 의 위쪽으로 표시되는 작은 화면에서 흐릿하게 나타나기 때문입니다.
망막 그래픽은 해상도에 따라 다릅니다.
는 다른 방법으로 변환하는 웹 사이트를 망막이 등장 등을 사용하여 CSS 스프라이트 또는 망막의 이미지에 있는 2 배의 원본 크기를 유지하는 이미지를 찾지 않고 있습니다. Fairhead 지지만,이 방법은 여전히 우리가 따라서 해결을 위한 해상도로 계속 증가하고 있기 때문이 필요한 이미지 크기입니다.,그리고 이것은 여전히 웹 페이지,예를 들어 iPhone 에서 확대하는 문제를 해결하지 못합니다. 사용자가 확대/축소 가능한 크기로 웹 페이지를 보려고하면 이미지가 다시 흐릿 해집니다.
SVG 솔루션.
SVG 는 벡터 그래픽을 사용하기 때문에 해상도에 상관없이 멋지게 보일 것입니다. 비트맵 이미지(망막의 이미지)을 기반으로 픽셀,그래서 비트맵 이미지로 뻗어 넘어가 최적의 픽셀 해상도,그 시작을 흐리게 나타납 또는”픽셀.”벡터는 특정 양의 픽셀이 아닌 수학 공식을 기반으로하기 때문에 모든 크기로 확장 가능합니다., 그래서 때 확장,벡터가 나타나는 깨끗한 모든 크기 때문에 수식을 조정,따라서 이유는 디자이너를 생성하는 데 사용할 응답 웹 사이트입니다.

이미지는 신용:arrashthearcher.org
를 사용하는 다른 장점은 벡터 그래픽을 비트맵보다는 부하를 시간 벡터의 이미지는 상관 없이 동일한 크기입니다. 2000px×2000px 비트 맵 이미지는로드하는 데 너무 오래 걸립니다. 2000px 벡터 이미지는로드하는 데 개별 픽셀이 필요하지 않으므로 벡터가 20px 만큼 작거나 4000px 만큼 큰지는 중요하지 않습니다.
SVG 의 한계.,
그렇다면 왜 SVG 가 완전한 해결 솔루션으로 선전되지 않습니까? 글쎄,그것은 하나의 비트 맵 이미지를 전혀 포함 할 수 없습니다. 그리고 그들은 디자인에서 너무 복잡 할 수 없거나 그렇지 않으면 벡터로서도로드 시간에 영향을 줄 것입니다.
SVG 의 마지막 큰 합병증은 배우기가 상당히 어려운 코드라는 것입니다. Adam Fairhead 는 다음과 같이 설명합니다.
SVG 코드는 HTML 을 읽을 때처럼”마음 속에서 볼 수있는”것이 아닙니다. 서로,요소 별,계층별로 각각 매핑 된 일련의 명령어입니다.,
따라서 웹 디자이너가 이미 코드에 대한 지식이 없으면 SVG 용으로 설계하는 것이 거의 불가능할 수 있습니다.
전체 화면 웹 사이트.
더 많은 모범 사례에 대한 장치의 디자인을 참조하 유형을 위한 디자인의 웹사이트와 같은 전체 화면 웹사이트 디자인을 채우는 전 브라우저 창에 상관없이,화면 해상도입니다. 웹 디자인의이 유형은 웹 사이트가 크거나 작은 화면 해상도에 여부를 잘 보이도록 2560×1290,CSS 및 HTML 과 같은 초대형 이미지를 사용하는 것을 포함한다., 일부 절대적으로 아름다운 웹사이트 디자인의 등장에서 실습한다:

방문에서 만들어 일 웹사이트

방문 Keecker 웹사이트

방문 더 그로브로 만든 웹사이트
CSS 있습니다.
CSS 를 사용하여 스트레칭,배경을 전체 화면 브라우저 폭 할 수 있습니다 아주 간단합니다. 많은 자습서에서는 헤더 및 탐색 메뉴를 표시 할 때와 같이 이미지 위에 HTML 을 배치하는 방법도 설명합니다., 다음은 몇 가지 훌륭한 tuts:
건물의 놀라운 전체 화면 모바일 체험-폴 Kinlan
CSS 전체 화면 배경(빠른 팁 코드)-John Surdakowski
을 만들면 웹사이트에 대한 웹 디자인 전망
전체 화면 레이아웃으로 페이지 전환-Mary Lou
전체 화면 제한 사항이 있습니다.
해상도가 아닌 브라우저 용으로 설계 할 때의 주요 불만 중 하나는 브라우저 간 호환성을 테스트해야한다는 것입니다., 과이 매우 친숙한 문제가:로와 해상도는 알고 있어야의 고객 및 그들의 대부분의 일반적인 브라우저입니다. 화면 해상도와 마찬가지로,당신은 항상 오래된 브라우저를 사용하는 웹 사이트 방문자의 작은 부분을 실망 할 것입니다.
반응 형 웹 사이트 디자인.
매우 뜨겁게 토론 된 솔루션은 반응 형 웹 사이트 디자인을 만드는 것입니다. 일부는 반응형 웹사이트에서 모범 사례에 대한 해상도의 이후,그것은이 웹 사이트를 만들 수 있 모양과 느낌을 아름답게에 걸쳐 일관성에 어떤 장치입니다.,
반응 형 디자인은 흥미롭게도 Google 이 가장 좋아하는 레이아웃입니다.smartphone.
적응 형 디자인이 더 나은 옵션입니까?
일부 디자이너는 요소에 대한 제어로 인해 대부분의 웹 사이트에서 적응 형 디자인이 더 좋다고 생각합니다. 이 옵션은 웹 사이트에 액세스하는 데 사용되는 장치에 따라 변경되는 고정 레이아웃을 사용합니다.,

이익을 위한 적응형 디자인,라비 pratap 에서 연결을 설명하는 웹사이트 될 수 있습니다 더 쉽게 주문에 대한”차별화된 경험을 위해 구축된 특정의 의도를 모바일 고객입니다.”그러나 다시,우리는 적응 형 디자인으로 장치 해상도 문제에 뛰어 들고 있습니다.
픽셀-완벽한 반응 형 웹 디자인.,
반응형 웹사이트 디자인의 문제를 해결합 적응형 디자인에서는 유체,작동하는 좋은 많은 웹사이트에 대한,특히 원하는 사람들을 제공하는 동일한 경험이 있습니다. 그들은 유연하고 사용자 정의 경험을 모두 필요로 할 때 일부 웹 사이트는 적응 반응 너무 제한 찾을 수 있습니다. 픽셀 완벽한 반응형 디자인 입력 간의 격차를 작성하기 위해 사용자가 선택한 반응형 웹사이트 또는 적응형 웹 사이트를 결합하여 최고의 측면 모두의 형태의 디자인이다.,

Screenfly 의 ProStory 웹 사이트를 살펴보면 반응 형 디자인의 유연성을 보여줍니다.
적응 형 디자인과 마찬가지로 픽셀 완벽한 반응 형 디자인으로 웹 사이트가 특정 크기에 적응할 수 있습니다. 웹 사이트가 다른 장치에서 원하는대로 정확하게 기능 할 수 있도록 각 픽셀 아래로 디자이너에게 정확한 제어를 제공합니다. 처럼 반응하는 디자인,완벽한 디자인 유연하고 유체와 비늘의 모든 부분을 디자인–이미지,컨텐츠 등등–상관없이 크기의 장치입니다., 디자이너는보기에 상관없이 픽셀 정확한 웹 사이트에 중단 점을 지정하기 만하면됩니다. 보너스? 그것은 여전히 화면 해상도가 전문 디자이너에 미치는 영향 구글의 선호 디자인
에 해당합니다.
화면 해상도 계속 될 것으로 인자의 웹 디자이너를 유지할 때 마음에 그들이 만드 웹사이트로 더 높은 해상도로 생성 및 웹 기술이 진화하. 이것이 웹 디자이너가 고객의 청중뿐만 아니라 몇 가지 모범 사례를 아는 것이 중요한 이유입니다.,
다른 고객은 고유 한 방식으로 청중에게 다가 가고 청중이 만나는 위치에 따라 맞춤형 경험을 제공하고자합니다. 많은 클라이언트의 경우 이는 SVG 이미지가있는 픽셀 완벽한 반응 형 웹 사이트 디자인과 같은 기능의 조합을 의미 할 수 있습니다.
웹 디자이너로,그것은 당신의 직업에 대한 정보를 수 있을 돕는 최선의 방법은 클라이언트는 이러한 목표를 달성,그리고 장치 해상도 아주 중요한 조각의 웹 디자인 퍼즐입니다.피>















