Ved Tara Hornor
Mar 21, 2014
Innenfor fantastisk kompleks verden som web design, web fagfolk møte noen veldig vanskelige tekniske, med skjermoppløsning uten tvil en av de største årsakene for bankende hodepine. Noen ganger er dette utrolig lite problem kan virke håpløst blottet for løsninger, siden oppløsninger og enheter stadig endre og forbedre., Det er imidlertid noen eksempler på beste praksis for web-designere og utviklere kan bruke til å designe et nettsted, og en grundig titt på enheten oppløsning avslører hva disse er.
Mange feil begrepet for å referere til den faktiske skjermen størrelser. Men, som tech-savvy web designere vite, skjermoppløsning er betegnelsen som brukes for antallet piksler på en skjerm som inneholder horisontalt og vertikalt, slik som 1024 × 768, hvor det tidligere nummeret refererer til den horisontale piksler, og den siste refererer til den vertikale piksler.

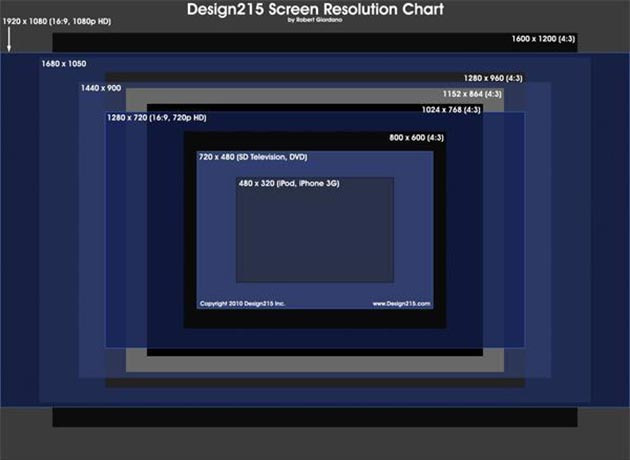
Photo credit: Design215.,com
forvirrende delen kommer når to av samme størrelse har forskjellige skjermoppløsninger. Dette betyr også at ulike skjermstørrelser kan ha den samme oppløsningen. For eksempel, en 13-tommers skjerm kan ha den samme 1280 × 800 oppløsning som en større 17-tommers skjerm.
Hvordan et nettsted vises på en skjerm vil være ganske forskjellig, avhengig av ulike skjermoppløsninger. Som et eksempel, to 17-tommers desktop skjermer kan ha forskjellige oppløsninger, med ett blir 1024 × 768 og andre 1280 × 800., Den lavere oppløsning (1024 × 768) vil vise elementer i en større størrelse for å holde skjermen så skarpe som mulig, men dette betyr også at mindre av siden for å passe på skjermen. Jo høyere oppløsning på skjermen vil være i stand til å vise mer av nettsiden side, for eksempel hele brett pluss et lite under, og elementer på siden vil se mindre, men skarpere.
I hans råd om beste praksis for enheten oppløsning i design, Jakob Neilson av Neilson Norman Group peker på at du aldri ønsker å designe et nettsted for en skjerm størrelse., For en, brukere med uber-skjermer, for eksempel en 30-tommers, kan aldri maksimere et vindu på grunn av deres unormalt bred skjerm. Også, skjermstørrelser kommer i altfor mange former og størrelser. Det er rett og slett mye mer effektivt å fokusere på oppløsning.
I det siste, det var mye lettere å vite hva som oppløsning til å designe for. Høye oppløsninger var veldig dyrt, så de fleste brukere kunne bare råd til en av de tre billigere oppløsning: 640 x 480 800 x 600 eller 1024 × 768, som Andrew Keir nevner.

Photo Credit: jorge.,correa via Compfight cc
Men i dag er det mange flere høyoppløselige skjermer tilgjengelig til priser som de fleste forbrukere kan ha råd til. Og så er det ekstra vederlag for mobile enheter. Med nettbrett og smarttelefon brukere på eksponentiell økning, webdesignere har ikke noe valg, men å vurdere disse mindre skjerm oppløsning igjen.
Heldigvis er det noen eksempler på beste praksis for å velge riktig oppløsning for å designe et nettsted., Det er også noen løsning alternativer for å sørge for at hvis noen med et oddetall eller gammeldags skjermoppløsning gjør besøker nettstedet ditt, vil de fortsatt ha en positiv visuell opplevelse.
Felles løsninger Og Beste Størrelsen For Web-Design.
de Fleste web-designere og utviklere er enige om at en av de beste praksis er å optimalisere et design for oppløsning mest populære med publikum. Dette kan være vanskeligere å definere i dag, men med så mange forskjellige oppløsninger tilgjengelig.,
i begynnelsen av 2012, de fleste web-brukere hadde en oppløsning på enten 1366 × 768, 1024 × 768, eller 1280 × 800. Dette har endret seg ganske mye i dag, imidlertid, og viser bare hvor raskt optimal oppløsning størrelser vil endre seg over tid for web-design.

skjermoppløsning.
For eksempel, W3Schools viser fra og med januar 2014, «99% av de besøkende har en oppløsning på 1024 × 768 piksler eller høyere.»Dette gir et ganske sterkt argument for catering til de minst 1024 × 768., Shaun Anderson viser også statistisk bevis på at de fleste besøkende har en oppløsning av denne størrelse eller høyere.
Top Skjermoppløsninger over hele Verden.
Hva er interessant om statistikken at Anderson presenterer, skjønt, er at bare 9% over hele verden bruker 1024 × 768 med 30% ved å bruke en oppløsning på 1366 × 768, og om lag 15% ved hjelp av en enhet oppløsning utpekt som «andre», som mer enn sannsynlig er mobil bruk.
Mobify s studie analysert 2012 aktivitet på 200 millioner kunder på Mobify Cloud nettverk (e-handel nettsteder drevet av Mobify)., Studien viste noen interessante funn:
1. 19.5% av de besøkende brukte en netbook oppløsning på 1280 × 800.
2. 13.5% brukt på 1366 × 768.
3. 11.4% brukt iPhone filstørrelse: 320 × 480.
4. 7.8% brukt 1024 × 768, bringe det til fjerde plass.
5. 7.3% brukt 768 x 1024, felles av iPads og horisontal 10-tommers mini-pc.
6. 7.3% brukt større bærbare datamaskiner størrelse 1440 × 900.
7. 6.5% brukt 1280 × 1024, en vanlig LCD-skrivebordet skjermen.
8. 6.1% brukt 1080p HD (1920 × 1080).
9. 5.1% brukte vanlig widescreen oppløsning på 1680 x 1050.
10. 3.,8% brukte HD+ 1600 × 900 skjermstørrelse.

Klikk på bildet for å se det i full infographic fra Mobify.
Hva Er Den Beste Størrelsen?
Som nevnt allerede, mange hevder at du bør i det minste optimalisere nettstedet design for 1024 × 768. Dette bør lage en webside som ser ganske bra på de fleste oppløsninger og enheter. Dette kan imidlertid likevel føre til at ganske mange problemer, spesielt med fremveksten av mobile enheter for å få tilgang til Internett. Dette er hvor webdesignere virkelig er nødt til å kjenne sitt publikum og til slutt design for denne målgruppen.,
Hva hvis du ikke kjenner målgruppen din, og du ikke ønsker å begrense design til en bestemt oppløsning? La oss ta en titt på noen flere beste praksis for enheter og web-design.
En Introduksjon Til SVG (Scalable Vector Graphics).
Adam Fairhead presenterer en interessant idé i sin artikkel på WebDesignerDepot, treffende tittelen, «Slutte å jage skjermoppløsninger», og hans poeng er akkurat dette. Fairhead mener at web designere trenger ikke lenger å bekymre deg om skjermoppløsninger på grunn av SVG-eller Scalable Vector Graphics., SVG er en HTML5-teknologi som gjør bildene (vector seg, for å være nøyaktig) til å vises ved hjelp av kode, som gir et klart bilde, uansett oppløsning på en brukers skjerm, noe som er veldig hendig når du oppretter en responsiv nettside.
PPI Og Retina-Grafikk.
La oss stoppe et øyeblikk og diskutere PPI (piksler per tomme), som viser til at oppløsningen på bilder. PPI er påvirket av skjermoppløsning og den faktiske skjermen størrelse som bestemmes av den diagonale lengde i cm, som demonstrert ved dette PPI verktøyet fra DPILove., Å vite hva PPI til bruk for nettsteder har vært lett i det siste: web designere visste at 72ppi ville sørge for at bildene dukket opp skarpe innenfor en nettside, men fortsatt er lastet inn på et passende hastighet, rett og slett fordi de fleste skjerm størrelser korrelert med oppløsninger som sådan.

Det store problemet i skjermoppløsning siden Apple kom ut med iPhone4 er med retina-grafikk. Retina-grafikk enheter er de med en oppløsning som er langt over tradisjonelle skjermer. Hvorfor er dette et problem?, Fordi bilder som er optimalisert på 72ppi nå vises uklare på mindre skjermer som viser oppover på 200ppi.
Retina-Grafikk Er Oppløsning-Avhengige.
Forskjellige metoder for konvertering av et nettsted til netthinnen har dukket opp, for eksempel ved hjelp av CSS Sprites eller Retina-bilder som er på 2x sin opprinnelige størrelse for å holde bildet ser klart uansett oppløsning. Fairhead peker på, skjønt, er at disse metodene fortsatt gjøre oss avhengig av oppløsning, for så oppløsninger fortsette å øke, så vil behovet for bildestørrelser.,
Og dette er fremdeles ikke løse problemet for å zoome inn på en webside, for eksempel på en iPhone. Når brukere prøver å vise web-side på et zoomable størrelse, uskarpe bilder gå igjen.
SVG-Løsning.
Fordi SVG bruker vektorgrafikk, de vil se flott ut uansett oppløsning. Bitmap bilder (retina bilder) er basert på punkter, slik som en bitmap-bilde er strukket utover sitt optimale pikslers oppløsning, det begynner å vises uklare eller «kornete.»Vektorer kan skaleres til enhver størrelse siden de er basert på en matematisk formel, snarere enn en viss mengde av punkter., Så når den skaleres, vektorer vises rent til enhver størrelse på grunn av formelen justeringer, derav grunnen til at designere bruke dem til å opprette en responsiv nettside.

Bilde credit: arrashthearcher.org
Den andre fordelen av å bruke vektor grafikk snarere enn punktgrafikk er at lastetiden for vektor-bilder er den samme uansett størrelse. En 2000px × 2000px punktgrafikkbilde tar altfor lang tid å laste. En 2000px vector bilde krever ikke at enkelte punkter å laste, så det spiller ingen rolle om vector er så lite som 20 piksler eller så stor som 4000px.
Begrensninger Av SVG.,
Så hvorfor ikke SVG spioneringen som en fullstendig oppløsning løsning? Vel, det kan den ikke inneholder punktgrafikkbilder, for ett. Og de kan ikke være for komplisert i design eller annet vil det påvirke lastetiden, selv som en vektor.
Det endelige stor komplikasjon med SVG er at det er et ganske vanskelig koden for å lære. Adam Fairhead forklarer det slik:
SVG-koden er ikke noe du kan se i ditt sinn» som når du leser HTML. Det er en serie med instruksjoner som er tilordnet henholdsvis mot hverandre, element for element, lag på lag.,
Så, hvis en web designer allerede har ingen kunnskap til kode, design for SVG kan være nesten umulig.
Fullskjerm Nettsteder.
Mer beste praksis for enheten design refererer til typen design for et nettsted, for eksempel en fullscreen nettstedet, som er en design som fyller hele nettleservinduet, uansett skjermoppløsning. Denne typen web design innebærer å bruke en super store bildet, for eksempel 2560 × 1290, CSS og HTML slik at nettstedet ser bra ut, enten de er store eller små skjermoppløsninger., Noen aldeles nydelig website design har dukket opp fra denne praksisen:

Besøk Laget i Dagene nettstedet

Besøk Keecker nettstedet

Besøk Grove Laget nettstedet
CSS-Tutorials.
ved Hjelp av CSS, som strekker seg bakgrunnen til fullskjerm nettleser bredde kan være ganske lett. Mange tutorials også forklare hvordan du skal plassere HTML-over bildene, for eksempel når du viser din topp-og navigering menyen., Følgende er noen gode tuts:
å Bygge en utrolig fullskjerm mobil opplevelse – Paul Kinlan
CSS Full Skjerm Bakgrunn (quick tips kode) – John Surdakowski
Opprette en Full Skjerm Bakgrunnen for Nettsteder – Web-Design Visninger
full skjerm Layout med Side Overganger – Mary Lou
Fullskjerm Begrensninger.
En av de store irritasjonsmomenter med å designe for nettlesere, snarere enn løsningen er at du må teste kryss-nettleser kompatibilitet., Og dette bringer oss tilbake til et veldig kjent problem: som med oppløsning, du må kjenne ditt publikum og sine mest vanlige nettlesere. Som med skjermoppløsning, du er alltid kommer til å skuffe en liten del av ditt nettsted besøkende som bruker utdaterte nettlesere.
Responsive webdesign.
En veldig heftig debattert løsningen er å opprette en responsiv web design. Noen mener at responsive nettsider er den ultimate beste praksis for oppløsning, siden det kan gjøre en webside som ser ut og føles vakkert konsekvent på tvers av alle enheter.,
En responsiv design er også Googles favoritt layout forsmartphone, interessant nok.
Er Adaptiv Design-Et Bedre Alternativ?
Noen designere mener at en adaptiv design er bedre for de fleste nettsteder på grunn av kontroll over elementene. Dette alternativet bruker et fast oppsett som endringer basert på den enheten du bruker for å få tilgang til nettstedet.,

fordel for en adaptiv design, som Ravi pratap i VentureBeat forklarer, er at nettstedet ikke kan være mer lett tilpasses for en «svært differensiert erfaring som er bygget for den bestemte hensikt din mobile kunden.»Men igjen, vi kjører inn i problemet med enheten oppløsning med adaptiv design.
Pixel-Perfekte Responsiv Web Design.,
Responsiv web design løser problemet med adaptiv design i at det er væske, som funker bra for mange nettsteder, spesielt de som ønsker å gi en identisk opplevelse på tvers av enheter. Noen nettsteder finne fleksibel og lydhør for begrensende når de trenger både en fleksibel og tilpasset opplevelse. Pixel-perfekte responsive design fylle gapet mellom valget om å opprette en responsiv nettside eller adaptive nettstedet ved å kombinere de beste aspektene av begge typer design.,

Ta en titt på ProStory nettstedet på Screenfly viser fleksibilitet av responsive design.
Som adaptiv design, pixel-perfekte responsive design som gjør at nettstedet tilpasses for enkelte størrelser. Det gir designere presis kontroll ned til hver piksel, slik at nettstedet fungerer akkurat som ønsket på de ulike enhetene. Som responsive design, piksel-perfekt design er fleksibel og væske-og skalaer hver del av design – bilder, innhold, etc, – uansett størrelse på enheten., Designere bare utpeke stoppunkter for en piksel-nøyaktig nettstedet uansett vise. En bonus? Det som fortsatt faller inn under Googles favoriserte design
Hvordan skjermoppløsning Påvirker Profesjonelle Designere.
skjermoppløsning vil fortsette å være en faktor for web designere til å holde i tankene når de lager en nettside som høyere oppløsninger er opprettet og web-teknologien utvikler seg. Dette er hvorfor det er viktig for webdesignere å vite noen eksempler på beste praksis, så vel som deres klient er publikum.,
Forskjellige kunder ønsker å nå ut til sitt publikum på unike måter og gi opplevelser avhengig av hvor publikum møter dem. For mange kunder, kan dette bety en kombinasjon av funksjoner, for eksempel en piksel-perfekt responsive webdesign med SVG-bilder.
Som en web designer, det er din jobb å bli informert om den beste måten å hjelpe klienten med å oppnå disse målene, og enheten oppløsning er en svært viktig del av webdesign puslespill.















