av Tara Hornor
Mar 21, 2014
inom den underbart komplexa världen som är webbdesign, möter proffs några mycket svåra tekniker, med skärmupplösning utan tvekan en av de största orsakerna till bultande huvudvärk. Ibland kan detta bedrägligt lilla problem verka hopplöst utan lösningar, eftersom resolutioner och enheter ständigt förändras och förbättras., Det finns dock några bästa metoder som webbdesigners och utvecklare kan följa för att utforma en webbplats, och en djupgående titt på enhetsupplösning avslöjar vad dessa är.
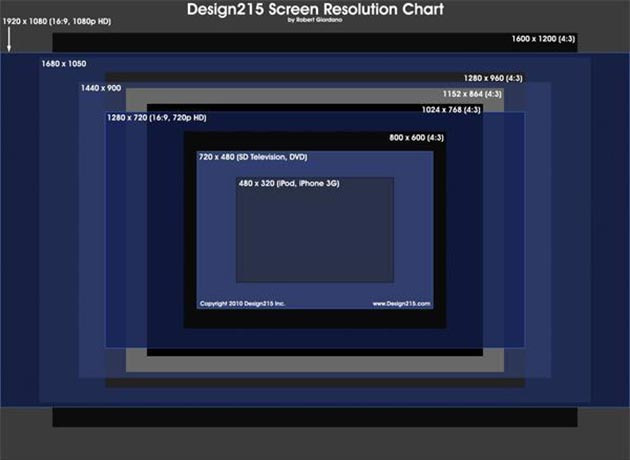
många misstag termen att hänvisa till faktiska skärmstorlekar. Men som tekniskt kunniga webbdesigners vet, skärmupplösning är den term som används för antalet pixlar en skärm innehåller horisontellt och vertikalt, såsom 1024 × 768, varvid det tidigare numret hänvisar till de horisontella pixlar och den senare hänvisar till de vertikala pixlar.

Foto Kredit: Design215.,com
den förvirrande delen kommer när två av samma skärmstorlekar har olika skärmupplösningar. Detta innebär också att olika skärmstorlekar kan ha samma upplösning. Till exempel kan en 13-tums skärm ha samma 1280 × 800-upplösning som en större 17-tums skärm.
hur en webbplats visas på en skärm kommer att vara helt annorlunda beroende på olika skärmupplösningar. Som ett exempel kan två 17-tums stationära bildskärmar ha olika upplösningar, med en är 1024 × 768 och den andra 1280 × 800., Den lägre upplösningen (1024 × 768) visar element i större storlek för att hålla skärmen så skarp som möjligt, men det betyder också att mindre av sidan passar på skärmen. Den högre upplösningsskärmen kommer att kunna visa mer av webbplatssidan, till exempel hela veckan plus lite under, och element på sidan kommer att se mindre men skarpare ut.
i hans råd om bästa praxis för enhetsupplösning i design påpekar Jakob Neilson från Neilson Norman Group att du aldrig vill designa en webbplats för en bildskärmstorlek., För en kan användare med uber-skärmar, till exempel en 30-tum, aldrig maximera ett fönster på grund av deras onormalt breda bildskärm. Skärmstorlekar kommer också i alltför många former och storlekar. Det är helt enkelt mycket effektivare att fokusera på resolutionen.
tidigare var det mycket lättare att veta vilken upplösning att designa för. Höga upplösningar var mycket dyra, så de flesta användare hade bara råd med en av de tre billigare upplösningarna: 640 × 480, 800 × 600 eller 1024 × 768, som Andrew Keir nämner.

Foto Kredit: jorge.,correa via Compfight cc
men idag finns det många fler högupplösta skärmar tillgängliga till priser som majoriteten av konsumenterna har råd med. Och sedan finns det ytterligare övervägande av mobila enheter. Med tablet och smartphone-användare på exponentiell uppgång, webbdesigners har inget annat val än att överväga dessa mindre skärmupplösningar igen.
Tack och lov finns det några bästa metoder för att välja rätt upplösning för att utforma en webbplats., Det finns också några lösningar för att se till att om någon med en udda eller gammaldags skärmupplösning besöker din webbplats, de kommer fortfarande att ha en positiv tittarupplevelse.
vanliga upplösningar och bästa storlek för webbdesign.
de flesta webbdesigners och utvecklare är överens om att en av de bästa metoderna är att optimera en design för den upplösning som är mest populär hos din publik. Detta kan dock vara svårare att definiera i dag, med så många olika resolutioner tillgängliga.,
i början av 2012 hade de flesta webbanvändare en skärmupplösning på antingen 1366 × 768, 1024 × 768 eller 1280 × 800. Detta har förändrats en hel del idag, dock, och går att visa hur snabbt optimal upplösning storlekar kommer att förändras över tiden för webbdesign.

Minsta skärmupplösning.
till exempel visar W3Schools Från och med januari 2014, ”99% av dina besökare har en upplösning på 1024 × 768 pixlar eller högre.”Detta ger ett ganska starkt argument för catering till minst 1024 × 768., Shaun Anderson avslöjar också statistiska bevis för att de flesta webbplatsbesökare har en upplösning av denna storlek eller högre.
skärmupplösningar över hela världen.
det som är intressant med den statistik som Anderson presenterar är dock att endast 9% över hela världen använder 1024 × 768 med 30% med en upplösning på 1366 × 768 och cirka 15% med en enhetsupplösning som betecknas som ”annat”, vilket mer än sannolikt är mobil användning.
Mobify studie analyseras 2012 aktivitet på 200 miljoner shoppare på Mobify Cloud network (e-handel webbplatser som drivs av Mobify)., Studien visade några intressanta resultat:
1. 19.5% av besökarna använde en netbook upplösning på 1280 × 800.
2. 13.5% används 1366 × 768.
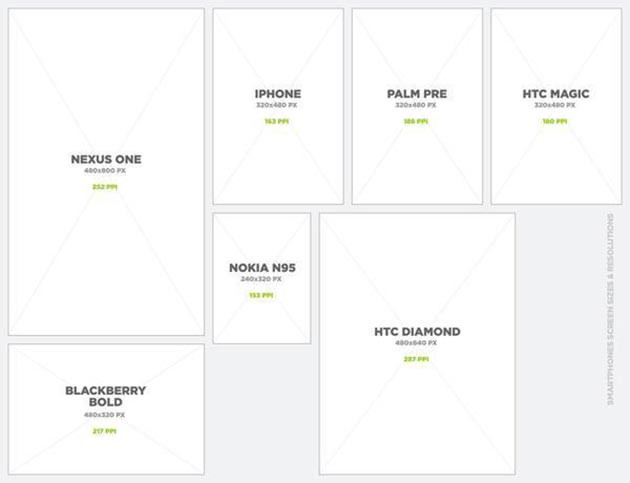
3. 11.4% använde iPhone Storlek: 320 × 480.
4. 7.8% används 1024 × 768, föra den till fjärde plats.
5. 7.3% används 768 × 1024, vanliga iPads och horisontella 10-tums netbooks.
6. 7.3% används större bärbara datorer Storlek 1440 × 900.
7. 6.5% används 1280 × 1024, en vanlig LCD-skrivbordsskärm.
8. 6.1% används för 1080p HD-skärmar (1920 × 1080).
9. 5.1% använde den gemensamma widescreen-upplösningen på 1680 × 1050.
10. 3.,8% används HD+ 1600 × 900 skärmstorlek.

klicka på bilden för att se hela infographic från Mobify.
Vad är den bästa storleken?
som redan nämnts hävdar många att du åtminstone bör optimera webbplatsdesigner för 1024 × 768. Detta bör göra en webbplats ser ganska bra på de flesta resolutioner och enheter. Detta kan dock fortfarande orsaka en hel del problem, särskilt med ökningen av mobila enheter för åtkomst till Internet. Det är där webbdesigners verkligen måste känna sin publik och slutligen design för denna publik.,
Tänk om du inte känner till din målgrupp och inte vill begränsa din design till en specifik upplösning? Låt oss ta en titt på några fler bästa praxis för enheter och webbdesign.
en introduktion till SVG (skalbar vektorgrafik).
Adam Fairhead presenterar en intressant idé i sin artikel om WebDesignerDepot, passande titeln, ”sluta jaga skärmupplösningar”, och hans poäng är exakt detta. Fairhead anser att webbdesigners inte längre behöver oroa sig för skärmupplösningar på grund av SVG eller skalbar vektorgrafik., SVG är en HTML5-teknik som gör att bilder (vektor sådana, för att vara exakt) som ska visas med hjälp av kod, som gör för en tydlig bild, oavsett upplösningen av en användares skärm, vilket är riktigt praktiskt när du skapar en lyhörd webbplats.
PPI och Retina grafik.
låt oss stoppa ett ögonblick och diskutera PPI (pixlar per tum), som hänvisar till bildupplösningen. PPI påverkas av skärmupplösningen och den faktiska skärmstorleken som bestäms av den diagonala längden i tum, vilket framgår av detta PPI-verktyg från DPILove., Att veta vad PPI att använda för webbplatser har varit lätt i det förflutna: webbdesigners visste att 72ppi skulle se till att bilderna verkade skarpa inom en webbplats men fortfarande laddas med en lämplig hastighet, helt enkelt för att de flesta bildskärmstorlekar korrelerade med resolutioner som sådana.

det stora problemet i skärmupplösning eftersom Apple kom ut med iPhone4 är med retina-grafik. Retina grafiska enheter är de med en upplösning långt över traditionella skärmar. Varför är detta ett problem?, Eftersom Bilder optimerade på 72ppi nu visas suddiga på mindre skärmar som visar uppemot 200ppi.
Retina-grafik är Upplösningsberoende.
olika metoder för att konvertera en webbplats till näthinnan har uppstått, till exempel att använda CSS Sprites eller näthinnan bilder som är på 2x sin ursprungliga storlek för att hålla bilden ser klar oavsett upplösning. Fairhead påpekar dock att dessa metoder fortfarande gör oss beroende av resolutionen, eftersom resolutionerna fortsätter att öka, så kommer behovet av bildstorlekar att öka.,
och detta löser fortfarande inte problemet med att zooma in på en webbsida, till exempel på en iPhone. När användare försöker visa webbsidan i en zoombar storlek blir bilderna suddiga igen.
SVG-Lösning.
eftersom SVG använder vektorgrafik kommer de att se bra ut oavsett upplösning. Bitmappsbilder (retina-bilder) är baserade på pixlar, så som en bitmappsbild sträcker sig bortom sin optimala pixelupplösning börjar den bli suddig eller ”pixelated”.”Vektorer är skalbara till vilken storlek som helst eftersom de är baserade på en matematisk formel, snarare än en viss mängd pixlar., Så när skalas, vektorer visas ren i alla storlekar på grund av formeln justeringar, därav anledningen designers använder dem för att skapa en lyhörd webbplats.

bildkredit: arrashthearcher.org
den andra fördelen med att använda vektorgrafik snarare än bitmappar är att laddningstiden för vektorbilder är densamma oavsett storlek. En 2000px × 2000px bitmappsbild tar alldeles för lång tid att ladda. En 2000px vektorbild kräver inte att enskilda pixlar laddas, så det spelar ingen roll om vektorn är så liten som 20px eller så stor som 4000px.
Begränsningar Av SVG.,
så varför är inte SVG tippad som en komplett upplösningslösning? Tja, det kan inte innehålla bitmappsbilder alls, för en. Och de kan inte vara för komplicerade i design eller annars kommer det att påverka lasttiden, även som en vektor.
den sista stora komplikationen med SVG är att det är en ganska svår kod att lära sig. Adam Fairhead förklarar det så här:
SVG-kod är inte något du kan ”se i ditt sinne” som när du läser HTML. Det är en serie instruktioner mappade respektive mot varandra, element för element, lager för lager.,
Så, om en webbdesigner redan inte har någon kunskap om kod, kan design för SVG vara nästan omöjligt.
Fullskärmswebbplatser.
Mer bästa praxis för enhetsdesign hänvisar till typ av design för en webbplats, till exempel en fullskärmswebbplats, som är en design som fyller hela webbläsarfönstret, oavsett skärmupplösning. Denna typ av webbdesign innebär att du använder en super stor bild, till exempel 2560 × 1290, CSS och HTML så att webbplatsen ser bra ut oavsett om den är stor eller liten skärmupplösning., Några helt vackra webbplatsdesigner har uppstått från denna praxis:

besök webbplatsen Made in Days

besök Keecker-webbplatsen

besök webbplatsen för Grove Made
CSS tutorials.
med hjälp av CSS kan det vara ganska enkelt att sträcka bakgrunden till fullskärmsbläddrarens bredd. Många tutorials förklarar också hur du placerar HTML över bilderna, till exempel när du visar din huvud-och navigeringsmeny., Följande är några utmärkta tuts:
bygga en fantastisk fullscreen mobil upplevelse – Paul Kinlan
CSS helskärm Bakgrund (quick tip code) – John Surdakowski
skapa en helskärm Bakgrund för webbplatser – webbdesign vyer
fullscreen Layout med sidövergångar – Mary Lou
fullscreen begränsningar.
en av de största irritationsmoment med design för webbläsare i stället för upplösning är att du måste testa kompatibilitet mellan webbläsare., Och detta leder oss tillbaka till ett mycket välbekant problem: som med upplösning, du måste känna din publik och deras vanligaste webbläsare. Som med skärmupplösning, du kommer alltid att svika en liten del av din webbplats besökare som använder föråldrade webbläsare.
responsiv webbdesign.
en mycket hett debatterad lösning är att skapa en responsiv webbdesign. Vissa tror att responsiva webbplatser är den ultimata i bästa praxis för upplösning, eftersom det kan göra en webbplats ser och känns vackert konsekvent över alla enheter.,
en lyhörd design är också Googles favoritlayout forsmartphone, intressant nog.
är adaptiv Design ett bättre alternativ?
vissa designers tror att en adaptiv design är bättre för de flesta webbplatser på grund av kontrollen över element. Det här alternativet använder en fast layout som ändras baserat på enheten som används för att komma åt webbplatsen.,

fördelen för en adaptiv design, som Ravi pratap i VentureBeat förklarar, är att webbplatsen lättare kan anpassas för en ”mycket differentierad upplevelse som är byggd för din mobila kunds specifika avsikt.”Men igen, vi kör in i problemet med enhetsupplösning med adaptiv design.
Pixel-perfekt responsiv webbdesign.,
responsiv webbdesign löser problemet med adaptiv design genom att det är flytande, vilket fungerar bra för många webbplatser, särskilt de som vill ge en identisk upplevelse över enheter. Vissa webbplatser finner adaptiv och lyhörd för begränsande när de behöver både en flexibel och anpassad upplevelse. Pixel-perfect responsive designs fyller i klyftan mellan valet att skapa en responsiv webbplats eller adaptiv webbplats genom att kombinera de bästa aspekterna av båda typerna av design.,

att ta en titt på Prostorys webbplats på Screenfly visar flexibiliteten hos responsiv design.
som adaptiv design tillåter pixel-perfect responsive design Webbplatsen att anpassa sig för vissa storlekar. Det ger designers exakt kontroll ner till varje pixel så att webbplatsen fungerar exakt som önskat på olika enheter. Liksom responsiv design är pixel-perfect design flexibel och flytande och skalar varje del av designen – bilder, innehåll, etc – oavsett enhetens storlek., Designers betecknar helt enkelt brytpunkter för en pixel-exakt webbplats oavsett vyn. En bonus? Det faller fortfarande under Googles gynnade design
hur skärmupplösning påverkar professionella Designers.
skärmupplösning kommer att fortsätta att vara en faktor för webbdesigners att komma ihåg när de skapar en webbplats som högre upplösningar skapas och webbteknologi utvecklas. Det är därför det är viktigt för webbdesigners att känna till några bästa metoder samt deras klients publik.,
olika kunder vill nå sin publik på unika sätt och ge skräddarsydda upplevelser beroende på var deras publik möter dem. För många kunder kan detta innebära en kombination av funktioner, till exempel en pixel-perfekt responsiv webbdesign med SVG-bilder.
som webbdesigner är det ditt jobb att bli informerad om det bästa sättet att hjälpa din klient att uppnå dessa mål, och enhetsupplösning är en mycket viktig del av webbdesignpusslet.















