você nunca tem uma segunda chance de causar uma primeira impressão — é por isso que a sua página inicial é, sem dúvida, uma das páginas web mais importantes do seu site.
para qualquer empresa, a página inicial é a sua porta frontal virtual. Se um novo visitante não gosta do que vê, a reacção dele é carregar no botão “costas”.infelizmente, muitas pessoas ainda julgam um livro pela sua capa.
O que torna o design da página inicial de um site brilhante em vez de branda?, É preciso mais do que olhar sozinho — também tem que funcionar bem. É por isso que as páginas mais brilhantes desta lista não só pontuam em beleza, mas também em inteligência e criatividade.
mas antes de mergulhar nos exemplos, vamos dissecar algumas das melhores práticas do design da página inicial.

What Makes a Good Website?
um bom site responde claramente “quem eu sou”, “o que eu faço”, e/ou “o que você (o visitante) pode fazer aqui.,”Ele também ressoa com o seu público, tem uma proposição de valor, chama os visitantes à ação, é otimizado para vários dispositivos, e está sempre mudando para se adaptar às novas tendências de design.
todos os projetos da página inicial mostrados aqui usam uma combinação dos seguintes elementos.
nem todas as páginas são perfeitas, mas os melhores projetos da página inicial têm muitos desses direitos.,
77 Brilhantes Exemplos de Páginas pessoais, Blogs & Páginas de Destino
Conte-nos um pouco sobre si mesmo abaixo para ter acesso hoje:
O projeto claramente respostas “Quem eu sou”, “o Que eu faço” e/ou “o Que você pode (o visitante), a fazer aqui.”
Se você é uma marca ou empresa bem conhecida (i.e.,, Coca-Cola) você pode ser capaz de escapar sem ter que descrever quem você é e o que você faz; mas a realidade é, a maioria das empresas ainda precisa responder a essas perguntas para que cada visitante saiba que eles estão no “lugar certo.”
Steven Krugg resume isso melhor em seu livro mais vendido, não me faça pensar: se os visitantes não conseguem identificar o que você faz em segundos, eles não vão ficar por muito tempo.
o design ressoa com o público-alvo.
uma página inicial precisa ser estritamente focada — falando com as pessoas certas em sua língua., As melhores páginas evitam “corporate gobbledygook”, e eliminam o fluff.
o design comunica uma proposição de valor convincente.
quando um visitante chega em sua homepage, ele precisa obrigá-los a ficar por perto. A página inicial é o melhor lugar para pregar sua proposta de valor para que os prospects optem por ficar em seu site e não navegar para os seus concorrentes”.
o projeto é otimizado para múltiplos dispositivos.,
Todas as páginas listadas aqui são altamente utilizável, o que significa que eles são fáceis de navegar e não há “chamativo” objetos que ficam no caminho de navegação, tais como banners em flash, animações, pop-ups, ou excessivamente complicado e elementos desnecessários. Muitos são também móveis-otimizados, o que é uma necessidade incrivelmente importante-ter no mundo móvel de hoje.
o desenho inclui chamadas para acção (CTAs).
cada página principal aqui listada usa efetivamente chamadas primárias e secundárias para direcionar os visitantes para o próximo passo lógico., Exemplos incluem “Free Trial”, “Schedule a Demo”, “Buy Now” ou ” Learn More.”
lembre-se, o objetivo da homepage é obrigar os visitantes a cavar mais fundo em seu site e movê-los mais para baixo do funil. O CTAs diz – lhes o que fazer a seguir para não se perderem. Mais importante, CTAs transformar sua homepage em um motor de vendas ou geração de chumbo, e não apenas panfletos-desgaste.
o design está sempre a mudar.
as melhores páginas não são sempre estáticas. Alguns deles estão constantemente mudando para refletir as necessidades, problemas e questões de seus visitantes., Algumas páginas web também mudam a partir de testes A/B ou conteúdo dinâmico.
o desenho é eficaz.
uma página bem projetada é importante para construir confiança, comunicar valor, e navegar os visitantes para o próximo passo. Como tal, estas páginas utilizam efetivamente layout, CTA placement, espaço em branco, cores, fontes e outros elementos de suporte.
agora, prepare-se para aprender sobre o excelente design da página inicial através dos seguintes 23 exemplos da vida real.,
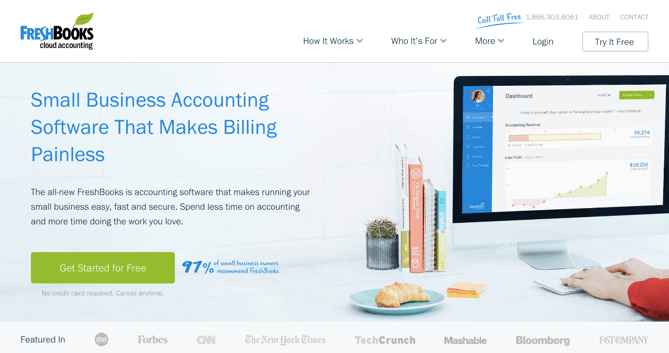
FreshBooks

VER TODA a página inicial
Por que É Brilhante
- É fácil de consumir., Há muito debate sobre se as páginas curtas ou longas funcionam melhor. Se você optar por fazer o último, você precisa fazer com que seja fácil de rolar e ler — e isso é exatamente o que este site faz. Quase parece uma história.
- há grande uso de contraste e posicionamento com as chamadas-para-ação primárias — é claro o que a empresa quer que você se converta quando você chegar.
- a cópia usada nas chamadas de ação “começar de graça” é muito convincente.
- FreshBooks usa testemunhos de clientes na página inicial para contar histórias do mundo real sobre o porquê de usar o produto.,
- a sub-manchete também é grande: “junte-se mais de 10 milhões de proprietários de pequenas empresas usando livros frescos.”FreshBooks expertly emprega a prova social — 10 milhões é um grande número — para obrigar seu público-alvo a se juntar aos seus pares e experimentar a ferramenta.
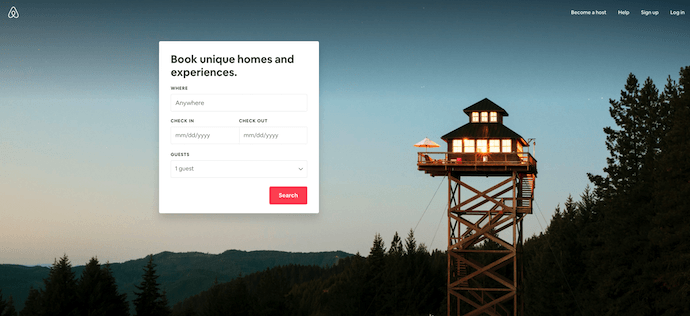
Airbnb

Ver toda a página inicial
Por que É Brilhante
- inclui o destino e a data de formulário de pesquisa que a maioria dos visitantes vêm procurando, direito frente, orientando os visitantes para o próximo passo lógico.,
- o formulário de pesquisa é “inteligente”, o que significa que preencherá automaticamente a última pesquisa do Usuário se eles estiverem conectados.
- a chamada-para-ação primária (“busca”) contrasta com o fundo e se destaca; mas a chamada-para-ação secundária para hosts é visível acima da dobra, também.ele oferece sugestões para excursões e escapadas que os usuários do Airbnb podem reservar no mesmo site que seus alojamentos para que os visitantes fiquem mais excitados sobre a reserva de sua viagem no site. Ele também mostra quais dessas ofertas são mais populares entre outros usuários.,
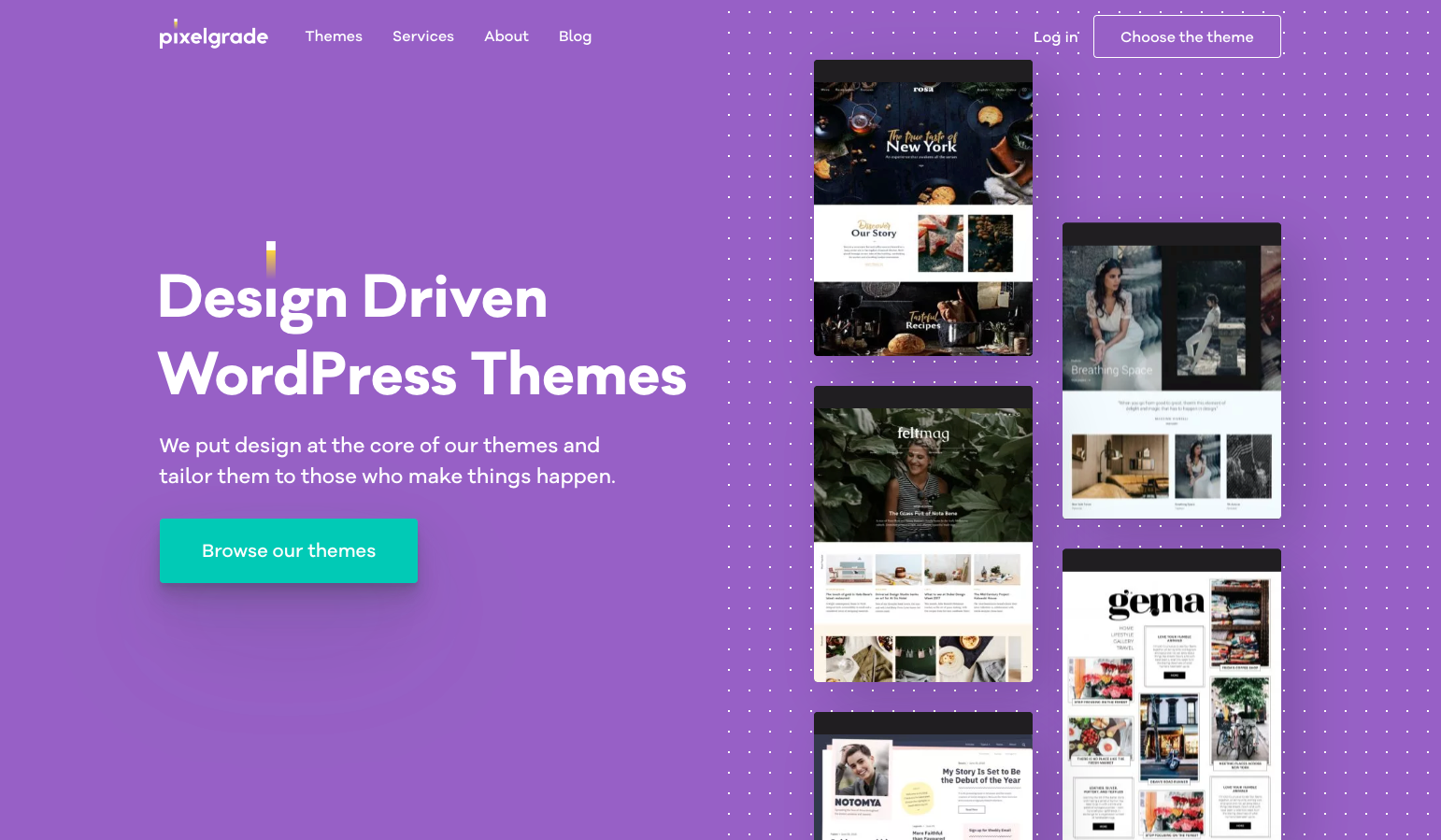
Pixelgrade

Why It’s Brilliant
- – You know off the bat what are they all about: WordPress Themes. O grande título, seguido de um subtítulo descritivo, permite aos visitantes saber o que esperar.
- O design é simples, e a combinação de cores faz um grande trabalho de fazer a chamada para a ação se destacar.o lado direito ajuda a ter um vislumbre de como seus temas WordPress se parecem, sem ter que se deslocar ou cavar mais fundo.,
Mint
ver homepage inteira
Why It’s Brilliant
- É um design super simples, com um cabeçalho forte, sem jargão e sub-cabeçalho.
- a página inicial emite uma vibração segura mas fácil, que é importante para um produto que lida com informações financeiras.
- It also contains simple, direct, and coulling-to-action copy: “Sign up free.”O design do CTA também é brilhante — o ícone de bloqueio seguro bate em casa a mensagem de segurança mais uma vez.,
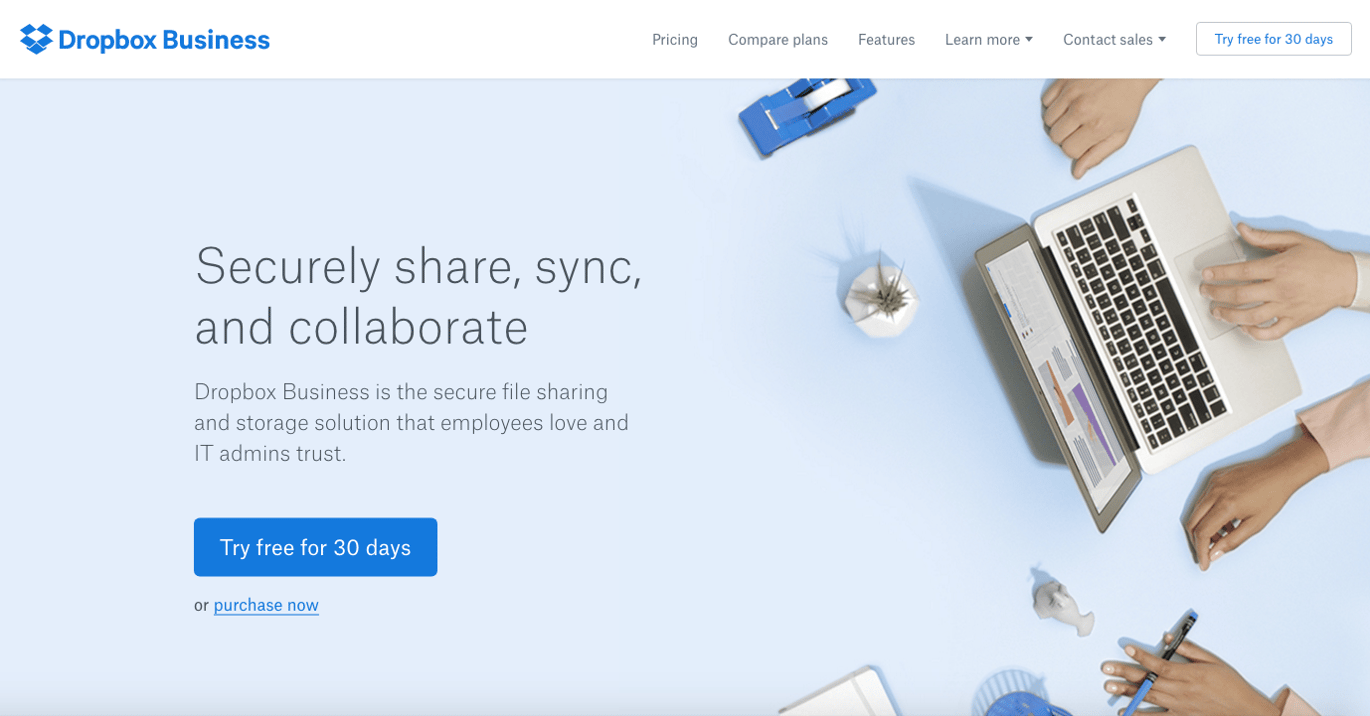
Dropbox (Negócios)

Ver toda a página inicial
Por que É Brilhante
- Dropbox exerce sobre o seu design simples e branding. Ele inclui apenas o que é importante: uma imagem grande e relevante com cópia de suporte, e um botão “tente livre por 30 dias” de chamada-para-ação
- Dropbox ‘ s homepage e site é o exemplo final de simplicidade. Limita o uso de cópias e visuais e abraça espaços em branco.,
- sua sub-manchete é simples, mas poderosa: “a solução segura de compartilhamento de arquivos e armazenamento que os funcionários e a ti administram confia.”Não há necessidade de decodificar jargão para descobrir o que Dropbox realmente faz.
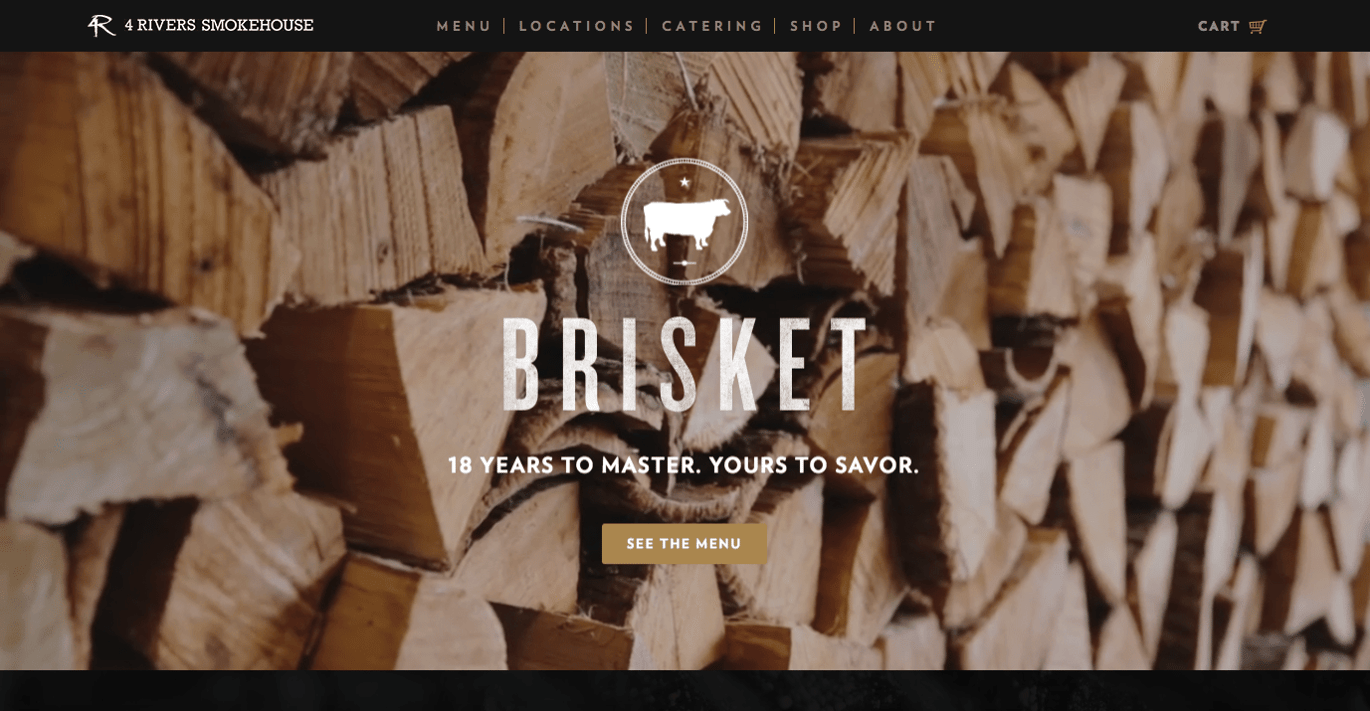
4 Rivers Smokehouse

Why It’s Brilliant
- Drool. Isso é o que eu penso quando eu chego no site para 4 rios Smokehouse. Combinado com grande fotografia, a manchete “Brisket. 18 anos para dominar. É Teu para saborear.”parece uma experiência que vale a pena tentar.,
- a rolagem parallax guia você em uma turnê através dos serviços, menu, e as pessoas se divertindo muito — um grande uso desta tendência popular de design.o único negativo? Não vivo perto o suficiente deste lugar. Vaiar.
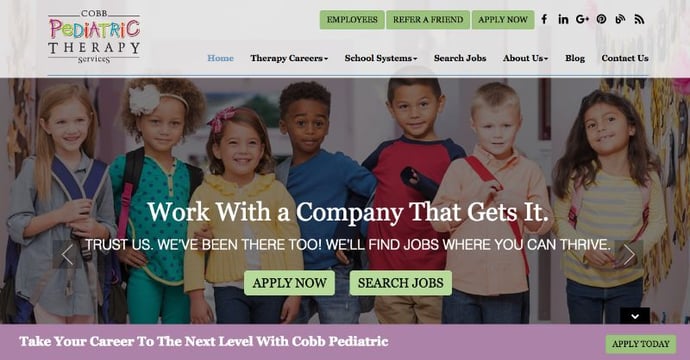
Cobb Pediátrica Serviços de Terapia

Ver toda a página inicial
Por que É Brilhante
- O título e sub-título apelo para os visitantes do lado emocional: “Trabalhar Com uma Empresa Que Recebe-Lo”; “Confie em nós. Também já passámos por isso! Vamos encontrar empregos onde possas prosperar.,”Essa proposição de valor é única e convincente.é difícil dizer a partir da imagem acima, mas a manchete está num carrossel rotativo que atende a personalidades específicas, desde candidatos a emprego a pessoas que procuram um terapeuta para as suas escolas.
- Existem vários caminhos que os visitantes podem percorrer quando chegam na página, mas as chamadas para a ação são posicionadas bem, redigidas simplesmente, e contrastam com o resto da página.,
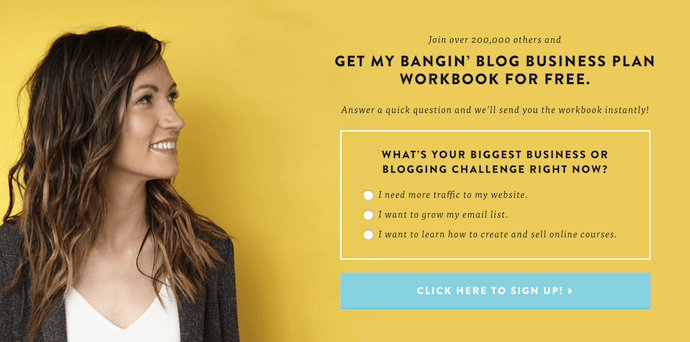
Melyssa Griffin

Ver toda a página inicial
Por que É Brilhante
- Melyssa imediatamente demonstra prova social “Junte-se a mais de 200.000 pessoas…”
- ela qualifica a razão de um visitante para visitar seu site com uma pesquisa rápida, e cada opção links para uma oferta de conteúdo diferente.ela adiciona um rosto à sua marca. Ela não é apenas um site Aleatório; ela deixa claro que ela é um humano a quem as pessoas podem se conectar.,a página usa cores brilhantes sem ser avassaladora e torna mais fácil entender o que são as ofertas de negócios centrais da Melyssa.
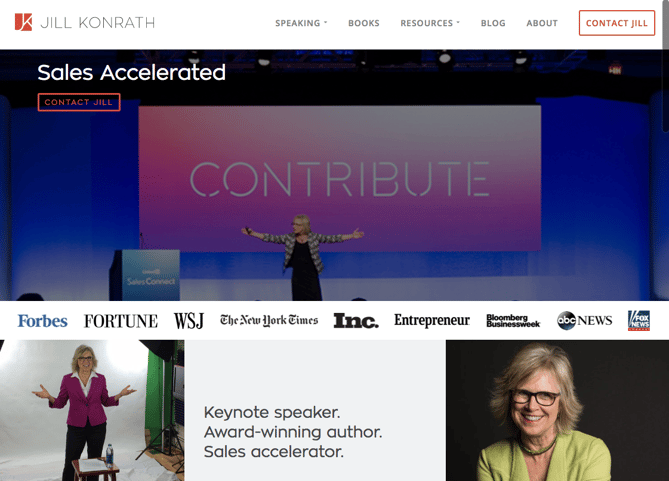
Jill Konrath

Ver toda a página inicial
Por que É Brilhante
- É simples e fica em linha reta para o ponto. Da Manchete e sub-manchete, está claro exatamente o que Jill Konrath faz (e como ela pode ajudar seu negócio).ele também dá acesso fácil aos materiais de liderança do pensamento de Jill, o que é importante para estabelecer sua credibilidade como palestrante principal.,é fácil subscrever a newsletter e entrar em contacto — duas das suas principais chamadas para acção.
- A assinatura pop-up CTA usa a prova social para que você se junte a seus milhares de outros fãs.inclui logotipos de jornais e depoimentos como prova social.
Evernote
Why It’s Brilliant
- Ao longo dos anos, a Evernote transformou-se de uma simples aplicação de poupança de notas num conjunto de produtos empresariais., Isto nem sempre é fácil de transmitir em uma página inicial, mas a Evernote faz um bom trabalho empacotando muitas mensagens potenciais em alguns benefícios fundamentais.
- esta página pessoal usa uma combinação de cores ricas e silenciadas no vídeo e a sua assinatura tons claros verdes e brancos para fazer com que os caminhos de conversão se destacam.
- seguindo uma manchete simples (“lembre-se de tudo”), o caminho do olho então o leva a sua chamada-para-ação, “Inscreva-se GRATUITAMENTE.”
- Evernote também oferece um processo de inscrição de um clique através do Google para ajudar os visitantes a economizar ainda mais tempo.,
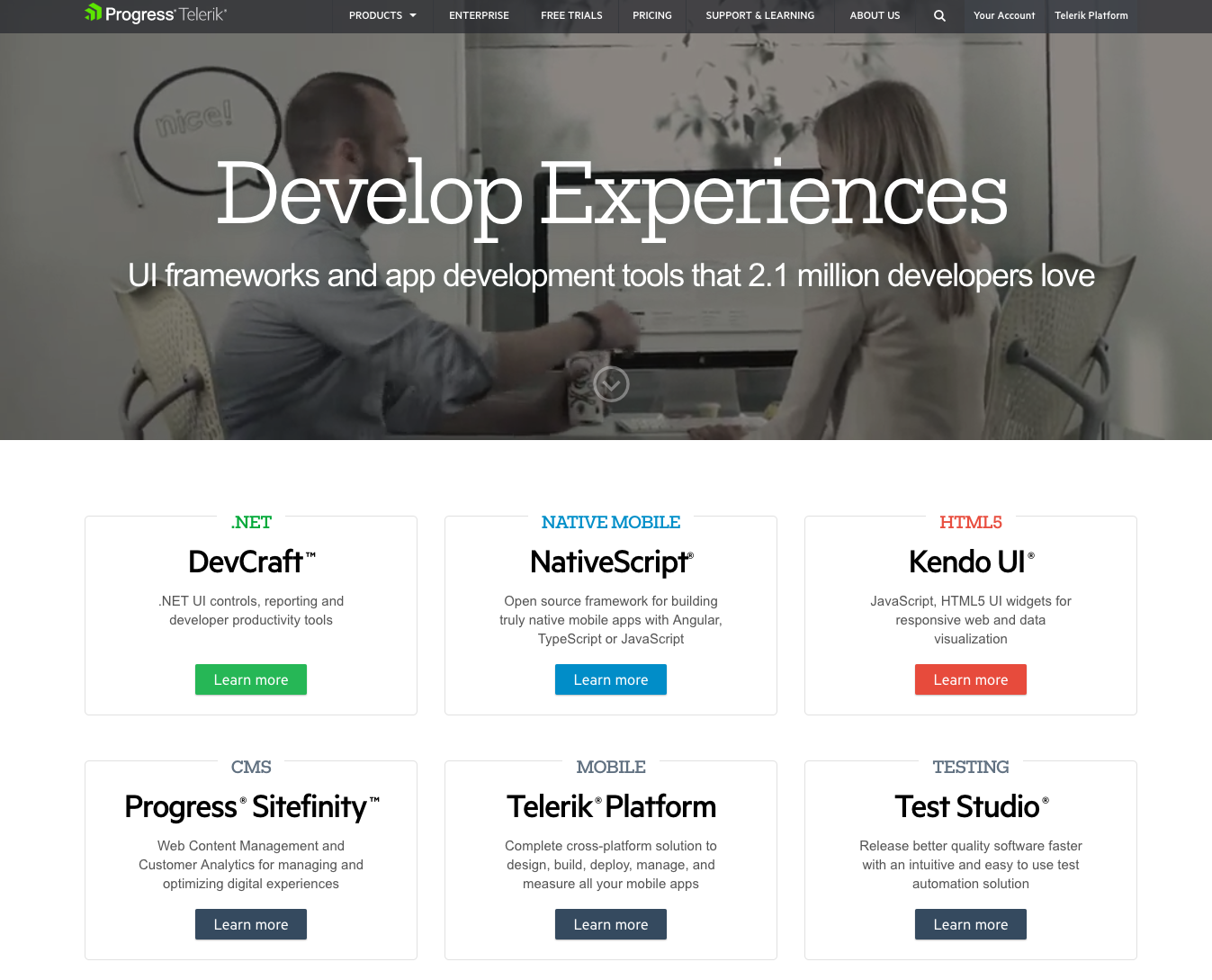
Telerik by Progress

Why It’s Brilliant
- ” Stuffy enterprise ” isn’t the feeling you get when you arrive at Telerik’s website. Para uma empresa que oferece muitos produtos de Tecnologia, suas cores ousadas, desenhos divertidos, e videografia dar uma vibração do Google-like. Apenas um aspecto importante para que os visitantes se sintam bem-vindos e para que saibam que estão a lidar com pessoas reais.adoro a visão geral simples e de alto nível das suas seis ofertas de produtos., É uma forma muito clara de comunicar o que a empresa faz e como as pessoas podem aprender mais.
- a cópia é leve e fácil de ler. Fala a língua dos seus clientes.
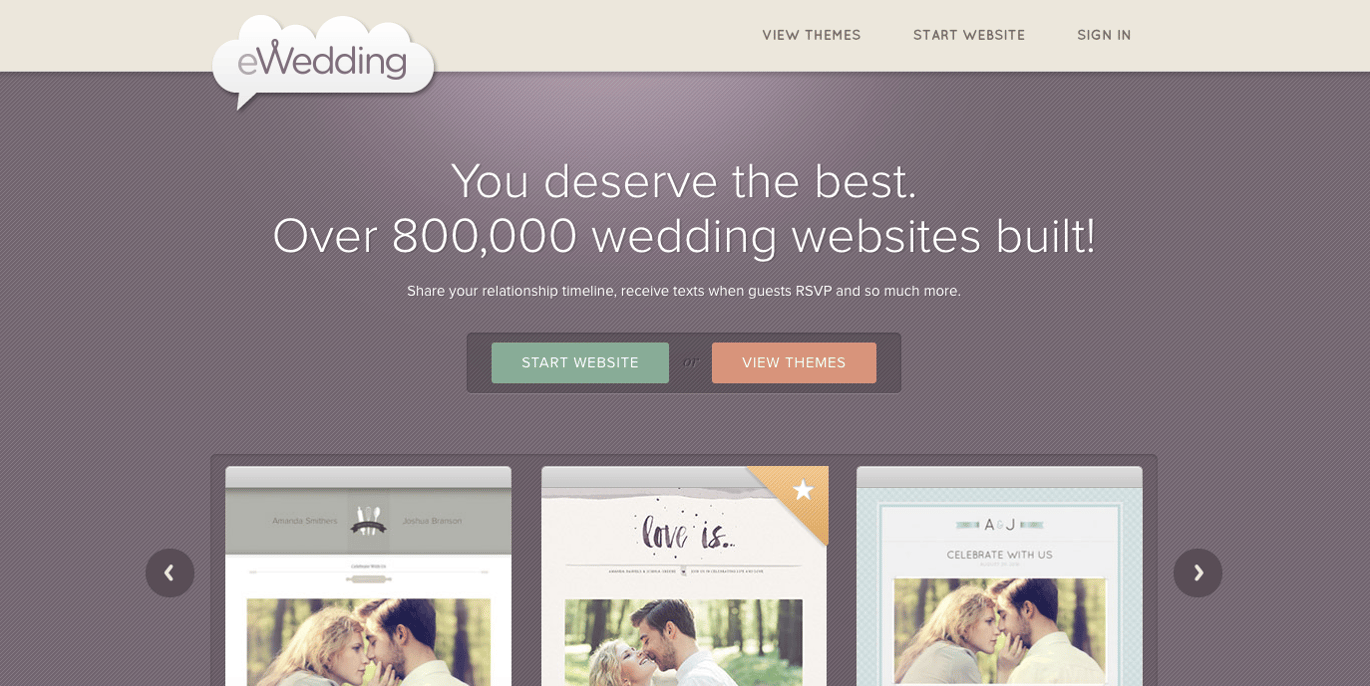
eWedding

Por que É Brilhante
- Para os pássaros do amor de planejamento do seu grande dia, eWedding é um ótimo destino para a construção de um site de casamento personalizado. A página inicial não está confusa e só inclui os elementos necessários para levar as pessoas a começar a construir seus sites.a sub-manchete ” mais de 800.000 sites de casamento construídos!,”é uma grande prova social.
- está incluído excelente visual do produto, Uma grande manchete, e um call-to-action que reduz o atrito com a cópia, “Start website.”
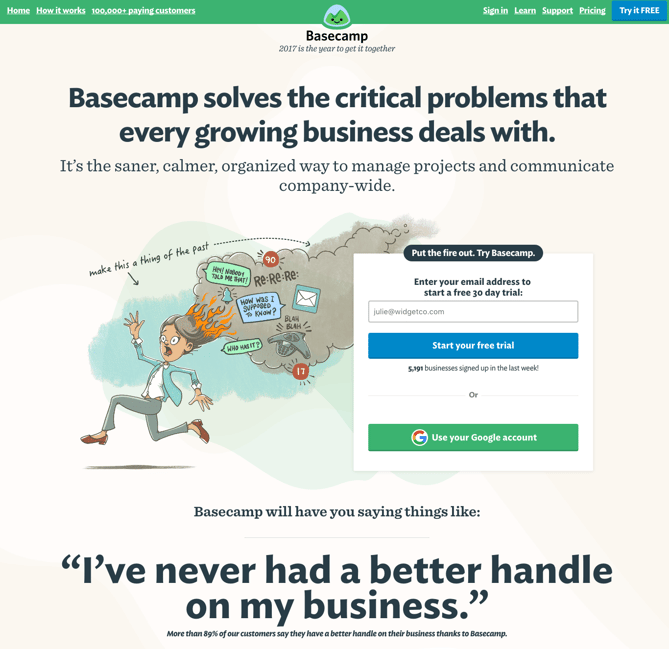
Basecamp

Why It’s Brilliant
- por um longo tempo, Basecamp teve homepages brilhantes, e aqui você pode ver porquê. Ele muitas vezes apresenta manchetes incríveis e desenhos animados inteligentes.
- a chamada à ação é negrito e acima da dobra.,
- Neste exemplo, a empresa escolheu uma homepage mais tipo blog (ou abordagem de página única), que fornece muito mais informações sobre o produto.a citação do cliente é um testemunho ousado e enfático sobre os benefícios e resultados da utilização do produto.
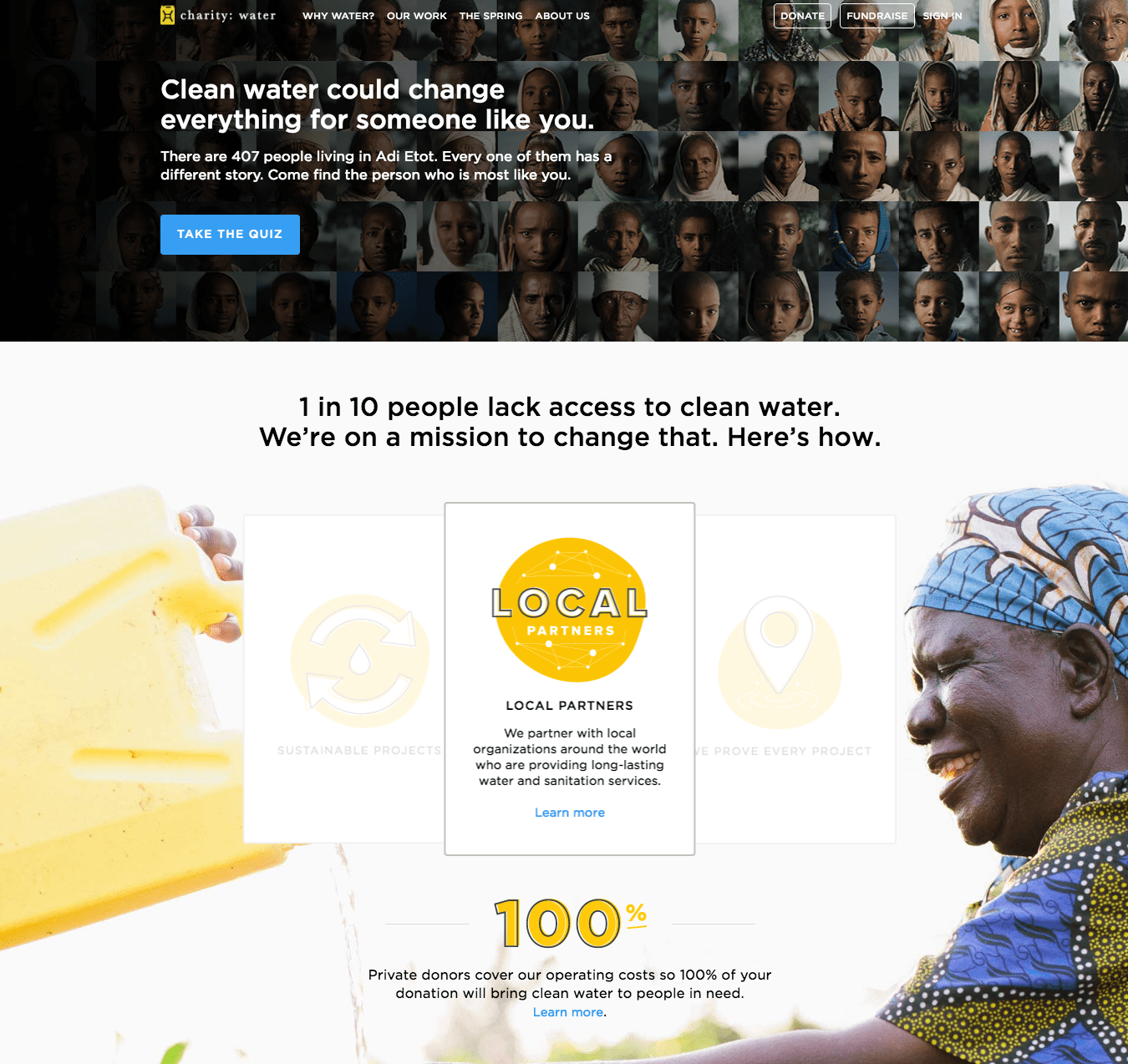
charity: water

Why It’s Brilliant
- This isn’t your typical non-profit website. Muitos visuais, cópia criativa, e uso de web design interativo fazer isso se destacar.
- A imagem de cabeçalho animado é uma ótima maneira de capturar a atenção.,ele emprega grandes usos de vídeo e fotografia, particularmente na captura de emoções que causam ação.
TechValidate

Why It’s Brilliant
- esta página está lindamente desenhada. Eu particularmente adoro o uso de espaços em branco, cores contrastantes, e design centrado no cliente.
- a manchete é clara e convincente, assim como as chamadas para a ação.
- Há também uma grande hierarquia de informação, tornando fácil de digitalizar e entender a página rapidamente.,
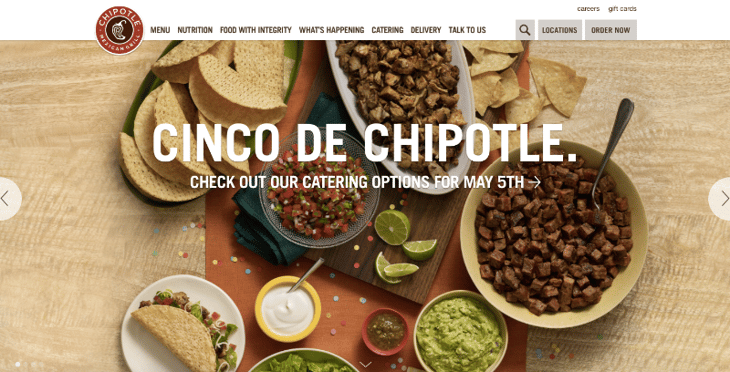
Chipotle

ver homepage inteira
Why It’s Brilliant
- a homepage é um grande exemplo de agilidade e mudança constante. A página atual do Chipotle é sobre as próximas férias, que ele usa como uma proposição de valor único para que você comece a clicar no seu site. Quando eu penso Chipotle, eu não penso necessariamente sobre catering, mas o site é uma grande lembrança para considerar diferentes usos para os burritos que você já conhece e amor.,a fotografia da comida é detalhada e bonita, e faz-me passar fome ao olhar para ela. Isso é um uso eficaz do Visual.
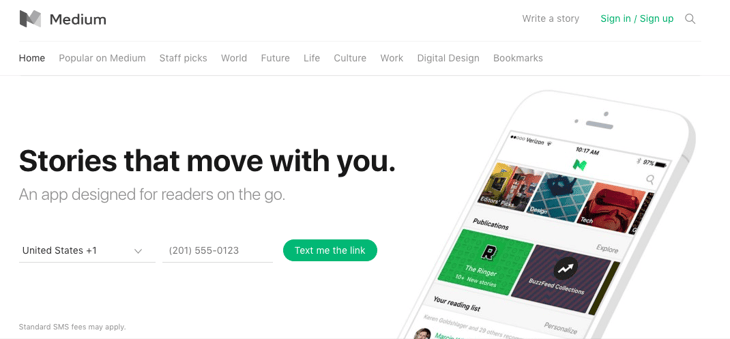
Médio

ver homepage inteira
porque é brilhante
- esta é talvez uma das melhores utilizações do espaço branco que já vi. Ele permite que a tagline de app e foto de Medium para tomar o centro do palco, enquanto ainda desenhar o seu olho para os títulos de seção mais escura no site.
- meio torna mais fácil de se inscrever — no site, ou com uma mensagem de texto simples para o seu telefone celular., Eu sou muito mais sensível a um texto do que um email, assim que esta é uma estratégia grande para manter as pessoas envolvidas no processo de inscrição.
- a página inicial usa a prova social para fazer com que os visitantes comecem a clicar: as secções “Popular no meio” e “escolha de pessoal” permitem-me saber onde encontrar conteúdo de alta qualidade.,
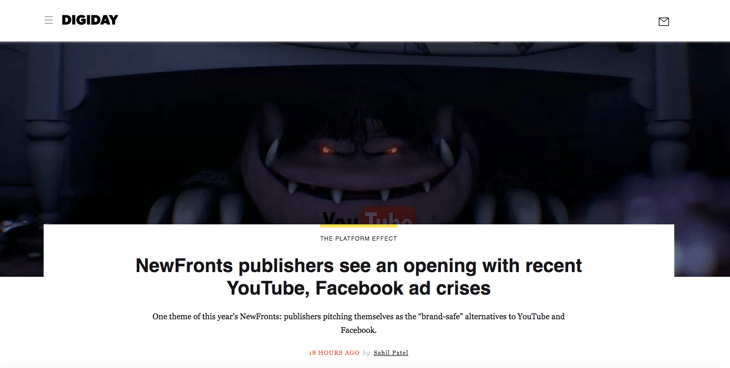
Digiday

Ver toda a página inicial
Por que É Brilhante
- ao contrário de outras notícias on-line de publicações que inundam homepages com tantas manchetes e imagens, Digiday primeira seção apresenta apenas um artigo. Sua imagem de destaque (neste caso, uma assustadora) é atraente, e a manchete está apenas pedindo para ser clicado agora que o visitante tem uma idéia do que eles vão ler.,
- o topo da Página Inicial, onde os sites normalmente mostram uma tonelada de diferentes seções e opções para clicar, só tem um ícone para clicar — o que o leva a uma página de assinatura.
TIPO Snacks
Ver toda a página inicial
Por que É Brilhante
- cores ousadas produzir contraste, fazendo com que as palavras e imagens se destacam na página.o CTA — “Shop KIND” — É Inteligente. Ele insta o visitante a clicar para aprender mais enquanto faz um jogo sobre a palavra “tipo” — o que implica que é uma boa escolha para fazer compras lá.,o slogan dos snacks é brilhante — quando o li, a mensagem ressoou imediatamente e fez – me querer ler o rótulo do snack bar.
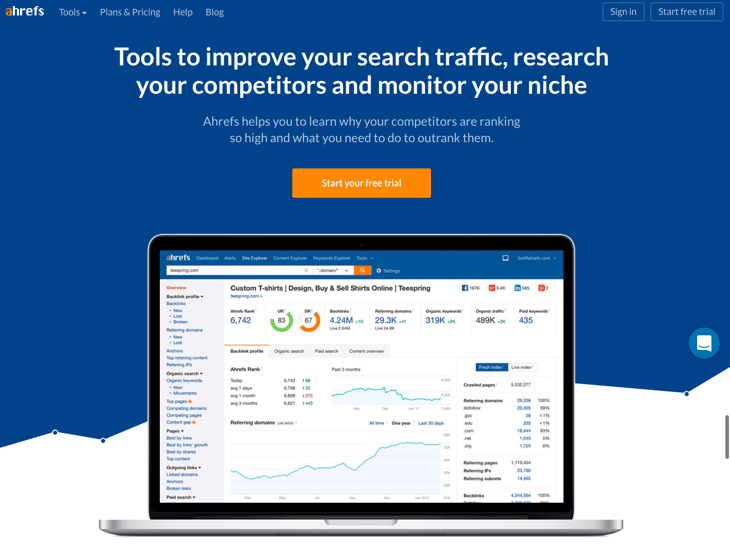
Ahrefs

Ver toda a página inicial
Por que É Brilhante
- O contraste de cores entre o azul, branco, laranja e cores é atraente e faz com que o título e a CTA pop.
- a sub-Manchete e a CTA são um par convincente: ser capaz de começar a rastrear e superar os concorrentes gratuitamente é uma grande oferta.,
- a página inicial apresenta uma infinidade de opções para o visitante, mas não está desorganizada graças ao fundo sólido e à tipografia simples.
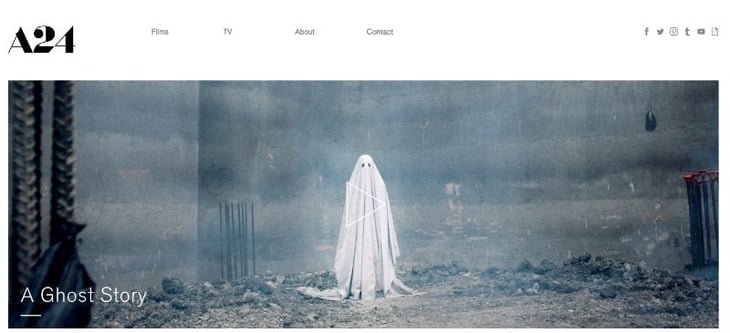
A24 Films

Ver toda a página inicial
Por que É Brilhante
- A empresa de cinema da página inicial é feita somente de reboques para seus novos filmes. Sabemos que o conteúdo de vídeo é o formato que o público quer ver mais, e esta é uma grande estratégia para mostrar o trabalho do A24 de uma forma altamente envolvente.,
- no topo da página inicial, o A24 imediatamente oferece uma miríade de maneiras de entrar em contato através de mídias sociais e E-mail — algo que eu aprecio como visitante quando tantos outros sites enterram informações de contato na parte inferior da página.
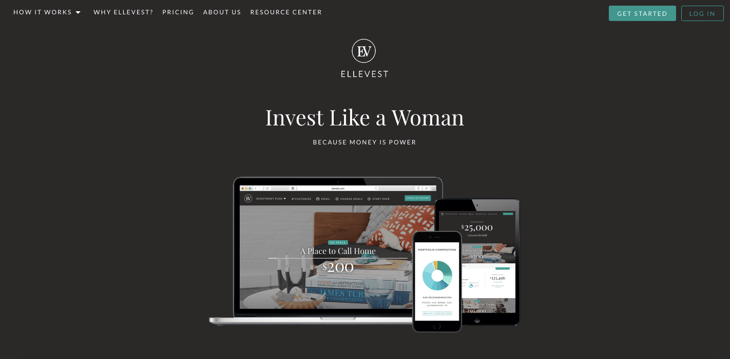
Ellevest

Ver toda a página inicial
Por que É Brilhante
- “Investir Como uma Mulher: Porque o dinheiro é poder.”Essas manchetes são poderosas e me fazem querer saber mais sobre o produto-tanto como mulher, quanto como alguém interessado em fazer escolhas financeiras inteligentes.,
- as imagens mostram, ao invés de dizer, uma das proposições de valor da empresa: um site de desktop e aplicativo móvel que se movem com você.
- “Get Started” é um grande CTA — de fato, nós mesmos o usamos aqui no HubSpot. Quando clicado, leva os visitantes através de alguns passos simples para configurar um perfil e começar a investir.,
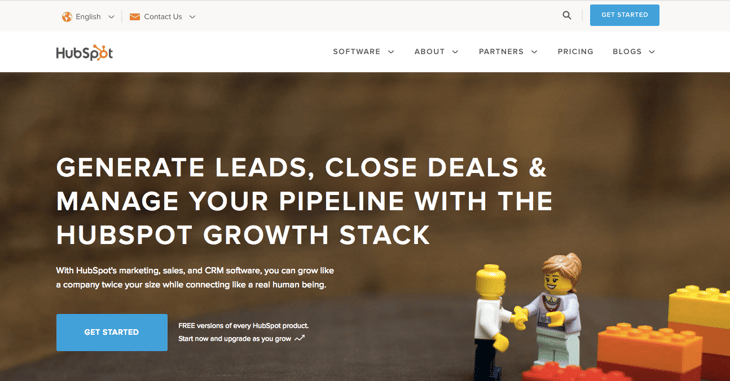
HubSpot

Ver toda a página inicial
Por que É Brilhante (Se Podemos Dizer de nós Mesmos)
- Os personagens LEGO chamar sua atenção (porque eles são fofos), em seguida, eles habilmente ilustrar e reforçar as mensagens no título e sub-título.ele traz outro “Get Started” CTA-com um microcopy Bônus detalhando nossas versões livres que os usuários podem optar por atualizar no futuro.,ao longo da página inicial, os nossos temas de cor Azul e laranja continuam a voltar para chamar a atenção para links e CTAs.à procura de mais inspiração? Olha para estas páginas incríveis Sobre nós.
















