configurar pastas é fixe, mas uma pasta sem qualquer conteúdo é tão útil como uma caixa sem nada nela!agora que você está familiarizado com a criação de pastas através da linha de comandos, é hora de preencher essas pastas com arquivos.
vamos ficar com o formato do último capítulo, o que significa que vamos mostrar um exemplo de criação de arquivos sem código neles e o outro com código., Desta forma, mesmo que você não seja um programador já, você pode ter uma apreciação de porque pastas e arquivos são úteis para programadores também!
criando ficheiros
exemplo de Não-código
no último capítulo, criou uma estrutura de pastas para o trabalho escolar. Esta pasta chamava-se segundo semestre. Como um pequeno exercício no capítulo anterior, você também criou pastas dentro da pasta do segundo semestre para cada curso (História da arte, Biologia, etc).
Como você pode imaginar, diferentes cursos irão requerer diferentes tipos de arquivos dentro., Por exemplo, uma classe de Humanidades como a história da arte pode exigir um fim do termo papel. Este arquivo é provavelmente um arquivo de texto. 🎨 Talvez a aula de biologia exija pesquisa e descobertas deste semestre! É provável que este ficheiro seja uma folha de cálculo. 🐢
pode criar todos os tipos de ficheiros a partir da própria linha de comandos.
isto é muito mais rápido do que criar o arquivo individualmente através de diferentes aplicações como Microsoft Excel ou um processador de texto e executando ” Save As.”
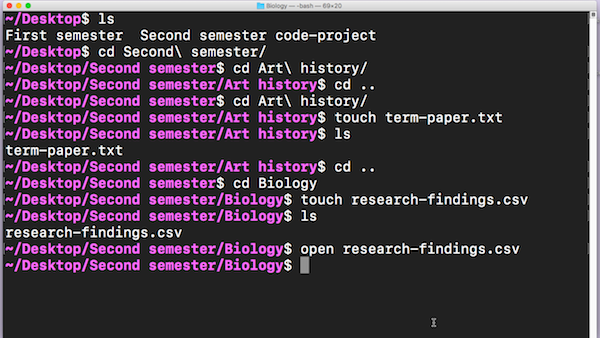
Let’s first work with the art history example., Se você usar o comando cd para se mover para o diretório “história da arte”, você pode então usar um comando chamado touch para criar um arquivo para o nosso papel final.
Touch é um comando de som bastante assustador, mas aqui está o que ele faz:
-
diz ao seu sistema para procurar por um determinado ficheiro
-
Se o ficheiro ainda não existir, o seu sistema irá criar esse ficheiro para si.
neste caso, vamos criar um ficheiro chamado term-paper.txt .,
o comando será assim:
touch term-paper.txt
é tão simples quanto isso! Agora, se você olhar para trás no Finder, você será capaz de ver que este arquivo foi criado dentro de sua pasta “História da arte”. Ele está atualmente vazio, mas você pode abri-lo a qualquer hora do Terminal para editar o conteúdo como você normalmente faria:
open term-paper.txt
Agora é hora de criar um segundo arquivo. Este segundo ficheiro estará na pasta de Biologia. Isso significa que temos que mudar diretórios para a pasta de Biologia!
pode pôr em prática a mudança de pastas para subir um nível., Dois pontos representam a pasta-mãe da pasta onde está de momento, para que possa cd .. subir um nível na sua estrutura de pastas.
cd ..
neste ponto, você estaria de volta no diretório” segundo semestre”.
Agora, você pode digitar cd Biology para se mover para o diretório de Biologia. A partir daqui, você pode escrever o mesmo comando touch com o nome do arquivo que você deseja criar e a extensão de arquivo.,
touch research-findings.csv
Aqui é o que toda a série de comandos semelhante a:

Observe que após a execução de open research-findings.csv, o arquivo será aberto automaticamente no Microsoft Excel. Terminal é inteligente o suficiente para saber que aplicação deve abrir Que tipo de arquivo. 👍

exemplo de código
no capítulo anterior, você viu como criar uma estrutura básica de pastas para um site estático. Havia uma pasta CSS e uma pasta para imagens.no entanto, ambos estão vazios. Vamos adicionar um ficheiro!
Uma vez no directório project, irá criar um ficheiro HTML vazio. Este arquivo é tipicamente a Página mais fundamental de qualquer projeto de código básico., Arquivos HTML são onde a estrutura da página web irá viver e onde você define parágrafos ou cabeçalhos, onde você quer elementos como barras de navegação, ou como o texto deve ser formatado.
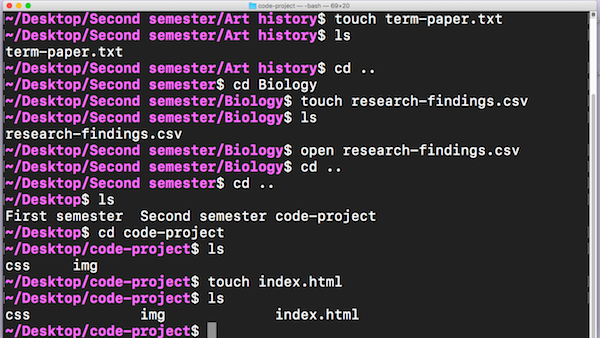
Executar touch além do nome do arquivo — index.html — para criá-lo:
touch index.html
Agora, digitando ls, você pode ver o projeto contém um arquivo, uma pasta de imagens, e um arquivo chamado index.html. Voltamos já a este ficheiro.,

Let’s cdinto thecss directory and create another file here. Este novo arquivo terá uma extensão diferente do que os outros que criamos até agora: não será .txt, nor .csv. nem .galeria. Vai ser .css porque vai conter código CSS!,
cd css
touch main.css
posso até abrir o arquivo HTML no meu navegador para a visualização do meu conteúdo do arquivo:
open index.html
agora Você tem uma noção de como versátil e dinamizada a criação de arquivos a partir da linha de comando. É muito mais rápido do que criar arquivos individualmente através de diferentes aplicações como Word.
Você só tem que saber o nome do seu arquivo e a extensão que você quer, e você pode economizar muito tempo e totalmente evitar a gravação como processo dentro de diferentes aplicações.,
no próximo capítulo, você verá como se mover e copiar algum deste conteúdo que você criou.















