Bootstrap tem modelos para muitos componentes básicos do site, como formulários. Você pode usar estes modelos como um trampolim para criar um formulário personalizado. Bootstrap também fornece elementos pré-formatados que você pode facilmente trocar dentro ou fora de sua forma. Vamos rever o básico para personalizar o layout do seu formulário aqui. Para ver todos os modelos de formulários e elementos disponíveis, veja a seção Formulários da página CSS do Bootstrap.estas instruções são para a versão de Bootstrap 4. 2.,1
Se estiver à procura de instruções sobre como adicionar itens a um formulário Bootstrap, veja como adicionar itens a um artigo do formulário Bootstrap.
forma personalizações
Existem vários tipos de personalizações de forma: grupos, controles, grades, linhas e Colunas, horizontal, auto-dimensionamento, e inline. Cada um irá modelar a sua forma de uma forma diferente. Em alguns casos, você pode usar diferentes tipos de personalização dentro da mesma forma.
Form Groups
Using form-group classes in your form will automatically add spacing for labels and controls (a type of form item).,
pode adicionar a classe de grupo de forma à sua forma, codificando cada legenda e controlo numa classe div com a classe de grupo de forma:
<div class ="form-group"> <!-- Bootstrap Label or Control code here --> </div>
cada elemento de forma e etiqueta precisa de estar na sua própria classe de grupo de forma. Se não estiverem, o estilo de espaçamento não será aplicado.
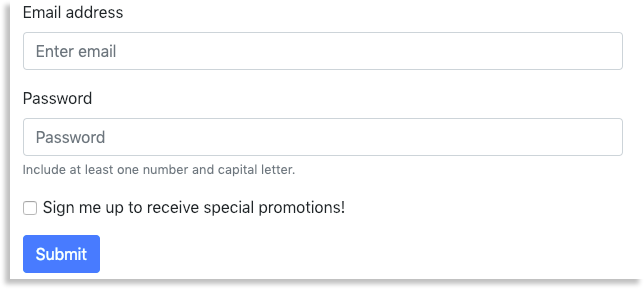
Como você pode ver no exemplo abaixo, a forma que usa classe=”form-group” tem aplicado espaçamento, enquanto a forma sem classe=”form-group” não aplica muito espaço entre os itens da forma.,
Em uma forma grande, utilizando o formulário-classe de grupo podem ser aplicadas como este:
O exemplo acima irá mostrar o espaçamento automático do formulário do grupo-classe:
Controles de Formulário
O formulário-classe de controle é diferente do grupo-classe. Enquanto o form-group configura o espaçamento entre os elementos do form, o form-control define a largura do elemento form para 100%, fazendo com que ele abarque a largura do formulário e redimensione com a janela.,
Formulário de Controle em uma Seleção
Por exemplo, se pretender adicionar um formulário de seleção de elemento do formulário de controle, o código ficaria assim:
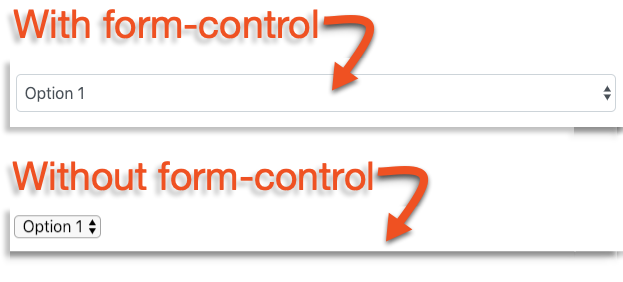
Abaixo, você pode ver a diferença entre o código acima com o formulário de controle de classe e sem o formulário de controle de classe.
form Grids
pode usar o sistema de grid Bootstrap para organizar a sua forma. Você pode organizar seus controles de formulário em colunas e linhas. se você não está familiarizado com o sistema de grade de Bootstrap, confira nosso artigo, entendendo o sistema de grade de Bootstrap.,
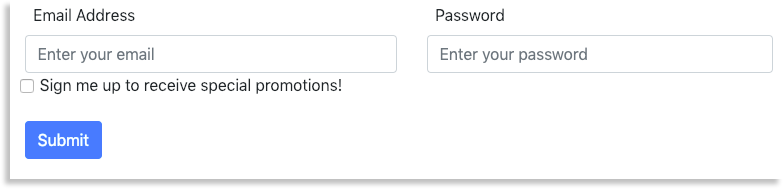
Você pode adicionar colunas e linhas adicionando <div class=”linha”> e <div class=”col”> ao seu formulário.
Aqui está um exemplo de como você pode usar linhas e colunas no código do formulário:
no exemplo acima, os campos de E-mail e senha são separados em duas colunas dentro de uma linha. É por isso que eles são exibidos lado a lado em uma página web. Como a opção não está na linha, ela é colocada sob os campos de E-mail e senha., Se outra linha veio depois disso, ele também seria colocado sob a seção anterior.

as mesmas regras que se aplicam ao sistema de grelha do Bootstrap aplicam-se às formas de grelha. Tenha em mente que as colunas vão dentro das linhas e que você pode ter até doze colunas em uma linha.
Você pode especificar quantas colunas você deseja um controle de formulário para assumir usando <div class=”col-prefixo#”> em vez de <div class=”col”>., Para saber mais sobre os prefixos e números de colunas, consulte o nosso artigo do sistema de grid Bootstrap.
Form Row
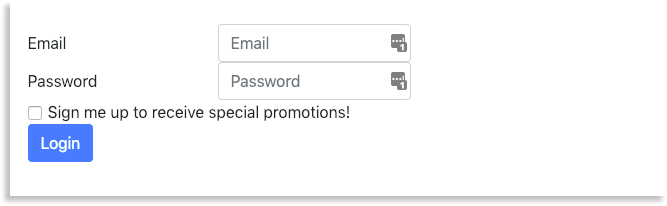
Like form grids, form rows use the same grid structure of columns and rows to style the form. No entanto, usando a classe Form row implementa um estilo de espaçamento mais apertado para colunas dentro de uma linha. Assim, em vez de usar <div class=”linha”>, você deve usar <div class=”formulário de-linha”> em seu lugar., O código abaixo é um exemplo de como a forma de linha da classe pode ser usado:
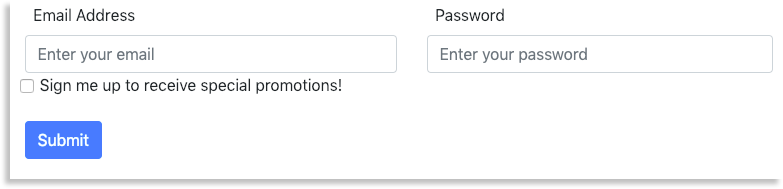
O código acima é exibida com uma pequena diferença de espaço entre as duas colunas:

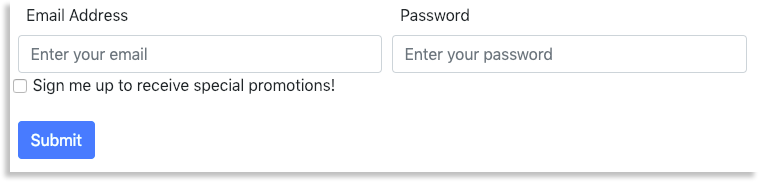
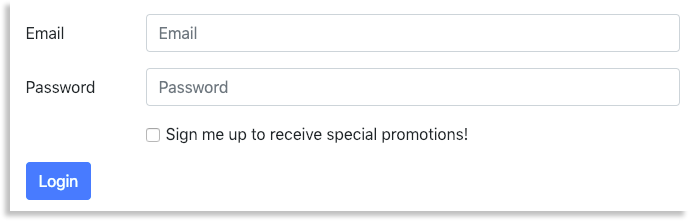
Agora, compare a imagem acima (que utiliza o formulário de carreira classe) para a imagem abaixo (que usa apenas a linha de classe). A quantidade de espaçamento entre as duas colunas na imagem acima é menor que a imagem abaixo.

Forma Auto-dimensionamento
é possível configurar formas que irão automaticamente dimensionar-se com base no conteúdo do formulário., Enquanto ele ainda opera sobre uma grade, tudo o que é necessário para implementar um dimensionamento automático de layout é trocar a class=”col” para class=”col-auto”
Por exemplo, o código a seguir usa o auto-dimensionamento classe:
Isto irá resultar em um formulário que automaticamente tamanhos próprio com base nos campos e etiquetas:

Horizontal Formulário
A horizontal formulário utiliza uma combinação de grade e a forma de agrupamento. Ele usa ambas as colunas e linhas, bem como a classe de grupo de forma. O formulário irá listar etiquetas e controles de formulários horizontalmente, dependendo da disposição da coluna.,
Aqui está um exemplo de código para uma forma horizontal seria como:
O código acima irá alinhar os rótulos e controlos na horizontal:

Com o horizontal, é importante incluir uma classe especial com alguns rótulos. Esta classe é:
<label class="col-sm-2 col-form-label">Password</label>
Esta classe organiza as etiquetas no formulário, esquecendo que pode resultar em posições estranhas no rótulo.,
formas incorporadas
pode criar uma forma incorporada adicionando uma classe incorporada ao elemento
forma> no início da sua forma. Isso alinhará controles e etiquetas na mesma linha em uma linha horizontal.
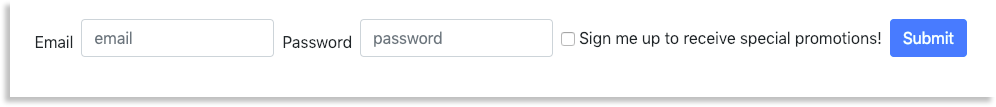
Aqui está um exemplo de um formulário usando o formato de linha:
O código acima irá criar um formulário que é exibido em linha:

Observe que, neste exemplo, os rótulos e controles de diferentes classes que não foram usadas nos exemplos anteriores., Estas novas classes são responsáveis por adicionar novas diretrizes de espaçamento para este exemplo. Os formulários em linha podem perturbar o layout de espaçamento padrão, por isso pode ser necessário usar classes, como acima.
pode ir à página oficial de espaçamento de documentação do Bootstrap para saber mais sobre estas classes.
Se quiser mais informações sobre os formulários de Bootstrap, verifique a nossa forma de adicionar itens a um artigo de formulário Bootstrap.
Bootstrap é um framework CSS de código aberto permissivo sob uma licença MIT. Bootstrap não é um produto de redes de pares, Inc.,, e par Redes não oferece nenhuma garantia para Bootstrap. Por favor, note que existem muitos níveis de frameworks CSS disponíveis. Por favor, consulte o seu profissional de TI para aconselhamento e orientação sobre um quadro CSS adequado. Este produto específico pode ou não satisfazer as suas necessidades. Pair Networks, Inc. está fornecendo suporte para este tutorial para sua conveniência e não é responsável pelo desempenho do Bootstrap. Por favor, leia atentamente os Termos e escopo dos serviços para qualquer serviço online ou produto que você está considerando comprar ou usar.















